Karten
Dieser Beitrag beschäftigt sich mit UI-Cards im Interface Design. Karten sind eine der beliebtesten Möglichkeiten Inhalte in einer Benutzeroberfläche anzuzeigen. Im Folgenden wird erklärt, worauf bei Karten zu achten ist, wozu Karten verwendet werden und weiteres.
Einleitung
Karten sind eine der beliebtesten Möglichkeiten Inhalte in einer Benutzeroberfläche anzuzeigen. Sie können Produkte, Informationen, Personen oder Aktionen darstellen.
Eine Karte ist normalerweise ein Auszug aus der vollständigen Detailseite, zu der sie nach Antippen oder Klicken führt. Text, Schaltflächen, Symbole und Fotos sind häufige Inhalte, die Karten enthalten.
Bei Karten geht es vor allem darum, lange Texte zu vermeiden und den Inhalt spannender aufzubereiten.
Vor dem Aufkommen der UI-Cards im Bereich des digitalen UI-Designs waren physische Karten bereits ein gängiges Mittel zur Übermittlung spezifischer Informationen. Schon immer wurden und werden sie dafür verwendet, um verschiedene Informationen auf einfache Weise zu übermitteln, sie zu speichern oder zu scannen. Visitenkarten sind ein Beispiel, um sich kleine Details wie den Ladenbesitzer, Telefonnummern oder Unternehmen einfacher zu merken.
Karten gestalten
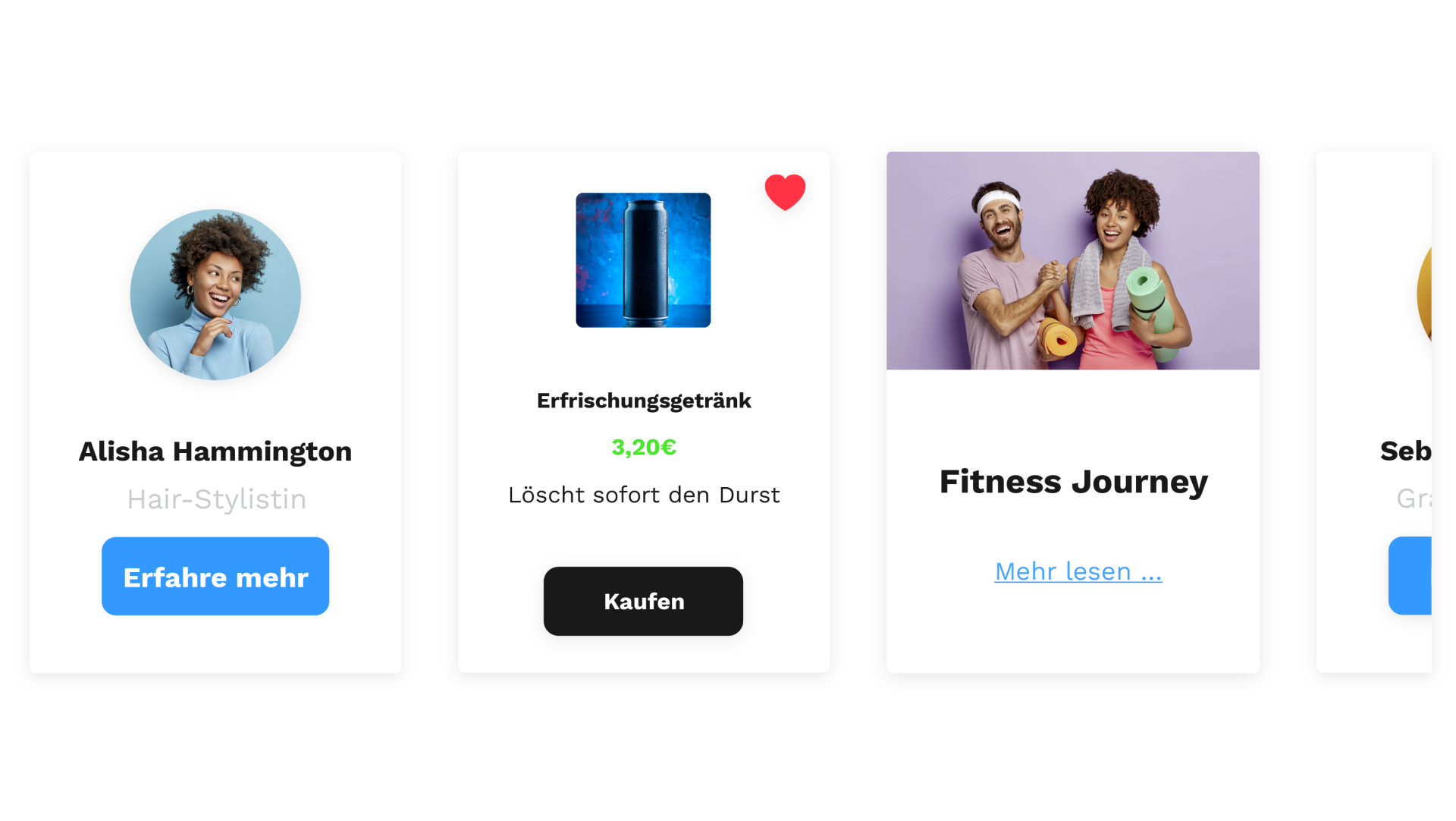
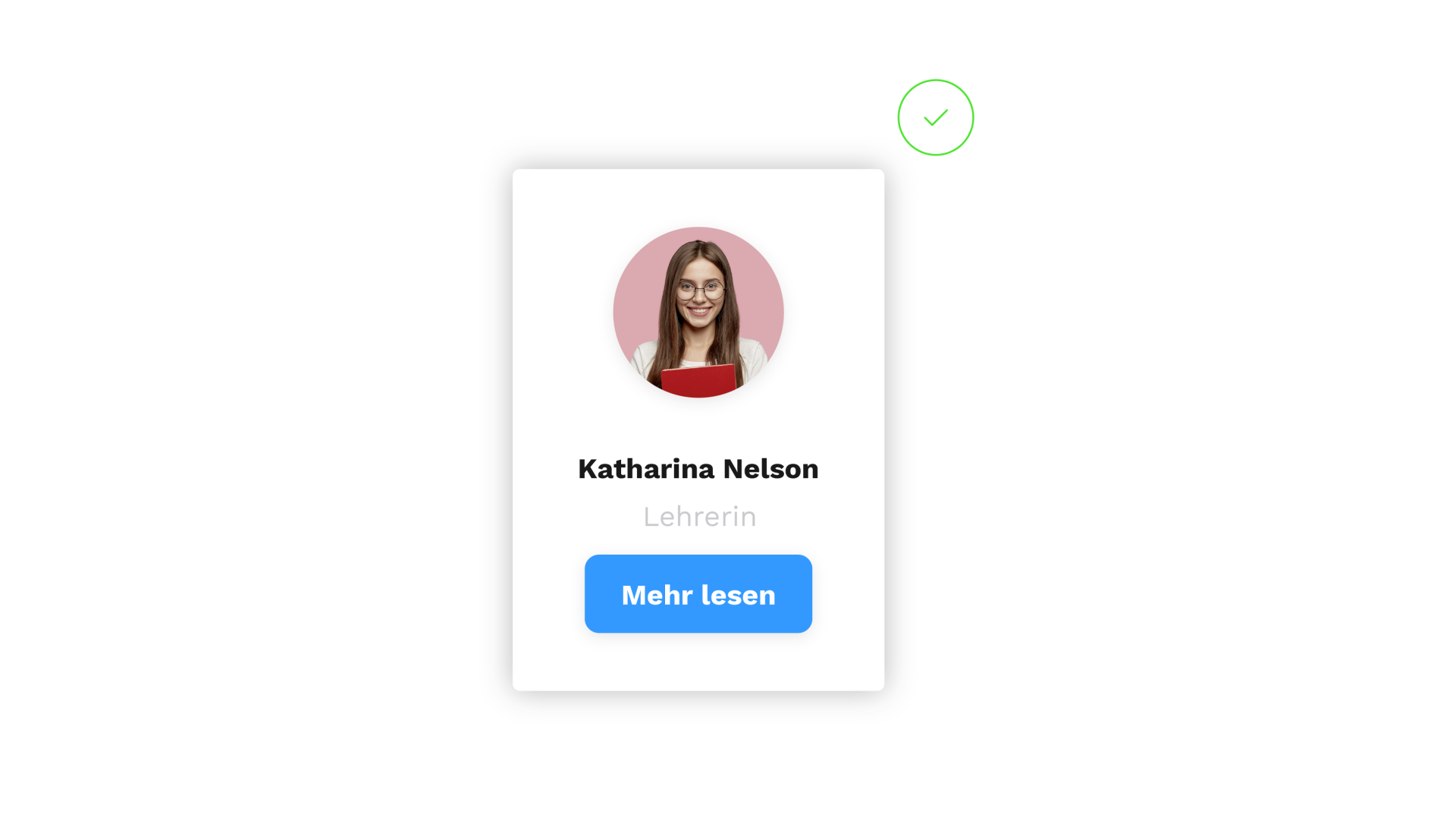
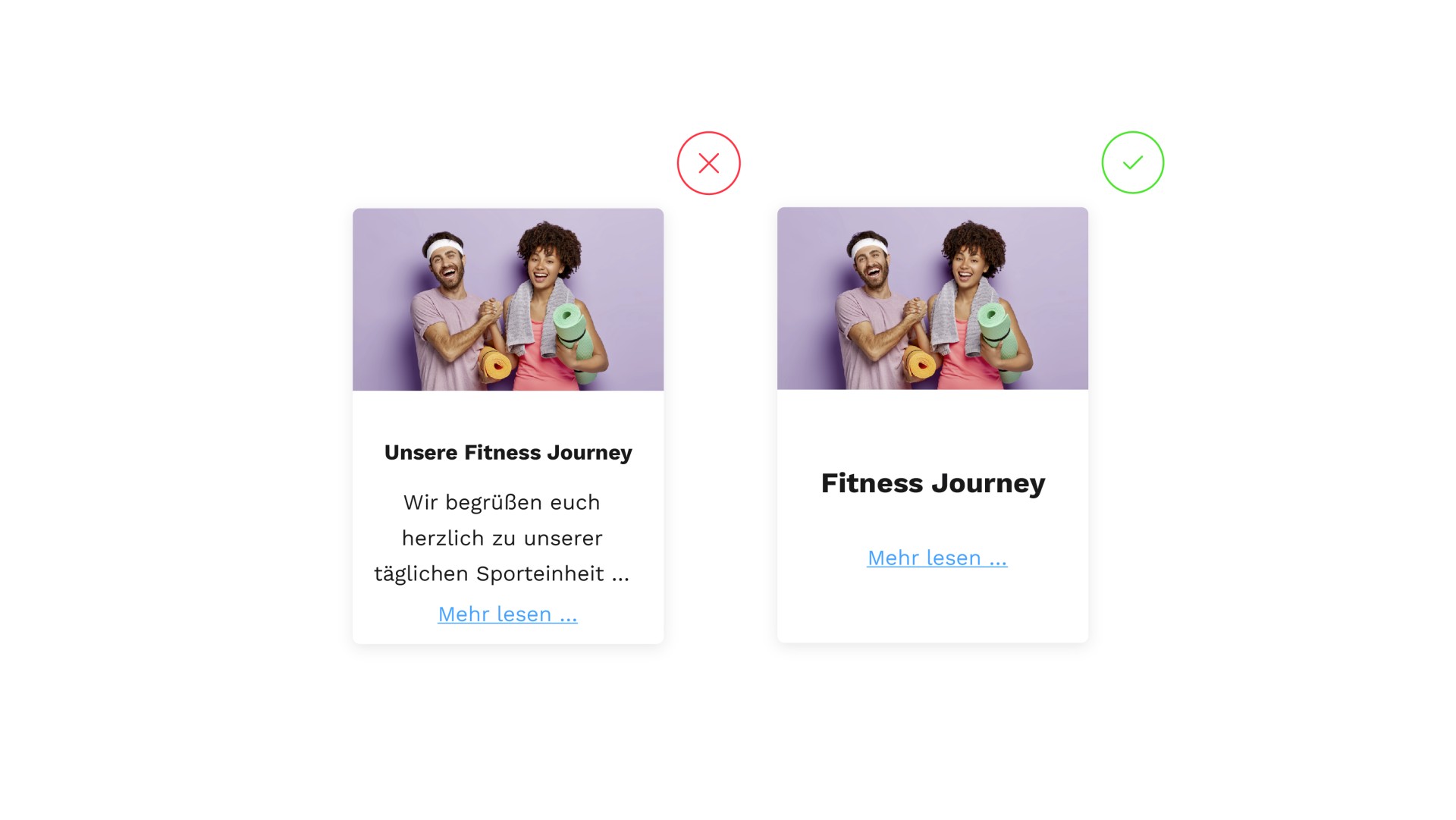
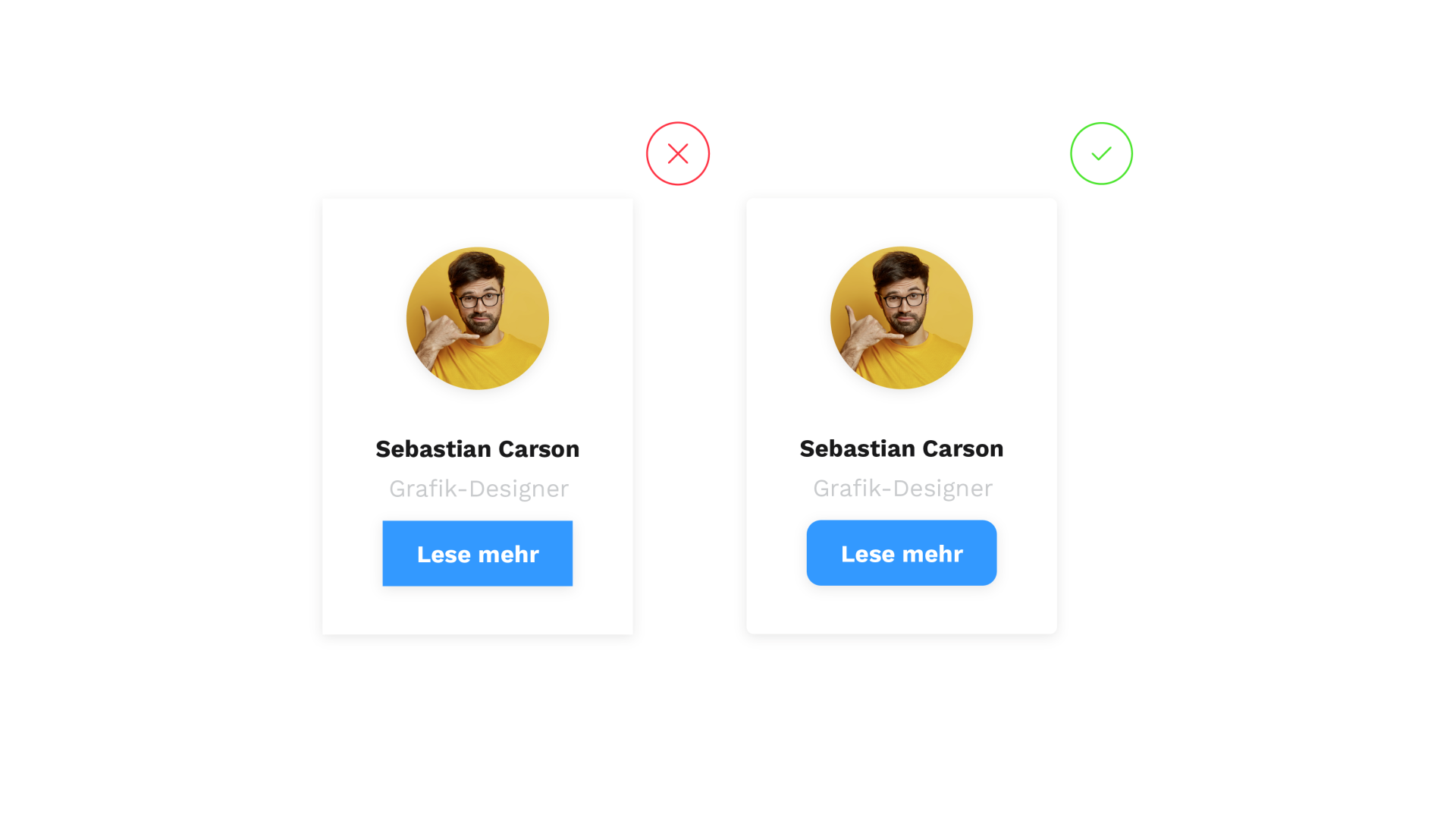
Der erster Schritt ist es den wesentlichen Inhalt hinzuzufügen. Nachdem alle Elemente vorhanden sind, kann begonnen werden den besten Ort zu finden, um sie zu positionieren und zu gestalten. Auf unwesentliche Informationen, wie Füllerinhalte, sollte verzichtet werden. Stattdessen sollten die Karten prägnant und auf den Punkt gebracht werden.
Am besten sollte es bei nur einer Schaltfläche und drei Textzeilen belassen werden. Alles andere wird in die folgende Detailansicht verschoben. Im Folgenden einige Beispiele für das Gestalten von Karten:

Verwendung von Karten
Karten werden unter anderem für vielfältige Inhalte verwendet.
Sie eignen sich optimal, um vielfältige, d.h. heterogene, Inhalte darzustellen. Sie isolieren aufgrund ihrer natürlichen Grenzen inhaltlich nicht zusammenhängende Themen voneinander. Verschiedene Blogbeiträge zu unterschiedlichen Themen eignen sich optimal, um für Karten Anwendung zu finden. Sind diese Inhalte thematisch gleich, sollten bspw. Listenformate verwendet werden.
Ebenso werden UI-Cards für CTAs (Call to Action Buttons) verwendet.
Um User*innen den Webaufenthalt zu erleichtern, können Call-to-Action-Buttons in die Karten eingebaut werden, um Storys o.ä. teilen zu können. Andere Beispiele für CTAs finden sich auf E-Commerce-Webseiten mit »Jetzt bestellen«- oder »Jetzt kaufen«-CTAs wieder.
Auftritt der Karten
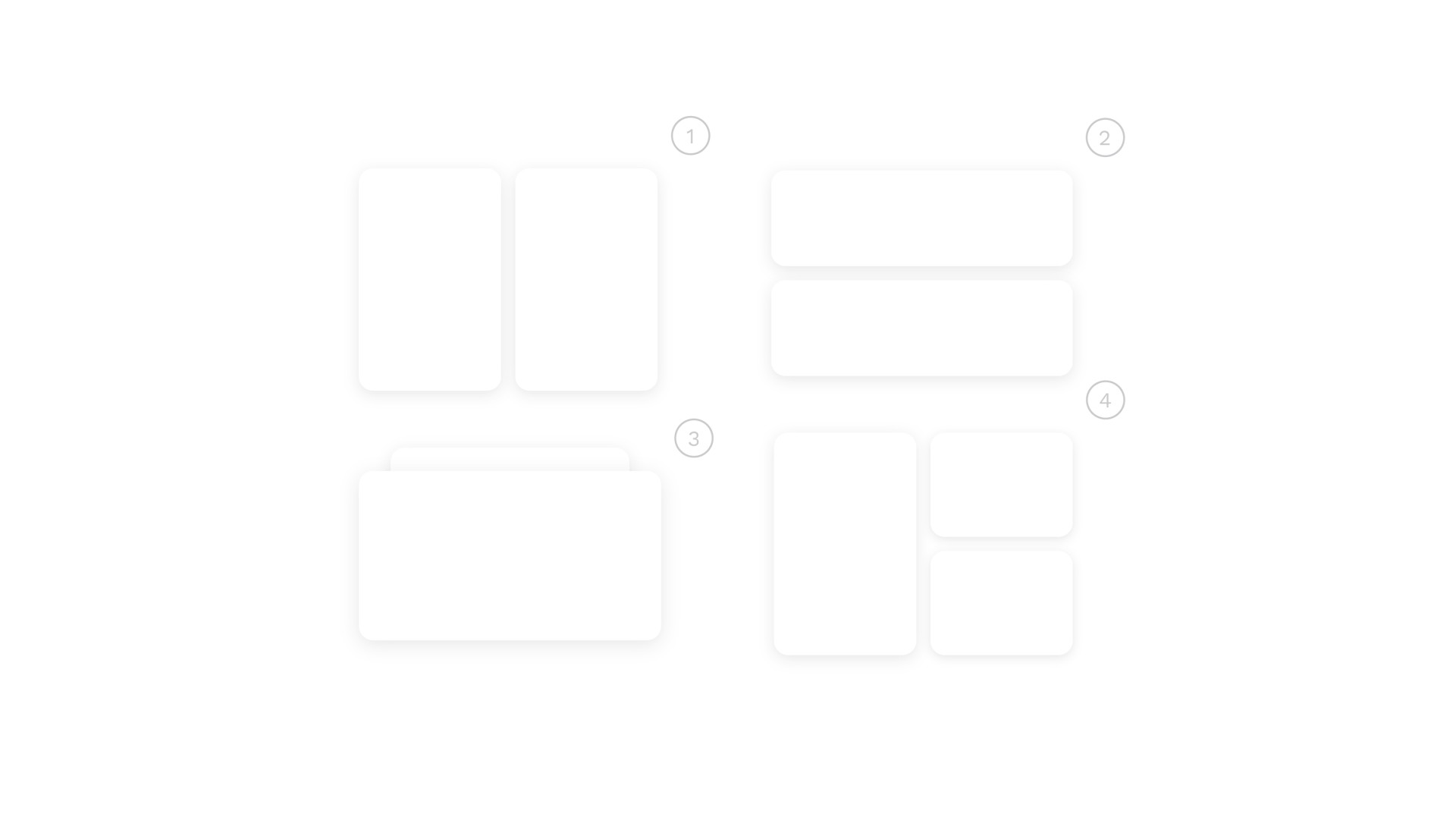
Karten können auf verschiedene Arten gezeigt werden. Die Wohl gängigsten Möglichkeiten sind Karten innerhalb eines
1.) horizontal oder
2.) vertikal scrollenden Karussells
Ebenso möglich ist es Karten
3.) aufeinander zu stapeln oder
4.) sie innerhalb eines Rasters zu verwenden.
1.) Die horizontale Methode ist die Basis für seitlich scrollende Karussells
2.) Karten in der Vertikalen eignen sich bestens für Kataloge und andere datenintensive Präsentationen
3.) Die Stapel Methode eignet sich optimal für einfaches und aktionsbasiertes Sortieren. Wird beispielsweise nach links gewischt, kann die Karte entfernt oder gelöscht werden. Ebenso kann nach rechts gewischt werden, um etwas zu favorisieren. Bekannt ist dieses Prinzip von Tinder.
4.) Schließlich existiert noch das Raster. Hier kann eines mit derselben Höhe oder ein eher organisches »Mauerwerk«-Gitter, welches für jede Karte unterschiedliche Höhen besitzt, sie dennoch in einer Spalte aufführt, verwendet werden.
Sowohl das Mauerwerk als auch gleichmäßige Rasteranordnungen eignen sich für Nachrichtenportale und E-Commerce Seiten.

Seitlich scrollende Karussells
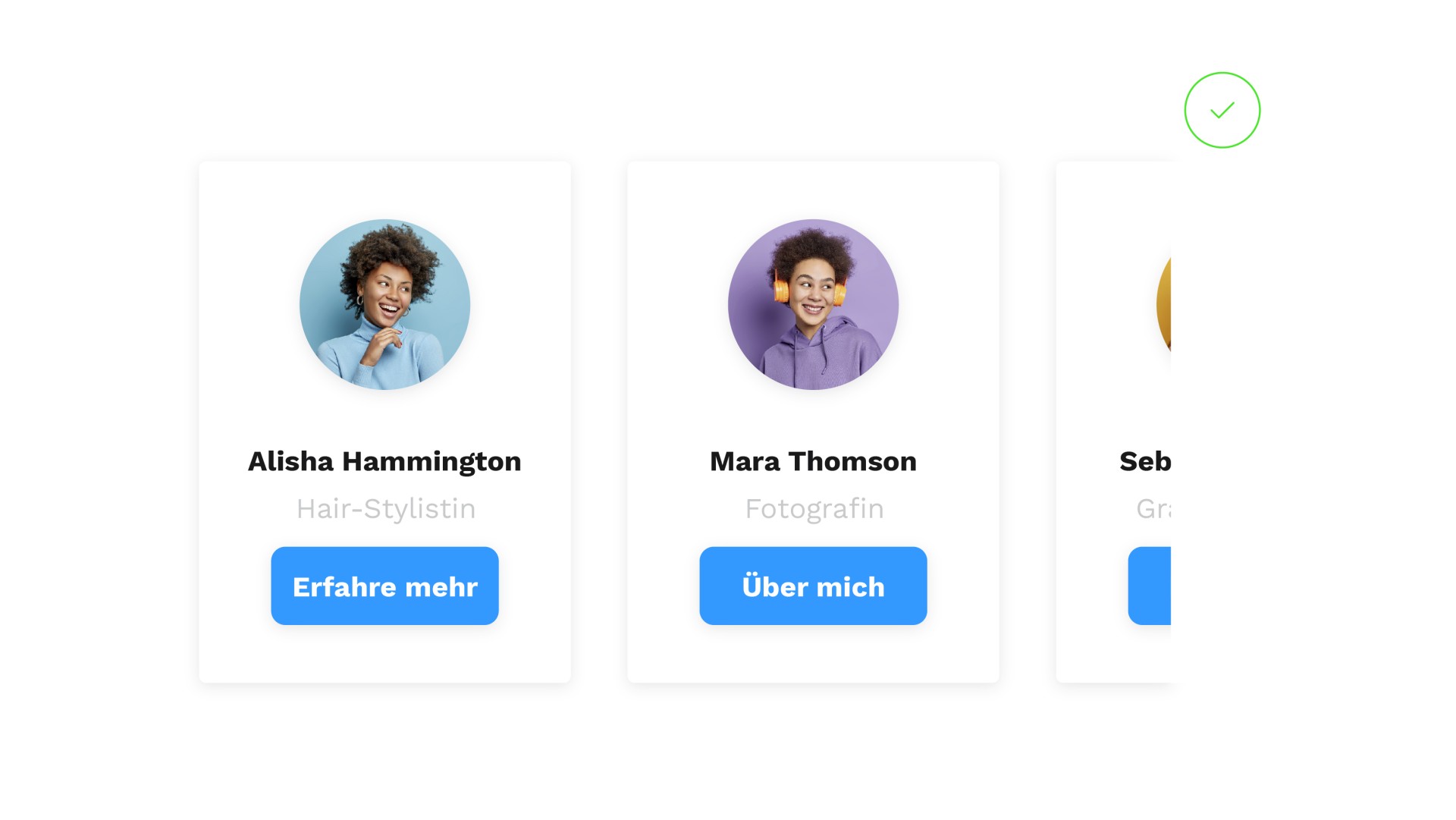
Befinden sich Karten bspw. in einem seitlich scrollenden Karussell, so sollte die letzte Karte leicht vom Rand des Bildschirmes abgeschnitten werden. Wichtig ist es darauf zu achten, dass Karten für alle gängigen Eingabetypen wie Cursor-, Berührungs- oder Pfeiltasten, zugänglich gemacht werden sollten. Dieses Vorgehen hilft dem/der Benutzer*in zu verstehen, dass es am Bildschirmrand noch weitere Inhalte gibt, auf die zugegriffen werden können.
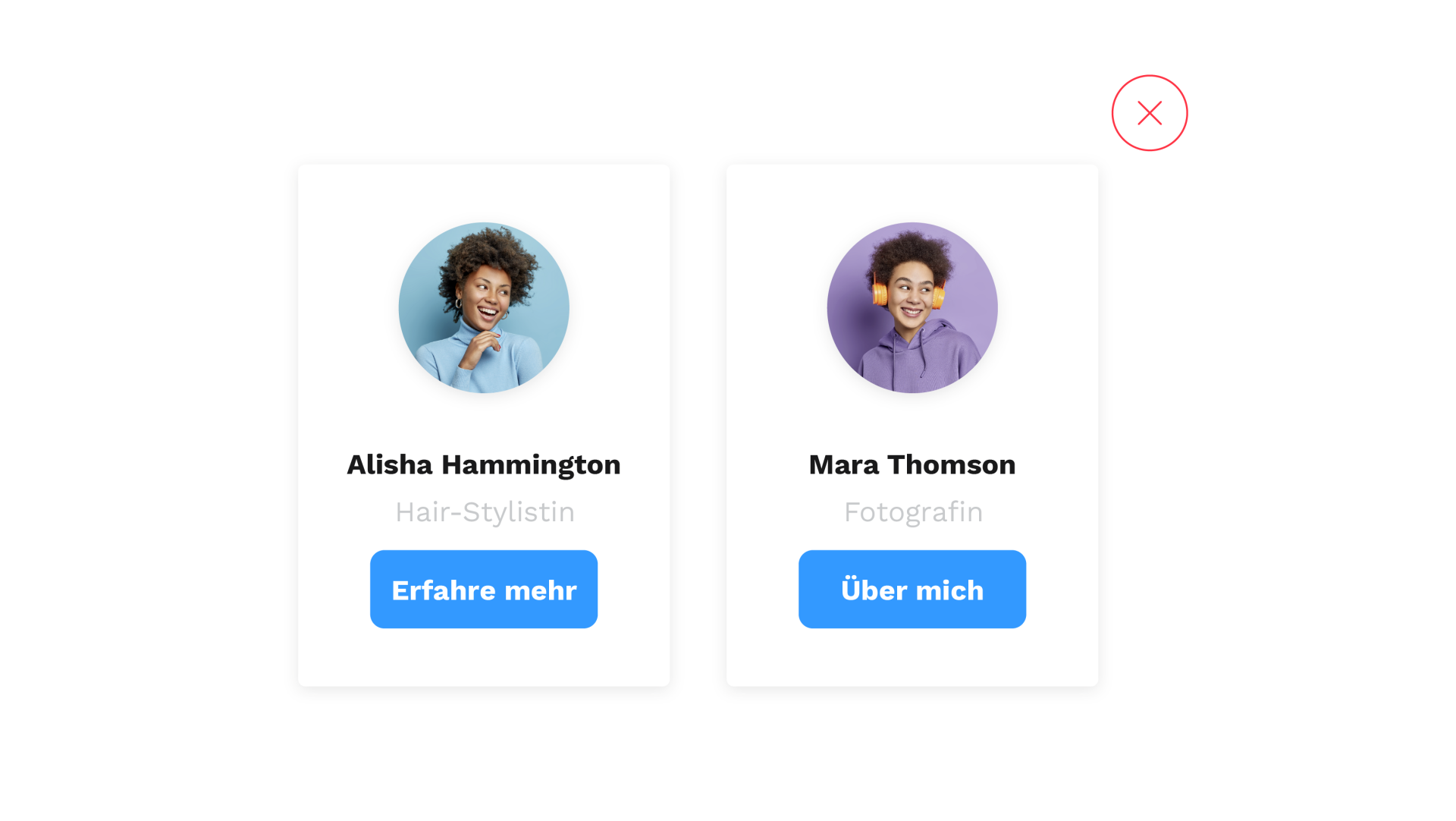
Dies wird »Cut-off-Karte« genannt. Im folgenden Beispiel ist ein horizontales Kartenlayout gezeigt, welches keine Cut-off-Karte enthält. Somit ist dem/ Benutzer*in nicht bewusst, dass es weiteren Inhalt am Bildschirmrand zu erkunden gibt.

Die richtige Heransgehenweise ist es Cut-off-Karten zu verwenden. Sie erleichtern dem/der Benutzer*in die Bedienung der Benutzeroberfläche. Denn, wenn eine Karte hinter dem Bildschirmrand herausragt, so wird der/die Benutzer*in dazu aufgefordert, weiter zu scrollen und somit mehr Inhalte zu erkunden.

Kartenstruktur
Das Layout und die Hierarchie einer Karte beeinflussen direkt, wie schnell und einfach es sein wird, den Zweck zu verstehen und zu handeln.
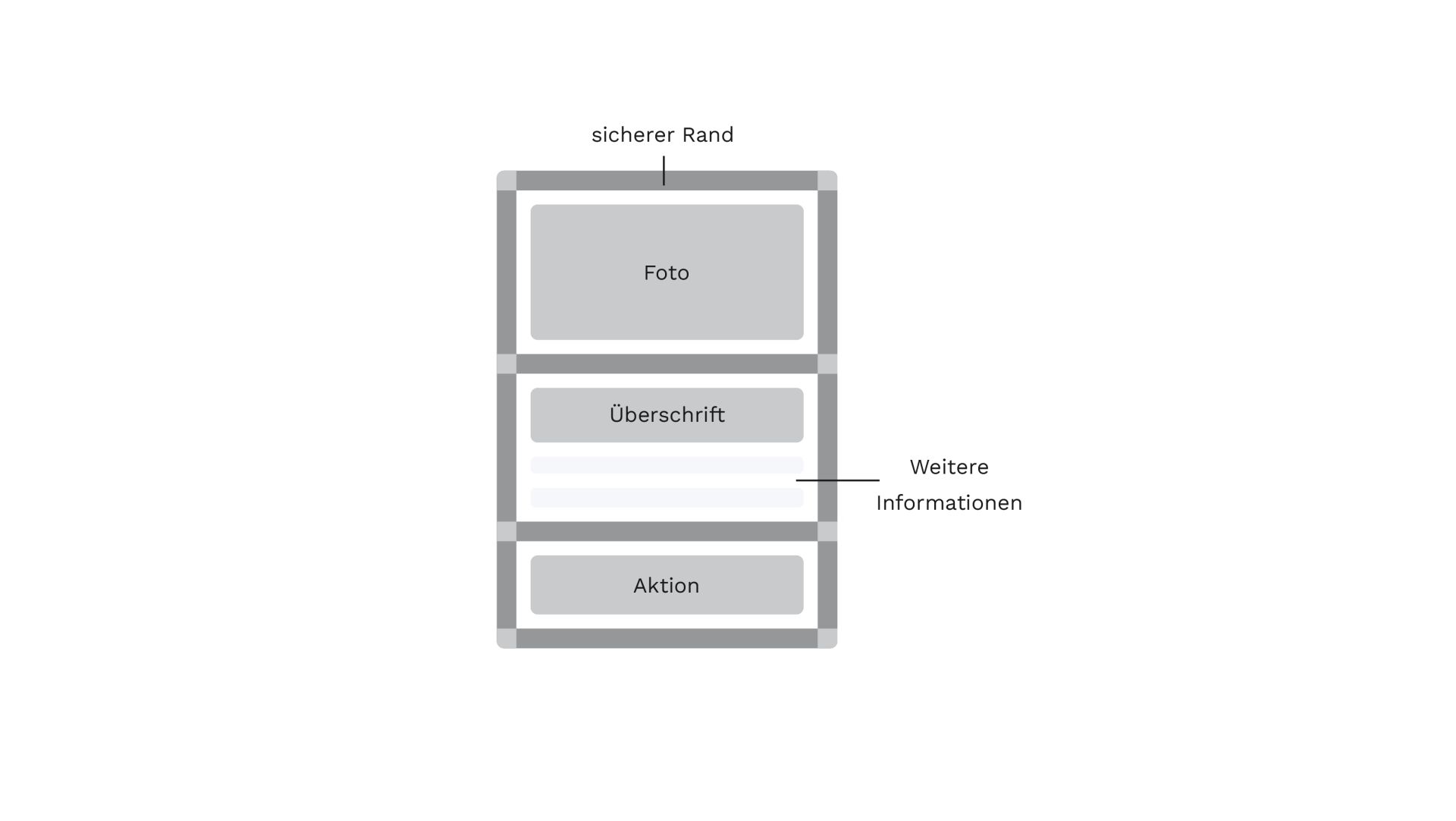
Zuerst soll die hierarchische Anordnung von Informationen mittels gradueller Betonung untersucht werden. Hierbei sind die entscheidenden Informationen, wie beispielsweise der Preis, als primär und die sekundären Informationen, wie etwa den Produktnamen, zu identifizieren. Zusätzlich sollten die Informationen durch Bezeichnungen kategorisiert werden. Zur Veranschaulichung der Hierarchie können unterschiedliche Schriftgrade verwendet werden, beispielsweise durch Hervorhebung der wichtigen Informationen mittels einer größeren, fetteren Schrift.
Wenn eine Vorlagenkarte entworfen wird, so sollte in jedem Feld der längst mögliche Text verwendet werden. Das kann der längster Produktname, der höchstmögliche Preis oder der längste Nachname auf einer Benutzerkarte sein.
Es sollten für konsistente und einheitliche Seitenränder gesorgt und zusammengehörige Informationen zur Verdeutlichung gestapelt werden.

Nachdem die Inhaltshierarchie erstellt wurde, können visuelle Elemente hinzugefügt werden. Das können bspw. Produktfotos, Icons oder Call-to-Action-Buttons (CTA) umfassen. Hierbei ist zu beachten, dass eine sinnvolle Anordnung und Integration dieser Elemente in den Kontext des Inhalts erfolgen sollten, um eine verbesserte Wahrnehmung und Verständlichkeit zu erreichen.

Dennoch sollten Karten übersichtlich und unkompliziert gestaltet werden. Alle nicht wesentlichen Informationen sollten für eine bessere Übersichtlichkeit entfernt werden.
Sollten Fotos oder Illustrationen verwendet werden, sollten diese nicht mehr als die Hälfte des vertikalen Platzes der Karte einnehmen, es sei denn, sie sind das Hauptobjekt der Karte. Die Ausnahme bilden Fotogalerien, bei denen Bilder ein wesentliches Element sind.
Verwenden von Symbolen
Karten können Symbole für nicht wesentliche Aktionen verwenden, die nicht zu sehr mit dem CTA konkurrieren. Dazu gehören bspw. Symbole für »zu Favoriten hinzufügen«, »In sozialen Medien teilen«, oder andere.
Symbole nehmen normalerweise den oberen rechten Teil von Karten ein, da der untere Teil der beste Platz für den primären CTA ist, der die meiste Aufmerksamkeit erregen sollte.
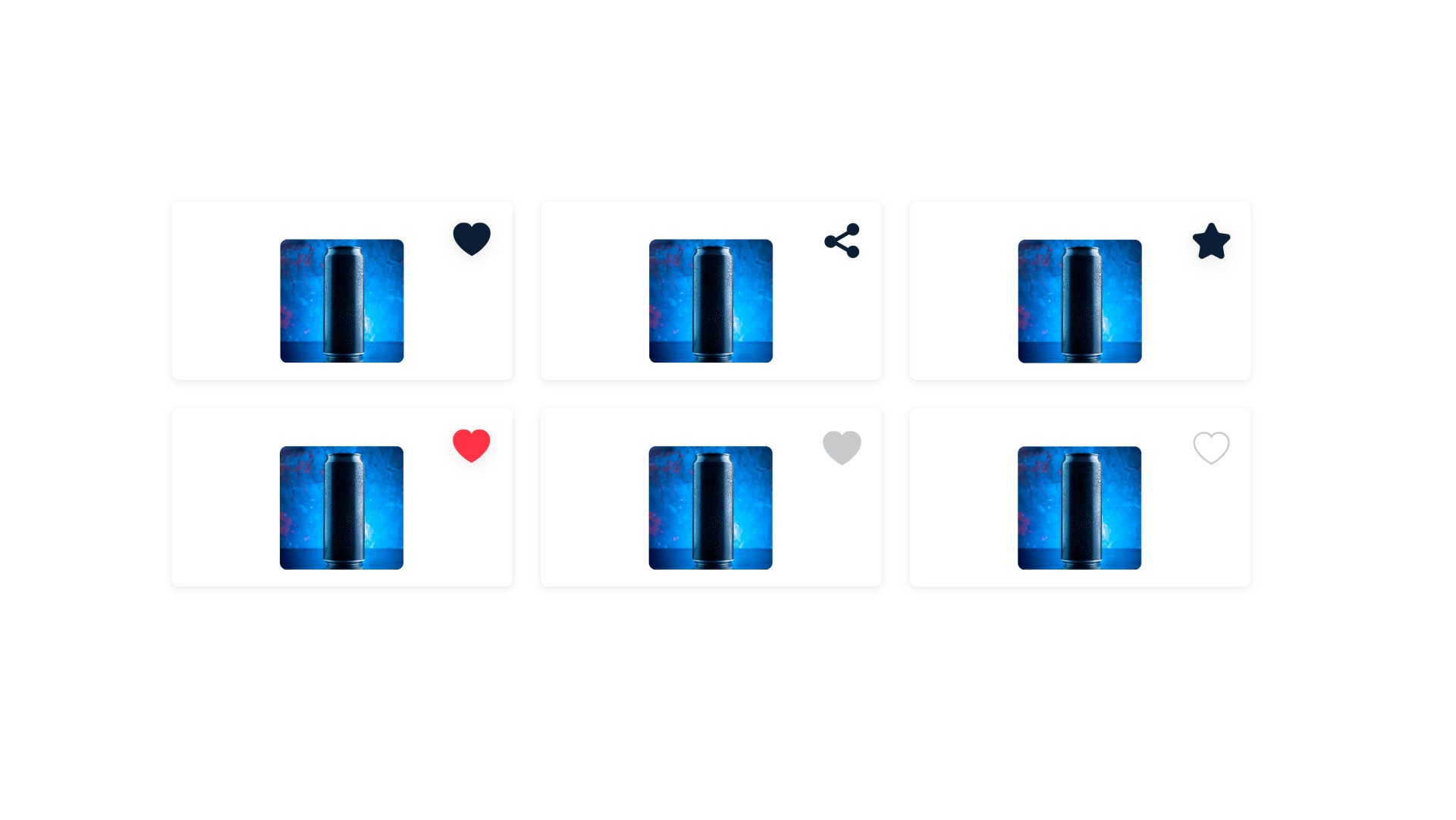
Aktionssymbole können extern sein, indem sie bspw. einen neuen Bildschirm anzeigen lassen. Sie können aber auch intern sein, dann ändert sich der Status des Symbols, sobald es aktiviert wird, z.B. zu Favoriten hinzufügen.
Aktionssymbole können eine externe Funktion aufweisen, indem sie beispielsweise einen neuen Bildschirm anzeigen lassen. Andererseits können sie ebenso intern sein, wodurch sich der Status des Symbols verändert, sobald es aktiviert wird, beispielsweise durch Hinzufügen zu den Favoriten.
Alle internen Symbole müssen genau anzeigen, in welchem Zustand sie sich gerade befinden. Befindet sich das Produkt bereits in den Favoriten, muss dies durch eine bunte Füllung symbolisiert werden. Ist dies nicht der Fall, kann ausgegraut oder umrandet werden.

Ausrichtung der Symbole
Das Symbol sollte die richtige Größe mit einem angemessenen seitlichen Rand und einem ausreichend großen aktiven Bereich, auch bekannt als Berührungsziel, aufweisen.
Die Größe des Symbols sollte von einer Rasterbasisnummer stammen, welche zu Beginn festgelegt wird. Ist nicht sicher, welche Größe gewählt werden soll, so liegt die sichere Wahl bei etwa einem Viertel des Berührungsziels. Mit dem typischen Berührungsziel von 44 x 44 Pixeln sollte das kleinste, aber dennoch gutaussehende Symbol etwa 20 x 20 Pixel groß sein.
Ist das Symbol im Verhältnis zum Call-to-Action viel zu groß, kann es dazu führen, dass das Symbol eine zu dominante Rolle einnimmt und damit die Aufmerksamkeit vom eigentlichen Ziel des Calls-to-Action-Buttons ablenkt. Andererseits kann eine zu geringe Größe des Symbols dazu führen, dass es in der Wahrnehmung des Nutzers/der Nutzerin nicht als eigenständiges Element wahrgenommen wird, es somit verschwindet oder wie eine Dekoration aussieht. In der Gestaltung von Symbolen ist daher eine ausgewogene Größenrelation von Symbol und CTAs anzustreben, um eine klare und zielgerichtete Nutzerinteraktion zu gewährleisten.

Kartenschatten
Aufgrund der Position oberhalb des Hintergrundes bedürfen Karten einer visuellen Abgrenzung, um eine räumliche Wahrnehmung und somit eine klare Lesbarkeit zu ermöglichen. Eine Möglichkeit, diesen Effekt zu erzielen, besteht darin, der Karte einen Schatten zu verleihen. Eine realistische Darstellung des Schattens lässt sich am besten durch die natürliche Lichtwerfung erzielen. Das Licht fällt natürlicherweise aus einer oberen Richtung ein, was zu einem positiven Schattenversatz auf der Y-Achse führt.
Demnach sollte ein horizontaler Versatz auf der x-Achse bei null belassen werden. Ein seitlicher Schatten eignet sich daher weniger, da normalerweise von vorne auf den Bildschirm geschaut wird und somit der seitliche Schatten die Wahrnehmung negativ beeinflussen könnte.
Eine weitere Möglichkeit, um Schatten zu setzen, ist es den Versatz für die x- und y-Werte komplett zu überspringen und sich darauf zu konzentrieren, Schatten auf allen Seiten gleichmäßig zu verwischen. Der Schatten sollte angenehm und gut aussehend gestaltet werden, der die Karte so aussehen lässt, als würde sie über dem HG schweben.
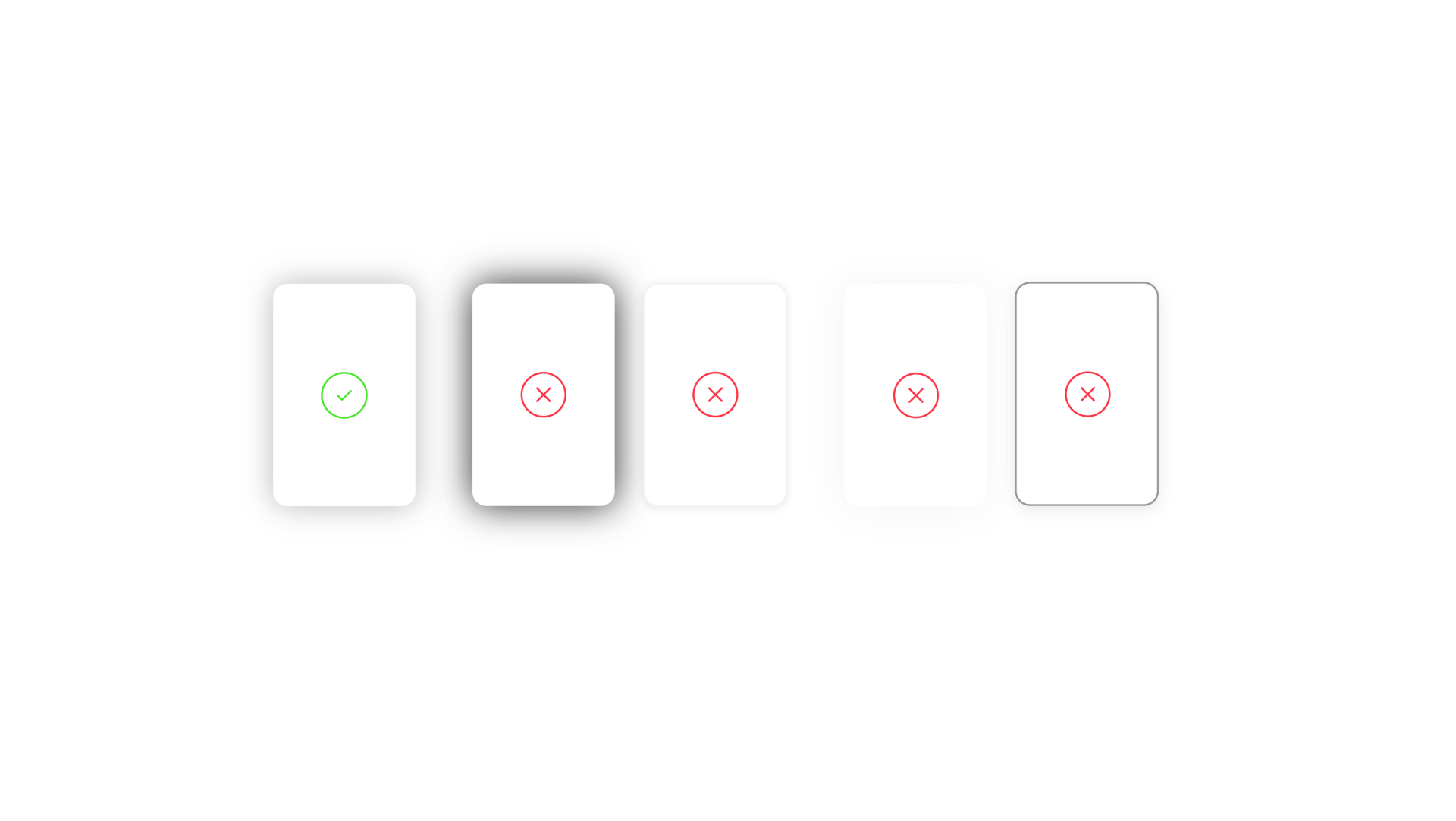
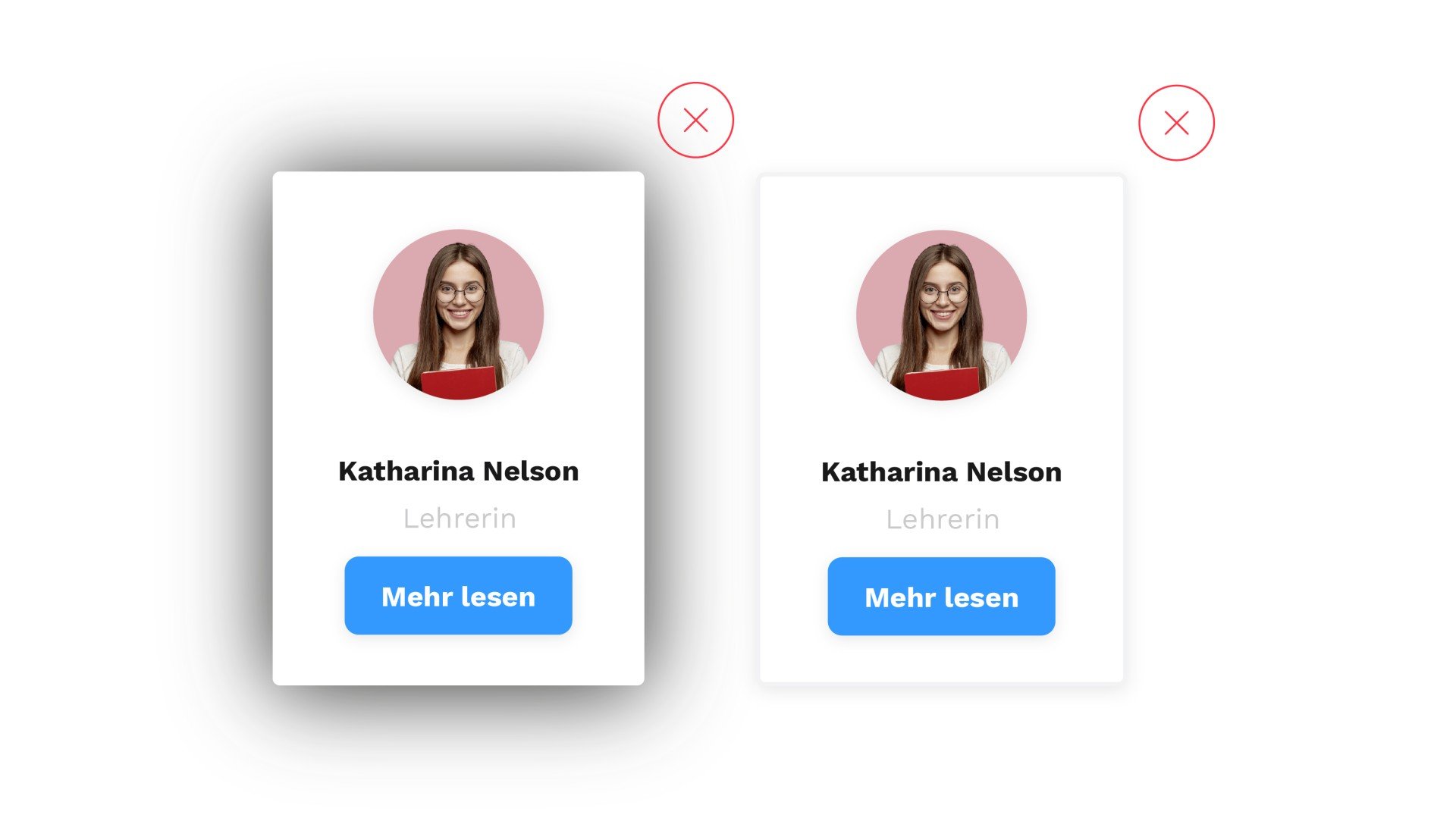
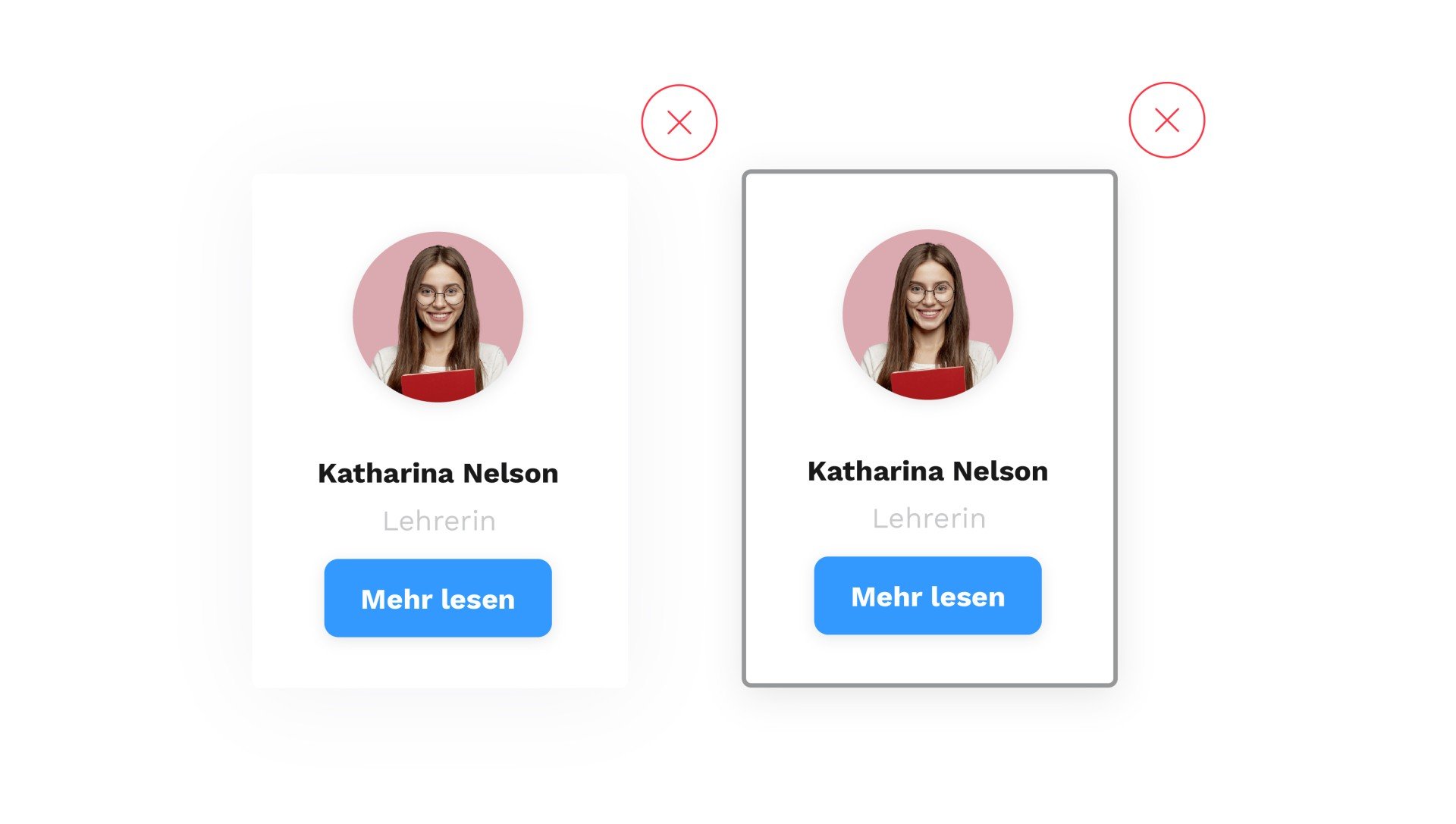
Häufige Probleme, die beim Schattenwurf entstehen, sind z.B., dass der Schatten oder der Strich der Karte viel zu stark sind. Es entsteht ein zu hoher Kontrast, der die Aufmerksamkeit vom Inhalt der Karte ablenkt.
Andererseits führt ein zu geringer Kontrast zu einem verschwommenen Rand, wodurch die gesamte Karte schwer zu erkennen ist.

Angenehm und gut aussehender Schatten

Zu hoher Kontrast und zu geringer Kontrast


Empfohlene Verfahrensweisen
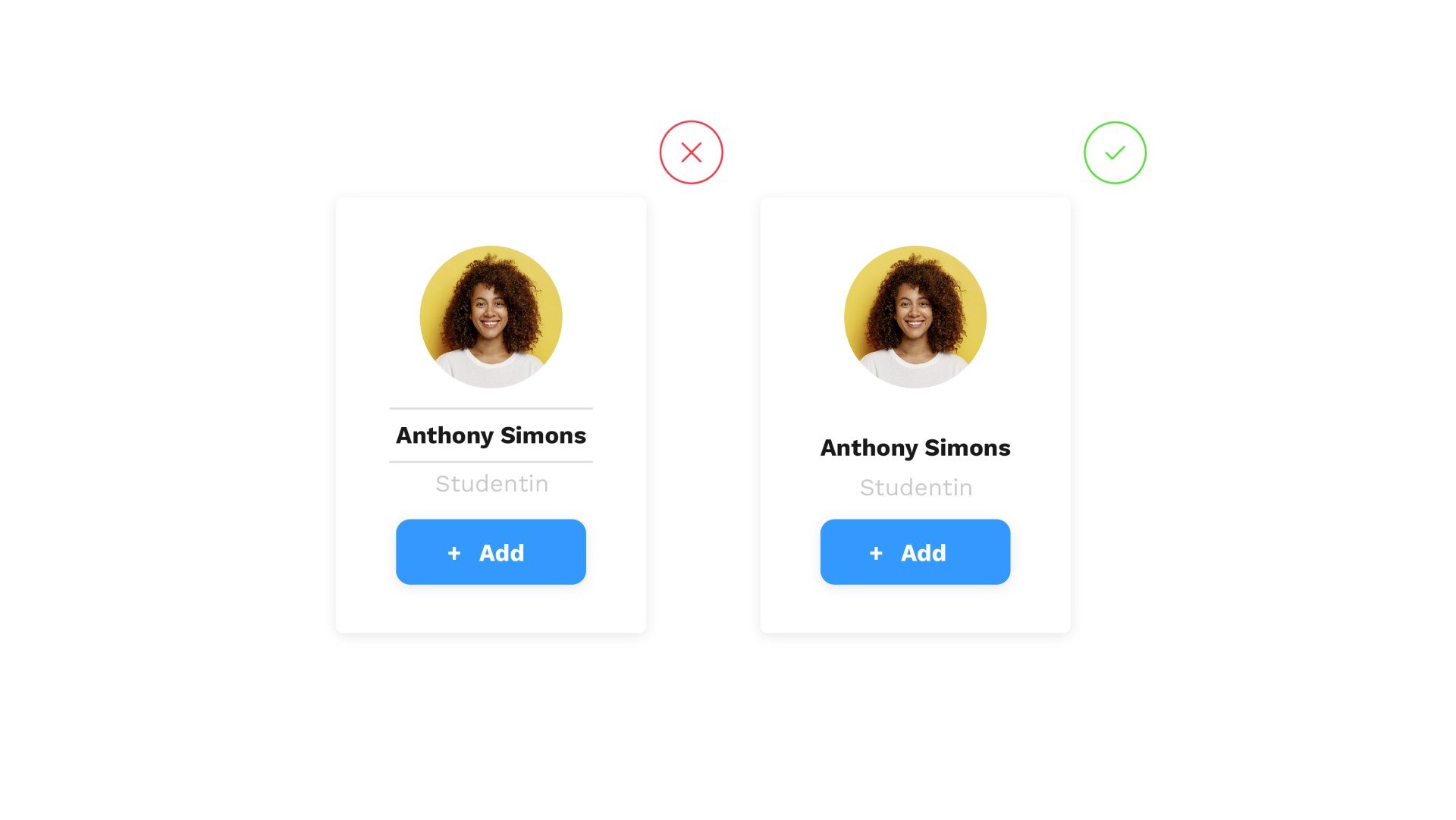
Weniger ist mehr
Unbrauchbare Dekorationslinien, die keinen Zweck erfüllen, sollten vermieden werden. Viel wichtiger sind die richtige Schriftgröße und die Einhaltung der Ränder.

Textlinks
Wenn anstelle einer Schaltfläche Textlinks verwendet werden möchten, so sollte sichergestellt werden, dass ausreichend Platz für eine bequeme Bedienung zu gewährleisten ist.

Abgerundete Ecken
Abgerundete Ecken werden scharfen Kanten bevorzugt. Somit ist es sinnvoll die Karten und Schaltflächen mit einem kleinen Grenzradius (Border Radius) zu versehen.

Anwendungsbeispiele
Karten tauchen mittlerweile überall auf, vom Webdesign und mobilen Apps bis hin zu Spielen und Streaming-Diensten. Im Folgenden werden ein Paar häufige Anwendungsfälle für das Karten-Design mit Beispielen vorgestellt.
Medienkarten
Medienkarten werden verwendet, um visuelle Inhalte für Social-Media-Beiträge oder -Artikel anzuzeigen. Das Medium, Bild oder Video und der Titel stehen hierbei im Vordergrund, um Aufmerksamkeit zu erregen. Die meisten Nachrichten-Websites verwenden Medienkarten, um ihre Artikel anzuzeigen – wie folgendes Beispiel der BBC-Homepage.

Modale Karten
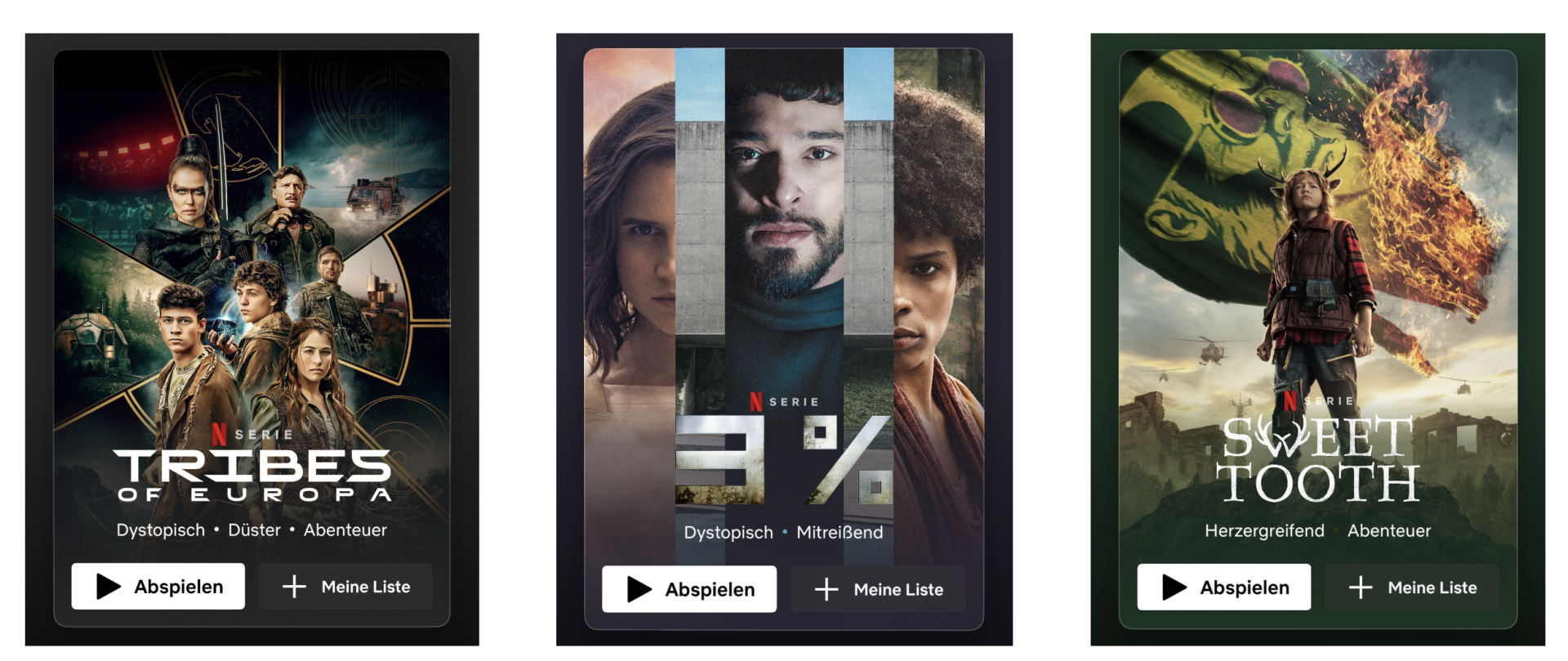
Modale Karten sind den Medienkarten ähnlich, sie bieten dem/der Benutzer*in jedoch mehrere Aktionen durch Tippen bzw. Klicken. Modale Karten werden von Streaming-Diensten, Borddiensten und Auto-Infotainment-Benutzeroberflächen verwendet, um Fernsehsendungen, Filme und andere Inhalte anzuzeigen.
Streaming-Karten bspw. enthalten im Allgemeinen ein Bild des Programmplakates mit einem passenden Titel. Wird auf die Karte von dem Benutzer geklickt bzw. getippt, so wird ein Modal mit mehreren Optionen angezeigt, z.B. »Abspielen«, »Zu Favoriten hinzufügen«, »Bewerten« usw.
Ein gutes Modal Karten Beispiel legt der Streaming-Dienst Netflix dar.

Produktkarten
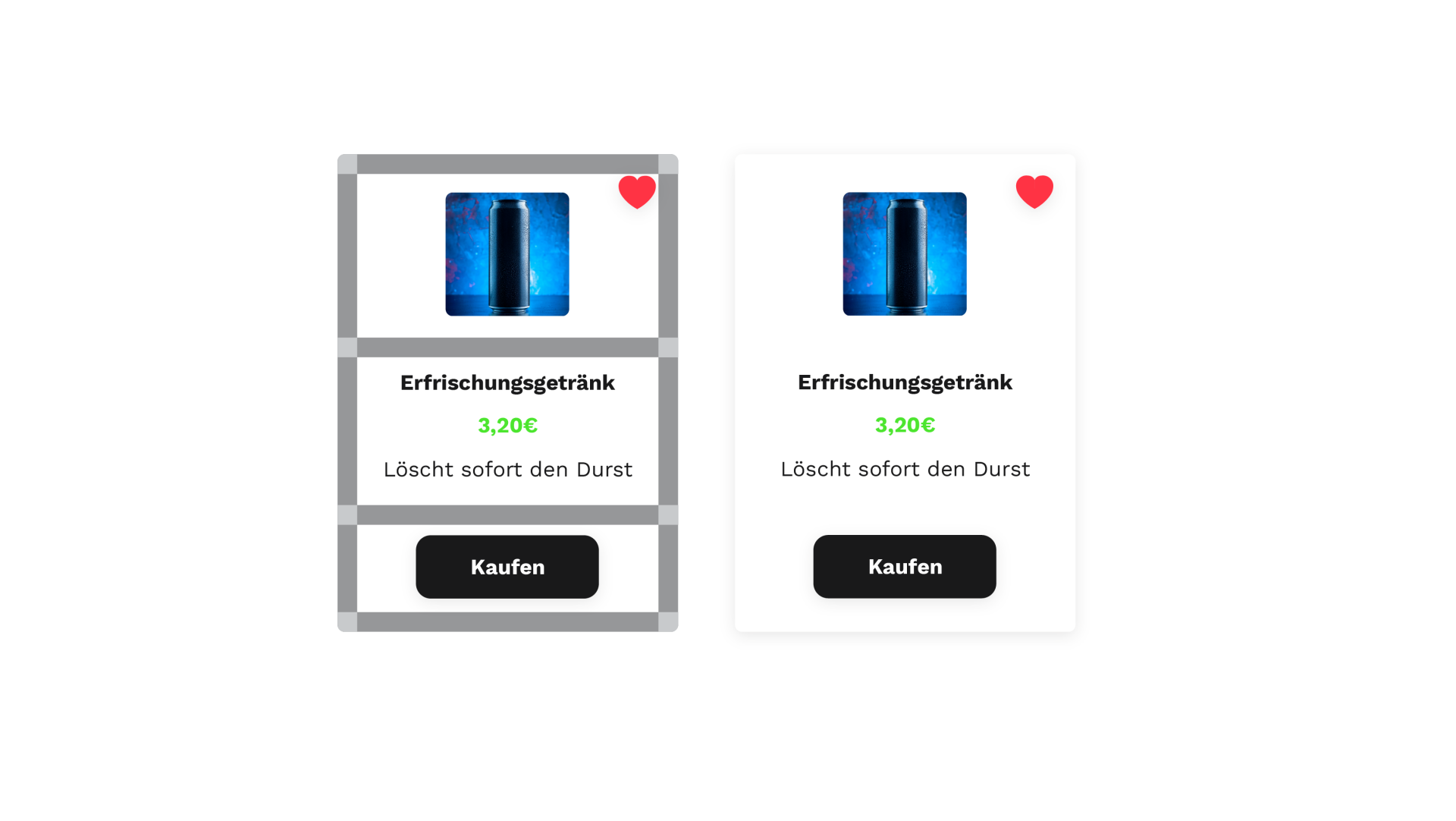
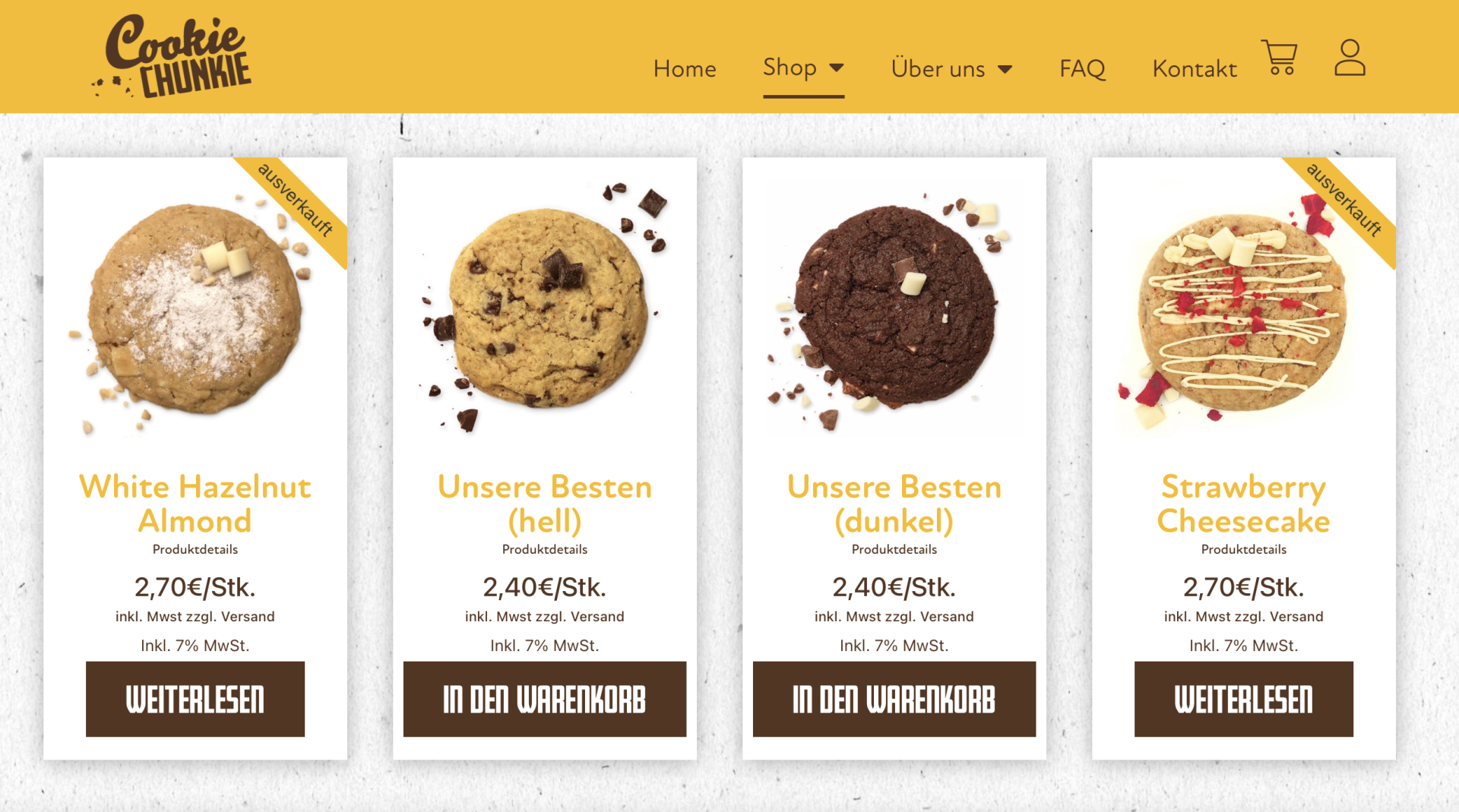
Produktkarten werden für den Verkauf von Produkten und Dienstleistungen genutzt. Sie verfügen üblicherweise über einen Medienartikel, einen Produkttitel, einen Preis und einen CTA.
Produktkarten können zusätzliche Informationen enthalten wie Verkaufs-Rabatt-Tags, eine Bewertungspunktzahl und einer Verfügbarkeit. Eine Produktkarte kann folgendermaßen gestalten werden:

Karten auflisten
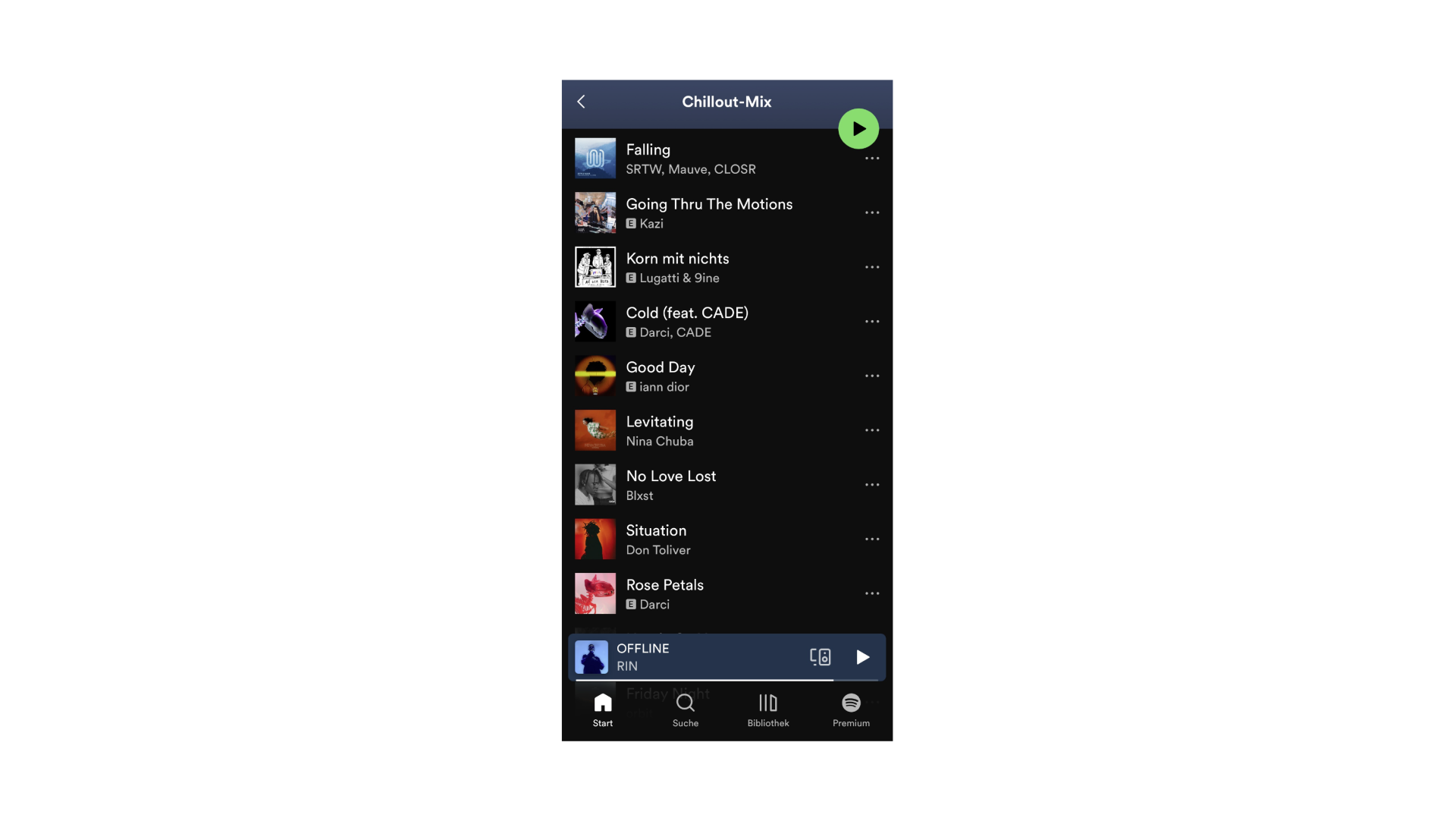
Benutzeroberflächen, die in Listen aufgelistet sind, verwenden häufig Karten, um Inhalte wie Musikwiedergabenlisten, Kontakte, Aufgaben usw. anzuzeigen. Grundlegend Elemente, die so eine Karte enthält, sind Titel, Untertitel, ein Bild und bei Aufgabenkarten, falls gewünscht, Kontrollkästchen. Ebenso können ein Menüsymbol oder eine Wischinteraktion eingebaut werden, um die Optionen der jeweiligen Karte anzuzeigen, wie beispielsweise Bearbeiten, Löschen, Archivieren usw.
Das Beispiel einer Listenkarte aus einer Spotify-Wiedergabenliste zeigt das Albumbild, den Songtitel und den Namen des Künstlers bzw. der Künstler*innen. Das Dreipunktsymbol rechts öffnet ein Menü mit mehreren Optionen.

Fazit
Karten sind ein großartiges Tool, um Webseiten aufzulockern. Sie bieten nicht nur die Möglichkeit, Platz zu sparen, sondern sehen ebenso schick aus. Im UI-Design werden Karten immer häufiger verwendet, wodurch der Kreativität keine Grenzen gesetzt sind. Dennoch sollten die grundlegenden Gestaltungsregeln, wie zuvor beschrieben, beachtet werden. Diese werden das Gestalten der Karten in jedem Fall erleichtern.
Quellen
Textquellen
UI-Lektüre
https://www.deutrik.de/id/4901286/UI-Card-Design--der-neue-Trend/ [abgerufen am 24.04.2023]
https://www.uxpin.com/studio/blog/card-design-ui/ [abgerufen am 27.05.2023]
Bildquellen
https://cookie-chunkie.de/shop/




