UIzard
Künstliche Intelligenz hat das Design revolutioniert und ermöglicht eine schnelle Umsetzung von Ideen sowie die Automatisierung komplexer Aufgaben. Im Folgenden zeigen wir, wie das funktioniert und warum es so wichtig ist.
Ist KI die Zukunft im Bereich Design?
In der Designwelt hat künstliche Intelligenz eine revolutionäre Welle ausgelöst und Werkzeuge wie uizard sind an vorderster Front dieser Innovation. Die Integration von KI in den Designprozess hat nicht nur die Arbeitsweise von Designern verändert, sondern auch neue Horizonte für Kreativität und Effizienz eröffnet.
KI hilft beim Designprozess
Künstliche Intelligenz wirkt als Katalysator, indem sie Designern ermöglicht, ihre Ideen schneller umzusetzen und dabei komplexe Aufgaben zu automatisieren. KI analysiert Muster, interpretiert Nutzerbedürfnisse und vereinfacht den Gestaltungsprozess durch intelligente Vorschläge. Durch die Automatisierung wiederholbarer oder zeitaufwendiger Schritte ermöglicht KI ein schnelleres Iterieren von Designs und eröffnet Raum für die Fokussierung auf kreative Aspekte des Designs.
Die Zukunft des Designs wird zunehmend durch die Integration von KI geprägt sein. Design-Tools werden intelligenter, können Nutzerabsichten besser interpretieren und intuitiver agieren. KI wird nicht nur Unterstützung bieten, sondern auch proaktiv innovative Designvorschläge liefern, die menschliche Kreativität inspirieren und erweitern.
Im folgenden Tutorial möchten wir dir das Design-Tool uizard, seine Stärken und sein Potenzial näherbringen.
Was ist uizard?
Uizard ist ein innovatives UI-Design-Tool, das durch AI-Unterstützung das schnelle und mühelose Erstellen von Mobile Apps, Websites, Wireframes, Prototypen und Mockups ermöglicht. Die künstliche Intelligenz von uizard verwandelt deine Ideen und Vorstellungen in beeindruckende Designs. Es transformiert sowohl Screenshots als auch von Hand erstellte Skizzen in editierbare und attraktive UX-Mockups. Zusätzlich bietet uizard eine kostenlose Mitgliedschaft für Studierende und Hobbynutzer an.
Was sind die Möglichkeiten mit uizard?
Design Interaktionen: Diese Funktion ermöglicht das nahtlose Einfügen und Anpassen von Elementen wie Buttons, Menüs und Icons, um Interaktionen zu gestalten. Zudem können Animationen und Übergänge hinzugefügt werden, um die Benutzererfahrung zu verbessern.
Text & Image Assistenten: Diese Werkzeuge helfen bei der Erstellung und Anpassung von Texten und Bildern für die Designs. Sie bieten vielfältige Möglichkeiten, um Inhalte visuell und textuell ansprechend zu gestalten.
Zusammenarbeit & Verwaltung: Diese Funktionen erleichtern die Zusammenarbeit durch das Teilen von Projekten, das Einholen von Feedback, die Veröffentlichung und das effiziente Management von Projekten im Team. Sie ermöglichen einen reibungslosen Workflow und fördern einen strukturierten Austausch während des Designprozesses.
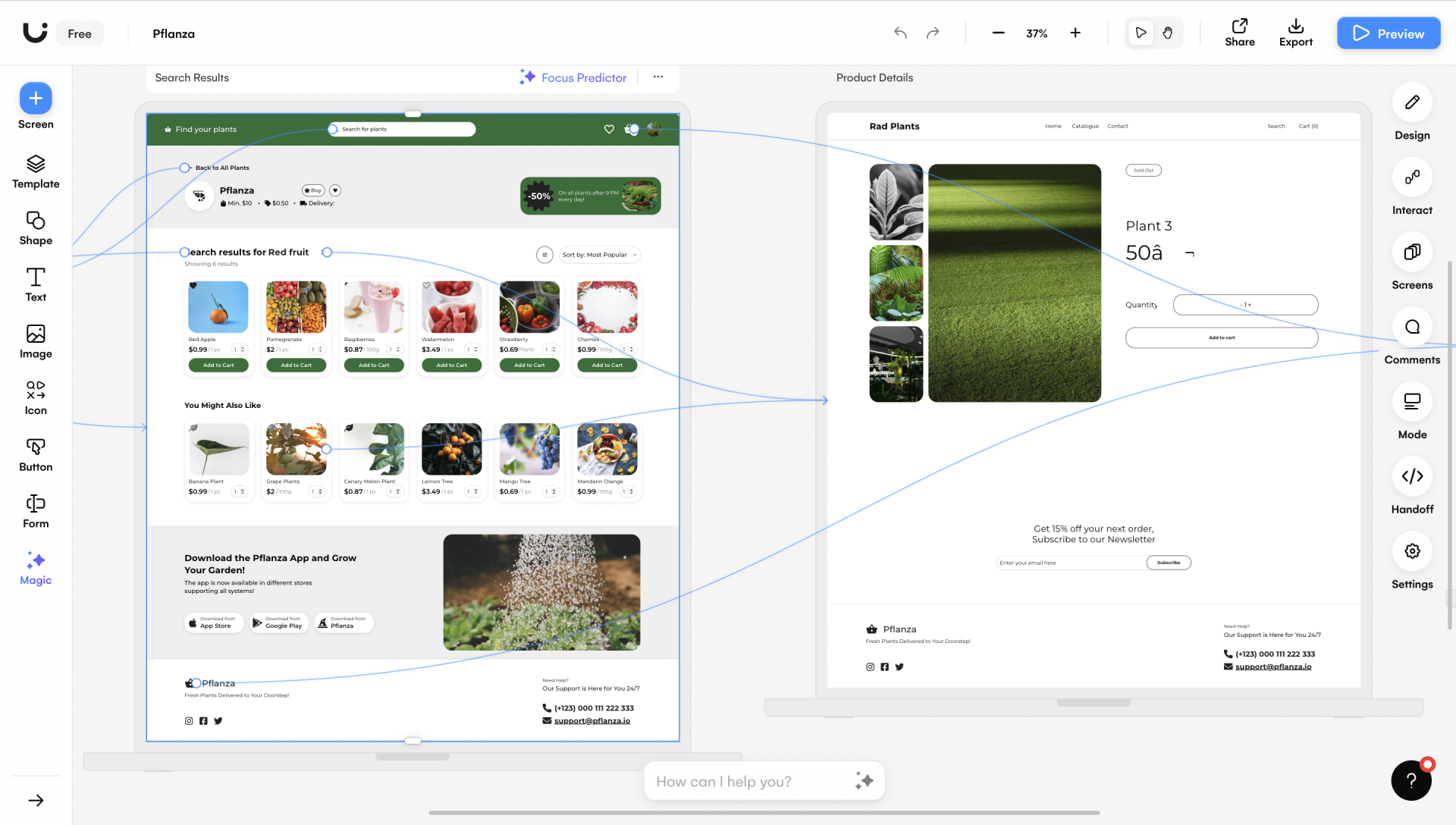
uizard starten
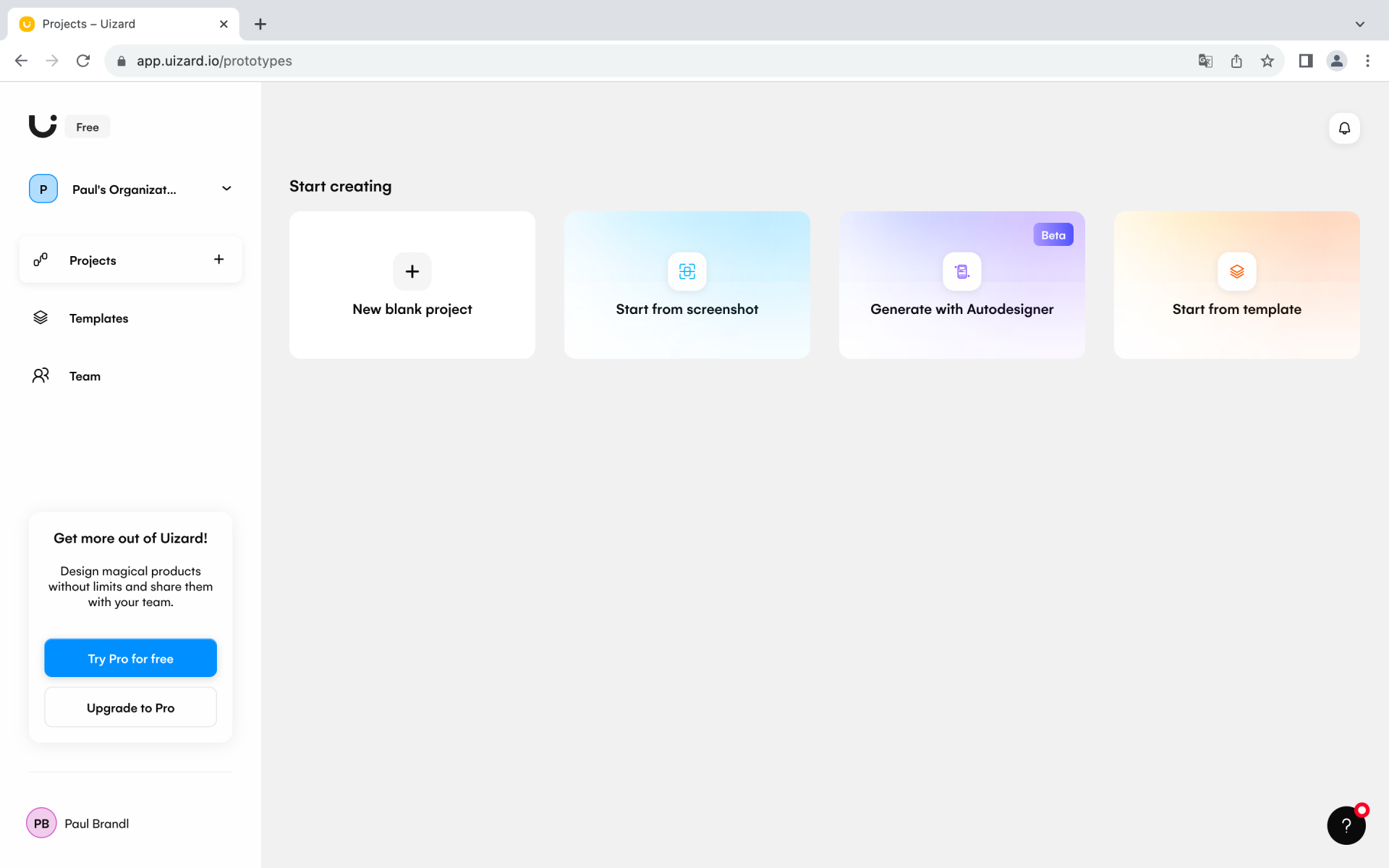
Um mit uizard zu beginnen, erstelle zunächst einen kostenlosen Account auf uizard.io. Nach der Anmeldung kannst du direkt bei uizard loslegen. Auf dem Startbildschirm stehen dir verschiedene Optionen zur Verfügung, um ein neues Projekt zu erstellen. Dort kannst du dich auch von Vorlagen inspirieren lassen, deine bestehenden Projekte ansehen oder dein Profil bearbeiten.

Ein Design-Projekt starten
Wenn du bereits klare Vorstellungen hast oder konkrete Ideen im Kopf sind und du die volle Kontrolle behalten möchtest, kannst du ein neues leeres Projekt erstellen. Dazu betätigst du einfach die Schaltfläche »New blank project«.

Nun müssen Sie entscheiden, für welche Plattform Ihr Projekt entstehen soll. Hier haben Sie die Auswahl zwischen »Web«, »Tablet« und »Mobil«. Diese Entscheidung beeinflusst natürlich das Format und die Größe des Projekts.

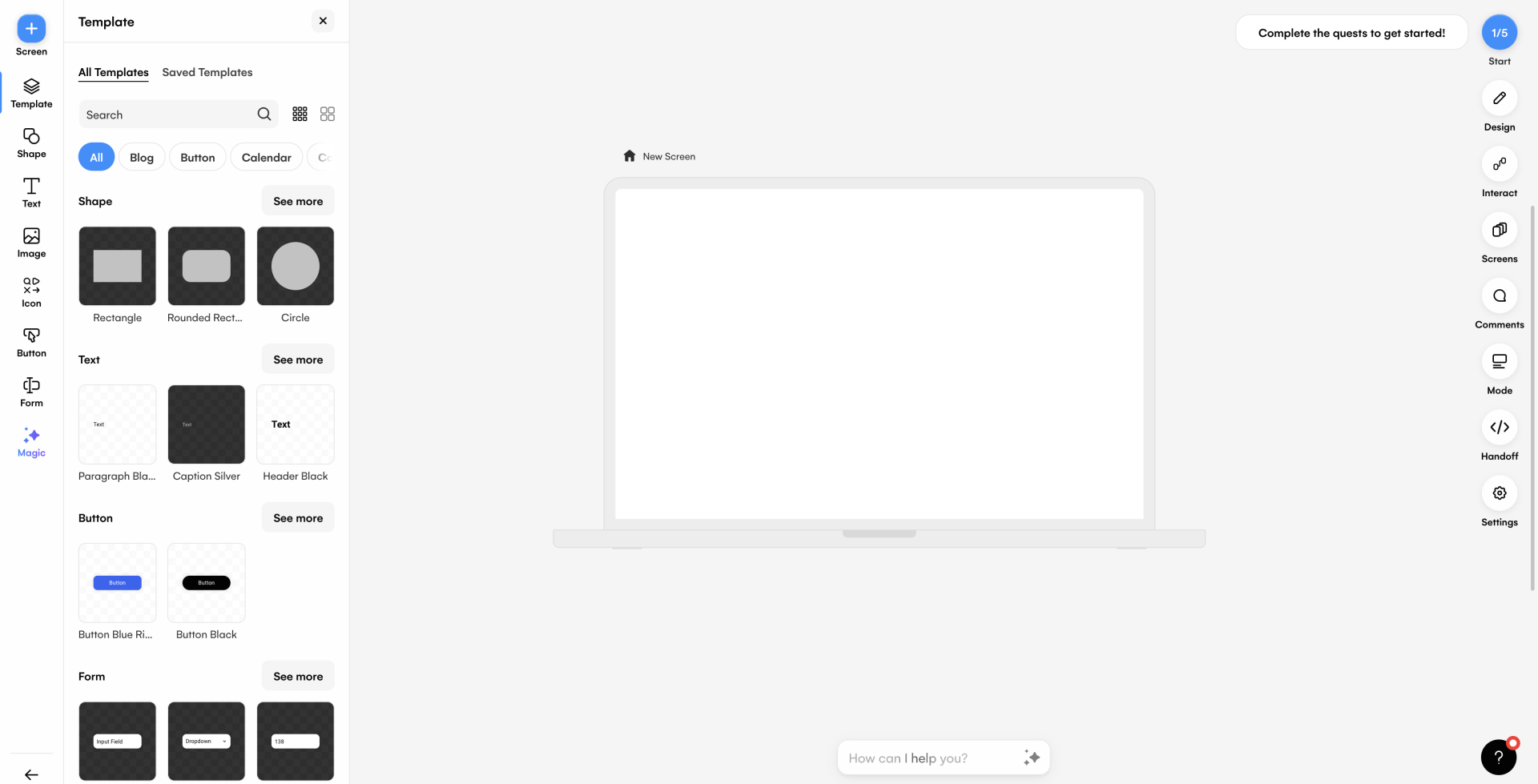
Du hast nun den Edit-Modus erreicht. Hier kannst du mithilfe von Formen und Texten die Grundstruktur einer Webseite gestalten. Indem du Rechtecke platzierst, verleihst du deiner Webseite ein Layout. Durch das Einfügen von Bildern, Icons und Buttons nimmt dein Projekt weiter Form an. Auf diese Weise sind deiner Kreativität keine Grenzen gesetzt, und du näherst dich deinem Traumprojekt.

Buttons und andere Schaltelemente lassen sich miteinander verknüpfen, um so einen funktionsfähigen Prototyp zu erstellen. In der Vorschauansicht kannst du dann deine erstellte Webseite unter realen Bedingungen betrachten.

Mit einem Template starten
Wenn du ein Projekt starten möchtest, aber unsicher bist, wie du beginnen sollst oder was genau du möchtest, besteht die Option, aus zahlreichen Vorlagen in verschiedenen Designsprachen zu wählen.
Um ein neues Projekt zu erstellen, klickst du auf die Schaltfläche »Start from template«.

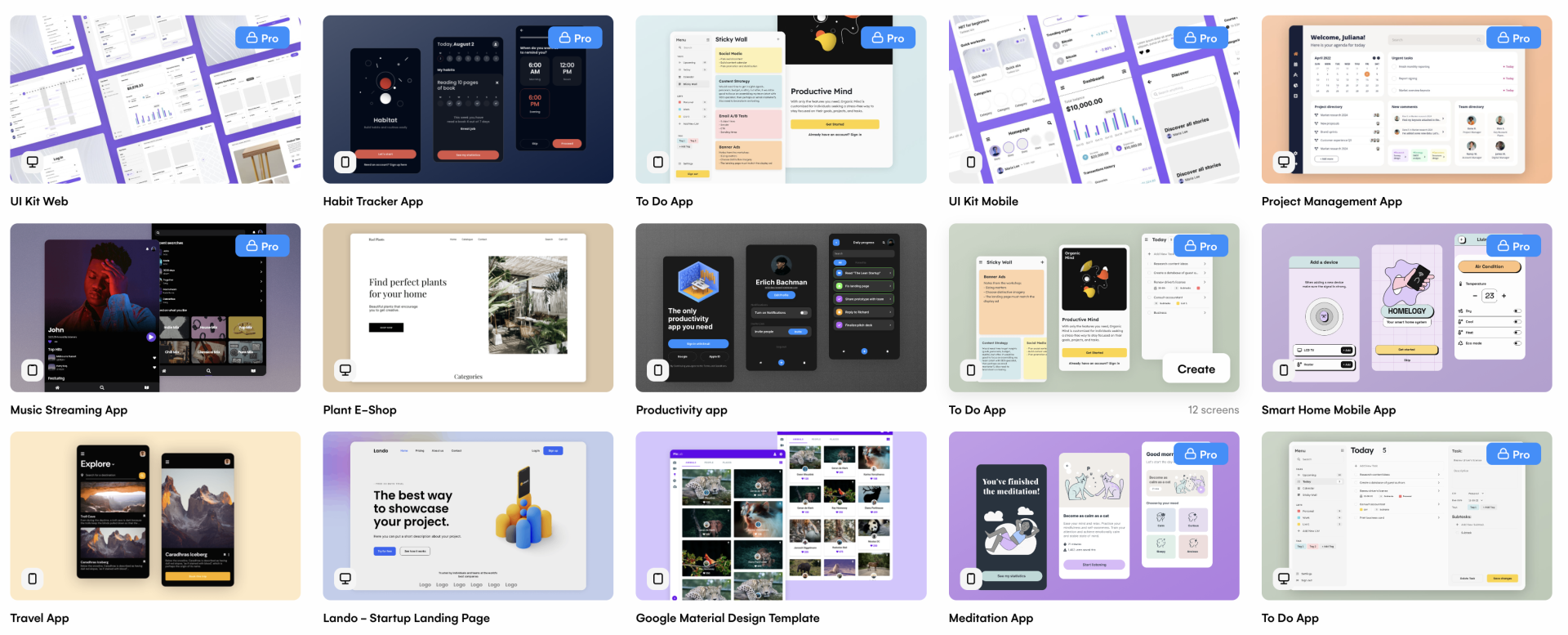
Nun werden dir verschiedene fertige Templates und Vorlagen für dein Projekt angezeigt. Hier sollte beachtet werden, dass der grobe Rahmen, wie Plattform oder Designsprache, deinen Vorstellungen entspricht. Den Inhalt kann man natürlich in den nächsten Schritten anpassen und ändern.

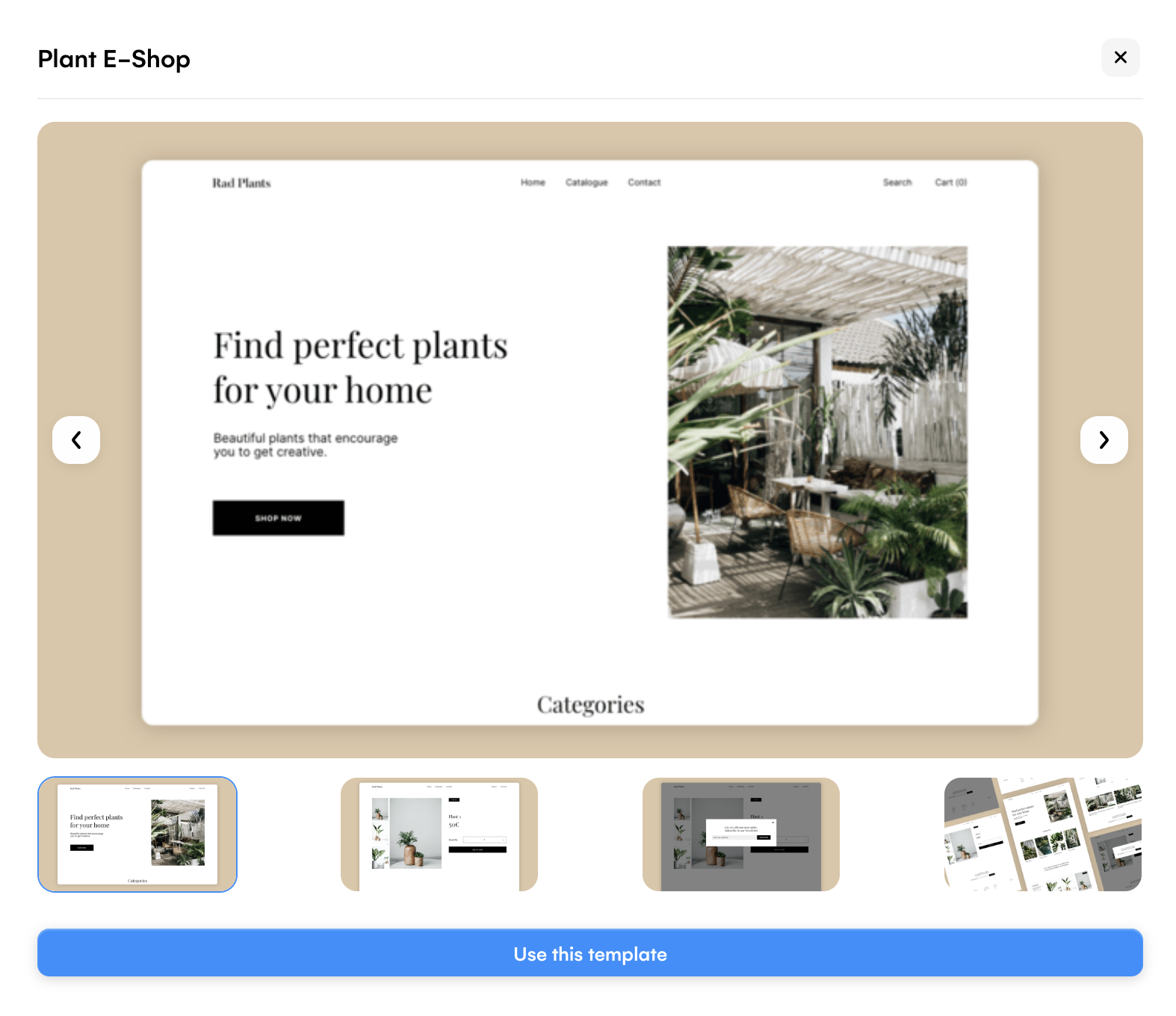
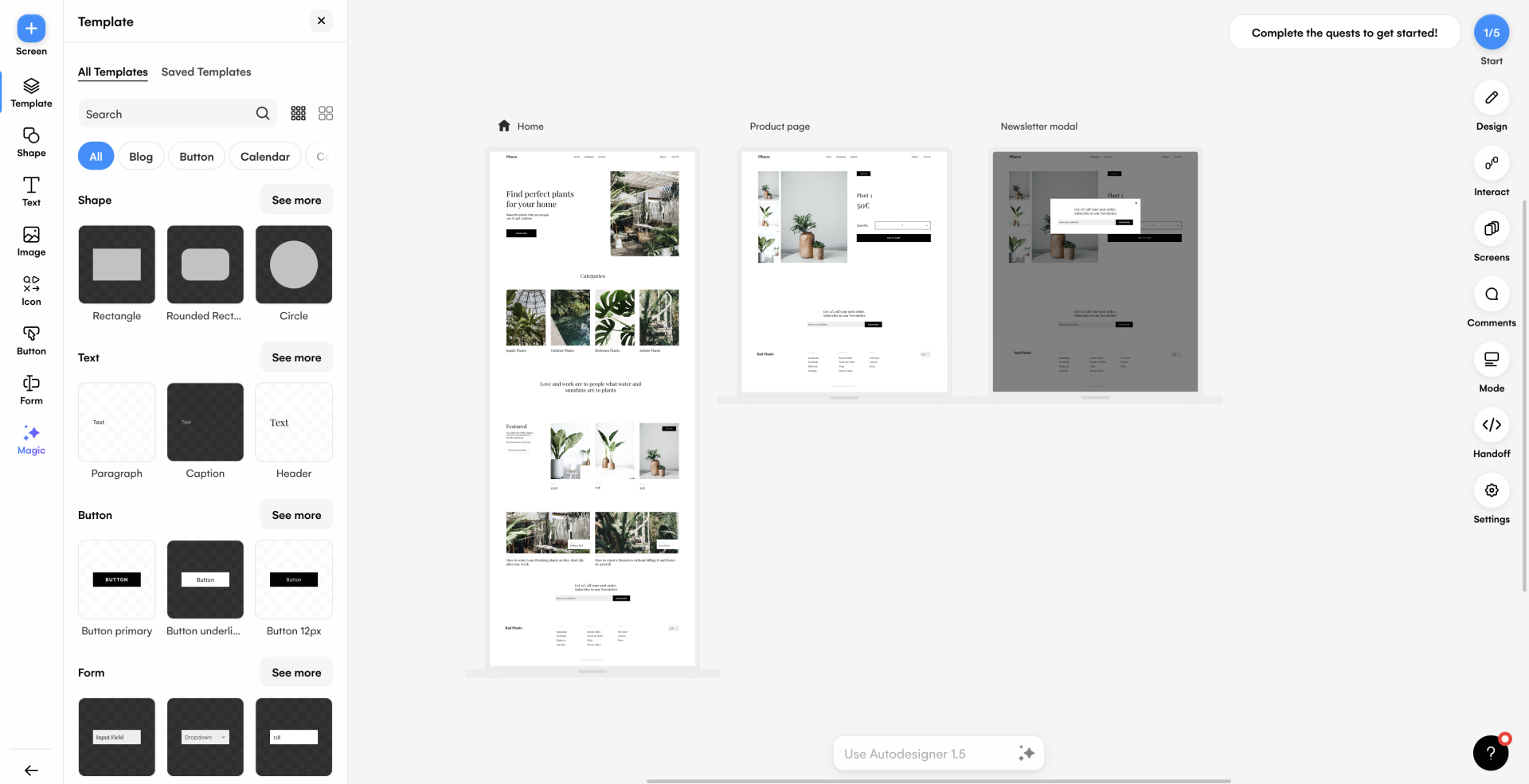
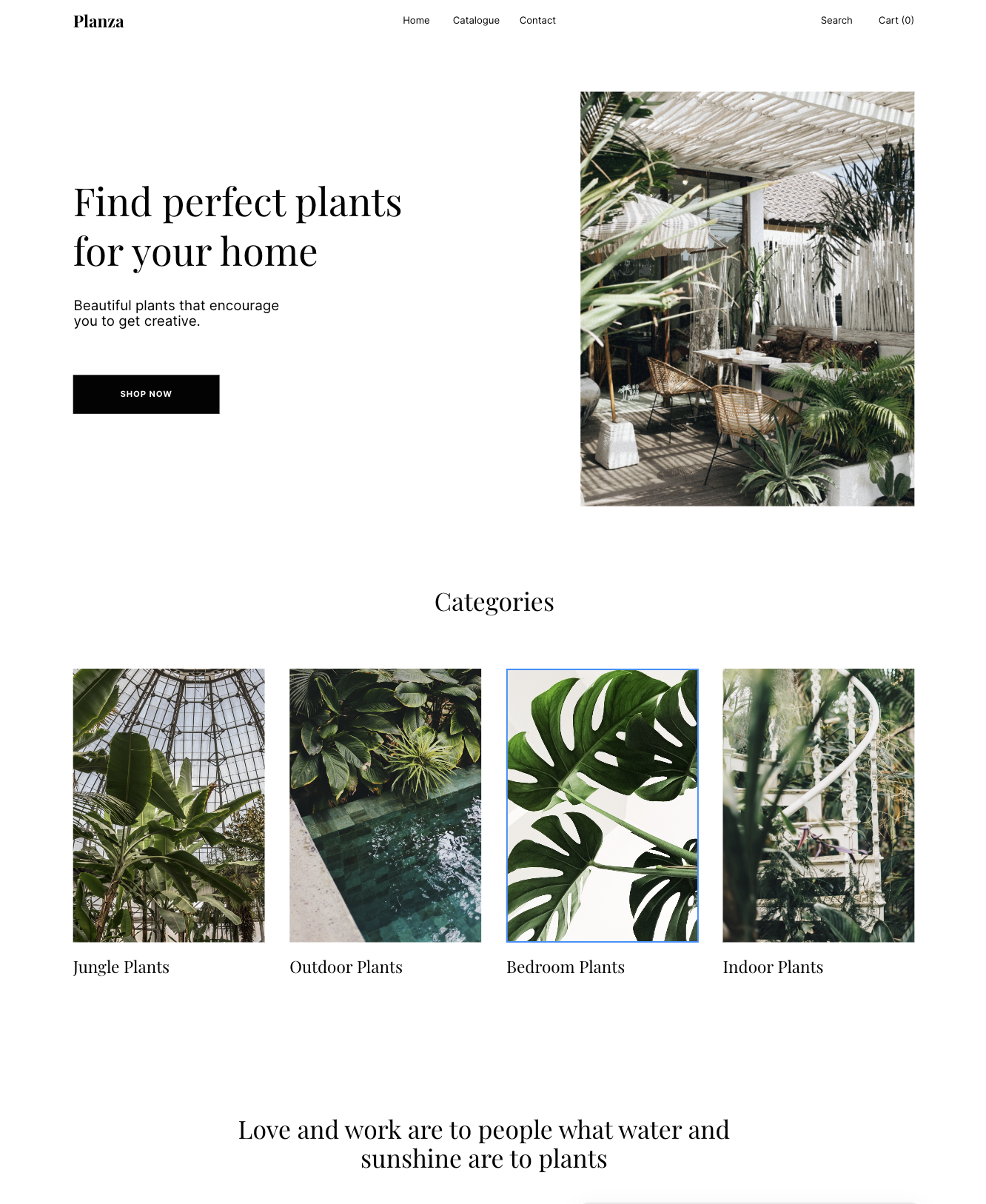
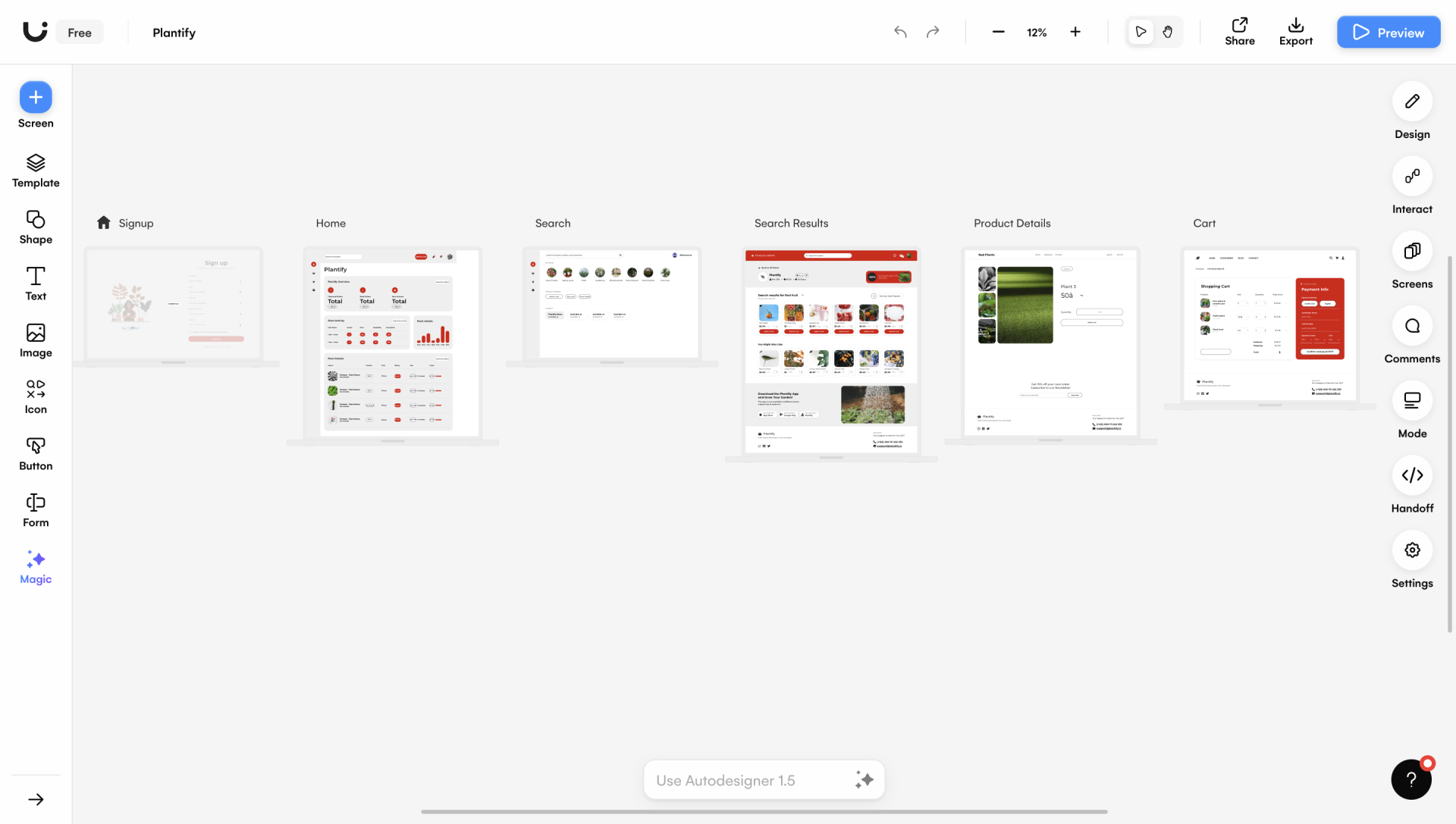
Hast du ein passendes Template zu deinen Wünschen gefunden (hier: Plant E-Shop), wählst du es einfach aus und kannst in die Designphase einsteigen.

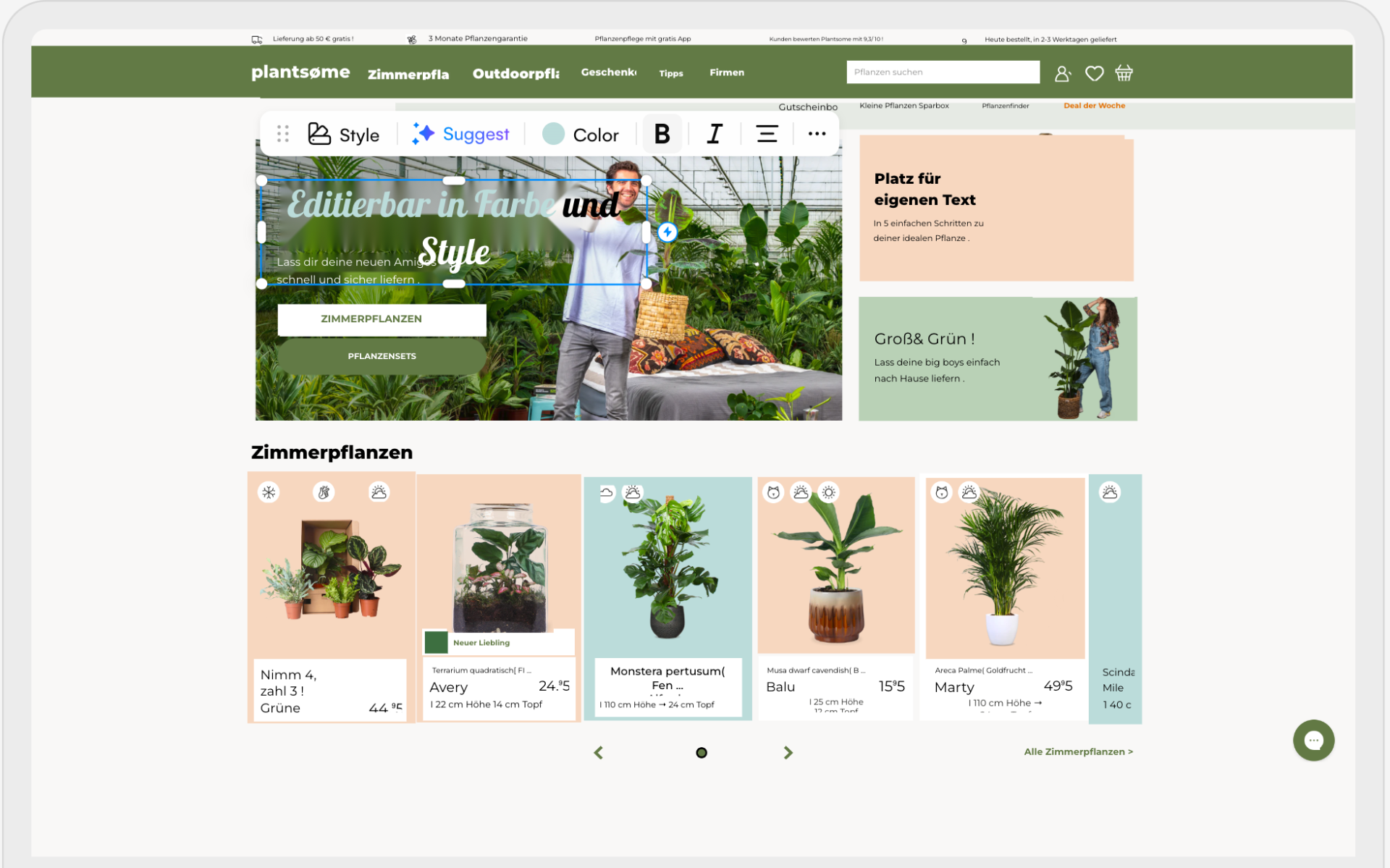
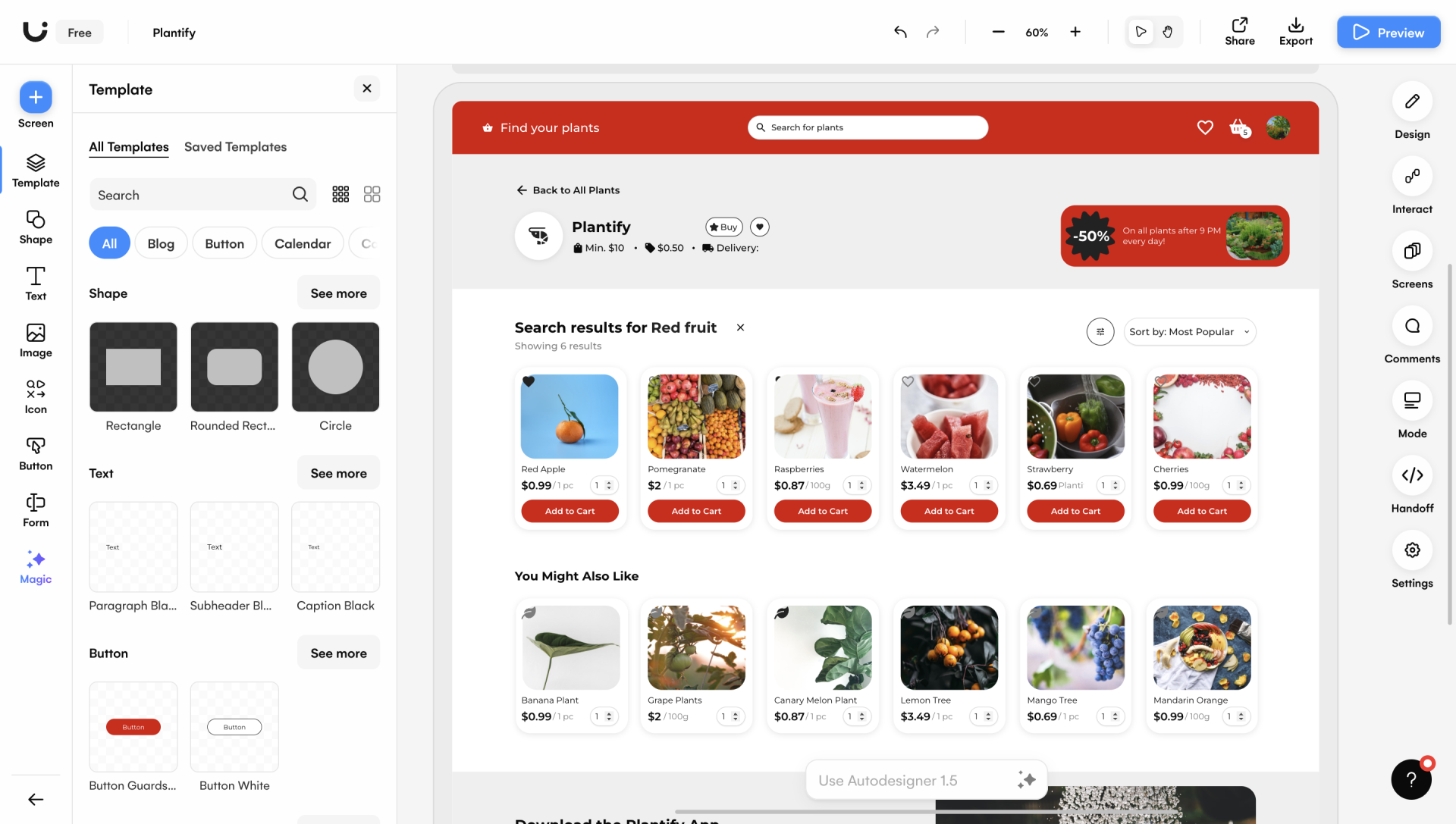
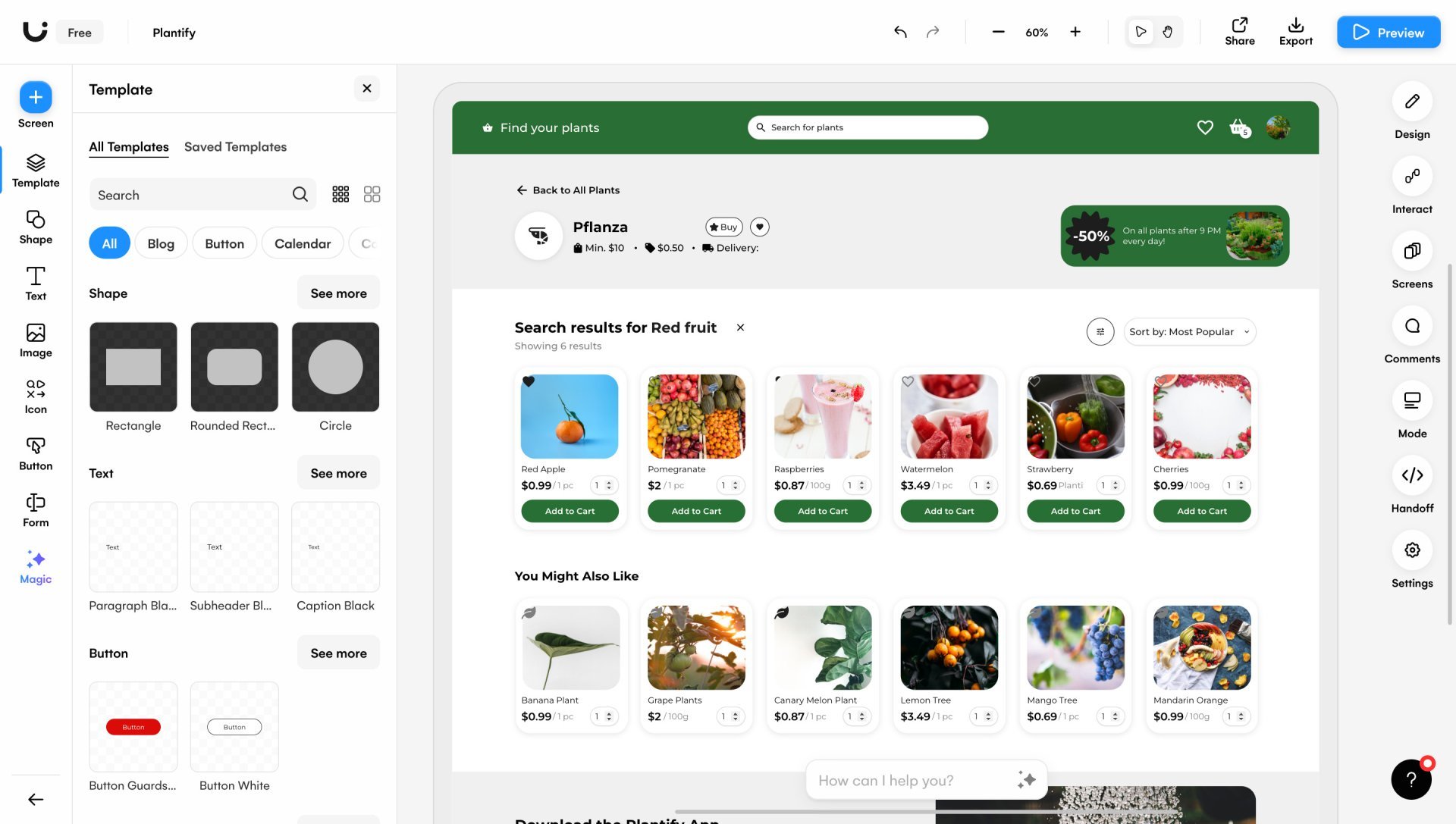
Nun befindest du dich im Edit-Modus. Du kannst hier das bestehende Template verändern, die Texte oder Bilder anpassen oder Farben bearbeiten. Aber auch, wie bei den leeren Projekten, kannst du trotzdem neue Seiten, Textfelder, Bilder, Icons oder Schaltflächen hinzufügen. Auch das Layout kann verschoben werden. Es sind dir keine Grenzen gesetzt.

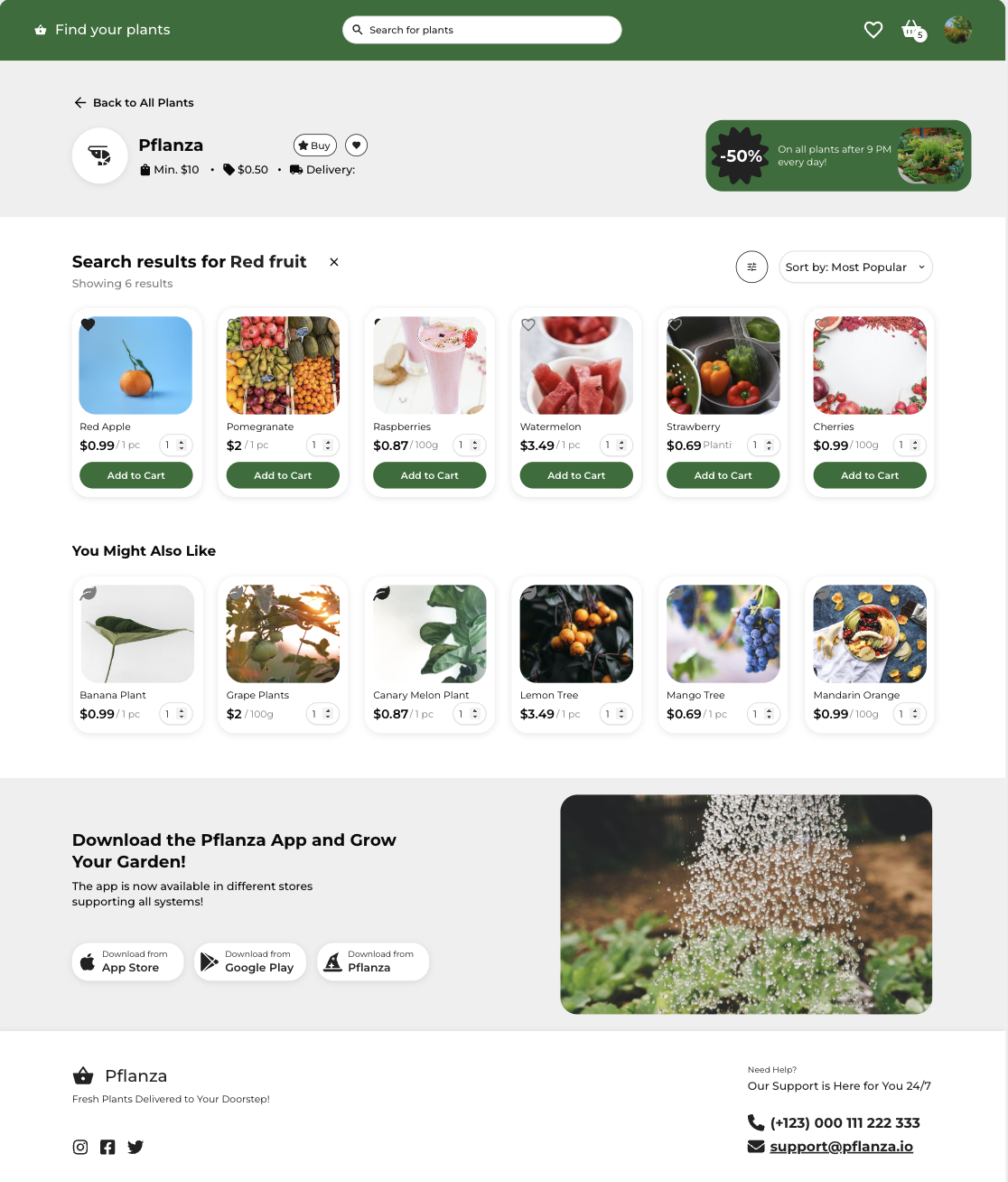
Bist du fertig oder möchtest du dein Projekt in einer realen Umgebung sehen, so kannst du es dir anzeigen lassen.

Mit einem Screenshot oder einer Skizze starten
Wenn es ein eigenes Konzept sein soll, dann hat uizard eine interessante neue Funktion im Repertoire. Screenshots von Webseiten oder ein gezeichnetes Wireframe können hochzuladen werden. UIzard nutzt diese als Vorlage und generiert das Layout, welches dadurch editierbar wird.

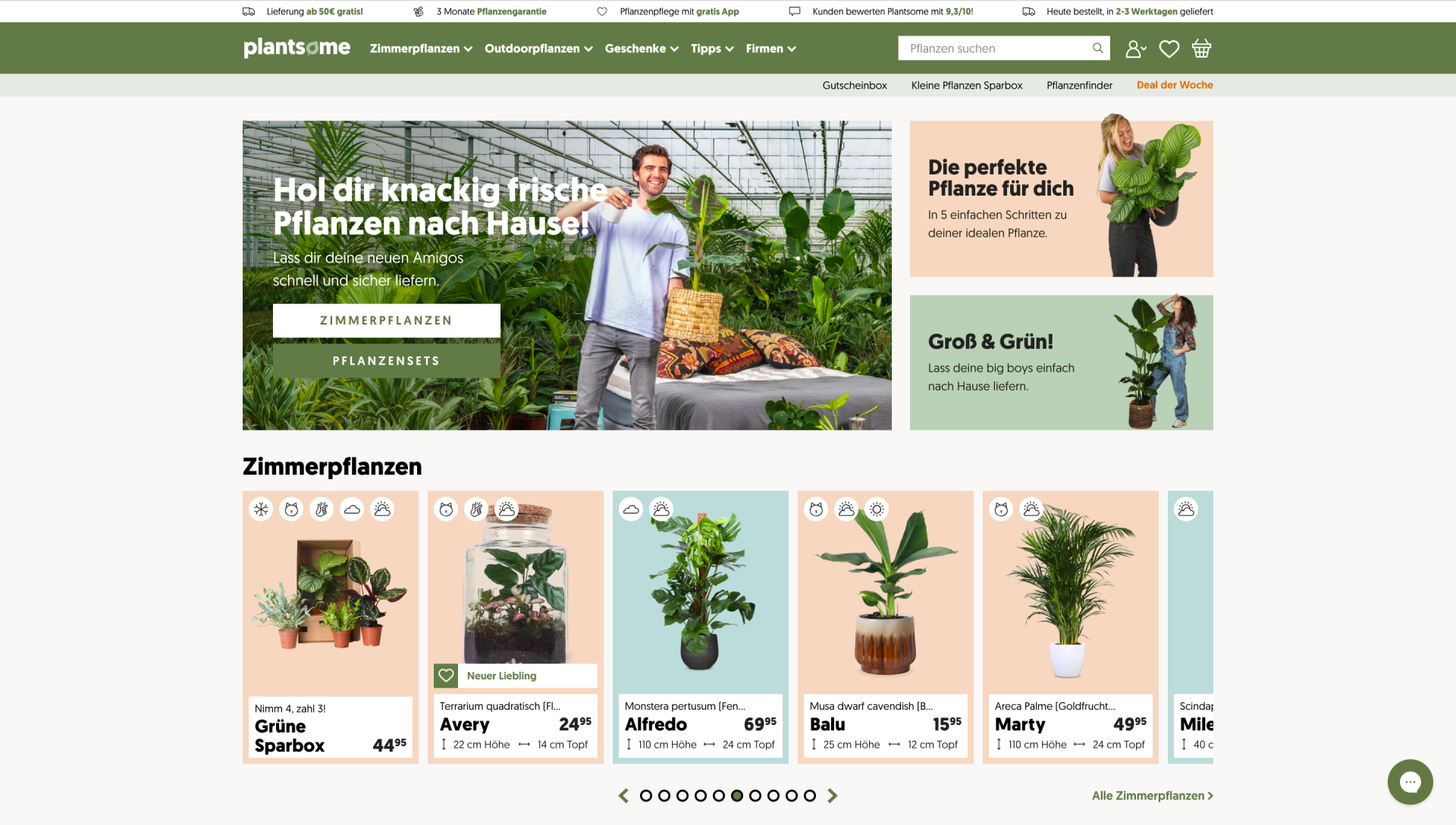
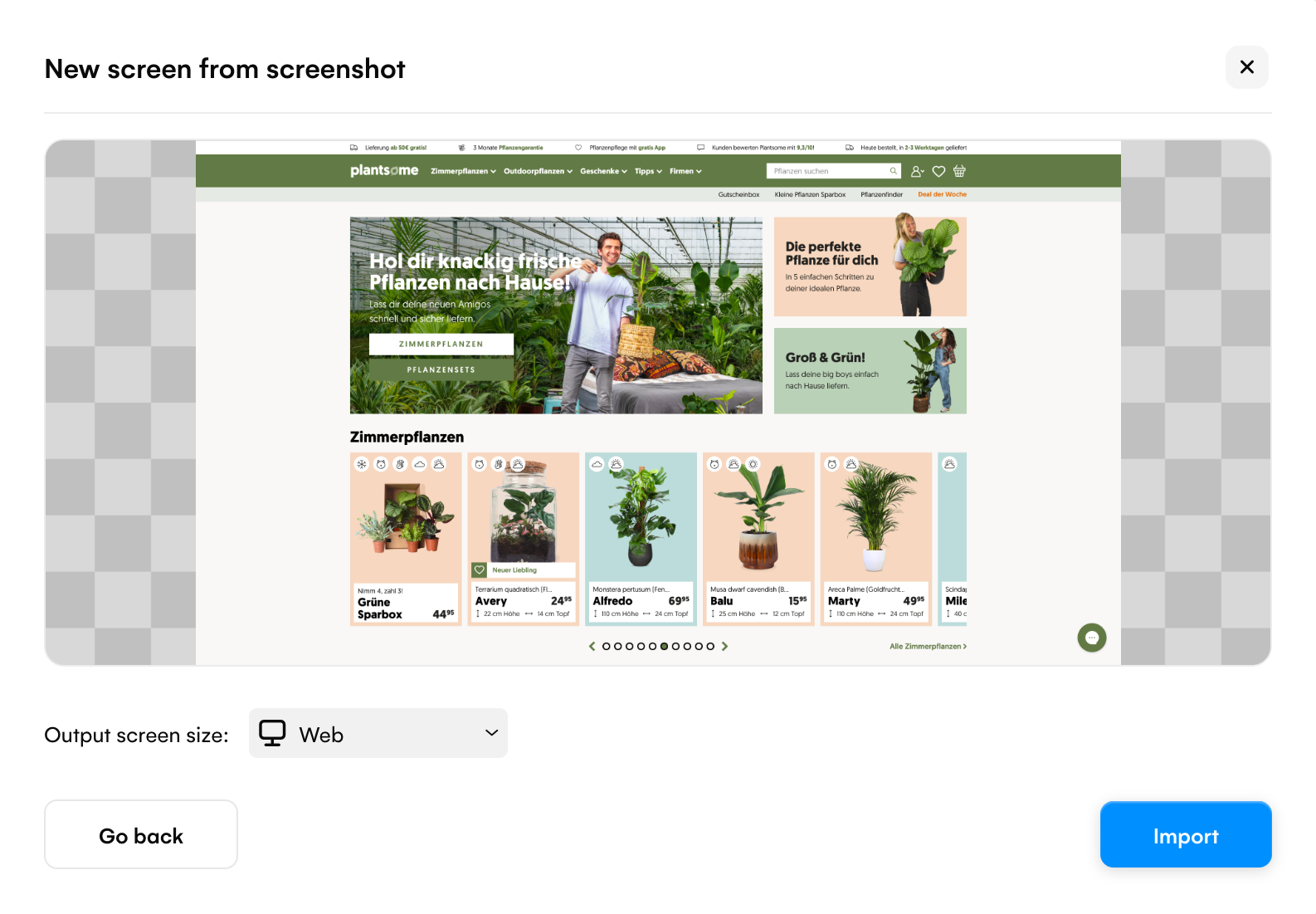
Als Beispiele wurden zum einen die Webseite »plantsome«

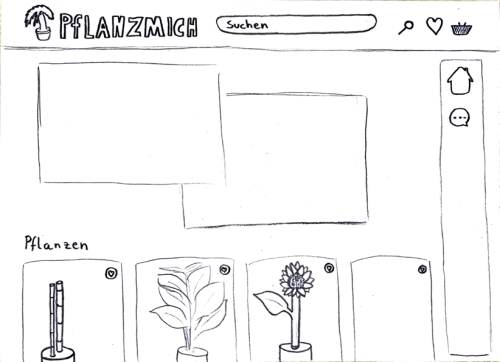
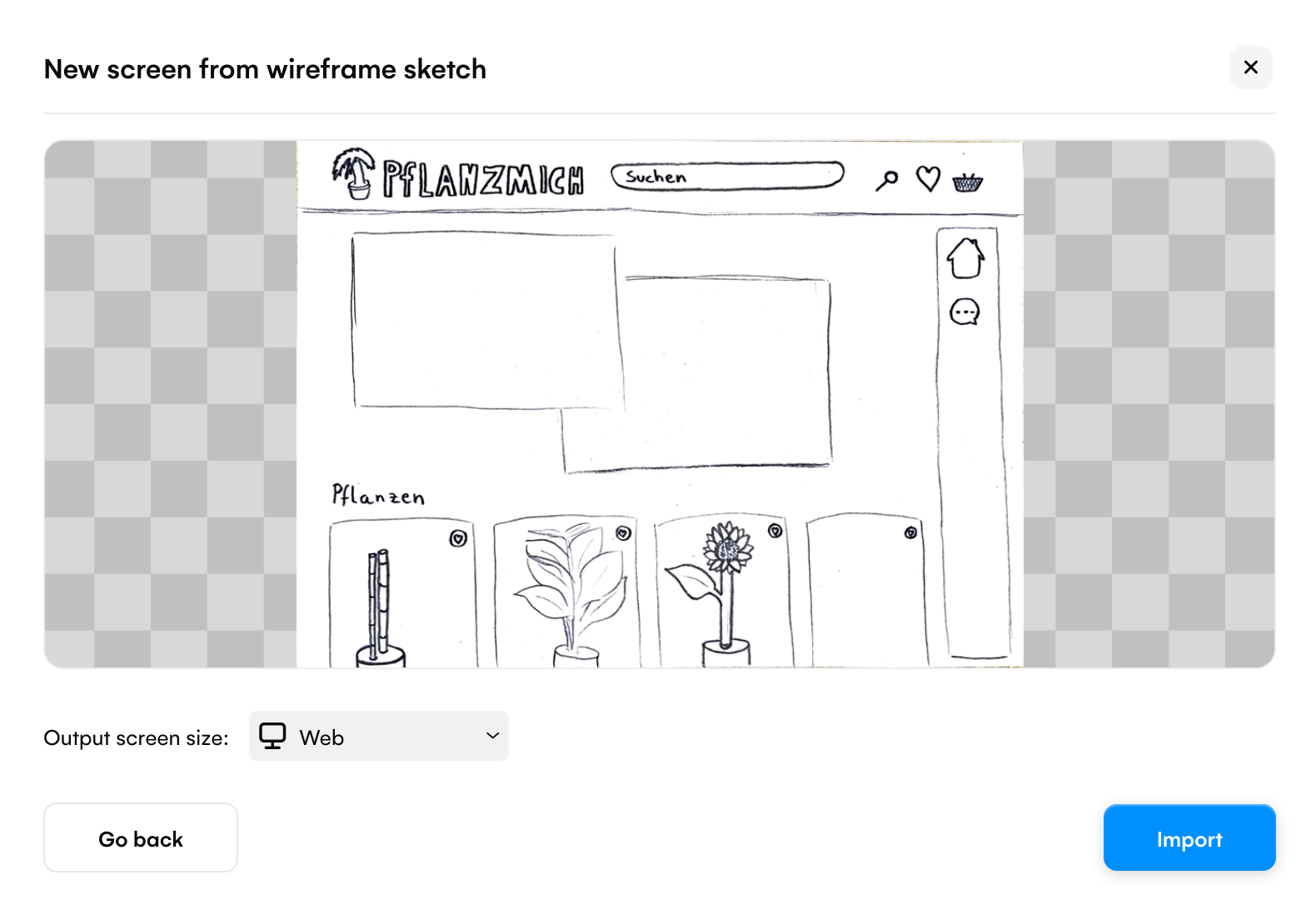
und zum anderen die Hand-Skizze einer ähnlichen Webseite mit dem Namen »Pflanzmich« verwendet.

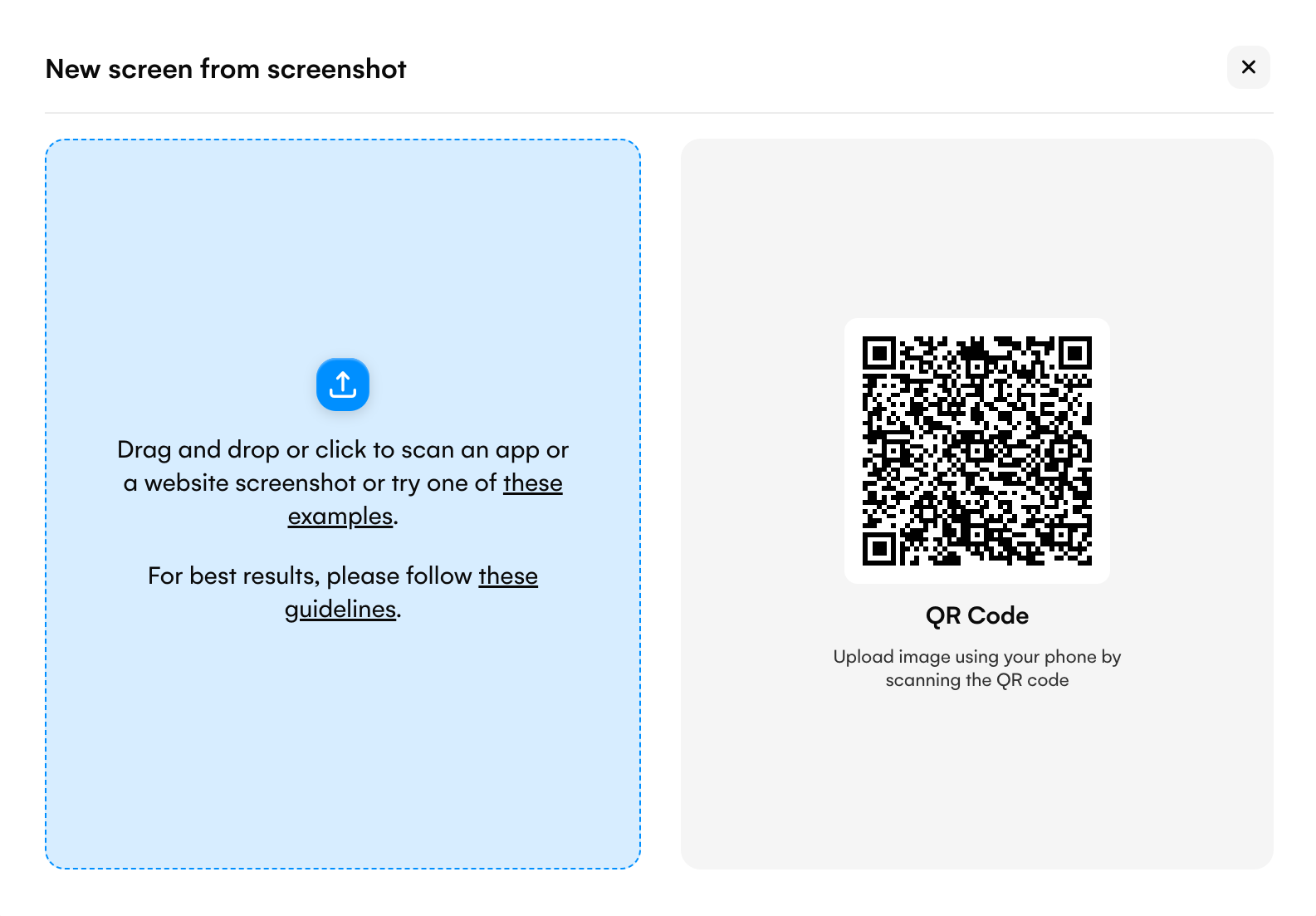
Zuerst wird per Drag-and-drop ein Screenshot oder ein Wireframe in die dafür vorgesehene Fläche gezogen.

Bevor uizard anfängt, die Seite zu generieren, kann ausgewählt werden, für welche Anwendung bzw. Plattform das Projekt erstellt werden soll. In unserem Fall soll die Seite für den Webbrowser gemacht werden.


Die Seite wird generiert, wenn auf den Button Import gedrückt wird.


Sobald die Seiten generiert wurden, ist es möglich, die einzelnen Elemente nach Belieben anzupassen und nach dem eigenen Konzept zu verändern (Edit-Modus).

Autodesigner
Wenn du nicht genau weißt, was für eine Webseite du gestalten willst, kannst du ein neues Projekt mit dem Autodesigner generieren lassen. Hierzu klickst du auf den dafür vorgesehenen Button.

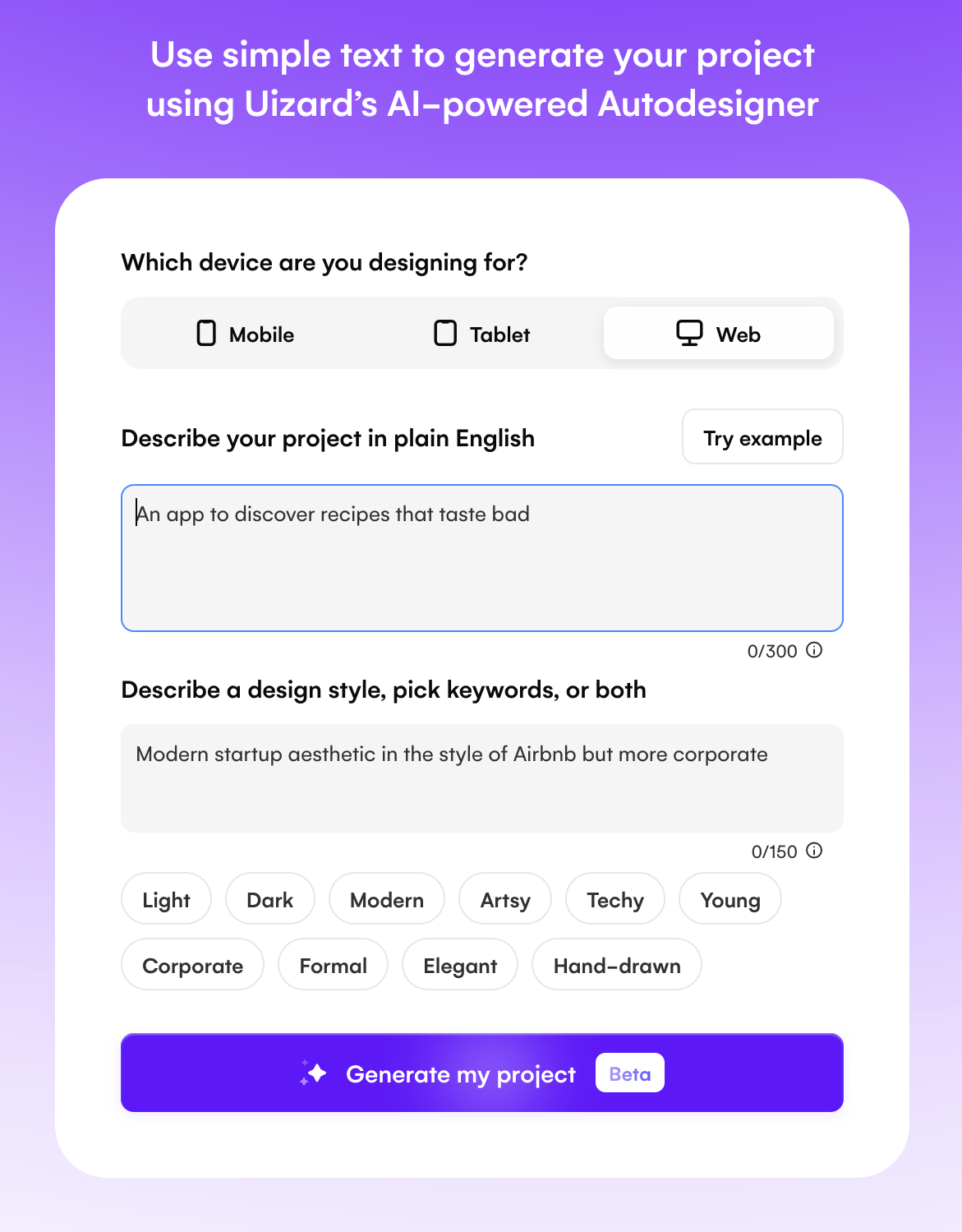
Ein Dialogfeld öffnet sich, in dem einige Fragen zu deiner Webseite gestellt werden. Hier wählst du aus, ob das Design für mobile Geräte oder den Desktop vorgesehen ist. Darüber hinaus beschreibst du in leicht verständlichem Englisch, worum es auf der Seite geht. Abschließend erläuterst du kurz, wie die Seite aussehen soll, oder aktivierst die für dein Design passenden Attribute mit einem Klick auf die Schaltflächen.

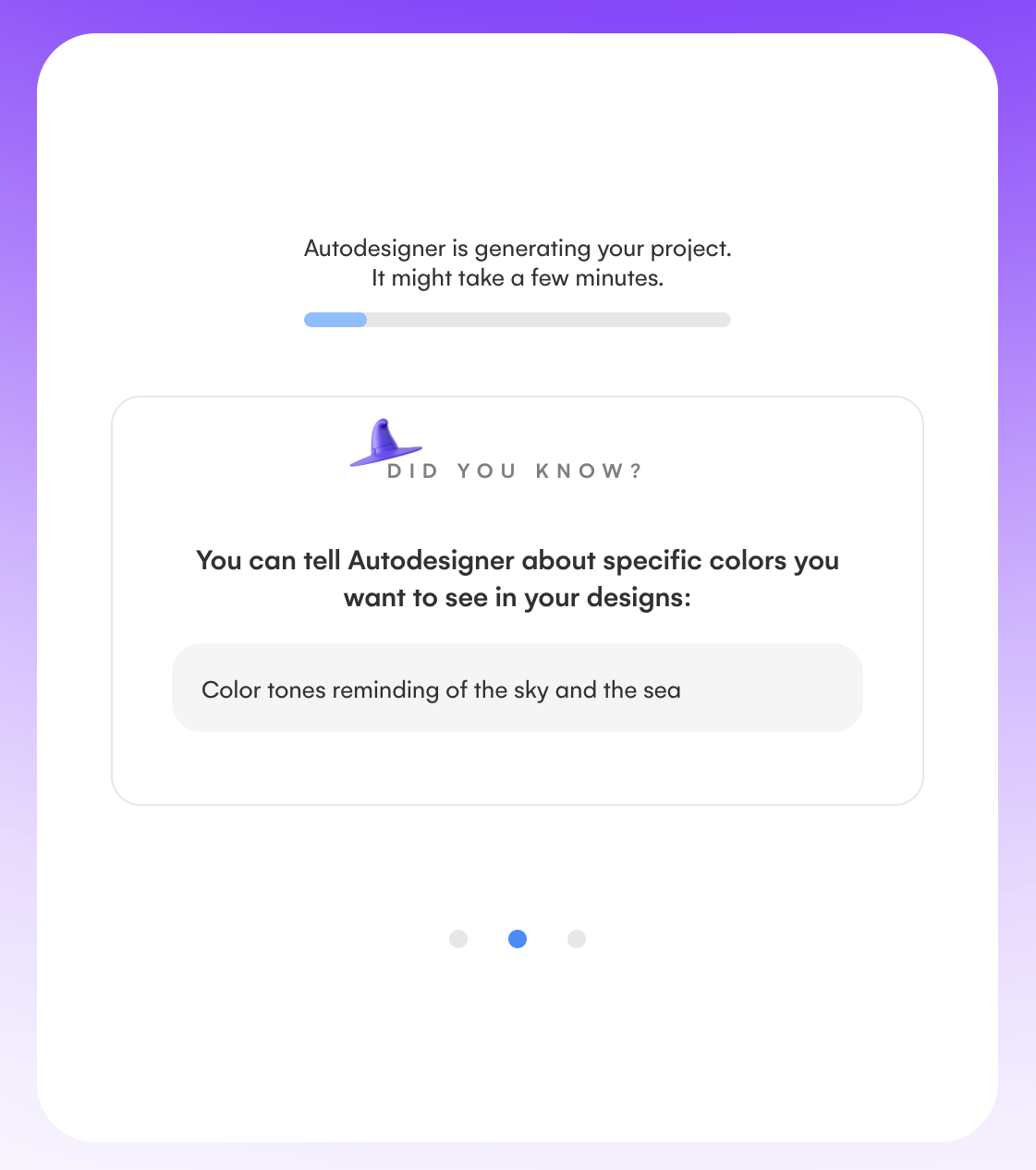
Uizard generiert nun in ca. 30 Sekunden eine Vorlage, möglichst gut zu deinen Angaben passt. Um die Wartezeit so angenehm wie möglich zu gestalten, werden dir einige Informationen über uizard, sowie weitere Möglichkeiten für die Gestaltung deiner Webseite zur Verfügung gestellt.

Nun wurde eine Vorlage auf Basis der eingegebenen Daten generiert und kann von dir im Edit-Modus weiter bearbeitet werden.

Jetzt kannst du wie bei den »normalen« Templates die Webseite auf deine Wünsche anpassen.


Nach wenigen Minuten ist ein gelungener Prototyp fertig.

Fazit
Uizard ist ein gelungenes Tool, um die ersten Schritte im Designprozess zu realisieren. Es hilft bei der Ideenfindung und deren Umsetzung. Nützliche Features sind unter anderem das Imitieren von Screenshots und die Autodesign-Funktionen. Dadurch können grundlegende Entwürfe in kürzerer Zeit erstellt werden. Den Konzeptionsprozess und den Designprozess der User-Experience kann uizard nicht übernehmen, diese Aufgabe bleibt beim Designer.





