Icons
In diesem Artikel geht es um die Funktion von Icons, wie sie erstellt und wie sie am besten dargestellt werden.
Grundlagen
Icons sind kleine Piktogramme, die entweder eine Funktion oder einen Status symbolisieren. Dabei stellen sie oft eine vereinfachte Version von Alltagsobjekten und Formen dar.
Icons sind in ihrer Bedeutung nicht immer universell, sodass selbst die offensichtlichsten Icons missinterpretiert werden können. Abhängig von der Kultur kann sich die Bedeutung der Icons ebenfalls unterscheiden. Daher ist je nach Zielgruppe eine Recherche notwendig.
Je einfacher ein Icon ist, desto verständlicher ist es auch. Beschriftungen (Labels) dienen dabei zur Vereinfachung.
Icons & Labels
Icons bieten die Möglichkeit, den Ton und Stil eines Produktes zu bestimmen und es benutzerfreundlicher zu gestalten. Hauptsächlich werden Icons aus ästhetischen und platzsparenden Gründen verwendet.
Beschriftungen sind oft sehr hilfreich für das Verständnis, können in den meisten Fällen jedoch weggelassen werden, da viele Icons als universell gelten und somit in vielen Produkten gleichbedeutend sind. Außerdem sollte darauf geachtet werden, das Label so kurz wie möglich zu halten. Denn je länger und komplizierter ein Wort ist, desto länger braucht der Nutzer, um es zu lesen und zu verstehen. Daher ist es am besten, sich auf ein einziges Wort zu beschränken. Diese Regel gilt ebenfalls für die Form. Denn je komplexer die Form ist, desto schwieriger wird es, den Zweck des Icons zu verstehen.
Dementsprechend ist es am sinnvollsten, Icons einfach und aussagekräftig zu gestalten.

Woraus bestehen Icons?
Die meisten Icons bestehen aus einfachen Formen, die selbstständig mit einem Gestaltungstool angefertigt werden können. Eine andere Alternative wäre, die Icons online aus kostenlosen Bibliotheken herunterunterzuladen.

Icon Styles
Das Wichtigste dabei ist, dass die Icons innerhalb eines Produkts in einem einheitlichem Stil gestaltet werden sollten. Hierfür gibt es mehrere Hauptfaktoren:
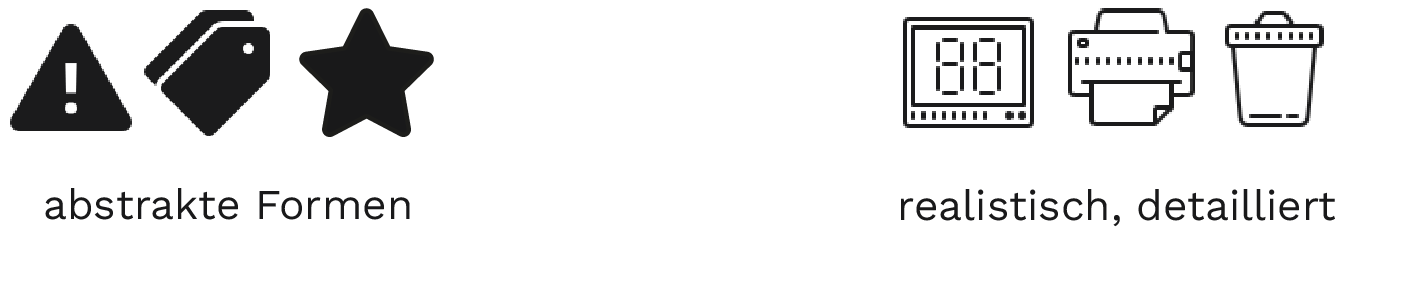
Detaillierungsgrad:
Der Detaillierungsgrad von Icons ist variierbar. Allerdings sind die einfachsten die besten Interface-Icons.

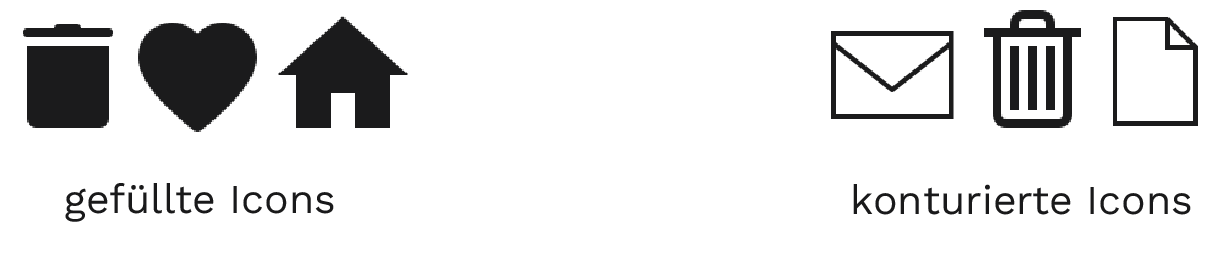
Füllung vs Kontur:
Icons können als vollflächige, mit einer Farbe gefüllte Form oder als konturierte, leere Innenfläche mit einer bestimmten Strichstärke oder weiteren Attributen wie Schatten oder mehreren Farben dargestellt werden.

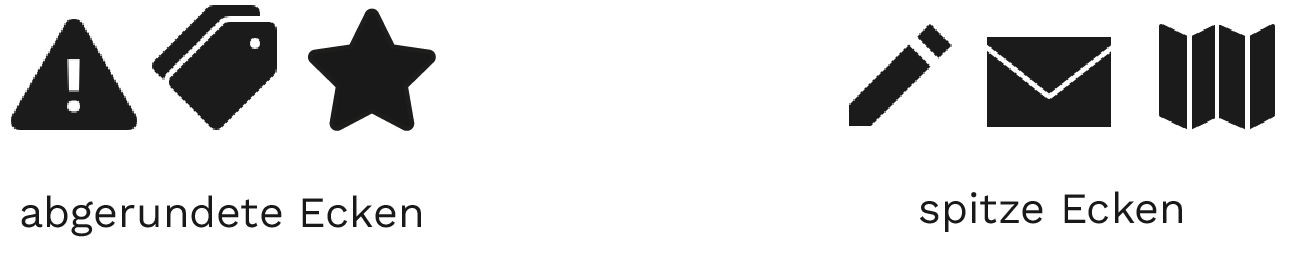
Rundung:
Kanten und Ecken können gerade und scharf oder abgerundet sein, was das Erscheinungsbild benutzerfreundlicher macht. Dabei eignen sich scharfe Kanten gut für seriöse Produkte und abgerundete für freundliche, verbraucherorientierte Designs.

Kongruenz
Der Stil eines Icons innerhalb eines Produkts muss einheitlich sein, da verschiedene Icons aus unterschiedlichen Sets zu Chaos führen. Hierfür gibt es ebenfalls Faktoren, die berücksichtigt werden sollten.
Rundung:
Icons sollten die gleiche Art von Kanten- und Eckenabrundung aufweisen. Eine Mischung sollte vermieden werden.

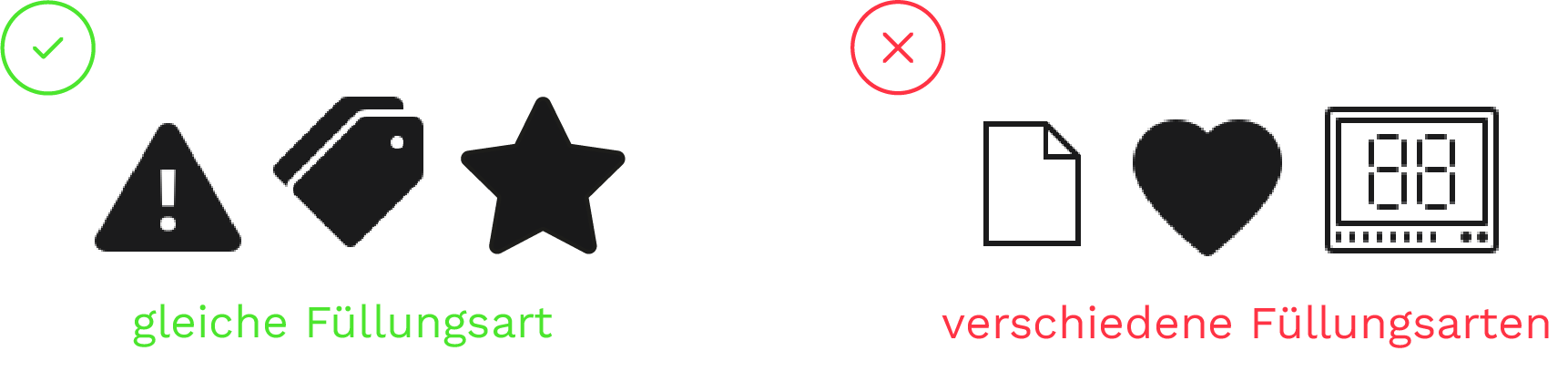
Füllung:
Obwohl es Ausnahmen, wie das On&Off-Icon gibt, sollte eine Vermischung von umrandeten und gefüllten Icons vermieden werden.

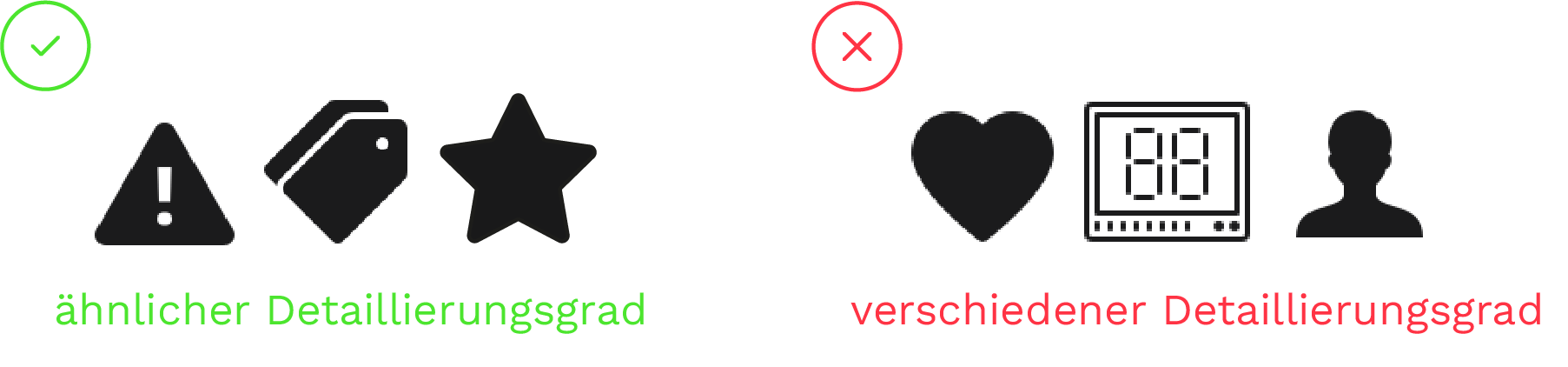
Detaillierungsgrad:
Je kleiner ein Icon ist, desto weniger detailliert sollte es sein. Denn wenn die Form verkleinert wird, verschwimmt die Komplexität der Linien, sodass sie schwer zu verstehen sind.
Größere Icons können detaillierter gestaltet werden. Dabei ist jedoch zu beachten, dass mehr Details auch eine längere Vearbeitungszeit erfordern.

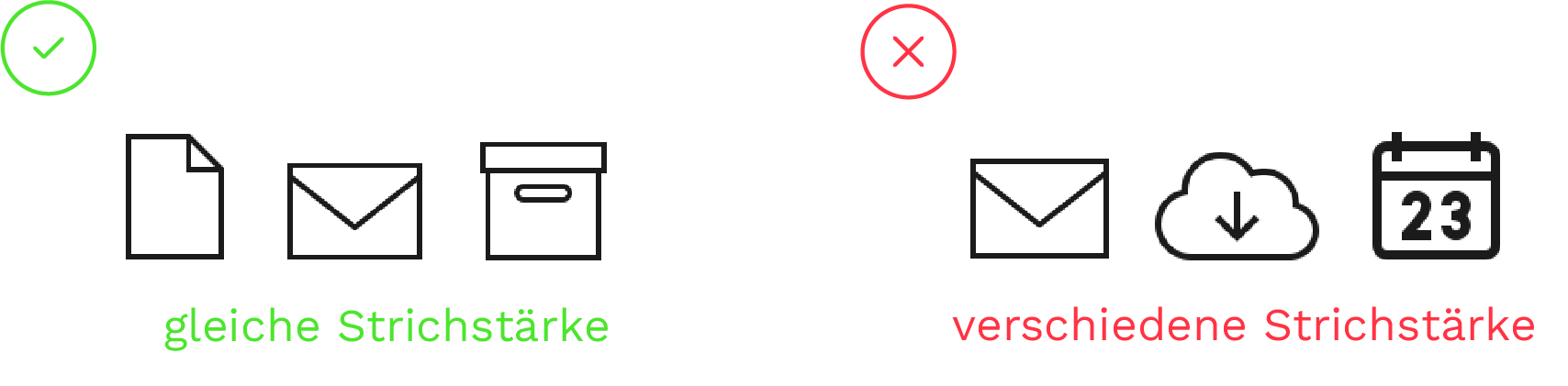
Gewicht:
Falls Outline-Icons verwendet werden, sollten alle Icons unabhängig von ihrer Größe die gleiche Strichstärke haben. Je dicker der Strich ist, desto stärker ist die visuelle Wirkung (Gewicht) des Icons.

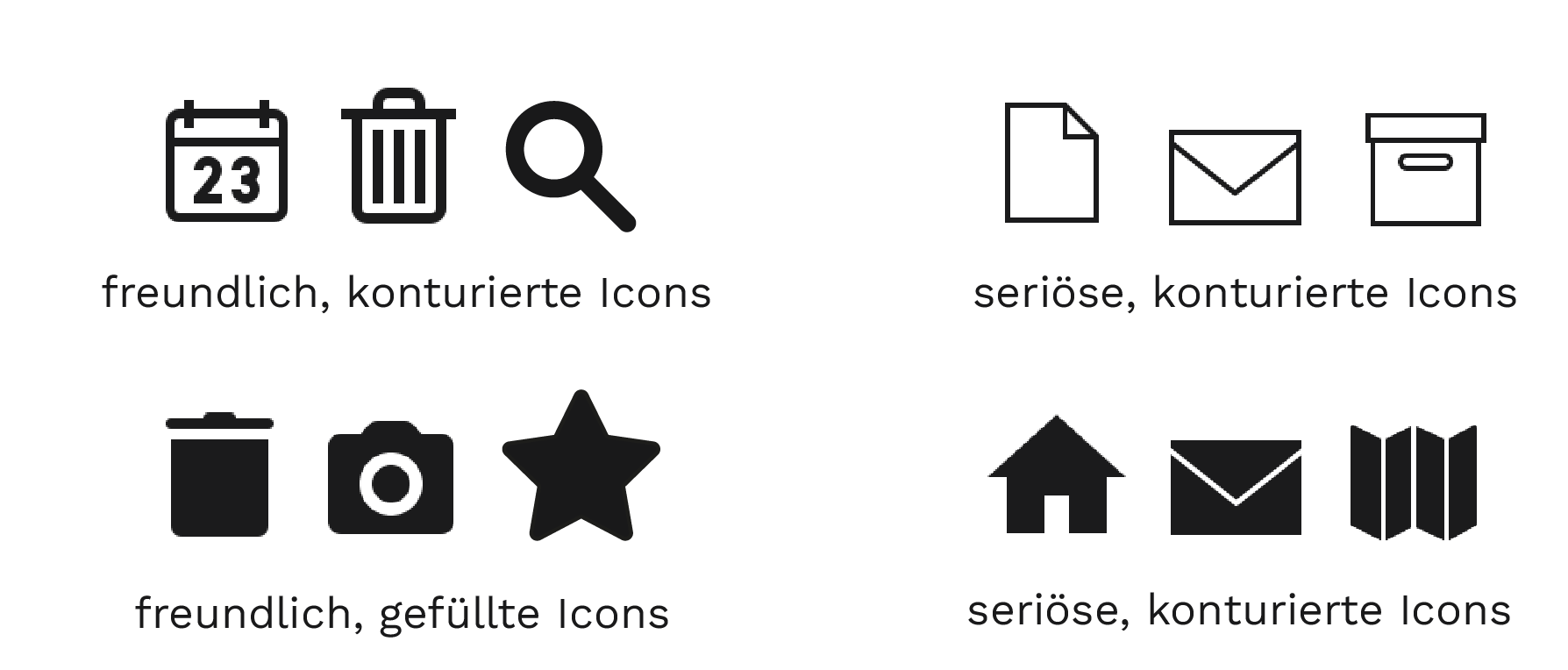
Freundlich vs Seriös:
Das Look&Feel von Icons kann freundlich, professoniell oder dazwischen sein.
Freundliche Icons sind abgerundet. Damit Outline-Icons als freundlich gelten, sollten sie eine dickere Strichstärke aufweisen.
Seriöse (professionelle) Icons sind eher dezent abgerundet oder haben spitze Ecken. Diese Icons sind minimalistischer und verfügen über eine geringere Strichstärke.

Lesbarkeit
Sobald ein Icon-Stil ausgewählt wurde, sollten verschiedene Skalierungen getestet werden, um zu prüfen, wie viele Details verloren gehen. Zudem führt ebenfalls eine niedrige Anzeigequalität mit zu detaillierten Icons manchmal zu Unschärfen. Die folgenden Icon-Stile weisen Unterschiede bei der Skalierung auf.
Einfache + Ausgefüllte Icons:
Diese Arten von Icons sind in jeder Größe deutlich erkennbar.

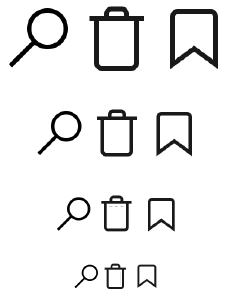
Einfache + Konturierte Icons:
Durch eine dickere Strichstärke sind diese ebenfalls in vielen Größen noch gut zu erkennen. Bei einer sehr kleinen Darstellungsgröße gehen bereits einige Details verloren.

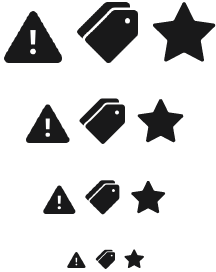
Komplexe + Ausgefüllte Icons:
Selbst die Icons mit scharfen Kanten und mehr Details verlieren beim Verkleinern an Lesbarkeit.

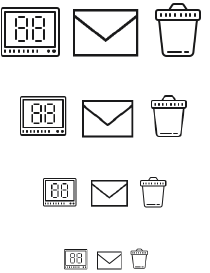
Komplexe + Konturierte Icons:
Diese Icons haben dünne und detaillierte Outlines. Beim Verkleinern verlieren sie viele Details, einige werden unscharf und ihre Linien verschwinden.

Icon Größen
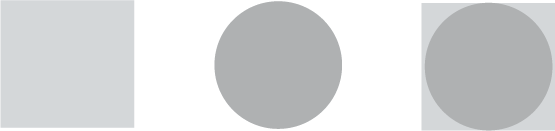
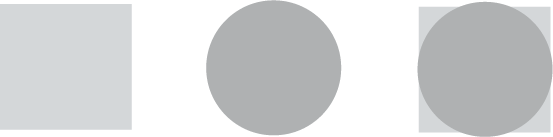
Formen können ein unterschiedlich optisches Gewicht aufweisen. Dies bedeutet, dass ein Objekt weniger visuellen Raum einnimmt, obwohl es dieselbe Höhe und Breite besitzt wie die anderen.
Besonders deutlich ist dies bei einem Kreis und einem Quadrat zu sehen. Beide Formen sind 100x100px groß. Wenn diese nebeneinander liegen, fällt auf, dass das Quadrat größer erscheint, da es an den Seiten viel mehr Platz einnimmt, was es größer erscheinen lässt.

Alle Icons, insbesondere innerhalb eines Produkts, sollten proportional skaliert sein. Es sollte darauf geachtet werden, dass kein Icon größer oder stärker ist als die anderen, da es sonst stärker hervorsticht und so die visuelle Harmonie bricht.
Auch wenn alle Icons die gleiche Größe haben, bedeutet das nicht, dass sie auch gleich groß aussehen müssen. In vielen Fällen wird daher die Form von Hand angepasst. Dabei kann das optisch kleinere Symbol etwas größer sein, um den verlorenen Platz an den Seiten auszugleichen. Das Ziel ist es, dass beide Formen ein ähnlich visuelles Gewicht aufweisen.

Bounding Box
Dies beschreibt einen sicheren Bereich um ein Icon, der für unregelmäßige Formen erstellt wird, die etwas mehr Platz benötigen. Um die Anpassung des Gewichts des Symbols zu erleichtern, wird ein sicherer Bereich um die quadratischste aller verwendeten Formen erstellt. Derselbe Rahmen wird dann ebenfalls für die Anpassung der anderen Symbolformen genutzt.

Anschließend kann die Größe auf der Grundlage anderer Formen angepasst werden.
Quadratische Icons:
Diese Symbole haben die einfachste Form und werden verwendet, um den Begrenzungsrahmen für andere Formen festzulegen.

Oval basierte Formen:
Um den fehlenden Platz auszugleichen, müssen diese Icons etwas vergrößert werden.

Dreieckige Formen:
Diese Icons müssen auf gleicher Weise ausgeglichen werden, sodass sich das Gewicht dem Quadrat anpasst.

Schmale, vertikale Icons:
Damit ein ähnliches visuelles Gewicht vorliegt, müssen diese Icons um einiges höher sein als das Quadrat.

Breite, horizontale Icons:
Zum Ausgleichen ihrer geringen Höhe, müssen diese Icons noch breiter sein.

Unregelmäßige Icon-Formen:
Diese Icons lassen sich am schwersten skalieren. Deshalb ist es notwendig diese mit anderen Icons zu vergleichen, um zu prüfen, ob sie groß genug sind.

Fallbeispiel
Bei der Betrachtung von Webseiten fällt auf, dass Beschriftungen nicht immer notwendig sind. Webseiten verwenden oft universelle Icons, die nahezu jede Zielgruppe versteht.
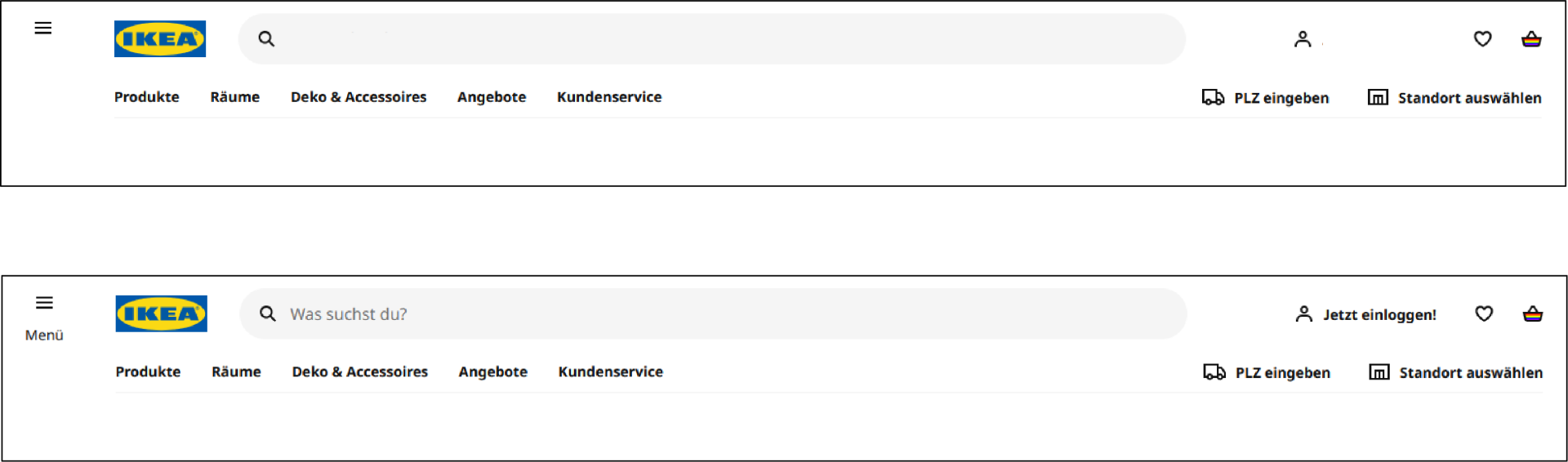
Siehe das Beispiel anhand der Webseite von IKEA:

Die Mehrheit weiß auch ohne die Labels, dass es sich bei der Lupe um das Suchfeld handelt, die drei Striche für das Menü stehen und dass das Benutzericon zur Anmeldung führt.
Fazit
Insgesamt kann man sagen, dass Icons sehr nützlich und einfach zu verwenden sind. Sie sind platzsparend und leicht verständlich. Um sie jedoch richtig zu nutzen, sollte darauf geachtet werden, sie einfach und aussagekräftig zu gestalten.
Zusammengefasst sollten diese sieben Regeln befolgt werden:
Eindeutiger Icon-Stil
Klare Icon-Bedeutung
Universelle Skalierung der Icons
Hohe Icon-Prägnanz
Eindeutige Icon-Klassifizierung
Systemgleicher Einsatz von Icons
Icon Colour Code
Vielen Dank fürs Lesen.
Quellen
Lektüre UI_05B_Icons
https://icons8.de [zuletzt abgerufen am 14.06.2023]
https://de.slideshare.net/Icoteer/7-goldene-regeln-fr-das-icon-design [zuletzt abgerufen am 6.06.2023]
https://www.ikea.com/de/de/ [zuletzt abgerufen am 14.06.2023]




