Webflow
Webflow ist ein browserbasiertes Software-as-a-Service-Tool, welches es Webdesignern ermöglicht, responsive Websites ohne Programmieraufwand zu erstellen. Dieses Tutorial geht über die ersten Schritte zu einer Webflow Website.
Übersicht
So sieht eine, in Webflow erstellte, blanke Seite aus. Wir schauen uns kurz das Overlay an. Links gibt es die Möglichkeiten verschiedene Elemente hinzuzufügen, auf der rechten Seite kann man dann diese mit Definitionen bestücken und einstellen. Im Vorhinein, alle Angaben können natürlich persönlich geändert werden, wir empfehlen aber zum Start diese Tutorials die Angaben zu befolgen.
Autorin: Sara Heinrich
Ohne Code zu einer grundlegenden Hero-Section
Struktur der Hero-Section
Zu Beginn können Dateien, welche man bereits für die Webseite angelegt hat, per Drag-and-drop-Funktion hochgeladen werden (siehe Download). Nun sollte man links in der Seitenleiste in dem Reiter »Assets«, der mit einem Bild-Icon gekennzeichnet ist, seine Daten finden. Bei »Assets« sollte jetzt ein Bild zu sehen sein.
Als nächsten Schritt werden wir nun eine Struktur für unsere Hero-Section erstellen, in welchen wir unseren Hero-Inhalt einfügen werden. Wir gehen in der linken Seitenleiste auf den Reiter »Add«, mit dem Plus-Icon. Dort suchen wir uns jetzt in der Element-Liste bei »Structure« den Baustein »Section« aus. Diesen können wir jetzt einfach auf das Canvas ziehen.
Das Gleiche machen wir auch mit dem »Container«, der daneben zu finden ist.
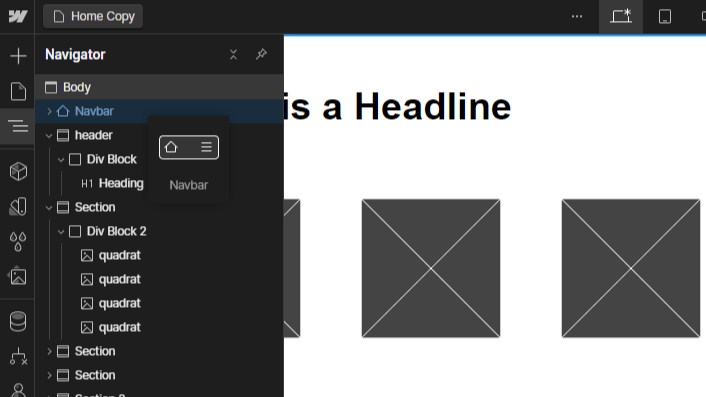
Den »Container« können wir jetzt in die »Section« platzieren. Dafür gehen wir in der linken Seitenleiste auf den »Navigator«, gekennzeichnet als ein Hamburger-Menü, und können hier den »Container« mit der Maus in die »Section« ziehen. In dem Navigator sollte es jetzt so aussehen wie in der folgenden Grafik.
Platzieren von Textelementen
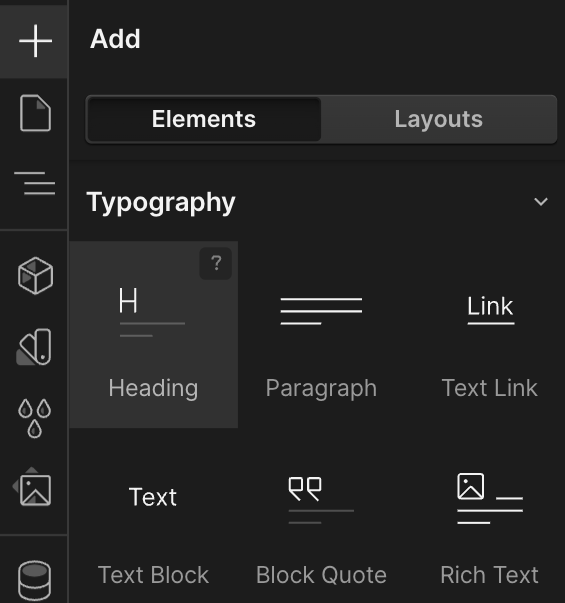
Nun werden wir Text und eine Überschrift hinzufügen. Wir gehen in der linken Seitenleiste wieder auf den Reiter »Add« (Plus-Icon). Dort suchen wir uns jetzt in der Element-Liste bei »Typografy« den Baustein »Text Block« aus. Dieser kann in den »Container« geschoben werden.
Dieser Schritt wird nun wiederholt, jetzt mit dem Baustein »Heading«. Wir platzieren diesen unter den »Text Block«. Der Text kann durch einen Doppelklick mit der linken Maustaste bearbeitet werden.
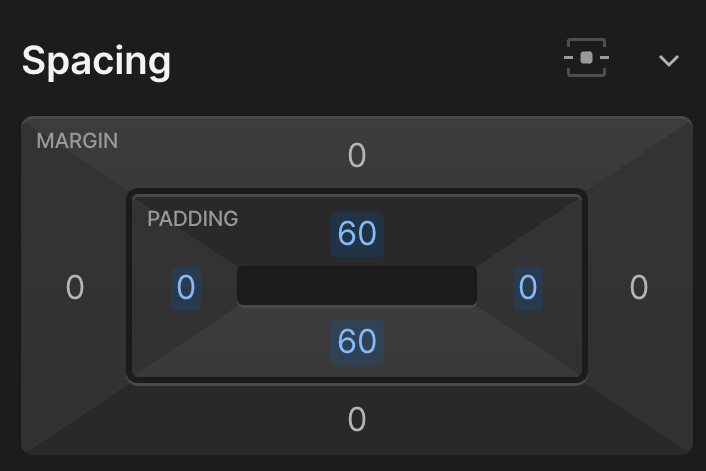
Die »Section« ist zu nah an der oberen Kannte des Canvas, das wird folgend angepasst. In der linken Seitenleiste wird der Navigator geöffnet. Hier findet sich auf der rechten Seite »Style« mit den Einstellungen für »Spacing«. Dort wird ein Padding für oben und unten von 60px eingestellt.
Konfiguriere das Body-Element für deine gesamte Portfolio-Seite
In diesem Schritt werden mithilfe von Tags Voreinstellungen für die ganze Seite verändert. Wir klicken in der »Navigation« auf den »Body«. In der rechten Seitenleiste bei Styles gibt es die »Style selector«. Dort sollte jetzt das »Body«-Tag stehen.
Zunächst wird die Schrift geändert. In der rechten Seitenleiste unter »Style« befindet weiter unten der Punkt »Typography«. Wir gehen auf »Reiter Font« und dann ganz oben auf »Add Font«, um Schriften hinzuzufügen. Die Auswahl der Schriftarten begrenzt sich auf die Google Font-Bibliothek.
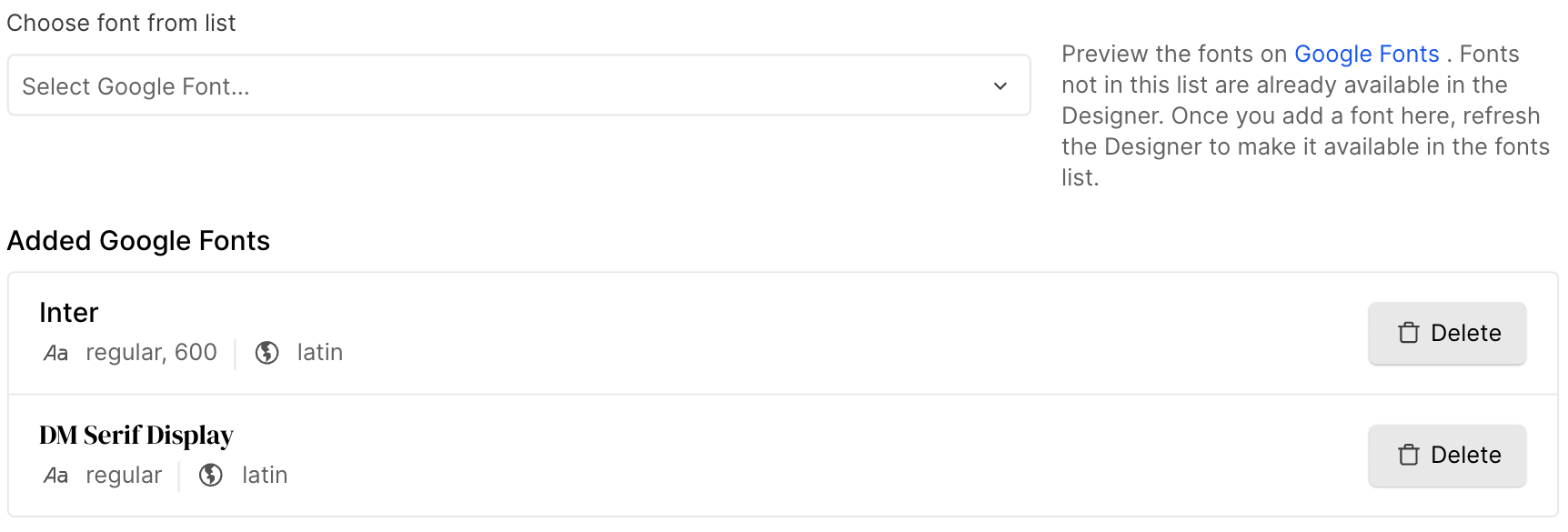
Für das Tutorial wählen wir die Schrift Inter in Regular 400 und Semi Bold 600 und die Schrift DM Serif Display in Regular 400. Zum Hinzufügen dann einfach auf »Add Font« drücken. Jetzt sind die Schriften im Projekt verknüpft.
Um wieder zurückzukommen, gehen wir oben rechts auf »Designer«.
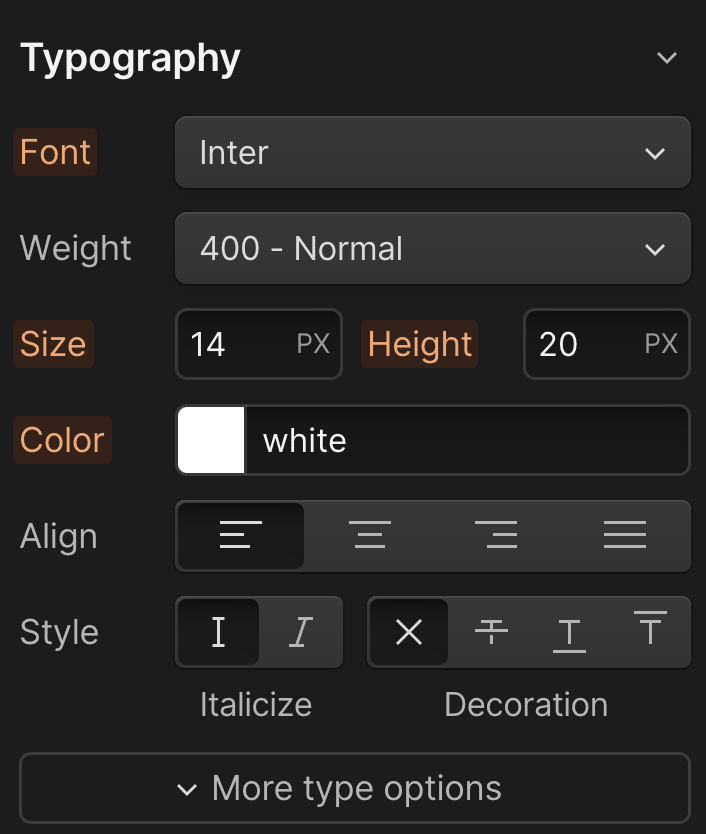
Um jetzt die Schrift auf der Seite zu ändern, wählen wir den Body aus. Wir gehen dann wieder auf den Punkt »Typography«, um die Font auf Inter zu ändern. Auf dem Reiter Weight sollte es Regular 400 sein. Bei Size können wir die Größe der Schrift einstellen, in unserem Beispiel 14px.
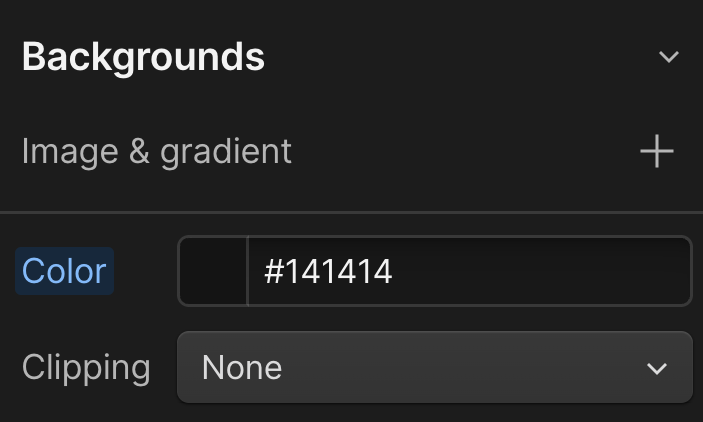
Da die Schrift auf dieser Seite in Weiß dargestellt werden soll, wird jetzt der Hintergrund geändert. In der rechten Seitenleiste unter dem Reiter »Backgrounds« wird bei Color die Farbe auf ein dunkles Grau gesetzt: hsba(0, 0, 8, 100) oder #141414. Nun kann unter »Typografie« bei Color die Farbe auf Weiß gesetzt werden: hsba(0, 0, 100, 100) oder #ffffff.
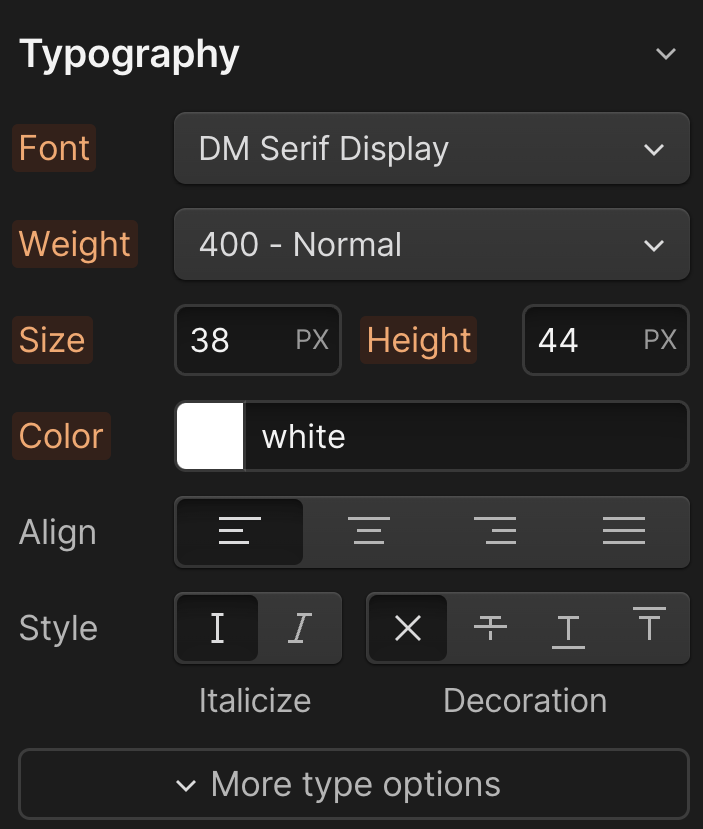
Nach den allgemeinen Einstellungen werden wir nun die beiden Texte ändern, die wir vorher erstellt haben. Zuerst ändern wir die »Heading«, dafür muss sie natürlich ausgewählt sein. Wir gehen auf »Typography« und ändern die Font auf DM Serif Display. Die Weight sollte automatisch auf Regular 400 stehen. Da im Body die Voreinstellung für Color bearbeitet wurde, sollte auch die Heading jetzt automatisch die Farbe Weiß als Schriftfarbe haben.
Weiter oben im Reiter »Size« bei Max W kann die maximale Breite des Blocks eingestellt werden. Obwohl man es bei unserem Beispiel nicht direkt sieht, wurde Max W auf 450px gesetzt. Das dient als Vorsorge, sollte die »Heading« in der Zukunft verändert werden.
Jetzt ändern wir noch den »Text Block«, dazu muss dieser wieder ausgewählt werden. Bei »Typography« ändern wir die Weight auf SemiBold 600 und bei Size auf 12px. Hier kann man optional bei »Typography« die Color auf hsba(0, 0, 100, 70) setzen. Beim Reiter »More type options« wird das Letter spacing auf 2px gesetzt, damit sich der Buchstabenabstand erweitert. Unter Capitalize wird die Einstellung AA (all caps) ausgewählt.
Gestalten des Hero-Bildes
Im letzten Schritt für die Hero-Section werden wir ein Bild einfügen. Dafür gehen wir in der linken Seitenleiste auf die »Assets«, die wir zu Beginn bereits hochgeladen haben. Dort wählen wir nun das gewünschte Bild aus und ziehen es in unseren »Container« unter die »Heading«.
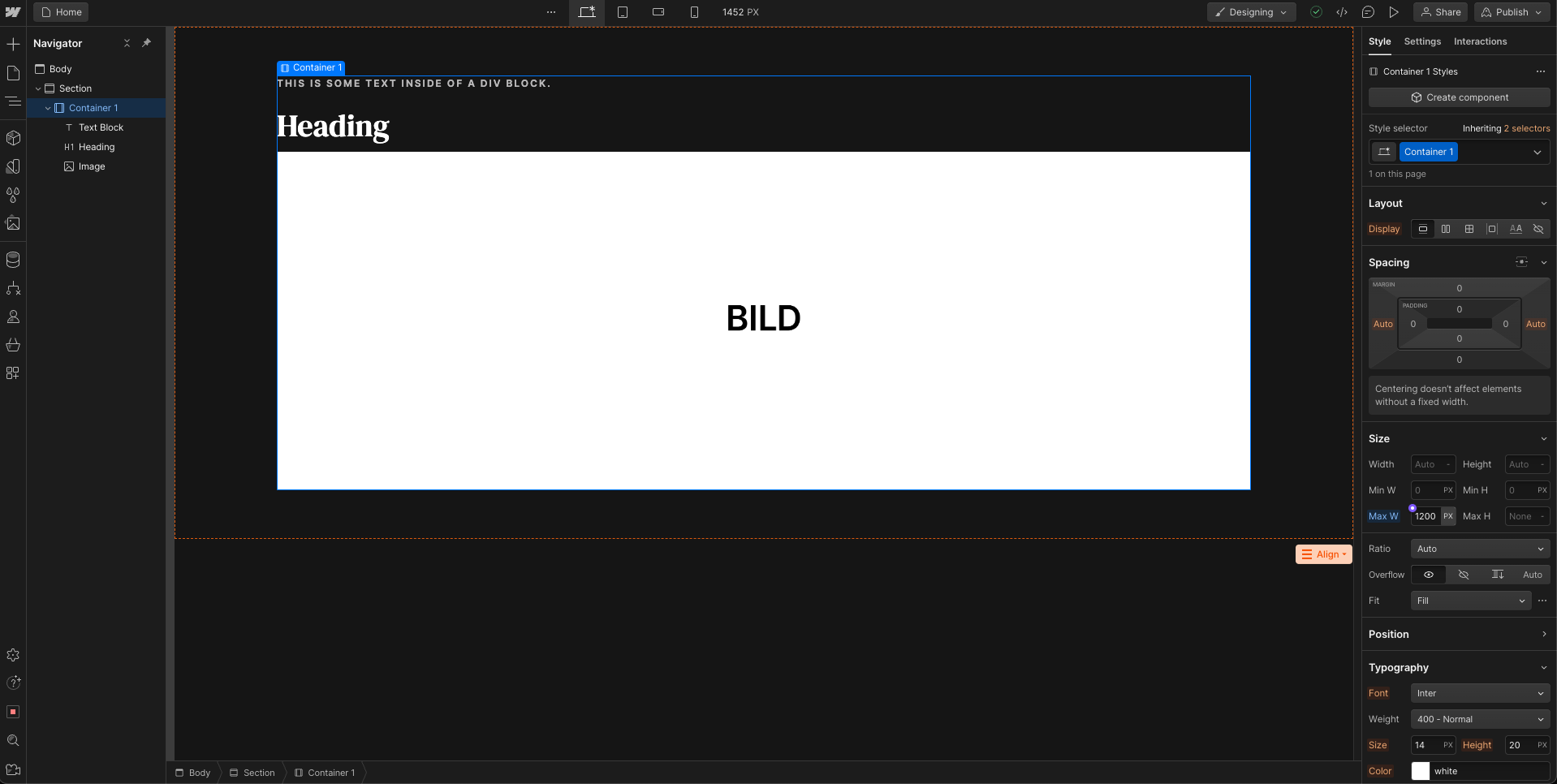
Damit die Inhalte nicht mehr direkt an dem linken und rechten Rand kleben, wird dem »Container« unter »Size« die Max W auf 1200px gestellt. Damit wird begrenzt, wie weit sich der Inhalt innerhalb des »Container« ausbreiten darf.
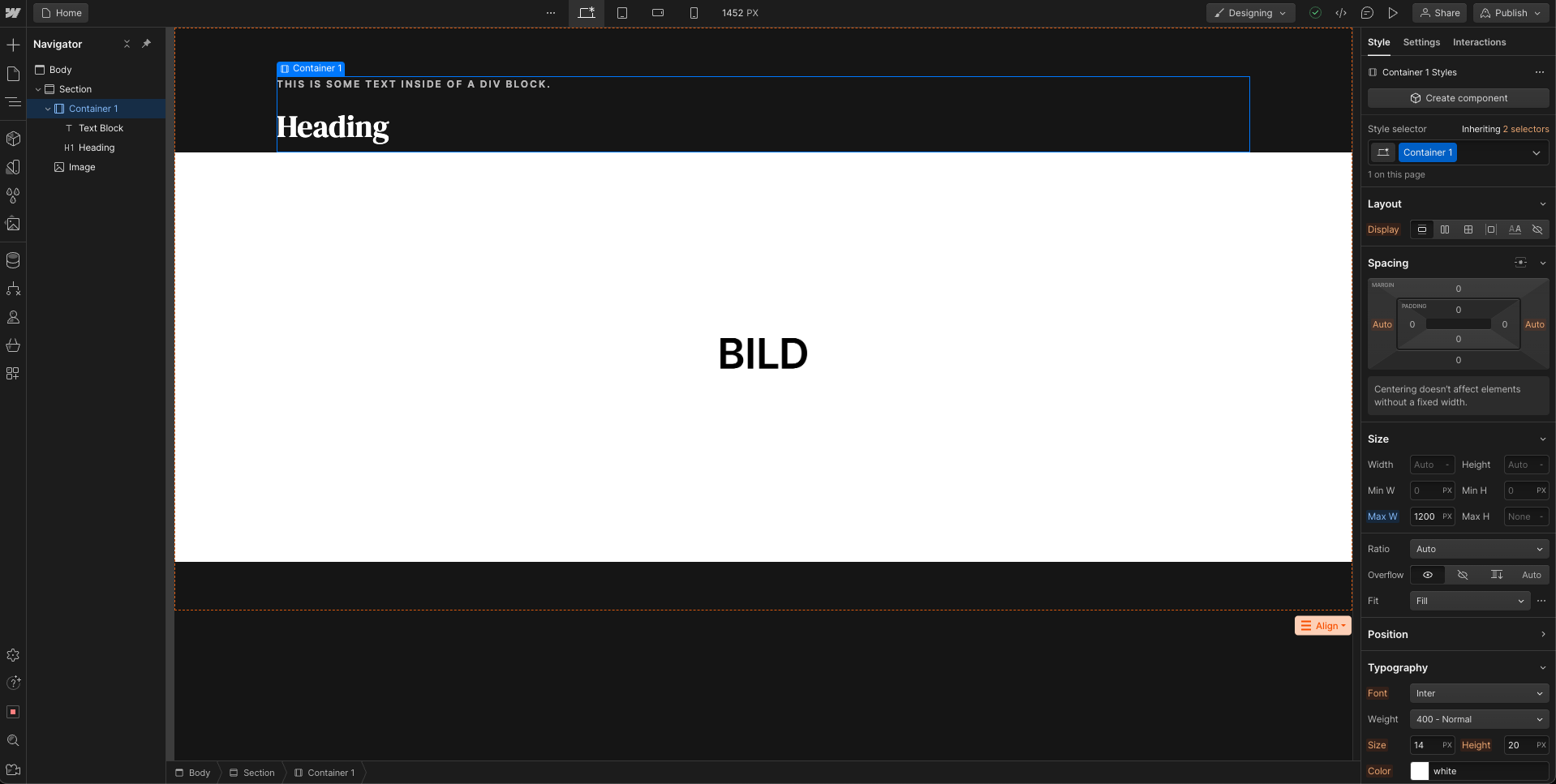
Schauen wir uns nun die Seite an, bemerken wir, dass das Bild im »Container« nicht mehr die gesamte Seitenbreite einnimmt. Um dies zu korrigieren, verschieben wir das Bild im »Navigator« unter die »Section«, unterhalb des »Containers«. In diesem Fall sollte das Bild innerhalb der »Section« platziert sein, und somit die gesamte Seitenbreite ausfüllen.
Ein Vorteil besteht darin, dass sich das Bild und der Container an die Größe der Webseite anpassen. Als letzten Schritt möchten wir mehr Platz für die »Heading« schaffen. Dieses Problem lösen wir, indem wir zunächst die »Heading« auswählen. Auf der rechten Seite wählen wir »Spacing« aus und ändern den Abstand bei Margin unten auf 60px. Damit ist die Hero-Section grundlegend abgeschlossen.
Autorin: Saskia Tröge
Übersicht durch eine gute Navigation
Die Wichtigkeit von einer gut funktionierenden und klar gestaltenden Navigationsleiste und Fußzeile wird oft unterschätzt, obwohl sie einen enormen Einfluss auf die Benutzererfahrung haben. Die Navigationsleiste fungiert als Wegweiser zu den wichtigsten Inhalten, wodurch Besucher schnell und unkompliziert zu den gewünschten Informationen gelangen können. Gleichzeitig bietet die Fußzeile eine wichtige Möglichkeit, zusätzliche Ressourcen, Links oder Kontaktdaten bereitzustellen, die das Gesamterlebnis der Webseite abrunden und vervollständigen.
Element Hinzufügen
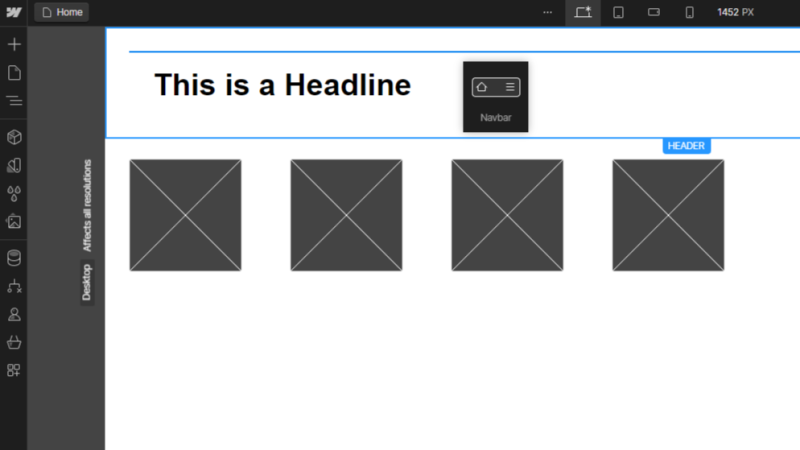
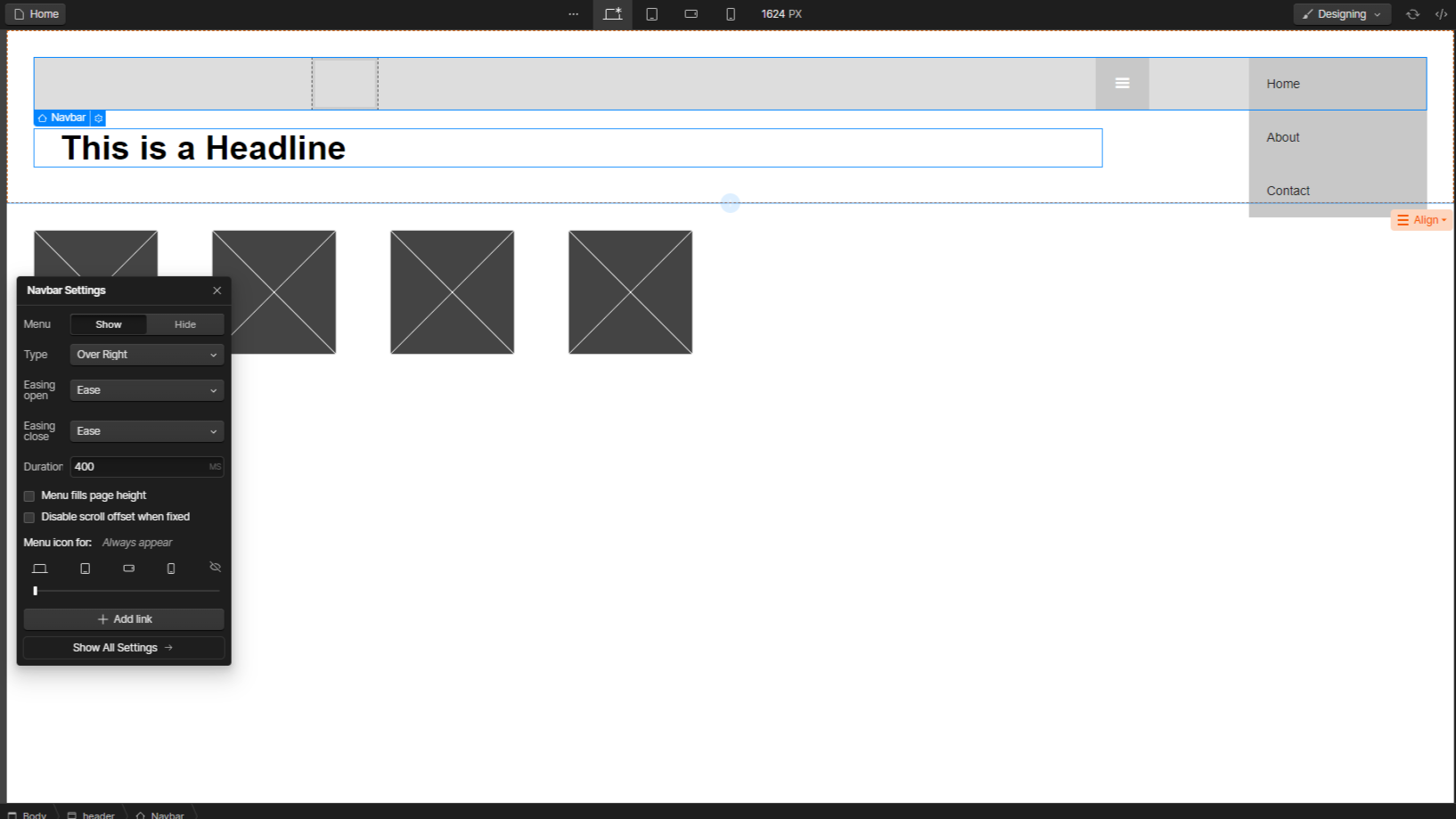
Webflow bietet eine bereits fertige und funktionierende Navigationsleiste an, die im Reiter »Elements« unter »Advanced« zu finden ist. Durch das Drücken der Taste »N« öffnet sich automatisch das Menü zu den Elementen. Die vorgefertigte »Navbar« verfügt bereits über integrierte Funktionen und Animationen. Beim Klicken des Menü-Icons entfaltet sich das Menü durch eine vordefinierte Animation.
Durch »Drag-and-drop« lässt sich das Element »Navbar« entweder in den »Navigator« oder auf die Arbeitsfläche ziehen. Es ist zu erwähnen, dass die Genauigkeit im »Navigator« eher gewährleistet ist, da man dort präziser die Position aufgrund der Ebenenstruktur sehen und dementsprechend festlegen kann.
Varianten
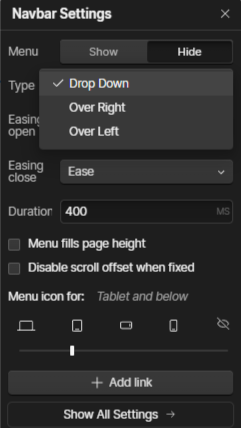
Nachdem das Element »Navbar« in die Arbeitsfläche verschoben wurde, öffnen sich die dazugehörigen Einstellungen, genannt »Navbar Settings«. Dort können verschiedene Optionen konfiguriert werden, wie die Auswahl der Variante, die Animationsart, die Dauer der Animation und weitere Einstellungen zur Responsivität.

Das »Drop Down«-Menü ist ein auf- und zuklappbares Menü, das die gesamte Breite des Elements einnimmt.

Die Optionen »Over Right« und »Over Left« stellen im Prinzip ebenfalls ein »Drop Down« Menü dar. Allerdings nimmt es nicht die gesamte Breite des Elements ein, sondern hat entweder eine rechte oder linke Ausrichtung.
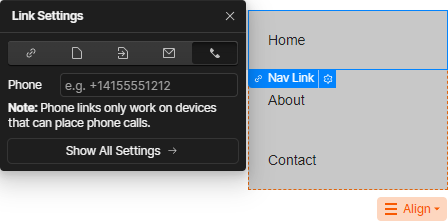
Verlinkungen
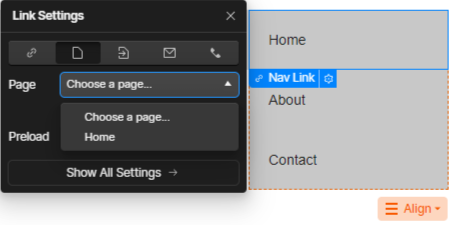
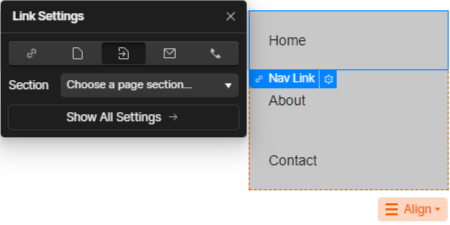
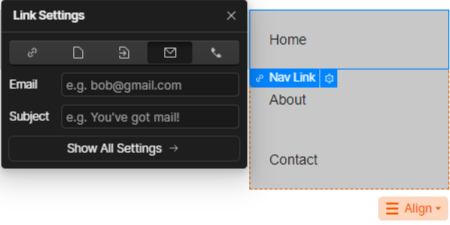
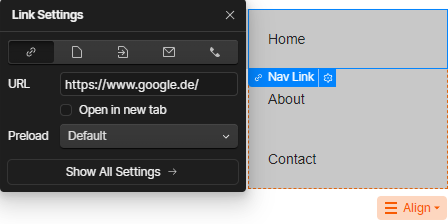
Das Element »Link Settings« erweist sich als äußerst hilfreich, wenn es darum geht, externe oder interne Seiten sowie Seitenabschnitte zu verlinken.
Die »URL«-Verlinkung ermöglicht es, externe Webseiten mit dem Element zu verknüpfen.

Die »Page«-Verlinkung ermöglicht es, interne Seiten, die im gleichen Projekt erstellt wurden, miteinander zu verknüpfen.
Die »Page Section«-Verlinkung ermöglicht es, interne Sektionen miteinander zu verknüpfen.
Die »Contact«-Verlinkung bietet die Möglichkeit, die E-Mail-Adresse und die Telefonnummer zu verknüpfen.
Die »Phone«-Verlinkung ermöglicht es, eine Telefonnummer zu verknüpfen (klickbar).
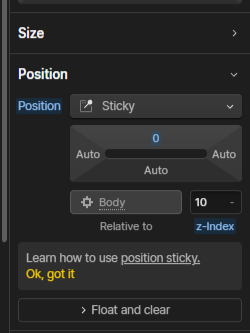
Sticky Navbar
Eine »Sticky Navbar« ist eine Navigationsleiste, die beim Scrollen stets sichtbar bleibt und somit eine kontinuierliche Navigation auf der Webseite ermöglicht.
Um aus einer statischen Navigationsleiste eine »Sticky Navbar« zu machen, müssen folgende Einstellungen in »Style« unter Position verändert werden.
sticky Navigationsleiste Bei der Position muss Sticky ausgewählt werden. Das Koordinatenfeld ermöglicht es, die genaue Position des Elements zu bestimmen. Durch den Z-Index wird das Element an die oberste Stelle gebracht, wodurch seine Sichtbarkeit gewährleistet wird.
Autor: Fabian Knabel
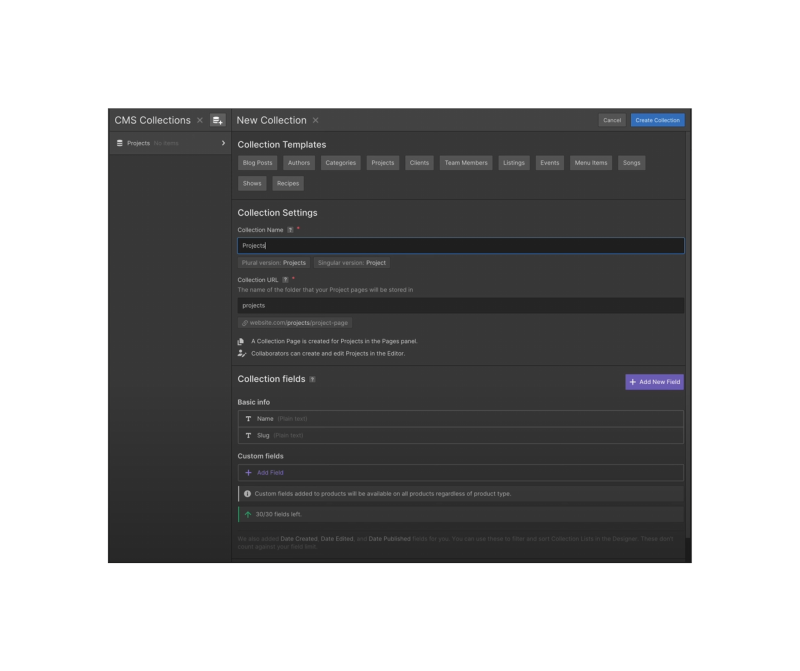
Mithilfe eines CMS ein Portfolio aufbauen
Ein CMS (Content-Management-System) ermöglicht es, eine Datenbank mit Informationen wie Projekten, Blogposts und Menüpunkten einzurichten. Dies erlaubt es, das Design visuell zu gestalten und Designelemente mit den Daten zu verknüpfen. Das ist zum Beispiel auch für Portfolio-Seiten hilfreich.
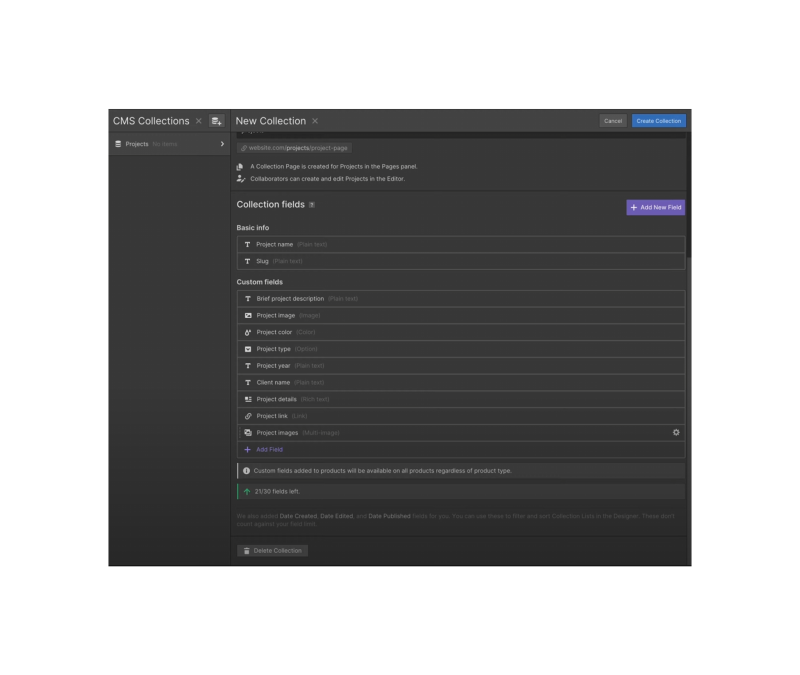
Der Prozess wird in fünf Teile unterteilt: Strukturaufbau, Erstellung der CMS-Sammlung (Datenbank), Hinzufügen von Inhalten, Verwendung von CSV-Dateien zur schnelleren Datenimportierung und schließlich das Designen unter Verwendung der Elemente aus der Sammlung. Der Fokus liegt auf der Erstellung einer visuellen Hierarchie und Wiederholung für eine klare Vorschau von Projekten.
Die Erstellung einer CMS-Sammlung namens »Projects« ermöglicht es, verschiedene Datenfelder für Projekte wie Name, Beschreibung, Bild, Farbe, Typ, Jahr und Kunde zu definieren. Man kann Projekte sowohl manuell hinzufügen als auch über eine CSV-Datei importieren. Dies ermöglicht die Verknüpfung verschiedener Objekte mit demselben Design, ohne die Kernidentität dieser zu ändern.
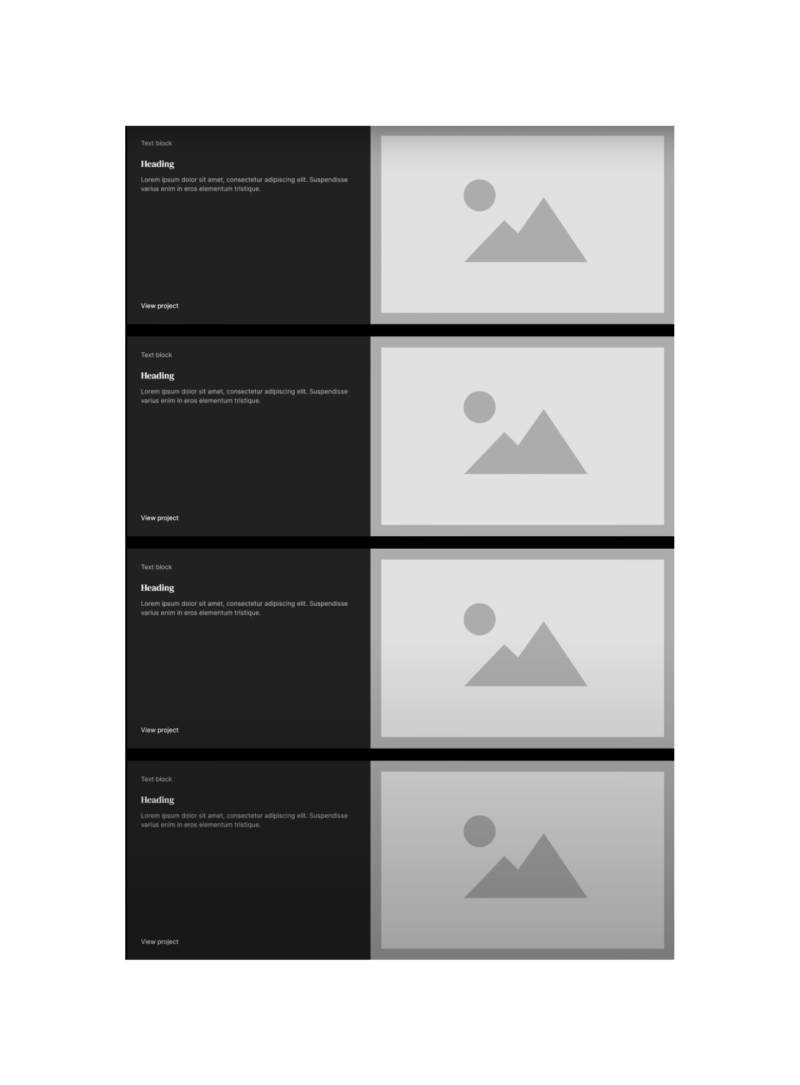
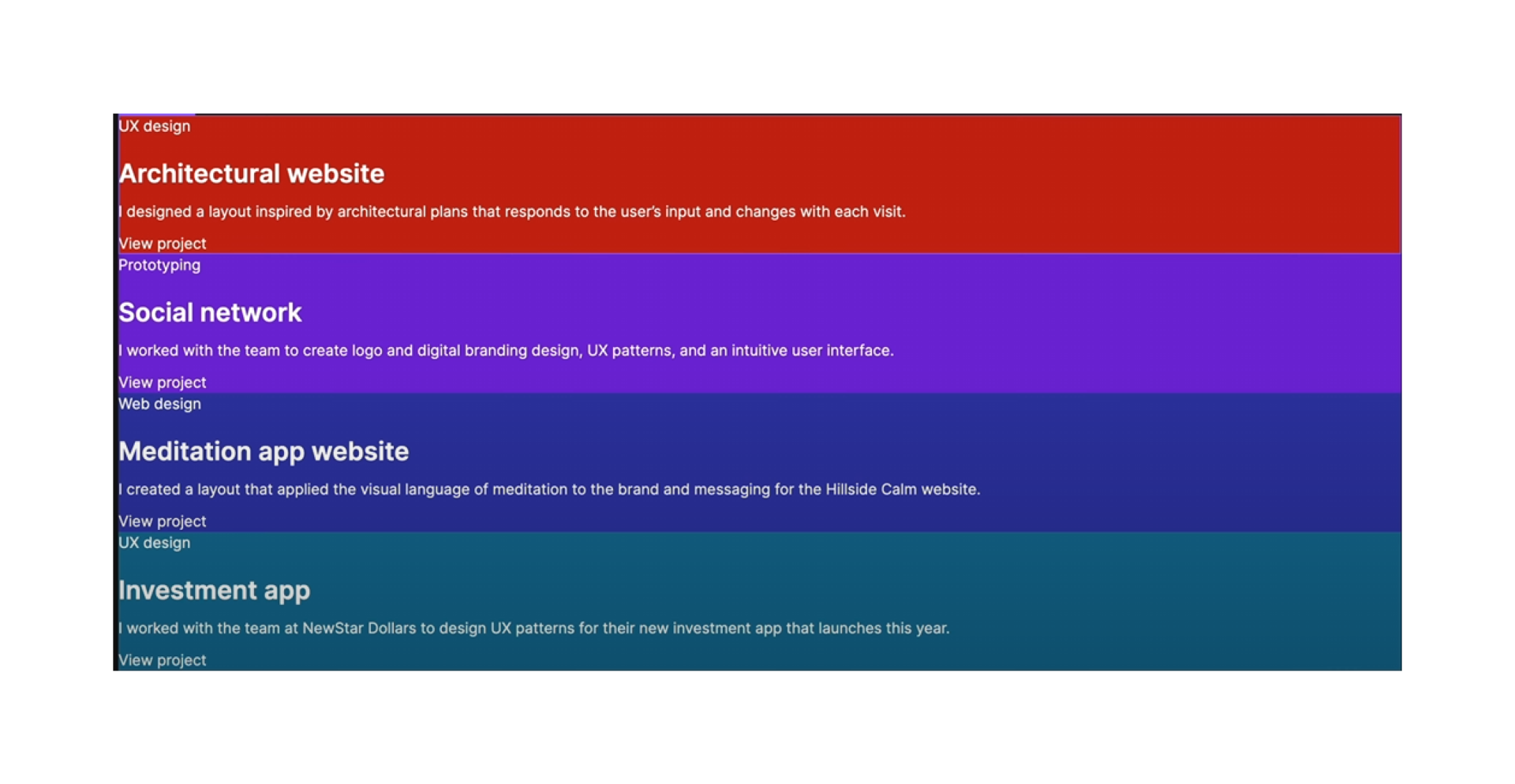
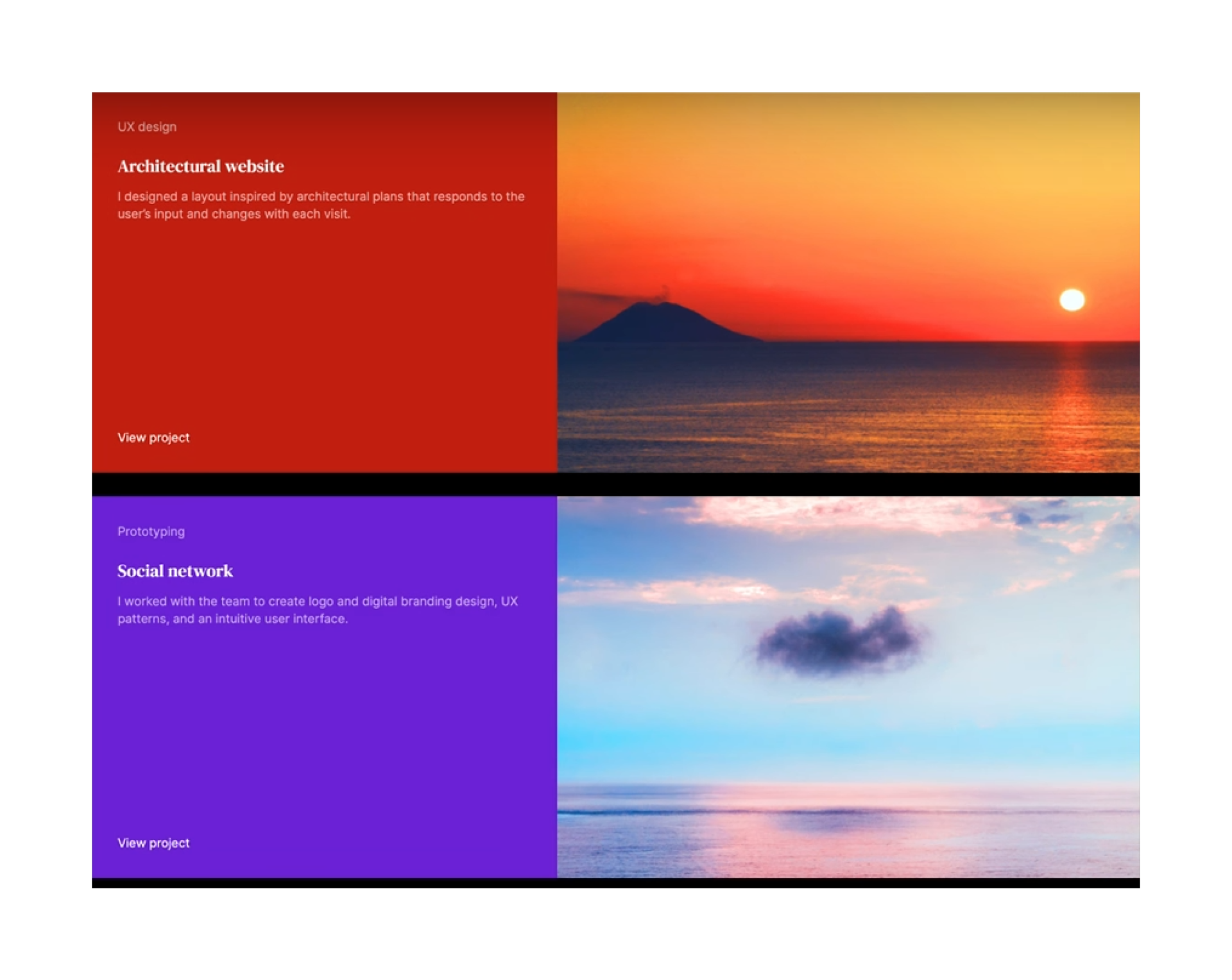
Die Integration dieser Projektdaten in das Webdesign erfolgt durch eine Collection List und entsprechende Stilanpassungen. Im weiteren Verlauf des Webdesign-Prozesses wird die Integration eines Kontaktformulars sowie des Fußbereichs behandelt, wobei besonderes Augenmerk auf die Sicherstellung der responsiven Darstellung auf verschiedenen Geräten gelegt wird.
Autorin: Saskia Tröge
Die Seite wird durch den Footer abgeschlossen
Webseiten folgen im Allgemeinen einem ähnlichen Strukturaufbau: Der Header, der häufig die Navigationsleiste enthält, bildet den Anfang. Anschließend folgt der Body mit dem Hauptinhalt, gefolgt von der Fußzeile, die die Seite abschließt. In der Fußzeile findet sich häufig eine Navigation, die entweder zurück zum Anfang führt oder verschiedene Elemente einschließt, wie Kontaktinformationen, Social Media Links, zusätzliche Ressourcen, urheberrechtliche Informationen und Datenschutzrichtlinien.
Aufbau
Webflow bietet keine vorgefertigte Fußzeile an, aber dies ist Mithilfen von »Section«-Elementen, »Div«-Boxen und »Link«-Blöcken schnell erstellt.

Wiederverwendbar
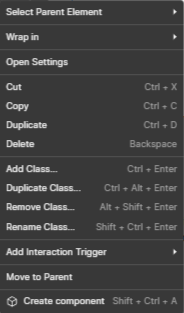
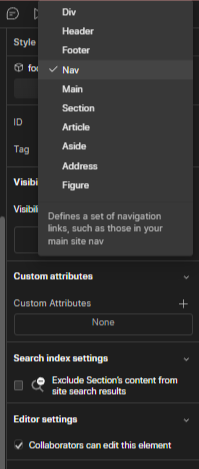
Um die erstellte Fußzeile auf anderen internen Seiten zu verwenden, kann man diese Sektion in eine Komponente umwandeln. Dies lässt sich entweder durch einen Rechtsklick und die Auswahl von »Create component« erreichen, oder man nutzt die Tastenkombination Win: Shift + Ctrl + A oder Mac: Command + Shift + A.

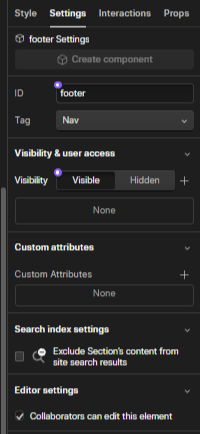
Danach benennt man die Komponente genau. Ein weiteres Fenster, das den Titel »[NAME] Settings« trägt, öffnet sich. Dort verleihen wir unserer Komponente eine eindeutige ID und einen Tag.

Webflow stellt bereits eine Auswahl von vordefinierten Tags und eine festgelegte Beschreibung zur Verfügung. Dies erleichtert die eindeutige Zuordnung der Elemente.

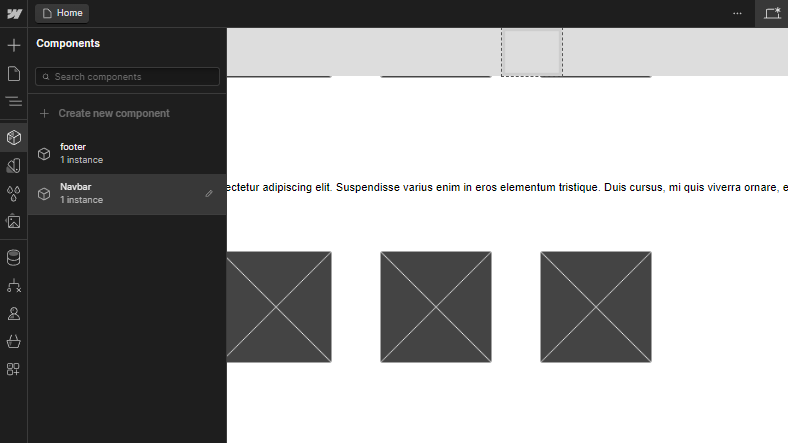
Nachdem wir nun eine Komponente erstellt haben, finden wir diese im Tab »Components«. Dort werden auch, falls vorhanden, andere Komponenten angezeigt, sowie die Anzahl der Instanzen, die auf der gesamten Webseite verwendet werden.

Autorin: Hannah Geißler
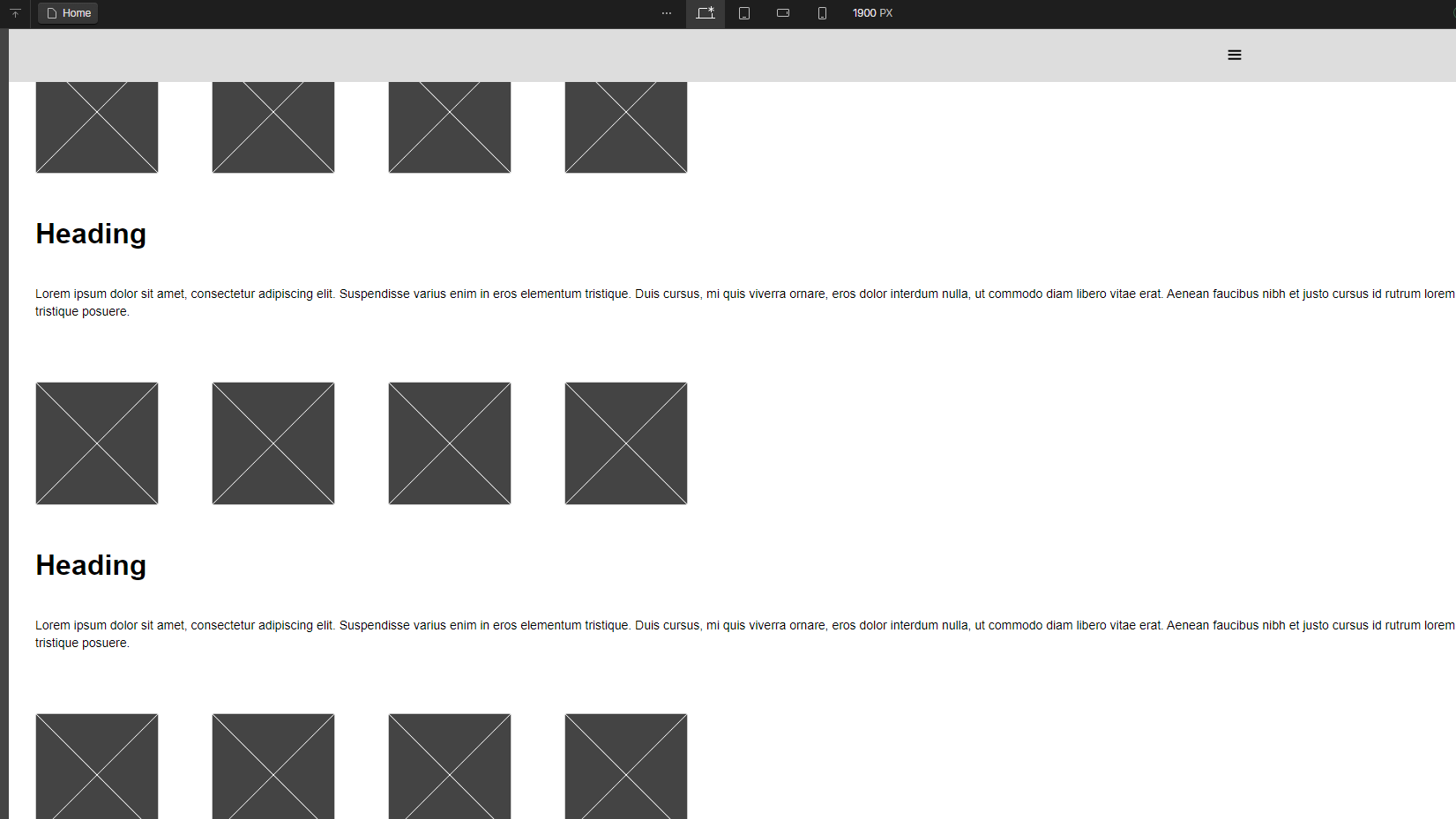
Eine responsive Webseite erstellen
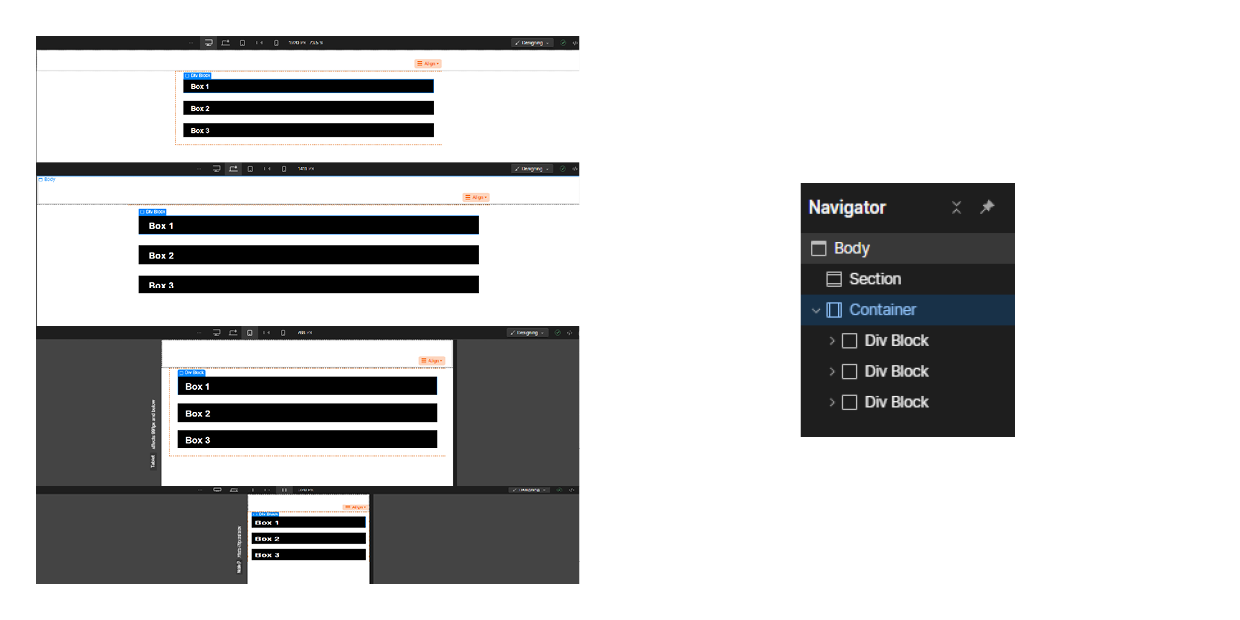
Mit Webflow gestaltet man spielend einfach responsives Design für Smartphones, Tablets und Desktops. Webflow erlaubt auch die Nutzung von em, rem und % anstelle von px. Durch einfaches Testen, beispielsweise mithilfe der Ziehfunktion des Viewports, kann man schnell und einfach verschiedene Layoutgrößen vergleichen. Auch das Navbarelement passt sich automatisch einem Hamburgermenü für mobile Ansichten an, und das Styling kann mühelos angepasst werden.
Ausgehend von der Laptopgröße als Basis erfolgt die automatische Skalierung auf Tablet und Smartphone. Breakpoints ermöglichen zudem Anpassungen für größere Desktopvarianten. Die Reihenfolge der Anpassungen erfolgt hierbei von riesigem Desktop über Desktop (Standard) bis hin zum Tablet und Smartphone. Zum Beispiel wird jede Änderung auf dem Tablet auch auf dem Smartphone übernommen.
Zusätzlich bietet die Plattform die Möglichkeit zur Größenanpassung mit min-width, max-width, min-height und max-height, wodurch die Responsivität weiter gesteigert wird. Alignment Buttons erleichtern das präzise Positionieren von Elementen.

Webflow bietet auch die Integration von Flexbox-Layouts. Mit »H Flex« (horizontal) und »V Flex« (vertikal) können Elemente innerhalb von »Divs« automatisch angeordnet werden. Die Flexbox-Elemente lassen sich im Style-Fenster unter Layout > Display vielseitig konfigurieren, von Block über Flex bis hin zu Grid und inlineBlock. Durch die Anpassung von Direction, Align, Justify, Gap und Children können flexible und ansprechende Layouts gestaltet werden.

Autorin: Hannah Geißler
Unser Prototype
Mithilfe von Webflow haben wir einen Prototypen für unsere Projektarbeit in Interaction Design 2023/24 erstellt.
Schlusswort
Wir hoffen, dass wir einen guten Einblick in Webflow geben konnten.
Vielen Dank fürs Lesen.