Tailwind UI
Ein kleiner Einblick in das CSS-Framework Tailwind-CSS inklusive Tutorial zur Installation und Anwendung.
Wer sich mit den Basics der Webentwicklung auseinandergesetzt hat, also mit HTML, CSS, JavaScript, stößt immer wieder auf ein Problem. Sobald es an das manuelle Schreiben von Code geht, entstehen schnell Dateien mit mehreren hundert Zeilen an Code. Die hierarchische Struktur von HTML-Dateien bietet eine gewisse Orientierung an. Bei CSS und JavaScript sieht das schon anders aus. Ohne semantisch korrekte und nachvollziehbare Kommentare kennt sich schnell selbst der Entwickler in seinem eigenen Code nicht mehr aus. Welche Klasse aus welcher Datei überschreibt gerade welche andere Klasse aus welcher anderen Datei. So kann es bei Änderungen oder Debugging schnell zur stundenlangen Codesuche kommen.
Dabei basieren Interfaces häufig auf den gleichen Mustern. Eine Navigation, eine Header section, Kontaktformulare oder auch einfache Toggle-Buttons. Sie finden sich auf nahezu jeder Website wieder, erfüllen die gleichen Funktionen und basieren zudem auf ähnlichem Code.
Wenn also diese Schemas wiederholt auftauchen, warum sollte man sie dann immer wieder mit hunderten Zeilen Code schreiben, um am Ende bei derselben Navigationsleiste zu landen wie beim letzten Projekt?
Mit diesem Problem beschäftigt sich dieses Tutorial. Genauer gesagt mit der Lösung dieses Problems: Tailwind UI.
Tailwind UI – Was ist das?
Tailwind UI ist ein UI Toolkit und dient als Erweiterung zum Open-Source CSS-Framework Tailwind CSS. Das Toolkit umfasst eine Sammlung vordefinierter UI-Komponenten, die es möglich machen in kürzester Zeit funktionale und optisch ansprechende Webanwendungen zu erschaffen. Dazu werden die Komponenten aus der Bibliothek entnommen und im eigenen Code wiederverwendet. Dieses komponentenbasierte Arbeiten sorgt für Effizienz, Konsistenz und resultiert in nachvollziehbarem und einfach zu modifizierendem Code.
Tailwind CSS
Die beschriebenen Komponenten basieren auf dem CSS-Framework Tailwind-CSS. Das Framework verfolgt den "Utility-First" Ansatz. Das bedeutet, dass das Styling direkt im HTML durch vordefinierte Utility-Klassen im "class"-Attribut festgelegt wird. Was zunächst komplex erscheinen mag, ist es eigentlich recht einfach!
Hier ein Beispiel:
<div class="textbox">
This is a blue box with white text and padding.
</div>.textbox {
background-color; rgb(59, 130, 246)
color: white;
padding: 1rem;
}
Einfacher geht es hiermit:
<div class="bg-blue-500 text-white p-4">
This is a blue box with white text and padding.
</div>
Beide Codes erzeugen das Gleiche. Allerdings muss ohne Tailwind-CSS eine separate CSS-Datei angelegt werden und der zu stylende Codeabschnitt mit einer Klasse eindeutig benannt werden.
Mit Tailwind CSS kann der Entwickler rasch und mühelos ein modulares sowie konsistentes Styling implementieren.
Pros and Cons von Tailwind-CSS
Vorteile
schnelle Entwicklung (kein Wechseln zwischen HTML und CSS)
Modularität
Komponenten leichter wiederverwendbar (React.js, Vue.js)
Konsistenz im Design
Lesbarkeit
Nachteile
Datenmenge
beschränkte Designfreiheit
Überverwendung von Klassen
Abhängigkeit von JS
Installation
Zunächst muss Node.js auf dem PC / Mac installiert werden. Node.js ermöglicht das Serverseitige ausführen von JavaScript Code. Außerdem enthält Node.js npm (Node Package Manager). NPM ermöglicht es Entwicklern, externe Bibliotheken und Module einfach zu integrieren.
Im Anschluss wird ein neues Projektverzeichnis (Ordner) erstellt und darin eine index.html Datei angelegt, die einen Basis HTML Aufbau enthält.
Nun kommen wir zur Installation von Tailwind CSS. Dazu müssen wir einige Befehle im Terminal ausführen, dazu benötigt es allerdings keine weiteren Kenntnisse. Die Befehle können einfach kopiert, eingefügt und ausgeführt werden.
Wir öffnen unseren Projekt-Ordner im Code-Editor (in diesem Beispiel VS Code). In der Titelleiste wählen wir den Punkt Terminal > neues Terminal. Der Pfad im Terminal sollte jetzt die oberste Hierarchie unseres Projekt-Ordners sein.
npm initIn das Terminal einfügen, ausführen und die abgefragten Informationen konfigurieren oder einfach mit Enter bestätigen. Der Prozess ist abgeschlossen, wenn sich im Verzeichnis die Datei package.json befindet.
npm install -D tailwindcssIn das Terminal einfügen und ausführen. Es sollte sich nun der Ordner node_modules im Verzeichnis befinden
npx tailwindcss initIn das Terminal einfügen und ausführen. Es sollte sich nun die Datei tailwind.config.js im Verzeichnis befinden. In der Datei tailwind.config.js geben wir im Array content die Referenzdatei an, in welcher der Tailwind generierte CSS-Code verwendet werden soll. In unserem Fall die index.html.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./index.html"],
theme: {
extend: {},
},
plugins: [],
}Im Stammverzeichnis einen neuen Ordner src erstellen, die Datei input.css darin erstellen und folgenden Code einfügen.
@tailwind base;
@tailwind components;
@tailwind utilities;npx tailwindcss -i ./src/input.css -o ./dist/output.css --watchIm Terminal ausführen. Dabei die im Befehl angegebenen Pfade überprüfen. Sollten im Projekte Unterschiede auftreten, den Pfad dementsprechend anpassen.
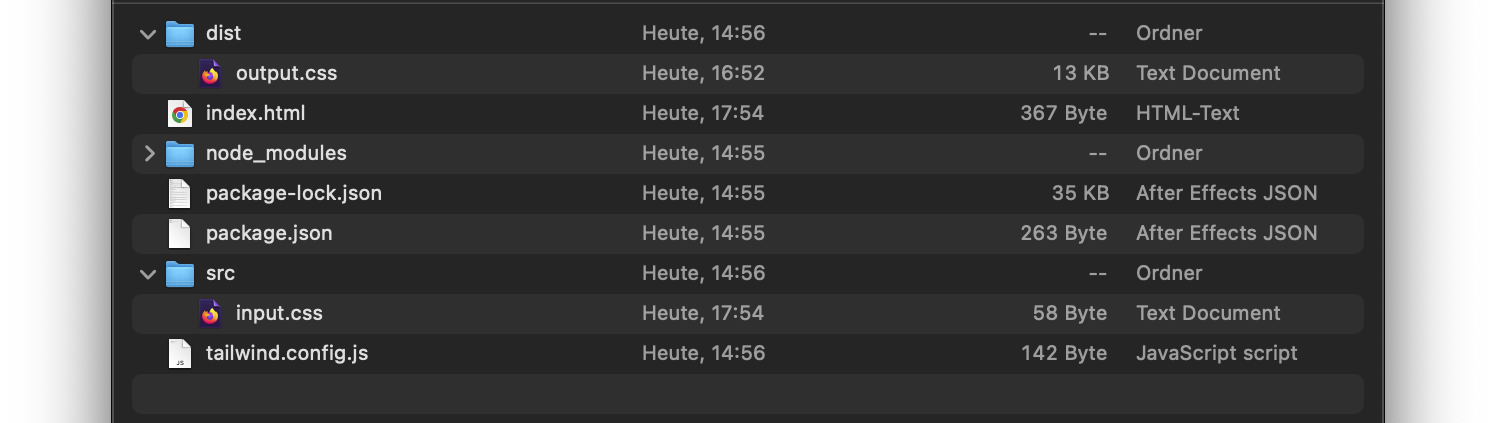
<link href="/dist/output.css" rel="stylesheet">In der index.html im <head> einfügen. Der Projektordner sollte nun wie folgt aussehen:

Tailwind ist jetzt vollständig aufgesetzt und kann verwendet werden.
Anwendungsbeispiel Navigationsleiste
<nav class="container lg mx-auto bg-green-500 rounded-lg flex justify-between p-6 mt-4">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" class="lucide lucide-candy"><path d="m9.5 7.5-2 2a4.95 4.95 0 1 0 7 7l2-2a4.95 4.95 0 1 0-7-7Z"/><path d="M14 6.5v10"/><path d="M10 7.5v10"/><path d="m16 7 1-5 1.37.68A3 3 0 0 0 19.7 3H21v1.3c0 .46.1.92.32 1.33L22 7l-5 1"/><path d="m8 17-1 5-1.37-.68A3 3 0 0 0 4.3 21H3v-1.3a3 3 0 0 0-.32-1.33L2 17l5-1"/></svg>
<ul class="flex justify-end">
<li class="p-2 hover:text-white duration-200 cursor-pointer">Punkt 1</li>
<li class="p-2 hover:text-white duration-200 cursor-pointer">Punkt 2</li>
<li class="p-2 hover:text-white duration-200 cursor-pointer">Punkt 3</li>
</ul>
</nav>Die Funktionsweise wird verständlicher am Beispiel einer Nav-Bar. Dem obersten Container wird die Klasse container inklusive vordefinierter Größe lg zugeschrieben. Dadurch erhält er eine maximale Größe von 1024px. Außerdem wird eine Hintergrundfarbe bg-green-500 und abgerundete Ecken rounded-lg definiert. Über flex wird der Container via Flexbox gelayoutet. Die beiden sich darin befindenden Objekte werden mit justify-between an die beiden äußeren Ränder des Containers gebracht. Außerdem erhält der Navigations-Container einen Innenabstand von p-6 also 1.5 rem Padding. mt-4 verschafft der Navigation einen Margin Top von 1rem.
Als Logo wird ein SVG von lucide.dev verwendet.
Die <ul> wir mit der Klasse flex in ein Flexbox-Layout umgewandelt.
Die List-Items erhalten ein Padding Left von 1rem mit pl-4, einen cursor-pointer und einen hover-Zustand bei dem der Text weiß wird. Die Übergangsdauer der beiden Zustände wird mit duration-200 auf 200ms festgelegt.
Die verwendeten Klassen stammen aus der Tailwind CSS Dokumentation.
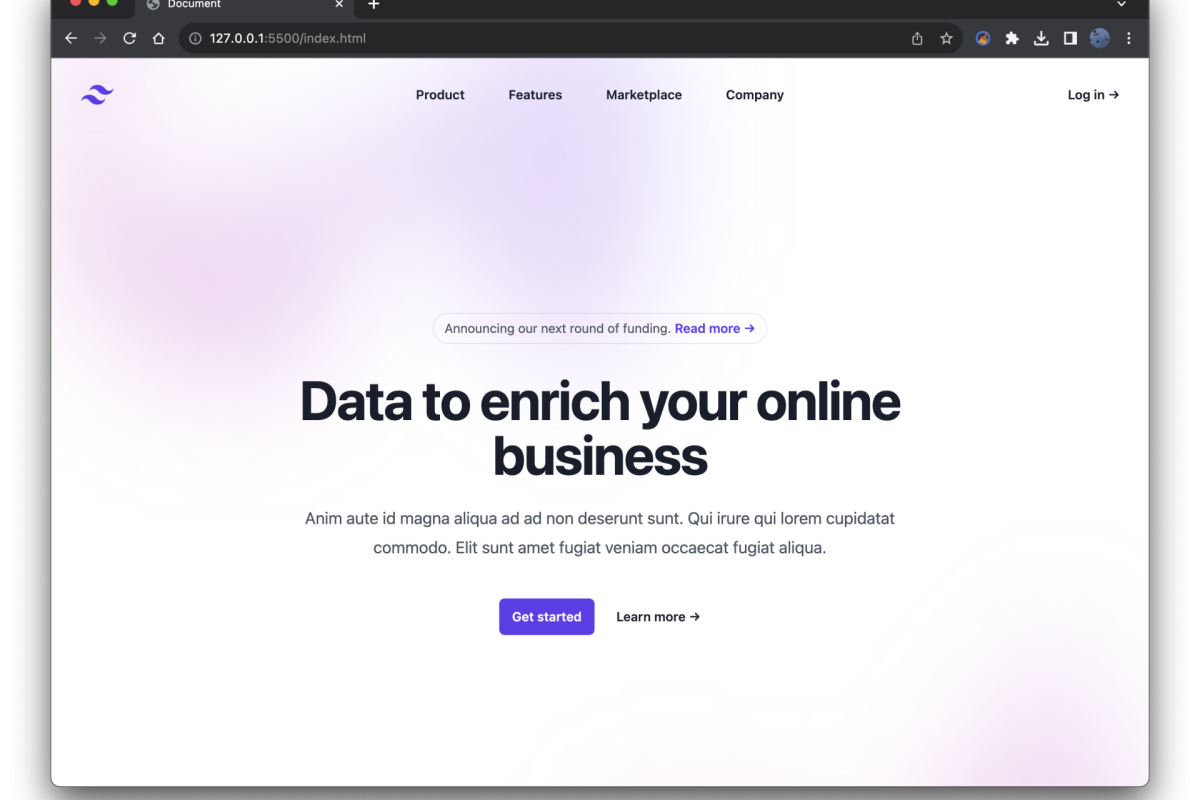
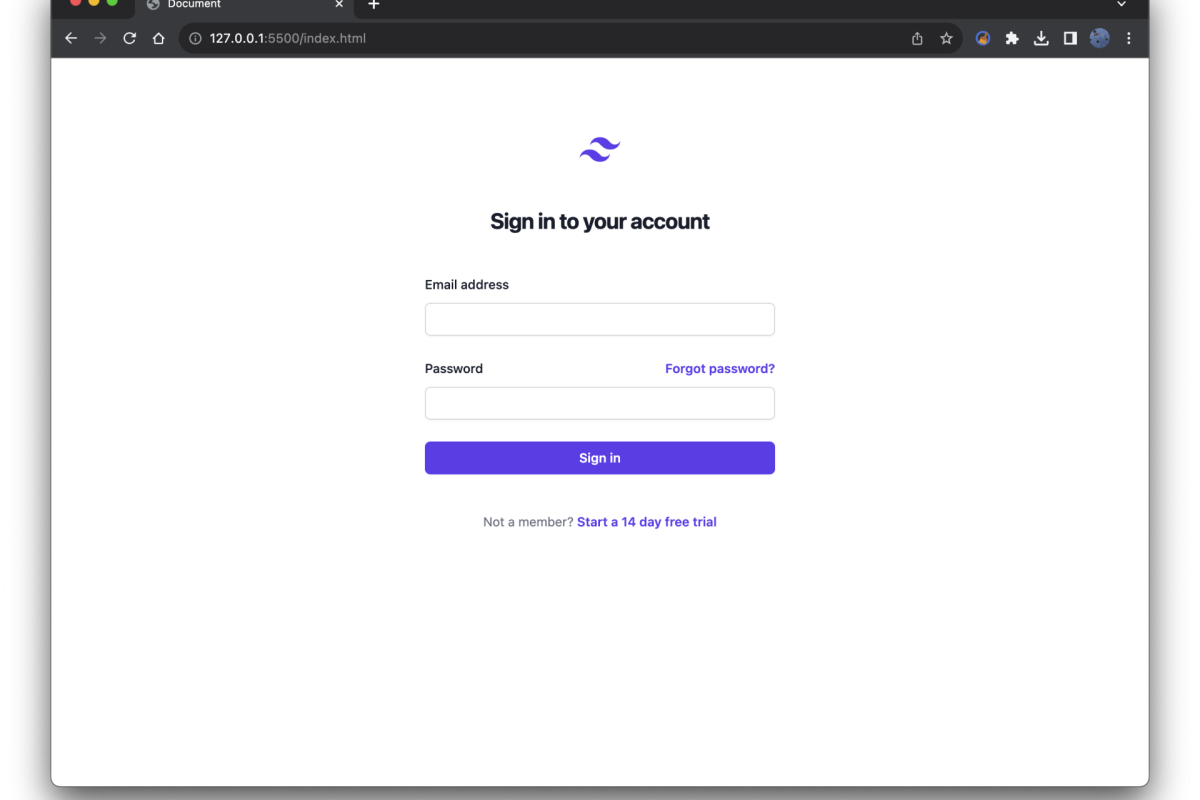
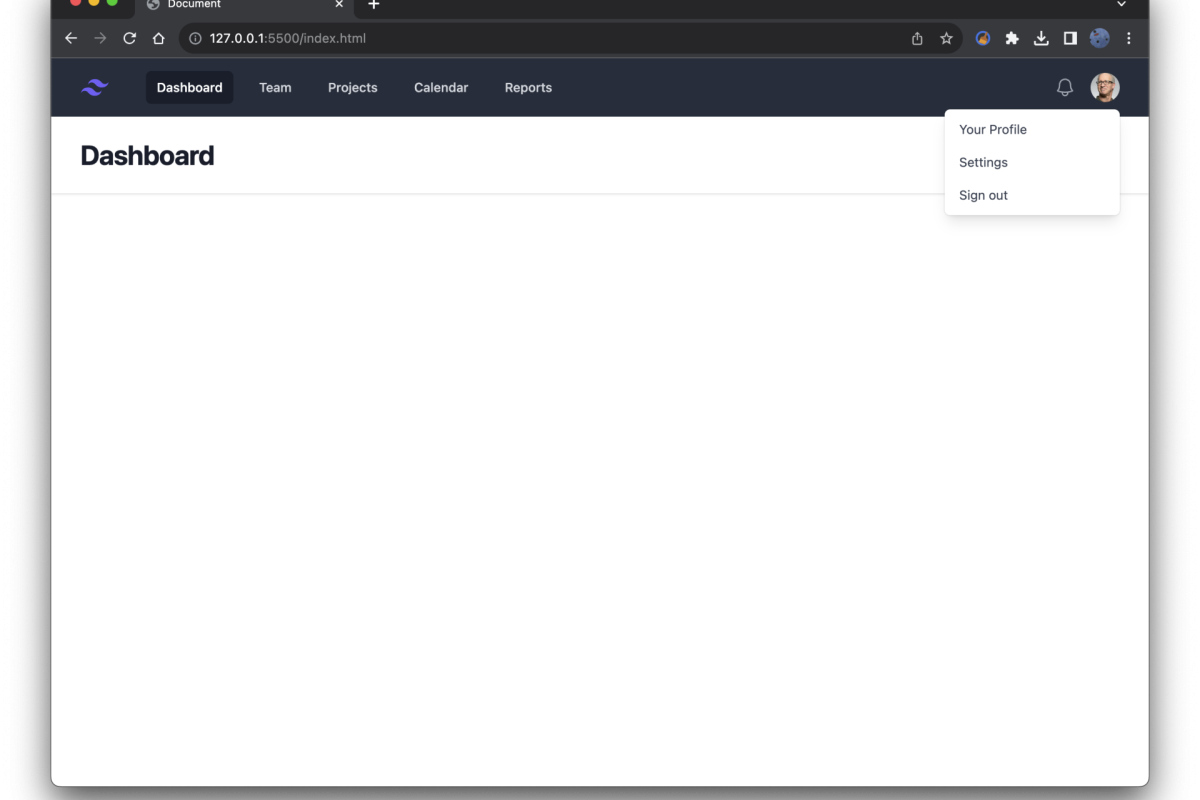
Tailwind UI – Templates
Wie bereits erwähnt ist Tailwind UI eine Erweiterung zu Tailwind CSS. Unter https://tailwindui.com/components gibt es eine große Auswahl vordefinierter Tailwind Komponenten, die per Copy-and-paste im eigenen Projekt wiederverwendet werden können. Einige werden kostenlos zur Verfügung gestellt, für weitere muss eine einmalige Gebühr bezahlt werden.
Der große Vorteil ist die einfache Anpassbarkeit der vorgegebenen Layouts mit Tailwind-CSS. So können komplexe und responsive Layouts einfach übernommen und ans eigene Design angepasst werden.