Einführung in CSS-Grid
In diesem Tutorial werden die grundlegenden Bausteine des CSS-Grid und dessen Zusammensetzung aufgezählt. Von einfachen bis hin zu verschieden großen Grid-Containern und deren möglichen Ausrichtungen.
Was ist CSS-Grid?
Das CSS Grid-Layout ist ein zweidimensionales Raster von gedachten Linien für das Layout von Webseiten in Zeilen und Spalten. Die Elemente innerhalb des Grids werden anhand eines Tabellen-ähnlichen Rasters ausgerichtet und verteilt.
Unterschiede zwischen Flexbox und CSS-Grid
Dimensionalität und Flexibilität
Flexboxen sind eine eindimensionale Gestaltung von Containern. Spalten und Zeilen können mithilfe von Flexboxen erstellt werden, jedoch nicht koexistieren.
CSS-Grid gibt uns, im Gegensatz zur Flexbox, die Freiheit, Spalten und Zeilen gleichzeitig im selben Container zu erstellen und diese in Breite und Länge beliebig auszurichten.
Einzelne Container vs. überlappende Container
Flexbox ist nicht dafür gedacht, das ganze Layout einer Webseite zu gestalten, sondern lediglich einzelne Container zu bearbeiten. Besonders hilfreich ist ein Flexbox-Design, wenn es sich um eine reine inhaltliche Informationsausgabe handelt, bei der sich die Container nicht überlappen müssen. Aus diesem Grund wird bei Flexboxen von einem »Inhalt-First« Design gesprochen, da der Informationsfluss im Vordergrund steht.
Das CSS-Grid erlaubt einem, das äußere Layout einer Seite zu gestalten, Zeilen oder Spalten zu überlappen und ihnen verschiedene Größen oder Breiten zu verleihen. Dies ist ausgesprochen nützlich, wenn das Design einer Webseite in eine komplexere Ebene übergeht. Aus diesem Grund wird bei einem CSS-Grid auch von einem »Layout First« Design gesprochen, da der äußerliche Ausbau im Vordergrund steht.
Es ist nicht zwingend erforderlich, sich für eines der beiden zu entscheiden, jedoch ist zu beachten, dass ein Flexbox-Container problemlos in einem CSS-Grid angewendet werden kann, wohingegen dieses Verfahren umgekehrt nicht funktioniert.
Grid Container
Um einen Grid-Container zu erstellen, setzt du die Eigenschaft display auf den Wert grid oder inline-grid. Alle direkten Kinder von Grid-Containern werden dann zu Grid-Elementen.
display: grid erzeugt ein Block-Level Grid
display: inline-grid erzeugt ein Inline-Level Grid
Explicit Grid
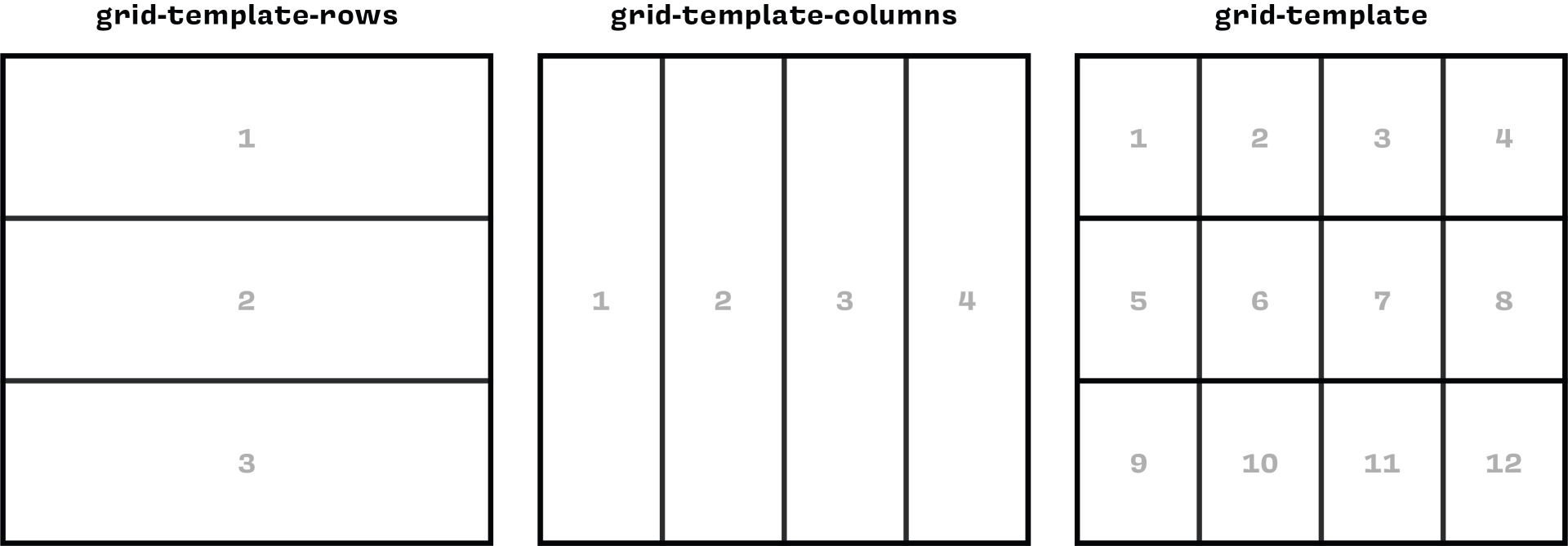
Lege ein Raster explizit fest, indem du Spalten und Zeilen mit grid-template-columns und grid-template-rows erstellst.
grid-template-rows: wert wert wert
Für jeden Wert, der für grid-template-rows angegeben ist, werden Zeilenspuren erstellt. Spurgrößenwerte können alle nicht negativen Längenwerte sein (px, %, em usw.)
grid-template-rows: 33px 33% 1fr;grid-template-columns: wert wert wert
Wie bei Zeilen wird eine Spaltenspur für jeden Wert erstellt, der für grid-template-columns angegeben ist, der Abstand dieser wird durch die angegebenen Werte definiert.
grid-template-columns: 25px 25% 25px 25%;grid-template: <grid-template-rows> / <grid-template-columns>
Grid-template ist eine abgekürzte Eigenschaft, die grid-template-rows und grid-template-columns kombiniert.
grid-template: 33px 33% 1fr / 25px 25% 25px 25%;Fractions fr
Die fr-Einheit hilft beim Erstellen flexibler Rasterspuren. Es stellt einen Bruchteil des verfügbaren Platzes im Grid-Container dar. Fraction wird basierend auf dem verbleibenden Platz berechnet, wenn er mit anderen Längenwerten kombiniert wird.

minmax ( ) Funktion
Die Funktion minmax() akzeptiert 2 Parameter: Der Erste ist die minimale Größe der Rasterspuren und der Zweite die maximale Größe. Der Min-Wert darf nicht größer, als der Max-Wert sein, da der Browser diesen sonst ignoriert. Neben Längenwerten können die Werte auch Auto (»automatisch«) sein, wodurch die Rasterspuren basierend auf der Größe des Inhalts wachsen/sich dehnen können. Wenn man Auto benutzt, ist eine Flexibilität vorhanden, es kann jedoch nicht kontrolliert werden, wo das Grid umbricht. Wenn man Bilder mit »auto« anpassen möchte, ist Vorsicht geboten, denn es kann nicht kontrollieren werden, wie das Bild angezeigt wird (Browser abhängig). Mit dieser Anweisung wird das Grid sehr flexibel und responsiv. Allerdings sollten keine Festwerte wie Pixel benutzt werden (Verlust der Responsivität).
grid-template-rows: minmax(mininmale Größe, maximale Größe);
grid-template-columns: minmax(mininmale Größe, maximale Größe);
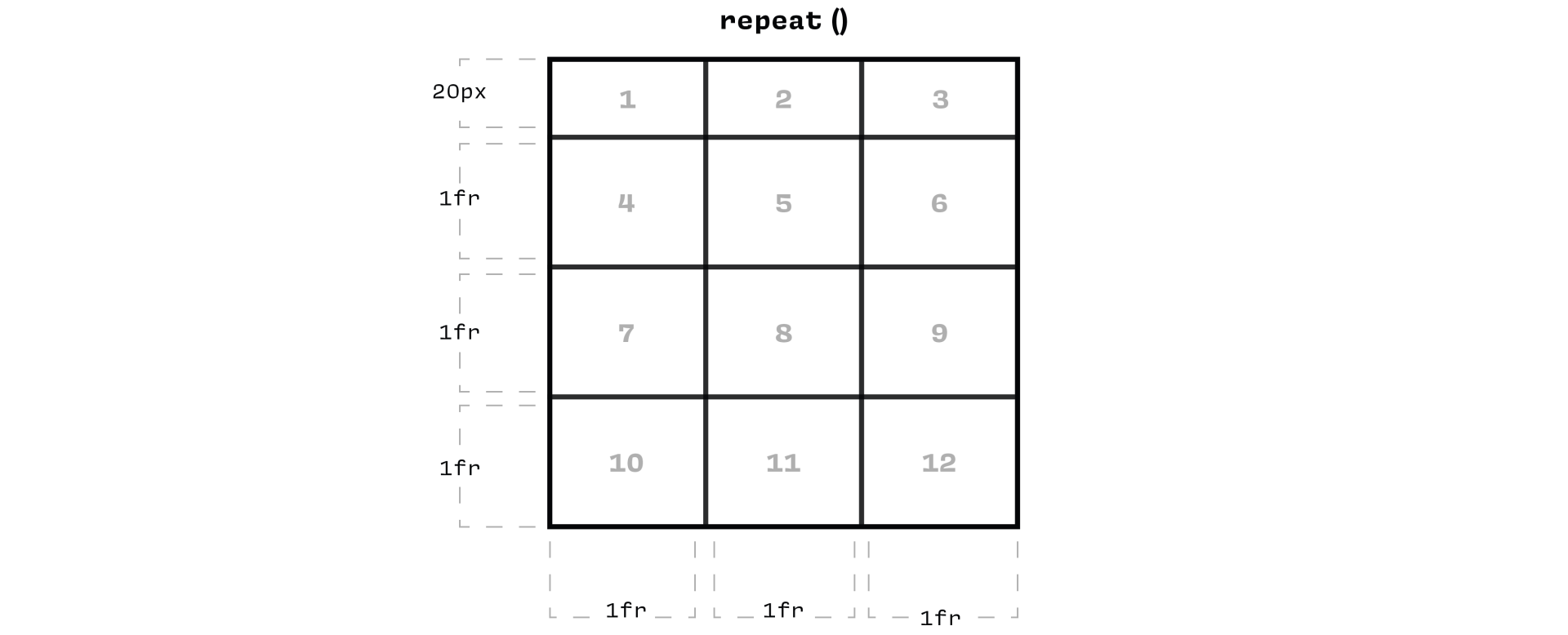
repeat ( ) Funktion
Definiere die sich wiederholende Rasterspure mit der repeat()-Notation. Diese ist nützlich für Raster mit Elementen von gleicher Größe oder vielen Elementen.
Die repeat()-Funktion akzeptiert 2 Parameter: der Erste stellt die Anzahl der Wiederholungen der definierten Zellen dar, und der Zweite ist die Zellengröße.
grid-template-columns: repeat(Anzahl, Zellengröße);
Die repeat()-Funktion kann auch innerhalb weiterer Größenangaben gesetzt werden.
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 20px repeat(3, 1fr);
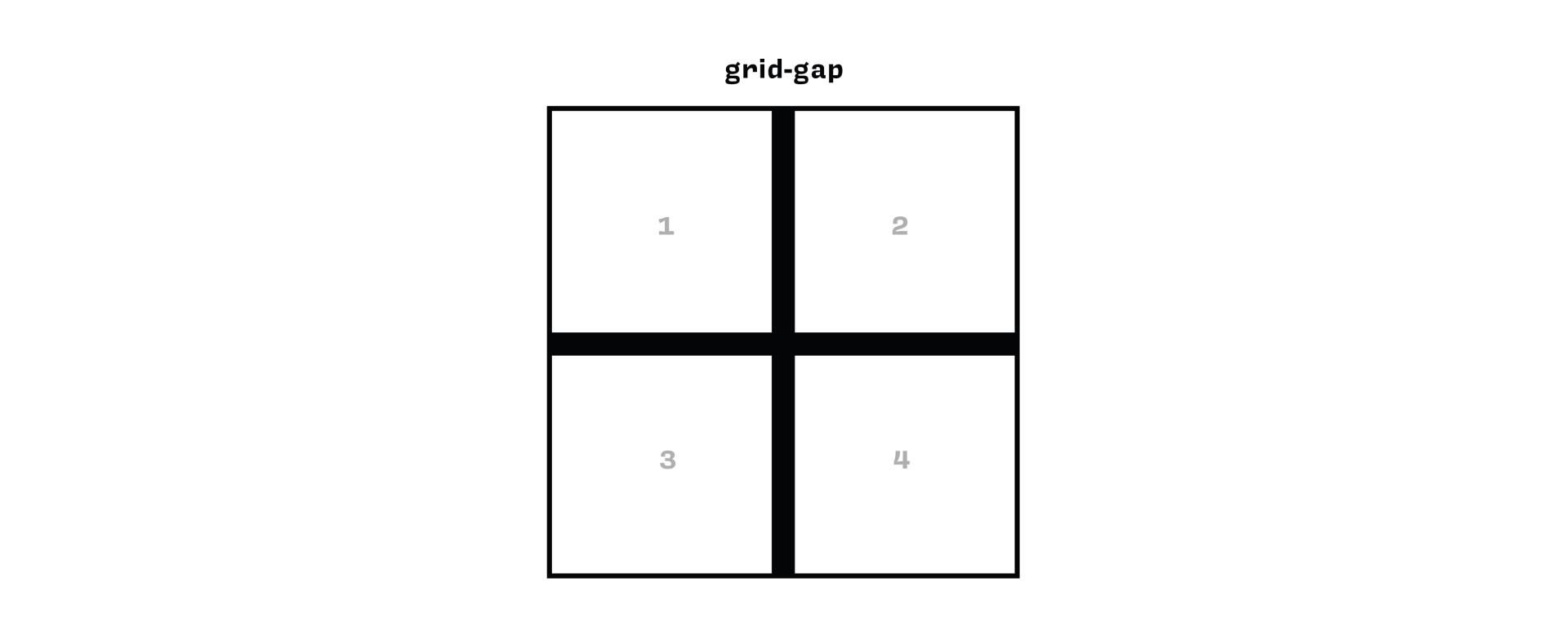
Zwischenräume
Die Eigenschaften grid-column-gap und grid-row-gap erzeugen Lücken zwischen Spalten und Zeilen. Rasterlücken entstehen nur zwischen Spalten und Zeilen und nicht am Rand des Rastercontainers.
Größenwerte von Lücken können beliebig viele nicht-negative Längenwerte (px, %, em, etc.) haben.
grid-row-gap: wert;
grid-column-gap: wert;
grid-gap ist die Abkürzung für grid-row-gap und grid-column-gap.
Wenn zwei Werte angegeben werden, stellt der erste Wert grid-row-gap und der zweite grid-column-gap dar. Gibt man nur einen Wert an, so gilt dieser für die Spalten und Zeilen gleichzeitig.
grid-gap: wert wert;
grid-gap: 5px;
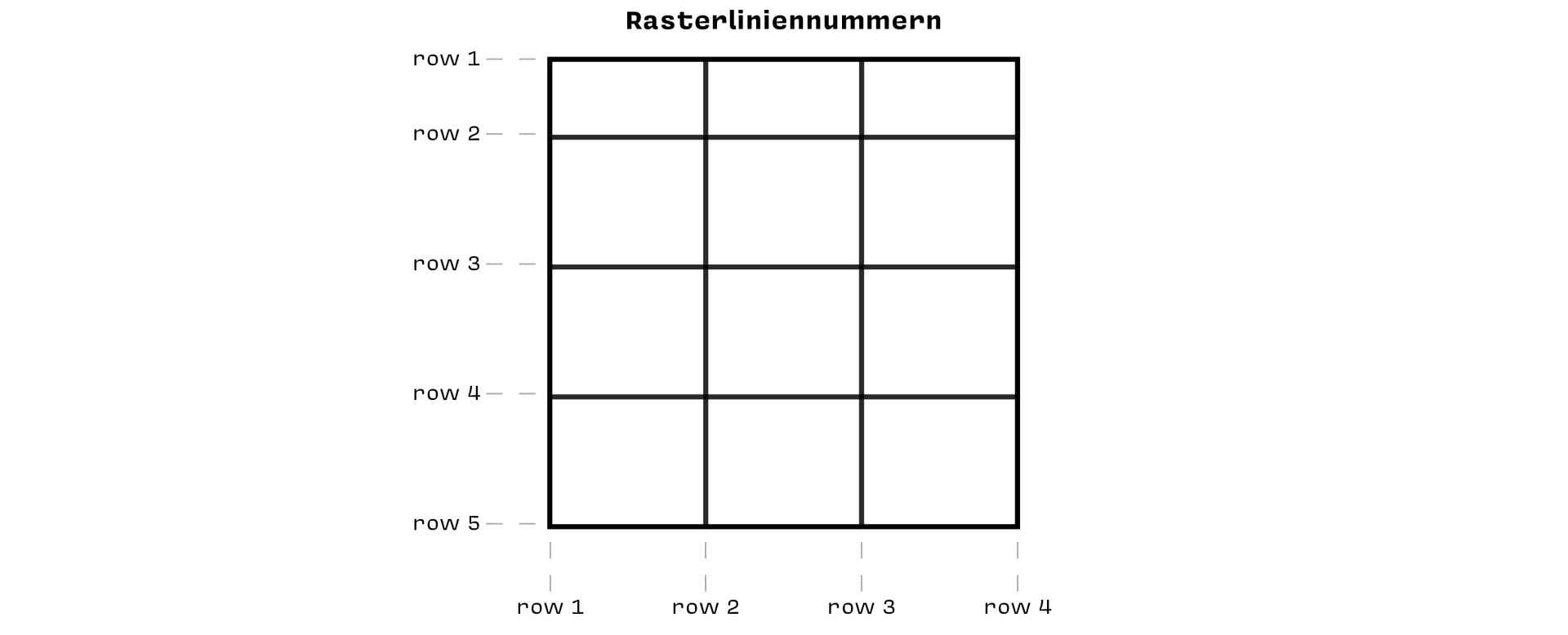
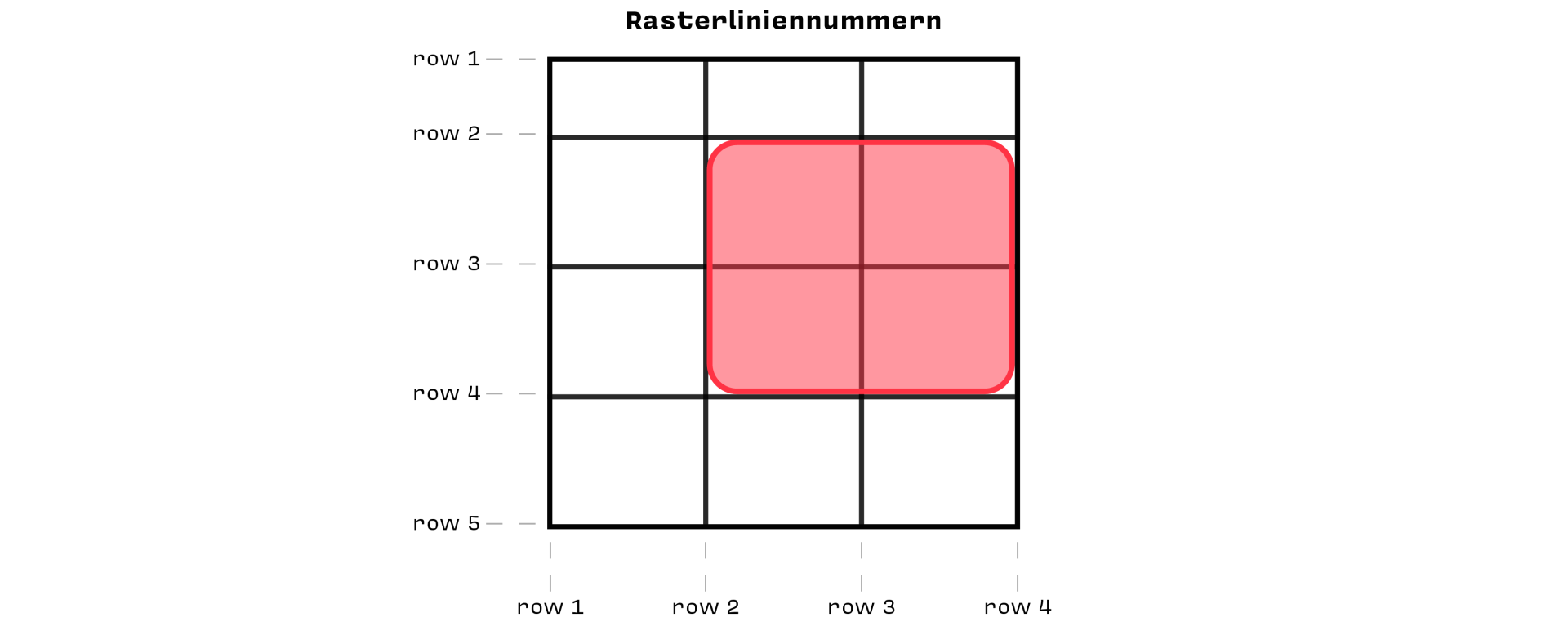
Positionieren von Elementen nach Rasterliniennummern
Rasterlinien sind Linien, die den Anfang, das Ende, und dazwischenstehende Rasterlininen darstellen.
Die Rasterlinien werden von 1 auf hochgezählt. Hierbei ist die erste Spaltenlinie links und wird nach rechts hochgezählt. Bei Zeilen wird von links nach rechts hochgezählt.
grid-row-start: Startzeile; grid-row-end: Endzeile;
grid-column-start: Startspalte ; grid-column-end: Endspalte;
Wenn sich ein Element nur über eine Zeile oder Spalte erstreckt, ist »grid-row/column-end« nicht erforderlich.
grid-row fasst die Elemente grid-row-start und grid-row-end zu einem zusammen.
grid-row: <grid-row-start> / <grid-row-end>;
grid-column fasst die Elemente grid-column-start und grid-column-end zu einem zusammen.
Wird nur ein Wert eingegeben, so stellt dieser nur grid-row/grid-column-start dar. Wenn zwei Werte angegeben werden, entspricht der erste Wert grid-row/column-start und der zweite grid-row/column-end und muss durch einen Schrägstrich / getrennt werden.
grid-column: <grid-column-start> / <grid-column-end>;
grid-area fasst alle vorher genannten Elemente zusammen.
grid-area: <grid-row-start> / <grid-column-start> / <grid-row-end> / <grid-column-end>

Verteilen von Elementen über Zeilen und Spalten
Rasterelemente erstrecken sich standardmäßig nur über eine Spalten- und Zeilenspur, es können jedoch mehrere Zeilen- und/oder Spaltenspuren mit denselben Eigenschaften zum Positionieren umfasst werden.
Um ein Rasterelement über mehr als eine Spalte zu strecken, muss grid-column-end auf eine Spaltenzeilennummer festgelegt sein, die größer ist als der Startwert von grid-column-start.
grid-row-start: Startwert;
grid-row-end: Endwert>Startwert;
Dasselbe gilt für grid-column-start und grid-column-end.
grid-column-start: Startwert;
grid-column-end: Endwert > Startwert;
grid-row / grid-column fasst die Elemente grid-row-start und grid-row-end zu einem zusammen.
grid-column: <grid-column-start> / <grid-column-end>;
grid-area fasst alle vorher genannten Elemente zusammen.
grid-area: <grid-row-start> / <grid-column-start> / <grid-row-end> / <grid-column-end>
Das Schlüsselwort span, gefolgt von der Spalten- oder Zeilennummer, über der sich das Element erstrecken soll, kann ebenfalls verwendet werden.
grid-area: 2 / 2 / span 2 / span 2;
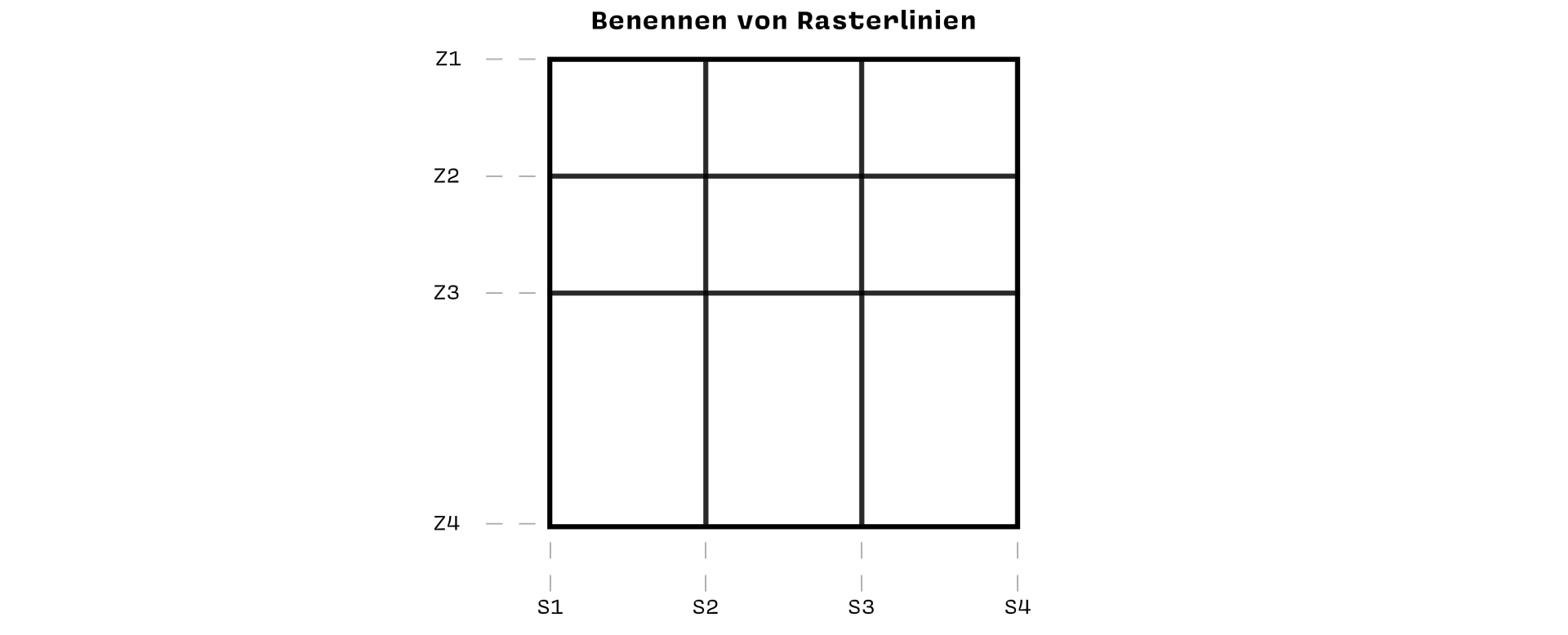
Spalten und Zeilen benennen
Rasterlinien können beim Definieren des Rasters mit den Eigenschaften wie grid-template-rows und grid-template-columns benannt werden. Der Liniennamen dient dann als Referenz, um Elemente zu positionieren.
Vermeide bei der Benennung Schlüsselwörte wie z. B. »span« oder »fr«., um Verwirrung zu vermeiden.
Zugewiesene Liniennamen müssen in eckige Klammern [name-of-line] gesetzt und relativ zu den Rasterspuren platziert werden.
grid-template-rows: [name1] Größe [name2] Größe [name_x]; grid-template-columns: [name1] Größe [name2] Größe [name_x];
Jeder Linienname kann dann aufgerufen werden, wenn die Grid-Items positioniert werden.
grid-template-rows: [Z1] 1fr [Z2] 1fr [Z3] 2fr [Z4];
grid-template-columns: [S1] 1fr [S2] 1fr [S3] 1fr [S4];
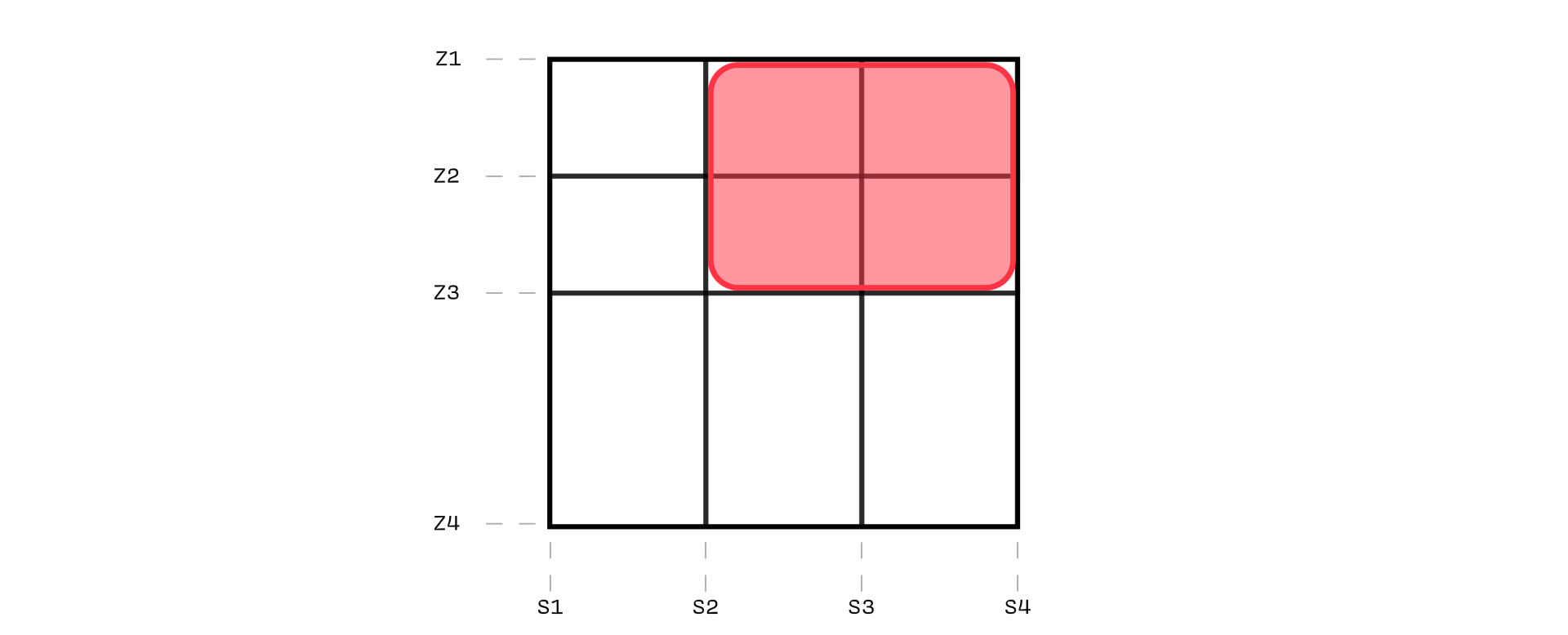
Positionieren von Elementen mit Liniennamen
Mit benannten Rasterlinien können Elemente nach Liniennamen und Nummern positioniert werden.
Wenn Liniennamen referenziert werden, dürfen diese nicht in eckige Klammern gesetzt werden.
grid-row: Z1 / Z3;
grid-column: S2 / S4;
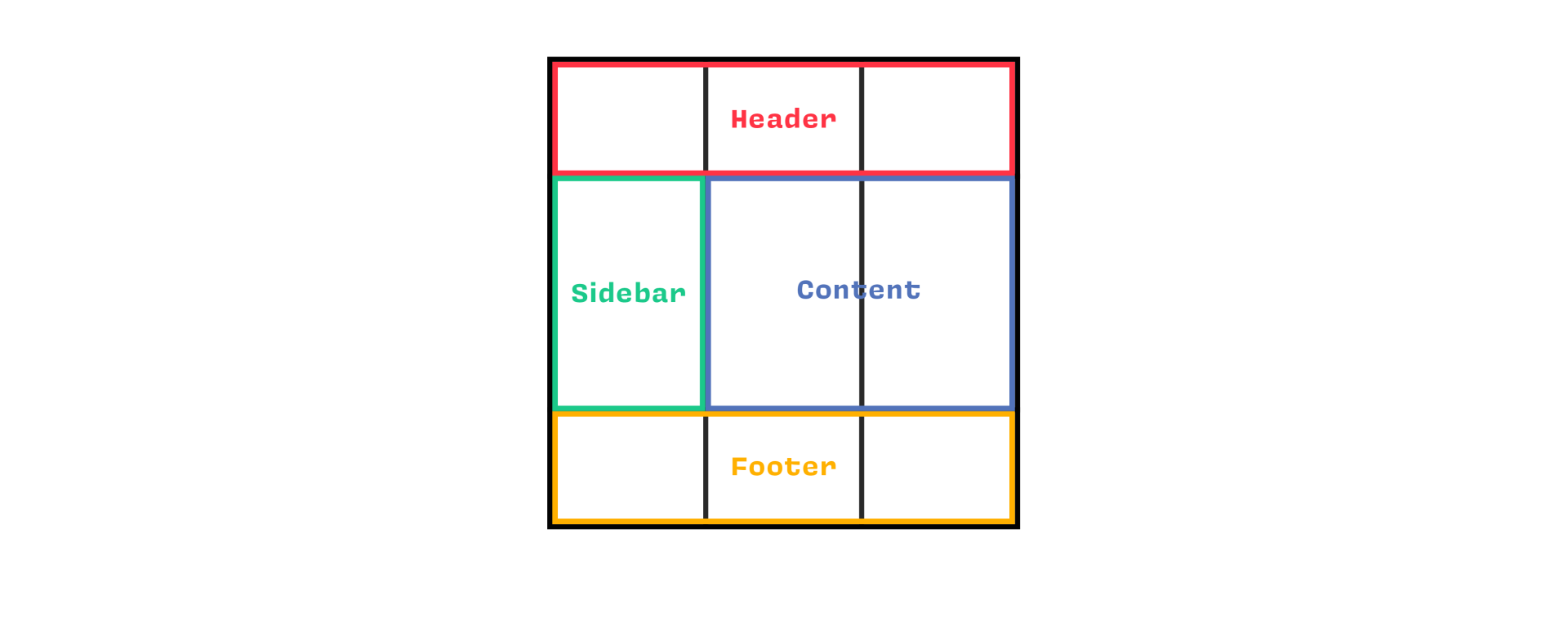
Benennen und Positionieren von Elementen nach Rasterbereichen
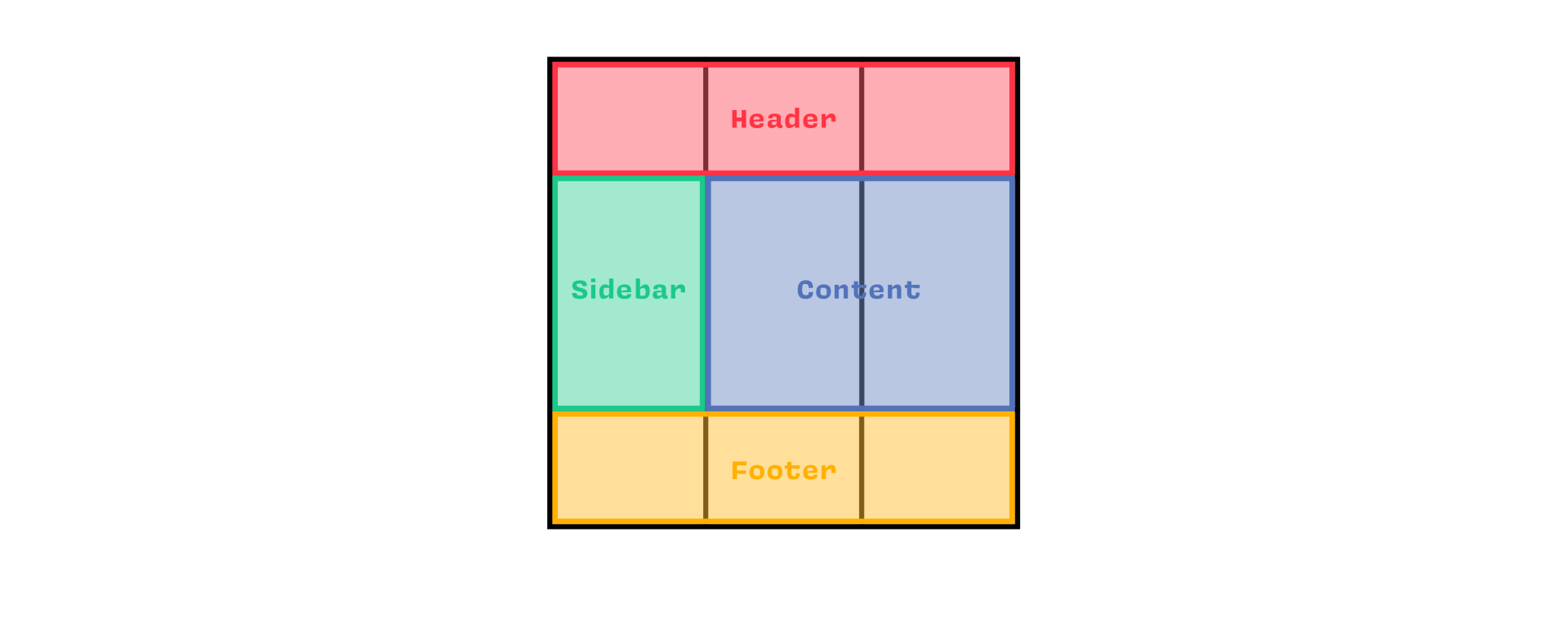
So wie Rasterlinien einzeln benannt werden können, so können auch ganze Bereiche benannt werden, indem man grid-template-areas verwendet.
Namensgruppen sollten in Anführungszeichen eingeschlossen werden und jeder Name sollte durch ein Leerzeichen getrennt werden.
Namensgruppen in Anführungszeichen stehen für eine Zeile. Jeder Name innerhalb der Anführungszeichen steht für eine Spalte.
grid-template-rows: 1fr 2fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
grid-template-areas: "header header header"
"sidebar content content"
"footer footer footer";
Rasterbereichsnamen können auch von grid-row-start, grid-row-end, grid-column-start und grid-column-end festgelegt werden.
Die kurzen Schreibweisen von grid-row und grid-column können auch auf Rasterbereichsnamen verweisen, sowie grid-area.
grid-column-start: header;
grid-column-end: header;
grid-row-start: header;
grid-row-end: header;
grid-row: sidebar;
grid-column: sidebar;
grid-area: content;
grid-area: footer;
Ausrichten von Rasterspuren
Gitterspuren können relativ zum Gittercontainer entlang der Zeilen- und Spaltenachsen ausgerichtet werden.
align-content richtet Spuren entlang der Zeilenachse und justify-content entlang der Spaltenachse aus. Dies sind die wichtigsten Ausrichtungen:
startSpalten/Zeilen werden am Start der Zeilennachse/Spaltenachse ausgerichtetendSpalten/Zeilen werden am Ende der Zeilennachse/Spaltenachse ausgerichtetcenterSpalten/Zeilen werden in der Mitte der Zeilennachse/Spaltenachse ausgerichtet
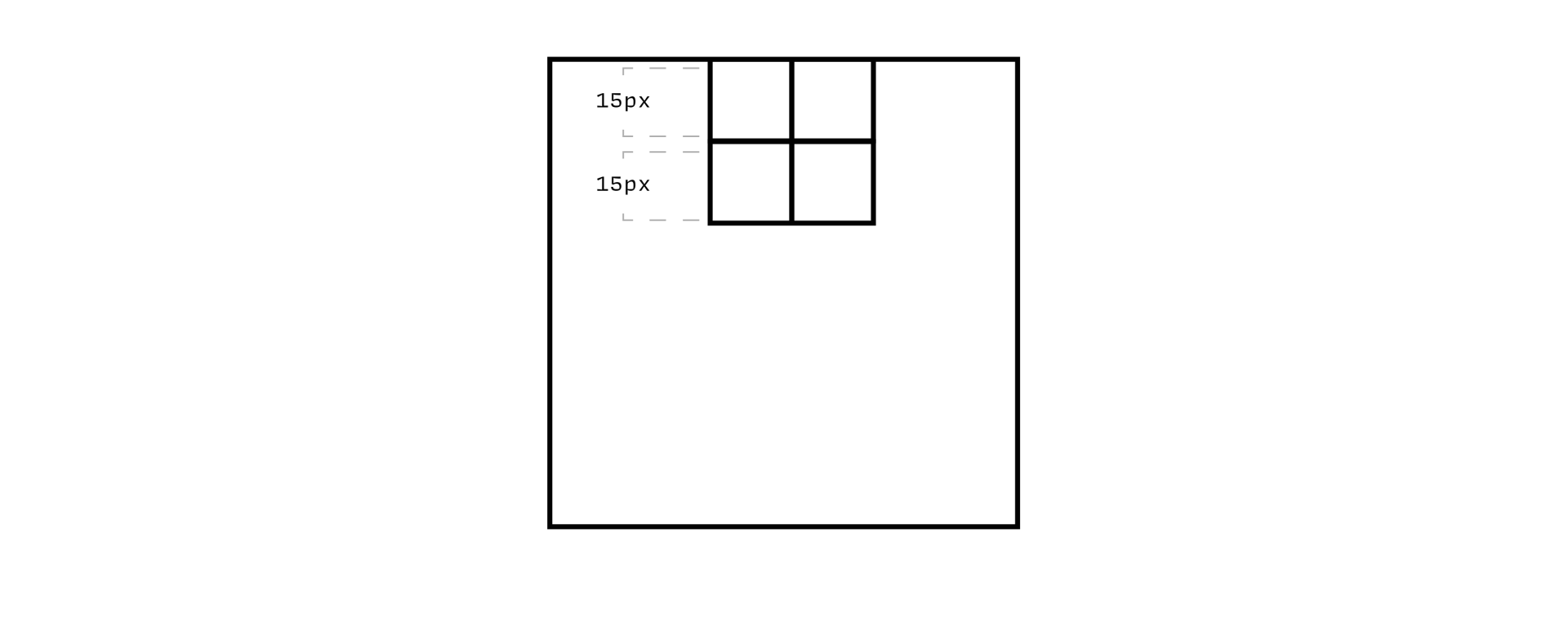
.grid {
width: 100px;
height: 100px;
grid-template-columns: repeat(2, 15px);
grid-template-rows: repeat(2, 15px);
grid-gap: 2px;
justify-content: center;
}
Fazit
CSS-Grids sind besonders hilfreich, wenn eine responsive Webseite mit überlappenden, großen Elementen gestaltet werden soll. Durch 2-Dimensionalität des Grids, lassen sich Elemente interessanter und flexibler platzieren. Der wichtigste Schritt, wenn man ein CSS-Grid erstellen möchte, ist die klare Deklaration von »display: grid« oder »display: inline-grid« in CSS, um das Grid darzustellen.
Code sparen ist dabei sehr wichtig, um die Übersichtlichkeit beizubehalten. Das heißt, die Nutzung von Kürzeln, wie zum Beispiel »repeat«, um gleichwertige Attribute zusammenzufassen, um für eine überschauliche Semantik zu sorgen.
Anbei hilfreiche Links:
https://grid.layoutit.com/ (Grid-Code mit anschaubarem Beispiel erstellen lassen)
https://kulturbanause.de/blog/css-grid-auto-fill-responsive-layouts-ohne-media-queries/ (Auto-Fill ohne Media-Queries)






