Card-Hover Effect
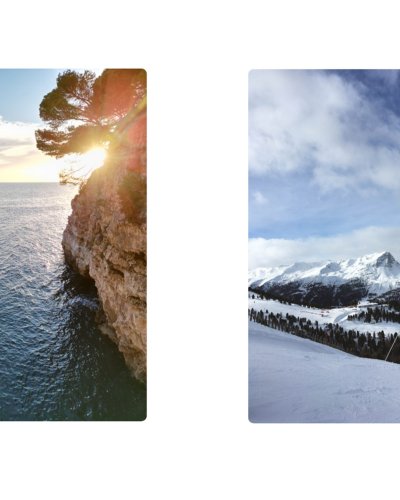
Entdecke in unserem Tutorial den faszinierenden Card-Hover Effect – In unserem Beispiel erstellt der Code eine interaktive Galerieansicht mit Hover-Effekten, bei denen Karten vergrößert und Text sichtbar wird, wenn der Curser darüber schwebt.
HTML Grundgerüst
Die HTML-Grundstruktur besteht aus einer <!DOCTYPE>-Deklaration, einem <html>-Element mit der Sprachangabe lang="de", einem <head>-Abschnitt der Metainformationen enthält und auf externe Ressourcen wie Stylesheets und Schriftarten verweist.
<!DOCTYPE html>
<html lang="de" >
<head>
<!-- Infos über diese Webseite -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Card-Hover-Effect</title>
<!-- Die Verbindung zum Stylesheet -->
<link href="css/cardhoover.css" rel="stylesheet" />
<!-- Schriftart -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+3:ital,wght@0,400;0,700;1,400&family=Work+Sans&display=swap"
rel="stylesheet">
</head>
Body
Innerhalb des <body>Tags gibt es drei verschiedene Karten-Variationen die den selben Aufbau haben. Jede Variation ist in einem container eingebettet.
<!-- Variation 1 -->
<!-- komplettes Element -->
<div class="container1">Dieser container enthält jeweils die CSS-Klassen card, image und content, die durch ein <div>-Element eindeutig definiert werden. Innerhalb dieser CSS-Klassen befindet sich ein Bild und der Text, wobei der Text in <h1>- und <p>-Elemente aufgeteilt ist.
<div class="card1">
<!-- Bild -->
<div class="image1"><img src="bilder/berg.png"</div>
<!-- Text -->
<div class="content1">
<h1>Jardim do Morro</h3>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam
nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. Stet clita kasd gubergren, no sea takimata sanctus est
Lorem ipsum dolor sit amet.
</p>
</div>
</div>Die Einteilung in CSS-Klassen ist für die spätere Formatierung und Gestaltung per CSS notwendig.
CSS
Zentraler Stylesheet
Hinweis: Für eine Übersichtliche Formatierung und Gestaltung haben wir die unterschiedlichen Variationen auf verschiedene Stylesheets aufgeteilt und auf einem Zentralen Stylesheet durch die @import-Anweisung zusammengeführt.
@import url("allgemein.css");
@import url("variation1.css");
@import url("variation2.css");
@import url("variation3.css");
Allgemeiner Stylesheet
Der Allgemeine Stylesheet legt grundlegende Stilregeln für alle Elemente (*) der Webseite und spezifische Stile für das <body>-Element fest.
Die Regel für alle Elemente setzt den Außen- und Innenabstand auf Null, ändert das Box-Modell auf border-box und definiert durch das Element font-family die bevorzugte Schriftart.
* {
/* Außenabstand */
margin: 0;
/* Innenabstand */
padding: 0;
box-sizing: border-box;
font-family: "Work Sans", sans-serif;
}Die Regeln für das <body>-Element stellen sicher, dass durch display: flex; das Flexbox-Layout aktiviert ist. Dadurch werden mithilfe von align-items: center; und justify-content: center; die Inhalte vertikal sowie horizontal zentriert. Des Weiteren werden die Hintergrundfarbe und die Mindesthöhe festgelegt.
body {
display: flex;
align-items: center;
justify-content: center;
background-color: rgb(255, 255, 255);
min-height: 800px;
}
Variation 1
Zunächst gestalten wir container1 . Dieser umfasst card1, image1 sowie content1. Dabei geben wir die Größe an, positionieren ihn relativ und richten ihn flexibel aus um Elemente horizontal mit justify-content:und vertikal mit align-items: zu zentrieren. flex-wrap und gap dienen dazu, die enthaltenen Elemente in einer Zeile anzuordnen und einen Abstand von 10 Pixeln zwischen ihnen zu schaffen.
/* CSS für oberstes Bild
-> Hover-Effekt nach rechts größer + Text */
/* alles */
.container1 {
position: relative;
width: 1100px;
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
gap: 10px;
padding: 30px;
}Anschließend gestalten wir die “(Bild-)karte” .container1 .card1 damit gemeint ist die weiße Fläche auf welcher das Bild liegt.
Die Karten erhalten eine relative Positionposition: relative;, und bei uns einen weißen Hintergrund sowie leicht abgerundete Ecken durch border-radius: 5px; .
Zudem sind Karten als Flex-Container display: flex; flex-direction: column; konfiguriert was dafür sorgt, dass sie flexibel anzuordnen sind. Des weiteren hat card1 einen Schatten. Wir haben eine Transitionanimation für die Änderung der Breite über 500 Millisekunden definiert. Durch transition-property: width; wird festgelegt das die Animation nur die Breite des Elements betrifft.
/* Fläche "(Bild-)karte" */
.container1 .card1 {
position: relative;
width: 300px;
height: 383px;
background-color: white;
margin: 10px;
padding: 20px 15px;
border-radius: 5px;
display: flex;
flex-direction: column;
box-shadow: 0 5px 20px rgba(0, 0, 0, 0.5);
transition-duration: 500ms;
transition-property: width;
}Um nun unseren gewünschten Hover Effect zu erzielen schreiben wir hinter unsere class .container1 .card1 nun den Selektor :hover. Dieser sorgt dafür, dass wenn der Curser nun über die Karte fährt, sich diese auf die angegebene Breite verändert.
/* Hover-Effekt "(Bild-)karte"*/
.container1 .card1:hover {
width: 700px;
}container1 .card1 .image1 definiert den Bildbereich innerhalb der Karte, in dem die Bilder platziert werden.
/* Fläche in der das Bild ist */
.container1 .card1 .image1 {
position: absolute;
width: 250px;
height: 333px;
top: 25px;
left: 25px;
box-shadow: 0 5px 20px rgba(0, 0, 0, 0.2);
border-radius: 15px;
}.container1 .card1 .image1 img definiert, dass tatsächliche Bild innerhalb des Bildbereichs. Das Bild dabei wird so konfiguriert, dass es die volle Breite des Elternelements einnimmt.
/* tatsächliches Bild */
.container1 .card1 .image1 img {
max-width: 100%;
border-radius: 5px;
height: 100%;
}.container1 .card1 .content1 bezieht sich auf den Bereich innerhalb der Karte in dem Textinhalt platziert wird. Dabei wird der Text positioniert und so gestaltet, dass er zunächst nicht zu sehen ist. Dazu verwenden wir die Eigenschaft visibility.
/* Textfeld */
.container1 .card1 .content1 {
position: absolute;
top: 13%;
left: 85%;
color: #111;
text-align: left;
padding: 10px 15px;
width: 350px;
max-height: 250px;
visibility: hidden;
}Um durch den Hover Effect den Text sichtbar zu machen, gestalten wir container1 .card1:hover .content1, also den Textbereich innerhalb der Karten, nun so das der Text sichtbar ist, wenn die Karte gehovert wird.
/* Hover-Effekt Textfeld */
.container1 .card1:hover .content1 {
position: absolute;
/* Höhe des Textes */
top: 7%;
left: 100%;
margin-left: 30px;
transition-delay: 0.2s;
visibility: visible;
}content1 h1 und content1 p definieren Stile für Überschriften und Textabschnitte im Textbereich.
.content1 h1 {
font-size: 50px;
font-weight: 500;
/* Abstand h1 und p */
margin-bottom: 7%;
}
.content1 p {
font-size: 14px;
line-height: 20px;
font-weight: 400;
}
Variation 2
Damit sollte der gewünschte Hover-Effekt in Ihrem mittleren Bildrahmen erreicht werden.
Um den Code von Variation 1 in den von Variation 2 zu ändern machen wir folgendes:
Wir beginnen damit die Klassennamen zu container2, card2, image2 und content2 zu ändern um sicherzustellen, dass die neuen Stile auf die richtigen Elemente angewendet werden.
Daraufhin wird bei .container2 .card2 .image2 img filter: grayscale(100%) hinzugefügt, sodass das Bild schwarz weiß ist.
/* tatsächliches Bild */
.container2 .card2 .image2 img {
filter: grayscale(100%);
max-width: 100%;
border-radius: 5px;
height: 100%;
}Bei .container2 .card2:hover .image2 img sind alle Angaben dieselben nur filter: grayscale(0%) wird auf 0% gesetzt wodurch das Bild nun farbig wird, wenn der Curser über dieses fährt.
Variation 3
Um nun Variation 3 zu gestalten dient Variation 1 wieder als Grundgerüst.
Zuerst müssen wir die Klassennamen wieder zu container3, card3, image3 und content3 ändern. Und den Hover Effect von Variation 1 entfernen.
Als nächstes ändern wir bei .content3 Höhe und Breite auf 100% dies sorgt dafür, dass das Textfeld das gesamte übergeordnete Element ausfüllt. Außerdem ändern wir top auf den Wert null, da die Box .content3 bündig sein soll. Im Anschluss verändern wir right auf den Wert -110%, sodass das Feld ohne hovern außerhalb von card3 platziert ist.
Um .content3 zu sehen muss das Element visibility entfernt werden.
Im Anschluss muss dem Hintergrund eine Farbe gegeben werden und mithilfe von backdrop-filter: blur(5px); der Verschwommenheitsgrad eingestellt werden.
.content3 {
position: absolute;
width: 100%;
height: 100%;
top: 0;
right: -110%;
background-color: rgba(0, 0, 0, 0.179);
backdrop-filter: blur(5px);
}.container3 .card3:hover .content3 Nun wird der Hover Effect wieder erstellt. Beim Hovern über die Karte wird das Textfeld von seiner anfänglichen Position, rechts außerhalb des Sichtfeldes (right: -110%;) , nach links verschoben (right: 0;) und wird somit sichtbar.
.container3 .card3:hover .content3 {
right: 0;
}Um content3 auszublenden wenn kein hovern vorliegt muss das Element overflow: hidden; hinzugefügt werden. Sodass content3 nur innerhalb des Bereiches von card3 angezeigt wird und nicht über diesen Bereich hinausragt.
.container3 .card3 {
overflow: hidden;
position: relative;
width: 300px;
height: 383px;
background-color: white;
margin: 10px;
padding: 20px 15px;
border-radius: 5px;
display: flex;
flex-direction: column;
box-shadow: 0 5px 20px rgba(0, 0, 0, 0.5);
transition-duration: 500ms;
}Download
Hier könnt ihr den Quellcode zum Card-Hover Effect als Zip-Datei herunterladen.Quellen
- https://codepen.io/keubibo/pen/yLXYVOK aufgerufen am 26.10.2023
- https://codepen.io/yancy/pen/gBLLxz aufgerufen am 29.10.2023
- https://dev.to/themodernweb/how-to-make-simple-card-hover-effect-in-2022-very-easy-card-hover-effect-for-beginners-587p aufgerufen am 03.11.2023