Transitions & Animationen in CSS
Animationen begegnen uns heute tagtäglich in verschiedensten Formen auf den meisten Webseiten im Internet.
Viele davon nehmen wir nur noch unterbewusst wahr und doch haben sie eine große Auswirkung auf die Nutzererfahrung. In diesem Blog beschäftigen wir uns mit Animationen jeglicher Art und wie diese ihren Weg in den Browser des Nutzers finden.
CSS-Transitions
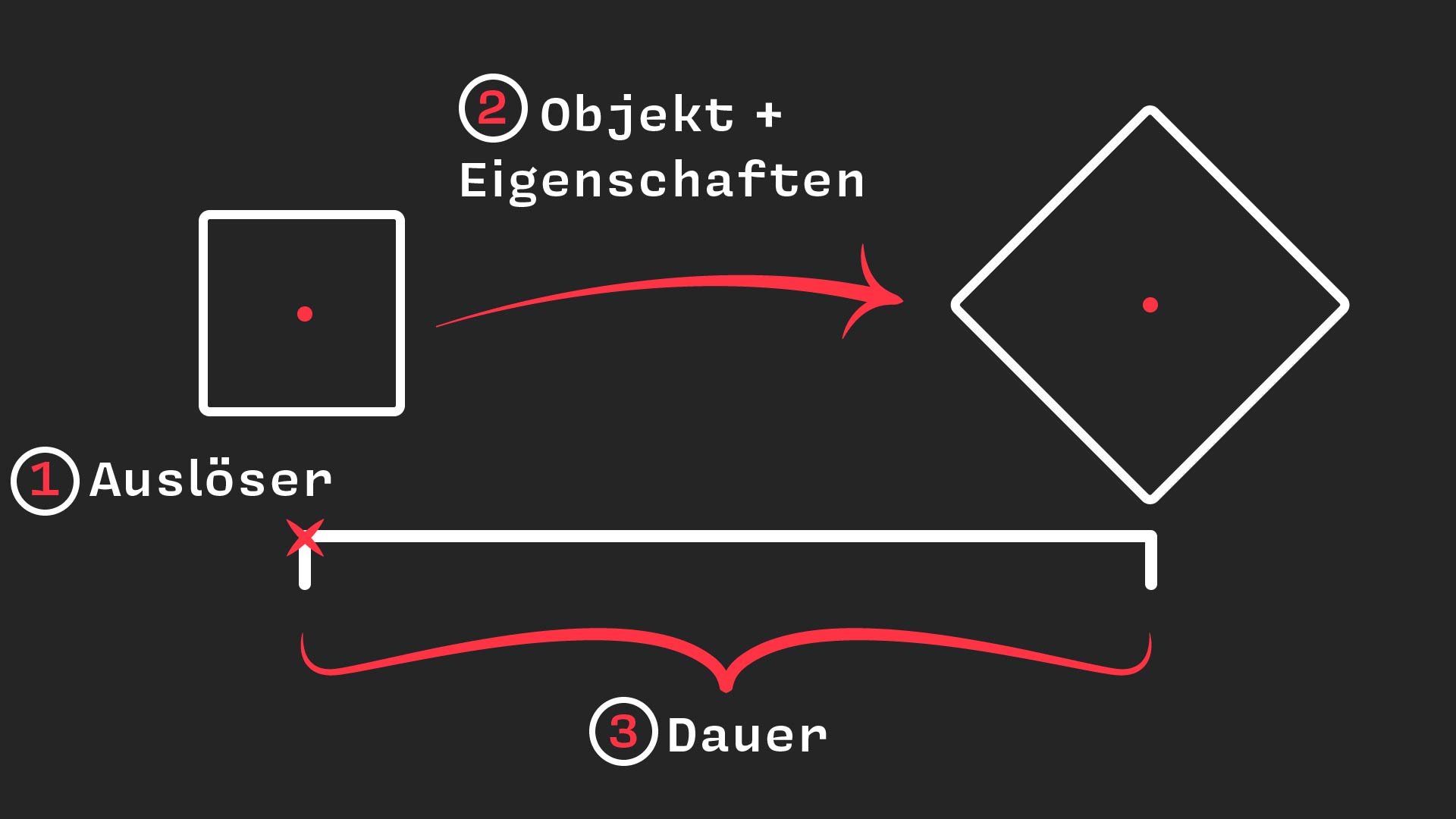
Eine Transition beschreibt die Veränderung einer oder mehrerer CSS-properties eines Objektes über einen bestimmten Zeitraum. Der Anfang muss hierbei durch einen Trigger ausgelöst werden, während das Ende nach Ablauf der Transition-Dauer eintritt.

Transition-Eigenschaften
- transition-duration
- Dauer der Transition nach Auslösen des Triggers
- transition-delay
- Zeitabstand zwischen Auslösen des Triggers und starten der Transition
- transition-property
- Angeben der zu verändernen CSS-Eigenschaft
- transition-timing-function
- Festlegen des Zeitverhaltens
timing-function
linear
Entspricht cubic-bezier(0.0, 0.0, 1.0, 1.0)
Sorgt für eine gleichbleibende Geschwindigkeit über die ganze Transition.

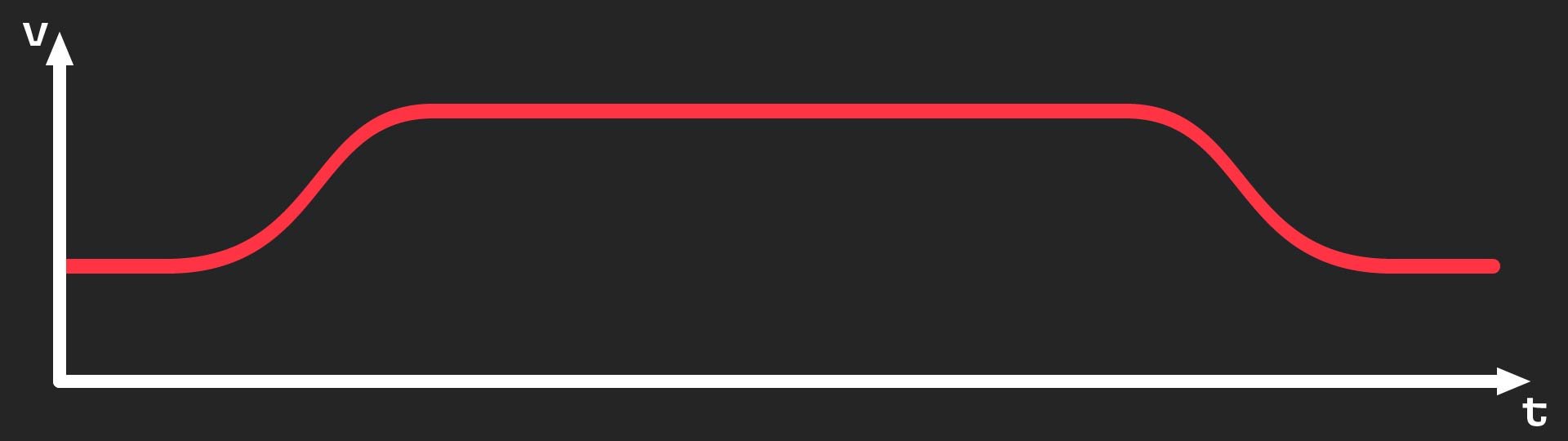
ease
Entspricht cubic-bezier(0.25, 0.1, 0.25, 1.0)
Beschleunigt die Transition am Anfang, um sie am Ende langsam ausklingen zu lassen.

steps
Mithilfe von steps(a, <jumpterm>) kann man die Transition gezielt an mehreren Stellen einfrieren, wobei a beschreibt wie oft angehalten wird und der jeweilige <jumpterm> in welchem Verlauf dies geschieht.

cubic-bezier
Mithilfe des cubic-bezier(a, b, c, d) kann eine grafische Kurve beschriebenen werden, welche den Zeitverlauf bestimmt. a und c müssen hierbei zwischen 1 und 0 liegen.

Für ein besseres Verständnis können wir https://cubic-bezier.com/ oder andere Generatoren empfehlen, welche graphisch veranschaulichen, wofür a-d stehen.
Transition-Beispiel

In diesem Beispiel wurden in einer 2s Transition verschiedenste CSS-Eigenschaften verändert. Um einen genaueren Überblick in alle Einzelheiten zu bekommen, kann man sie hier einzeln betrachten.
Größe
width;
Durch die Veränderung der Breite des Quadrats wird es nach rechts größer.

Drehung
transform: rotate();
Durch eine festgelegt 360 Grad Drehung fängt das Quadrat an sich zu drehen.

Position
left;
Durch das Angeben einer neuen x-Achsen Position bewegt sich das Quadrat von links nach rechts.

Farbe
background-color;
Die Farbe des weißen Quadrats wird durch das Ändern der background-color der DIV rot.

Form (Quadrat zu Kreis)
border-radius;
Durch das Festlegen des border-radius auf 50% werden die harten Kanten des Quadrats zu einem Kreis.

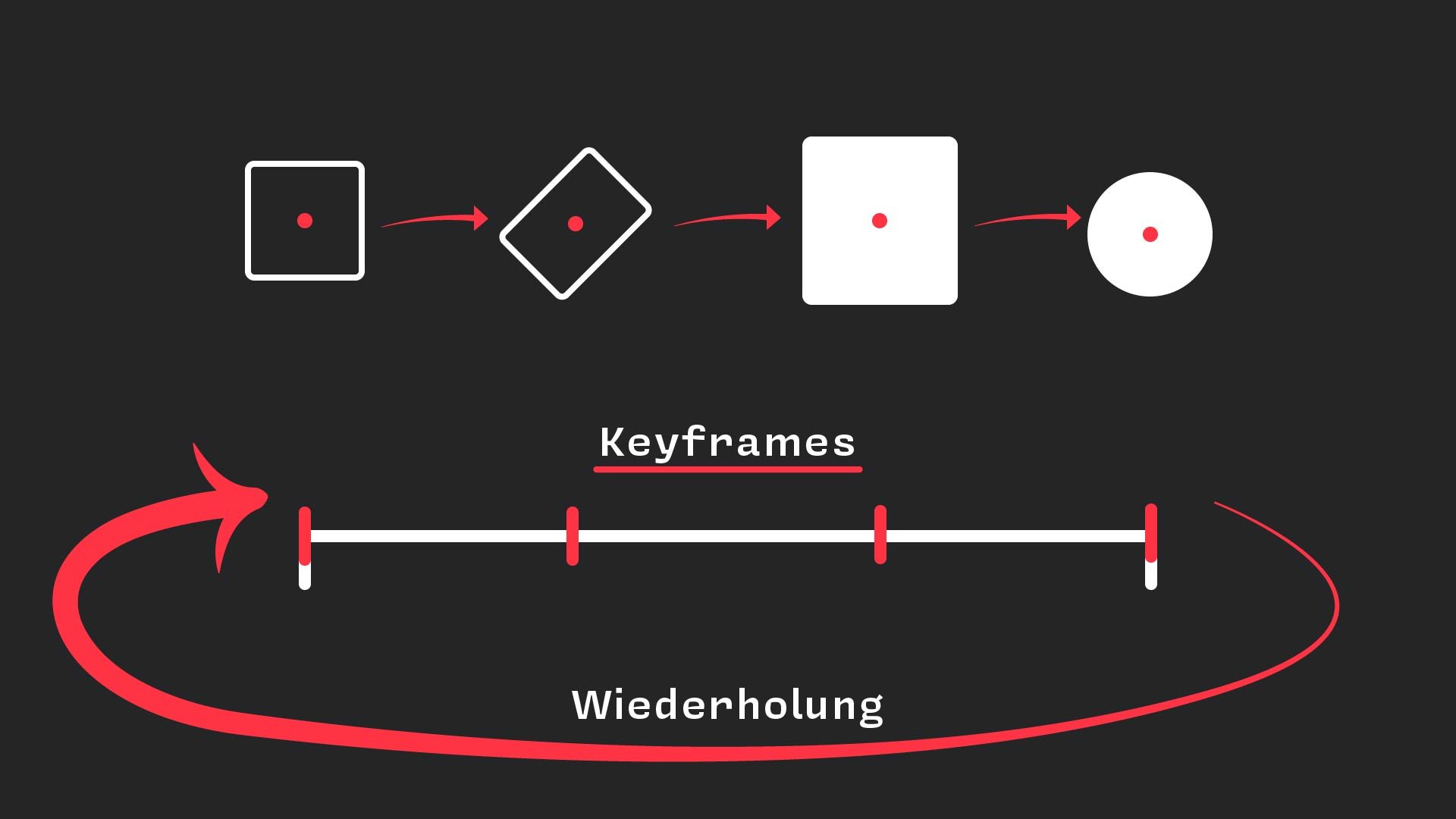
CSS-Animationen

Animationen zeugen von deutlich höherer Komplexität als Transitions. Neben Start- und Endpunkt der Animation können jetzt zusätzliche Keyframes benutzt werden, diese zeigen dem Programm wie der gerenderte Frame zu diesem Zeitpunkt aussehen soll. Es gibt hierbei kein Limit und man kann frei entscheiden wie viele Keyframes man hinzufügen möchte. Außerdem können property-values in Keyframes angelegt und verändert werden ohne vorher deklariert werden zu müssen.
animation-property
- animation-name
- legt den Namen für die Keyframe-Animation fest
- animation-duration
- legt die Zeit für einen Animationszyklus fest
- animation-delay
- Zeitabstand zwischen Auslöser und tatsächlichem Start der Animation
- animation-direction
- bestimmt die Zeitlaufrichtung der Animation
- animation-fill-mode
- beschreibt den Zustand des Objekts vor und nach der Animation
- animation-iteration-count
- setzt die Anzahl, wie oft eine Animation wiederholt werden soll
- animation-play-state
- gibt an, ob die Animation läuft oder pausiert wird
- animation-timing-function
- festlegen des Zeitverhältnisses
| Transition | Animation |
|---|---|
| Anfangs- und Endpunkt | Anfangs- und Endpunkt + Keyframes |
| benötigt Trigger als Start | kann mit Trigger als auch automatisch gestartet werden |
| läuft einmal | kann unendlich oft wiederholt werden |
| läuft zeittechnisch vorwärst bis der Trigger entfernt wird und dann rückwärts | kann in alle Zeitrichtungen laufen |
Animation + Tutorial

Um zu veranschaulichen, wie eine Animation aufgebaut ist brechen wir den Code, der hier gezeigten Loading Animation in einzelne Teile auf und erklären diese:
Im ersten und einzigen HTML-Schritt verlinken wir unser CSS-stylesheet und erstellen im body eine Div der Klasse loader.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="animation.css" />
<title><p>Loading Animation</p></title>
</head>
<body>
<div class = "loader"></div>
</body>
</html>In CSS angekommen, wird der body eingefärbt und festgelegt, dass der Inhalt des bodys mittig platziert wird.
html,
body {
height: 100%;
}
body {
align-items: center;
background-color: #242526;
display: flex;
justify-content: center;
}Die Box, die das Grundgerüst der Animation ist, wird festgelegt und ihr wird die Grundanimation zugewiesen.
.loader {
animation: rotate 1.5s infinite;
height: 50px;
width: 50px;
}Zwei Kreise werden auf der linken Seite der Box platziert.
.loader:before,
.loader:after {
border-radius: 50%;
display: block;
height: 20px;
width: 20px;
}Ein weiterer Kreis wird oben rechts in der Box erschaffen (Schatten des Kreis links oben). Die beiden oberen Kreise werden eingefärbt und ihnen wird ihre Animation zugewiesen.
.loader:before {
animation: ball1 1.5s infinite;
background-color: #f34;
box-shadow: 30px 0 0 #ff6c87;
margin-bottom: 10px;
}Der vierte Kreis wird unten rechts hinzugefügt (Schatten des Kreis links unten). Die beiden unteren Kreise werden eingefärbt und ihnen wird ihre Animation zugewiesen.
.loader:after {
animation: ball2 1.5s infinite;
background-color: #bd2430;
box-shadow: 30px 0 0 #ffffff;
}Unsere Animation besteht eigentlich aus 2 seperaten Animationen. Zum einen aus der Rotier-Animation welche hier deklariert wird und sich auf die Box im Hintergrund bezieht. Dabei werden mit den verschiedenen Prozent-Angaben die Keyframes festgelegt.
@keyframes rotate {
0% {
transform: rotate(0deg) scale(0.8);
}
50% {
transform: rotate(360deg) scale(1.2);
}
100% {
transform: rotate(720deg) scale(0.8);
}
}Zum andere werden die Kreise, welche auf der Box liegen, in dieser und der nächsten Animation in die Mitte gezogen. Hierfür werden der Abstand und die Position der oberen zwei Kreise verändert.
@keyframes ball1 {
0% {
box-shadow: 30px 0 0 rgb(255, 131, 141);
}
50% {
box-shadow: 0 0 0 rgb(255, 131, 141);
margin-bottom: 0;
transform: translate(15px, 15px);
}
100% {
box-shadow: 30px 0 0 rgb(255, 131, 141);
margin-bottom: 10px;
}
}Im letzten Schritt wird dasselbe für die unteren zwei Kreise durchgeführt.
@keyframes ball2 {
0% {
box-shadow: 30px 0 0 #ffffff;
}
50% {
box-shadow: 0 0 0 #ffffff;
margin-top: -20px;
transform: translate(15px, 15px);
}
100% {
box-shadow: 30px 0 0 #ffffff;
margin-top: 0;
}
}Durch das Verknüpfen einer rotierenden Animation und der zusammenziehenden Animation der Kreise entsteht unser Ladebildschirm, den man so auch auf öffentlichen Webseiten wiederfinden könnte.
Quellen & Referenzen
- https://developer.mozilla.org/en-US/docs/Web/CSS/animation
- https://www.w3schools.com/css/css3_transitions.asp
- https://www.sliderrevolution.com/resources/css-loaders/
- https://codepen.io/CodeXYZ/pen/ogWNaZ
- https://www.elegantthemes.com/blog/tips-tricks/an-introduction-to-css-transitions-animations
- https://blog.hubspot.com/website/css-transition-vs-animation#:~:text=Transitions%20are%20connected%20to%20a,color%2C%20scale%2C%20or%20position.