Glassmorphism
Wie macht Apple eigentlich ihre Benachrichtigungsboxen mit diesem Blur-Effekt? Die Antwort: Glassmorphism oder auch Milchglaseffekt genannt. Und wie man diesen für die eigene Webseite programmiert, zeigen wir euch in diesem Tutorial.
1. Das Grundgerüst
Wie bei jeder HTML brauchen wir zuerst unser Grundgerüst mit dem <head> und <body>.
In diesen kommt alles, was wir für unsere Webseite und zum Coden gebrauchen.
Wir verbinden auch von Anfang an unser Stylesheet mit der Hauptseite.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="style.css" rel="stylesheet">
</head>
<body>
</body>
</html>2. Die Must-haves für den Glassmorphism-Effekt
Unser Stylesheet ist schon mit der Seite verlinkt, also starten wir direkt mit dem <body>.
Für unseren Milchglaseffekt brauchen wir 1. einen Hintergrund und 2. eine Box auf diesem Hintergrund.
Dafür definieren wir einen <main> im body und eine <section> die wir mit der Klasse "glass" benennen.
<body>
<main>
<section class="glass"> </section>
</main>
</body>Für den Hintergrund kann man ein Hintergrundfoto oder auch Farben, z.B. einen Farbverlauf, einrichten. Und das geht so:
2.1. Ein Bild als Hintergrund
Wir definieren in unserem Stylesheet den <main>.
Wir verlinken unser gewähltes Hintergrundbild:
background-imageWir bestimmen unsere Mindesthöhe
min-heightund die Hintergrundgrößebackground-sizeDurch
display: flex,align-items: centerundjustify-content: centerwird alles, was im<main>steht, auch an die Bildschirmgröße des Betrachters angepasst.
main {
background-image: url(images/mountain.jpg);
min-height: 100vh;
background-size: cover;
display: flex;
align-items: center;
justify-content: center;
}Und wenn alles richtig ist, sieht das Ganze so aus:

Noch ein wenig unspektakular, aber das Wichtigste kommt ja noch.
2.2. Farben als Hintergrund
Statt eines Hintergrundbilds kann man auch Farben für den Hintergrund einstellen. Dafür definiert man einfach im background eine oder mehr Farben nach eigenem Wunsch. Hier ist es ein linearer Farbverlauf (linear-gradient), welcher diagonal über den Bildschirm läuft.
main {
background: linear-gradient(to right top ,#e0af47, #ba6e30);
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
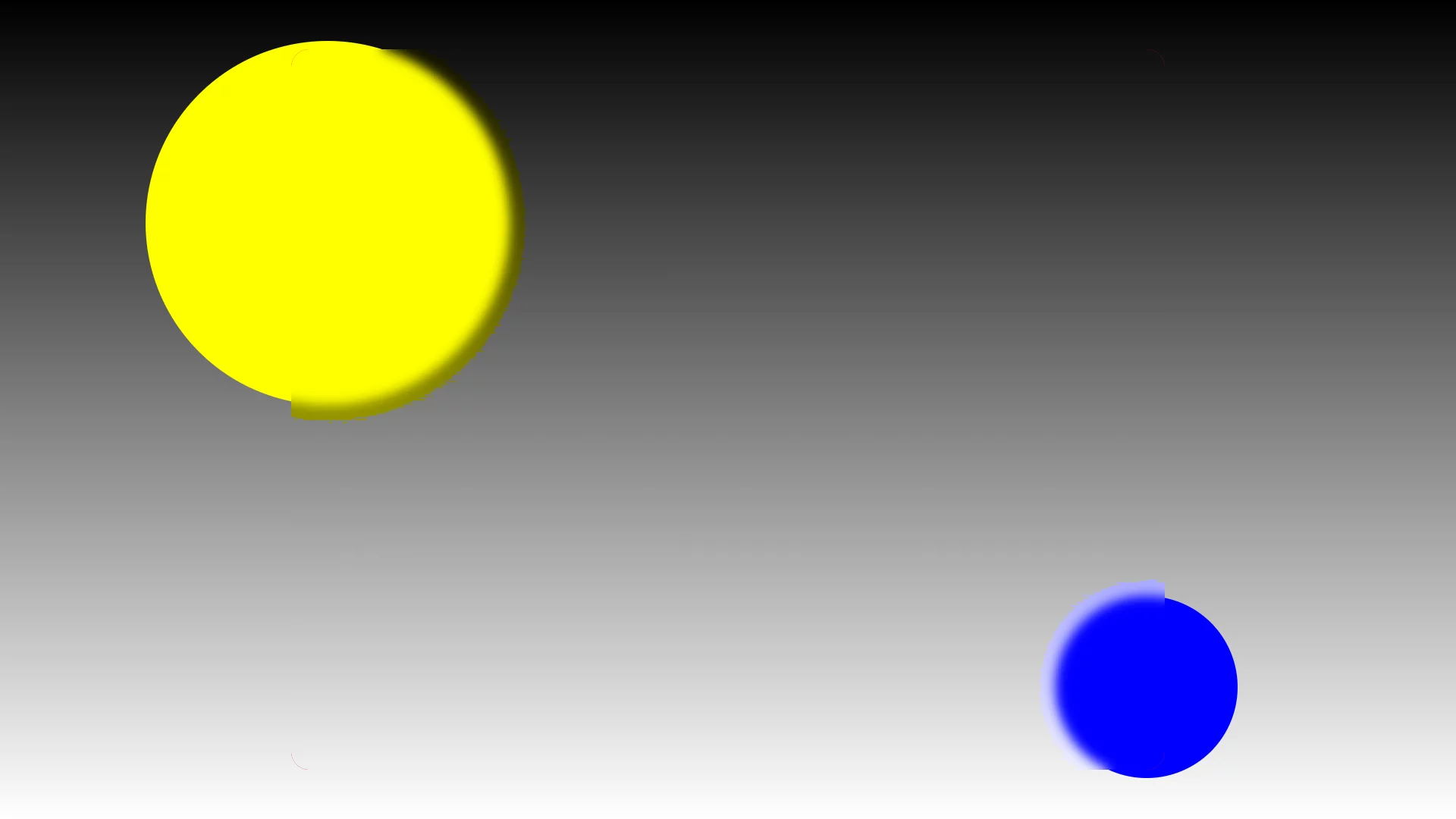
}Damit man den Glaseffekt besser wahrnimmt haben wir noch 2 Kreise in den <main> als <div>programmiert.
<main>
<section class="glass"> </section>
<div class="circle1"></div>
<div class="circle2"></div>
</main>.circle1 {
z-index: 1;
background-color: rgb(239, 236, 62);
height: 20rem;
width: 20rem;
border-radius: 50%;
position:absolute;
top: 5%;
left: 10%
}
.circle2 {
z-index: 1;
background-color: rgb(237, 111, 53);
height: 10rem;
width: 10rem;
border-radius: 5rem;
position:absolute;
bottom: 5%;
right: 10%
}Und so sieht das dann aus:

3. Das Glas
Und nun das Wichtigste, das Glas.
Die Größe: Wir definieren die Größe unseres Glases mit
min-heightundwidth. Durch die Werte vh und % passen sich diese auch immer in Abhängigkeit des User-Bildschirms an.Die Glasfarbe und Transparenz: Mit
backgroundstellen wir die Glasfarbe ein. RGB sind die zuständigen Farbwerte und A bestimmt die Stärke der Transparenz. Diese liegt zwischen 0 und 1.
Je höher der Wert, desto weniger transparent ist die Box.Die Ebene: Der
z-indexbestimmt die Ebene auf der sich die Box befindet. Je höher der Wert, desto näher ist die Ebene am Viewer, und desto weiter oben liegt diese Ebene über den anderen Elementen dahinter.Der Blur: Ein
backdrop-filterstellt ein, wie die Box mit Elementen dahinter interagiert. Durch den Modusblurwird unser Milchglaseffekt erzeugt.
.glass {
min-height: 88vh;
width: 60%;
background: rgba(255, 255, 255, 0.3);
border-radius: 1rem;
z-index: 2;
backdrop-filter: blur(5px);
mix-blend-mode: normal;
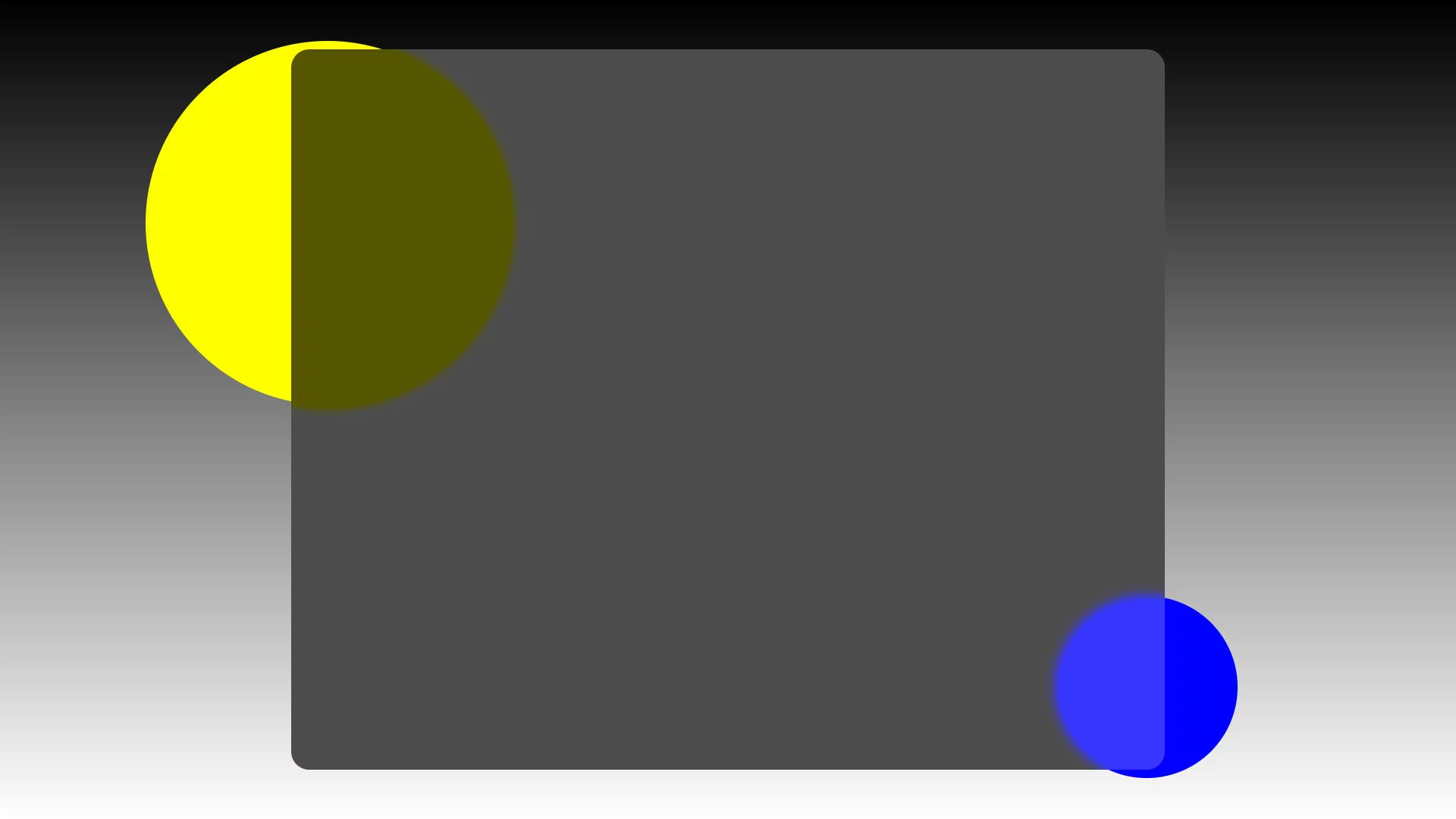
}Et voilà! Unser Milchglaseffekt ist fertig.


4. Blendmodes
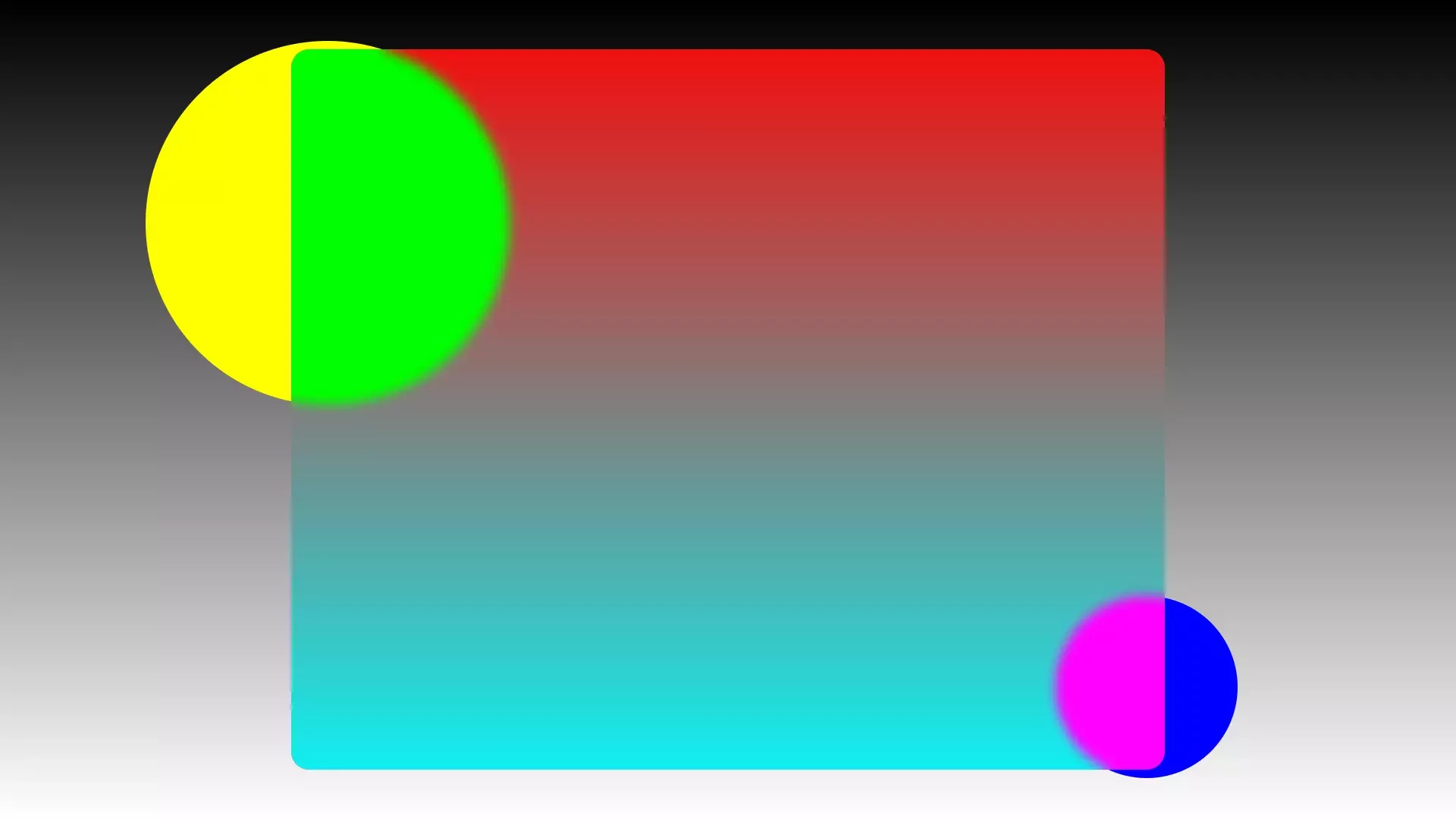
Etwas, das im oberen Code steht, aber noch nicht angesprochen wurde, ist der Datentyp mix-blend-mode. Es gibt zwei Arten von <blend-mode>. Den wie schon genannten mix-blend-mode und den background-blend-mode.
Was macht der blend-mode?
Blendmodes bestimmen, wie überlappende Elemente sich in ihrer Farbgebung gegenseitig beeinflussen.
Es gibt verschiedene Blendmodewerte (sog. values), die diesen Datentyp definieren.
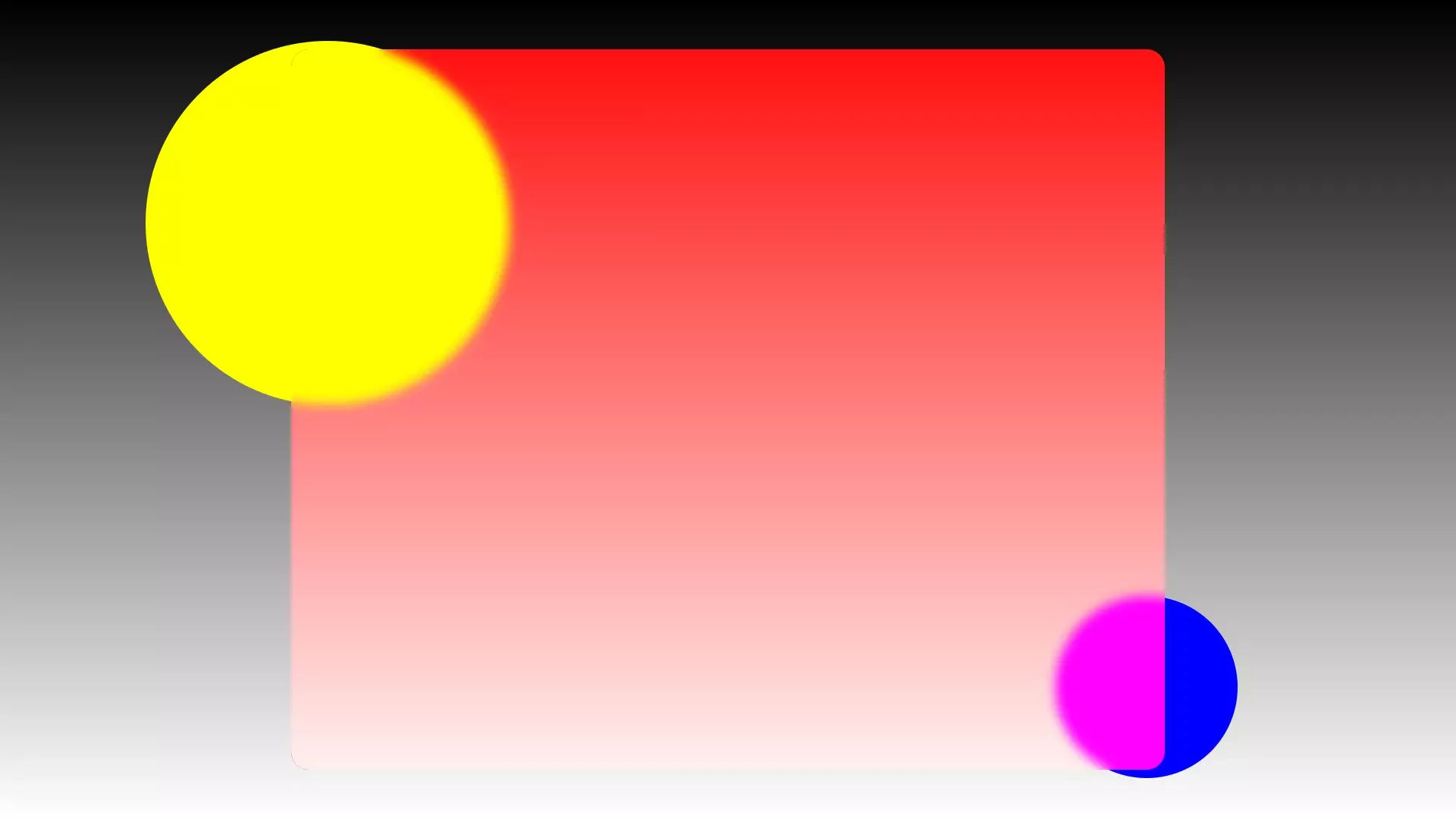
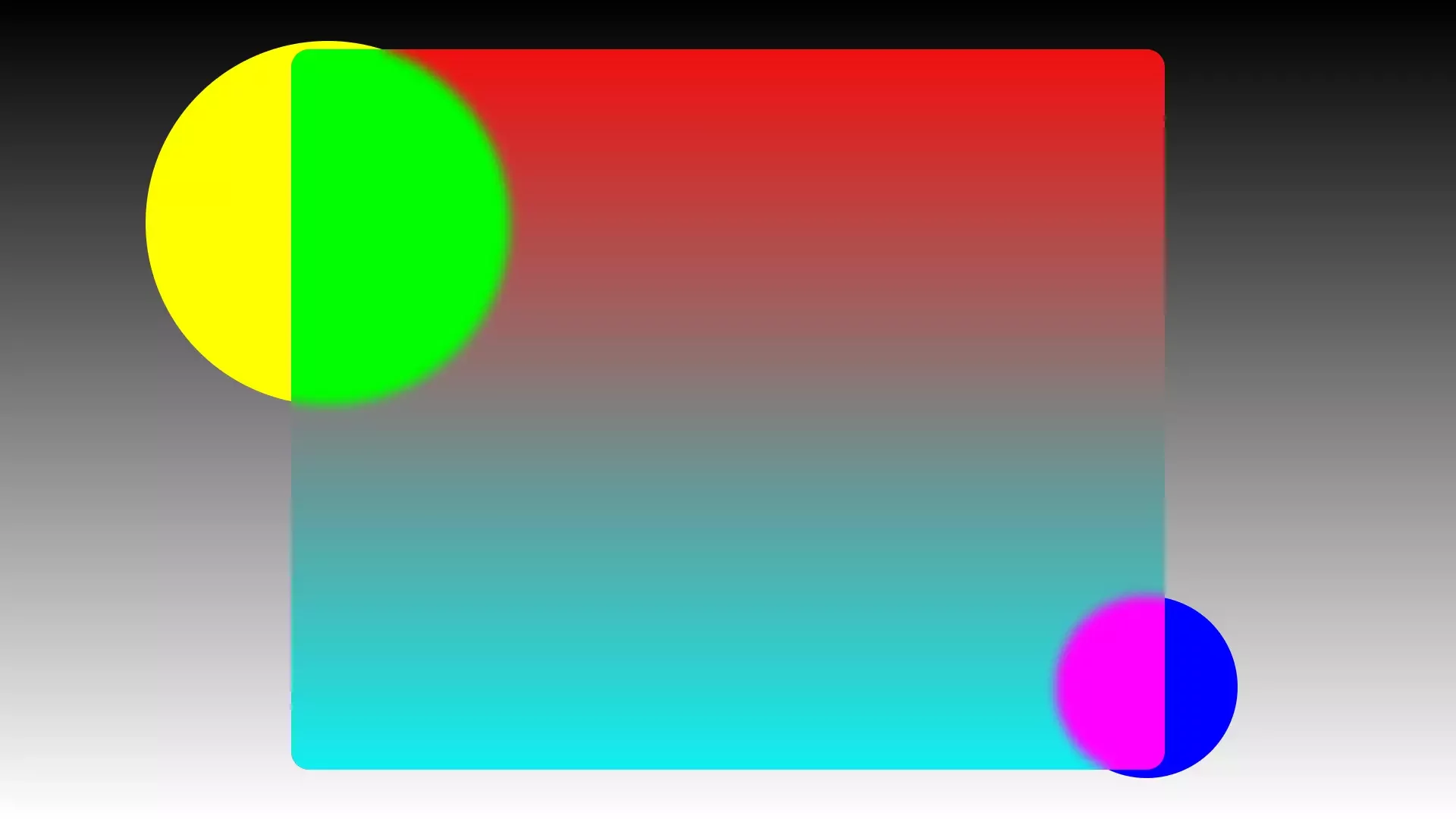
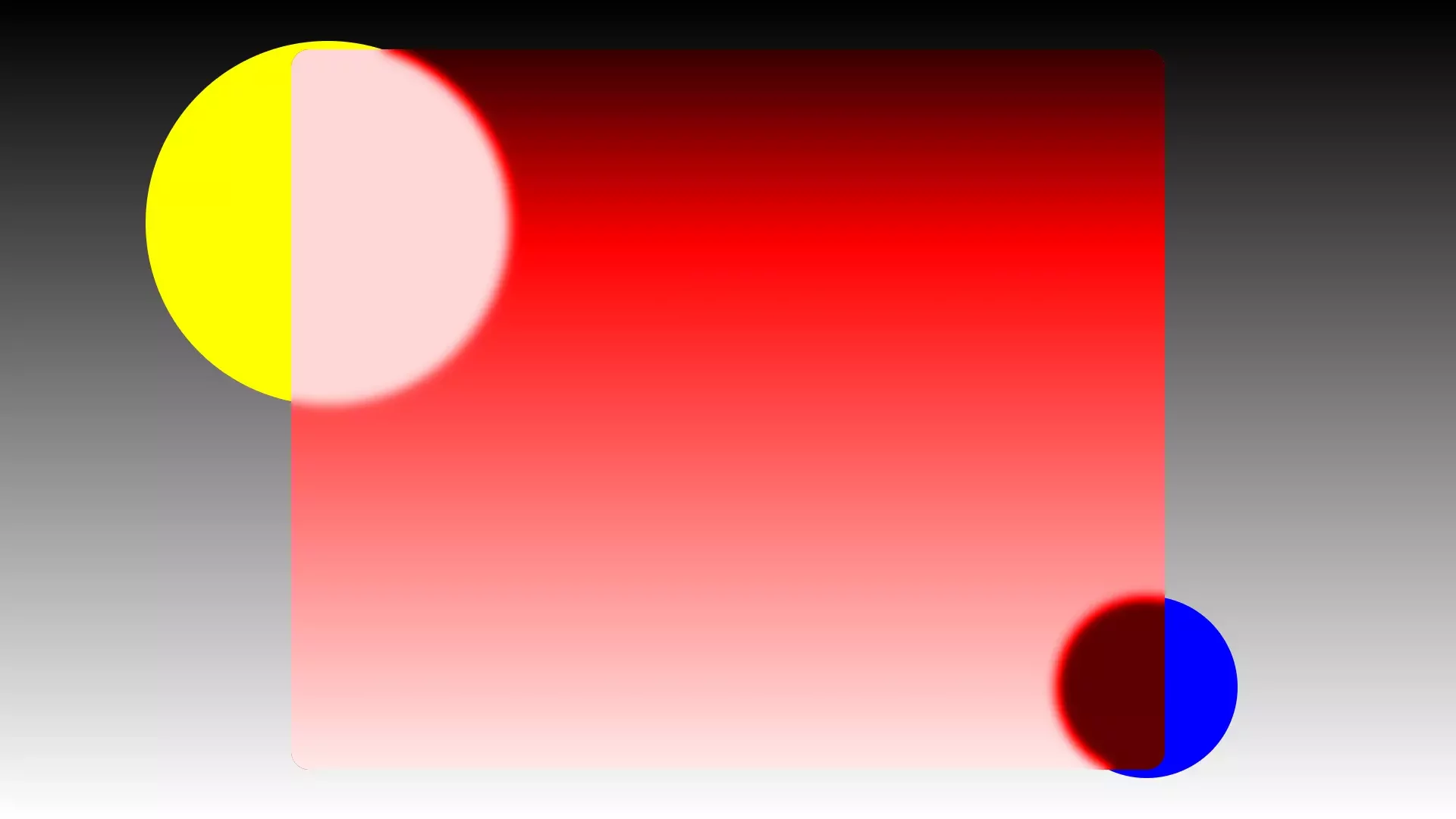
Hier sind einmal alle möglichen Values, die es gibt und ihre Effekte (weil sie mit Transparenz nicht ganz so leicht erkennbar sind, haben wir hier volle Opacity eingestellt):

-
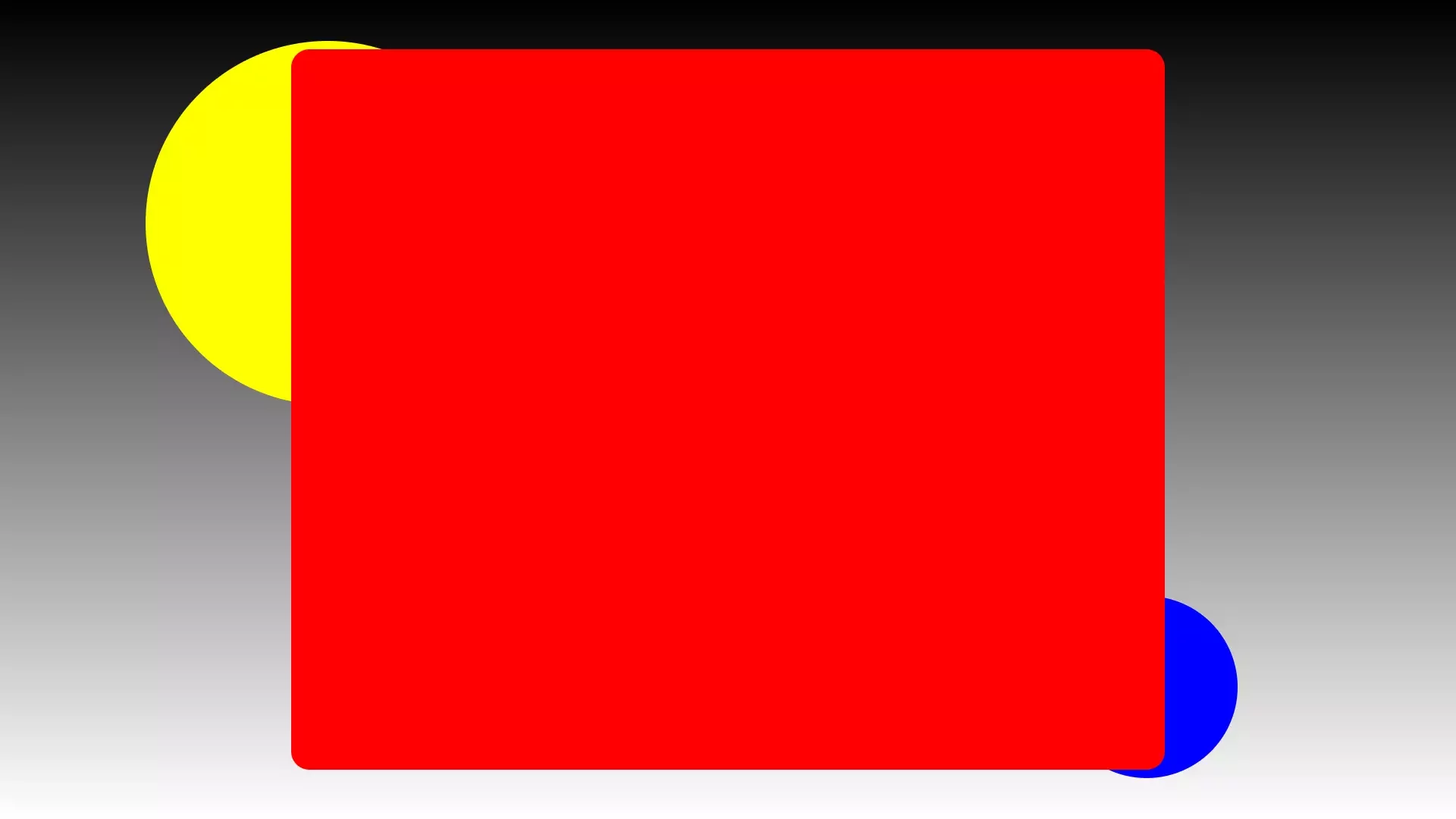
normal
Die Farbe des obersten Objektes ist die eingestellte Farbe. Die unteren Farben beeinflussen sie nicht.

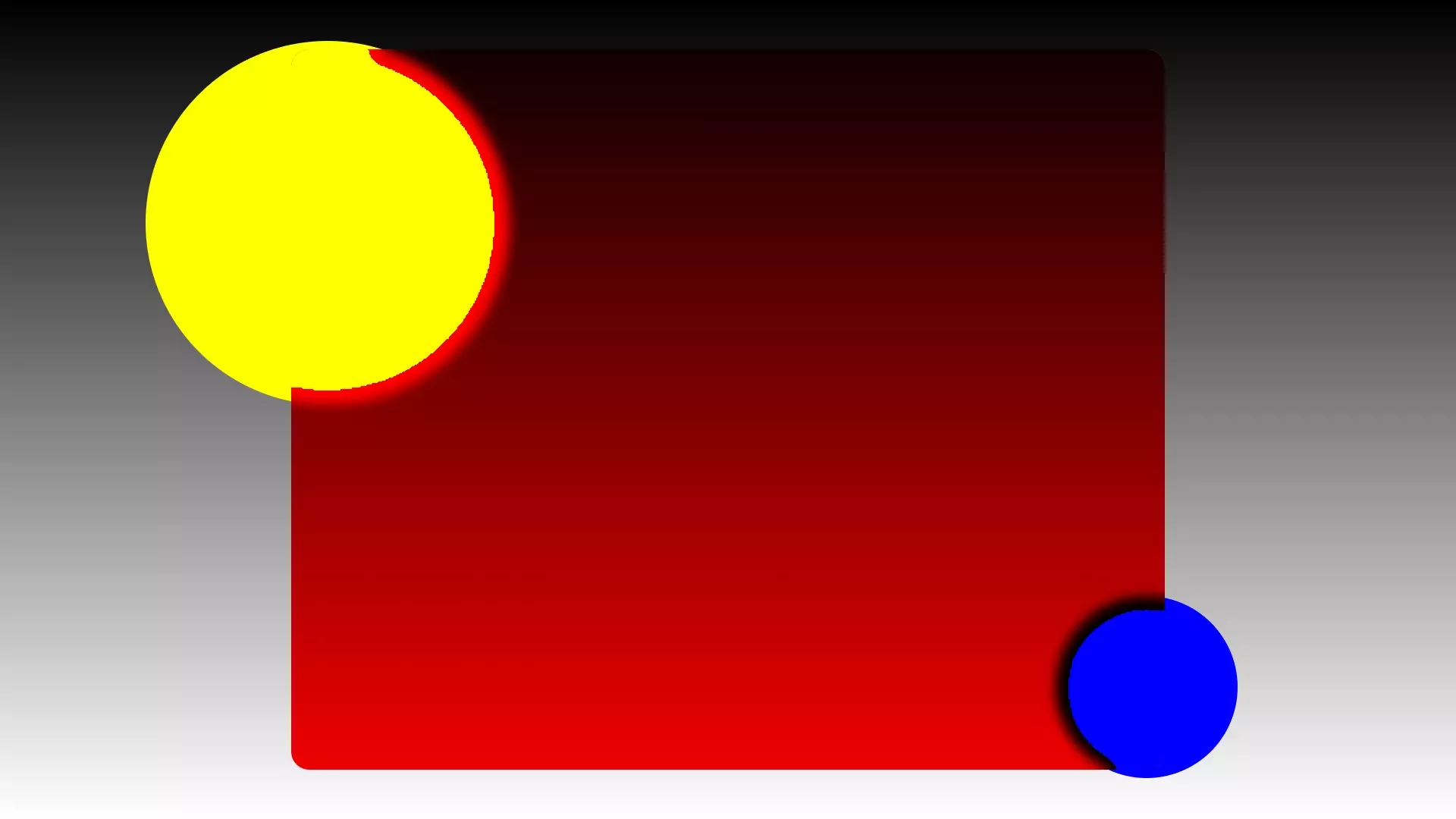
-
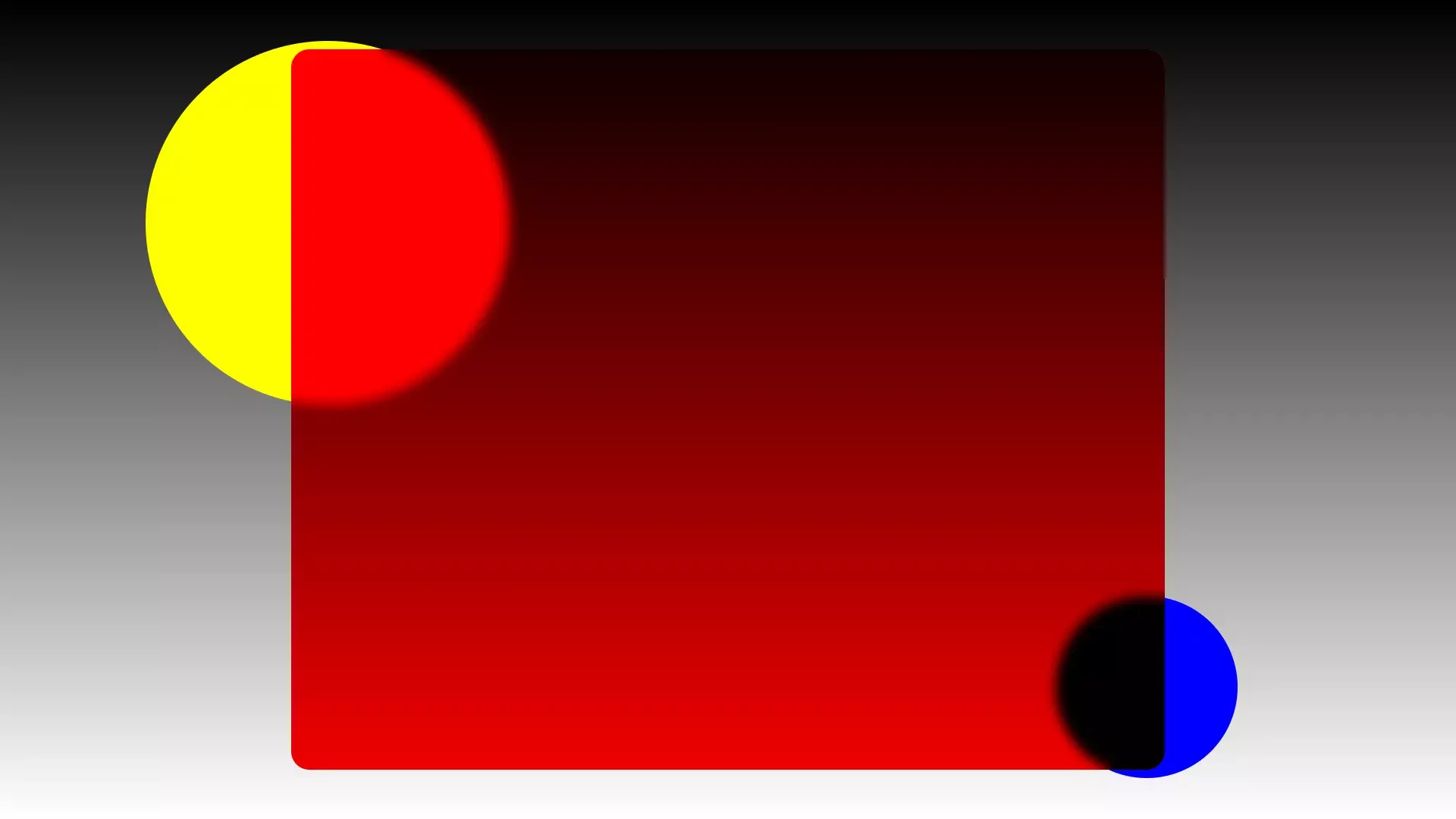
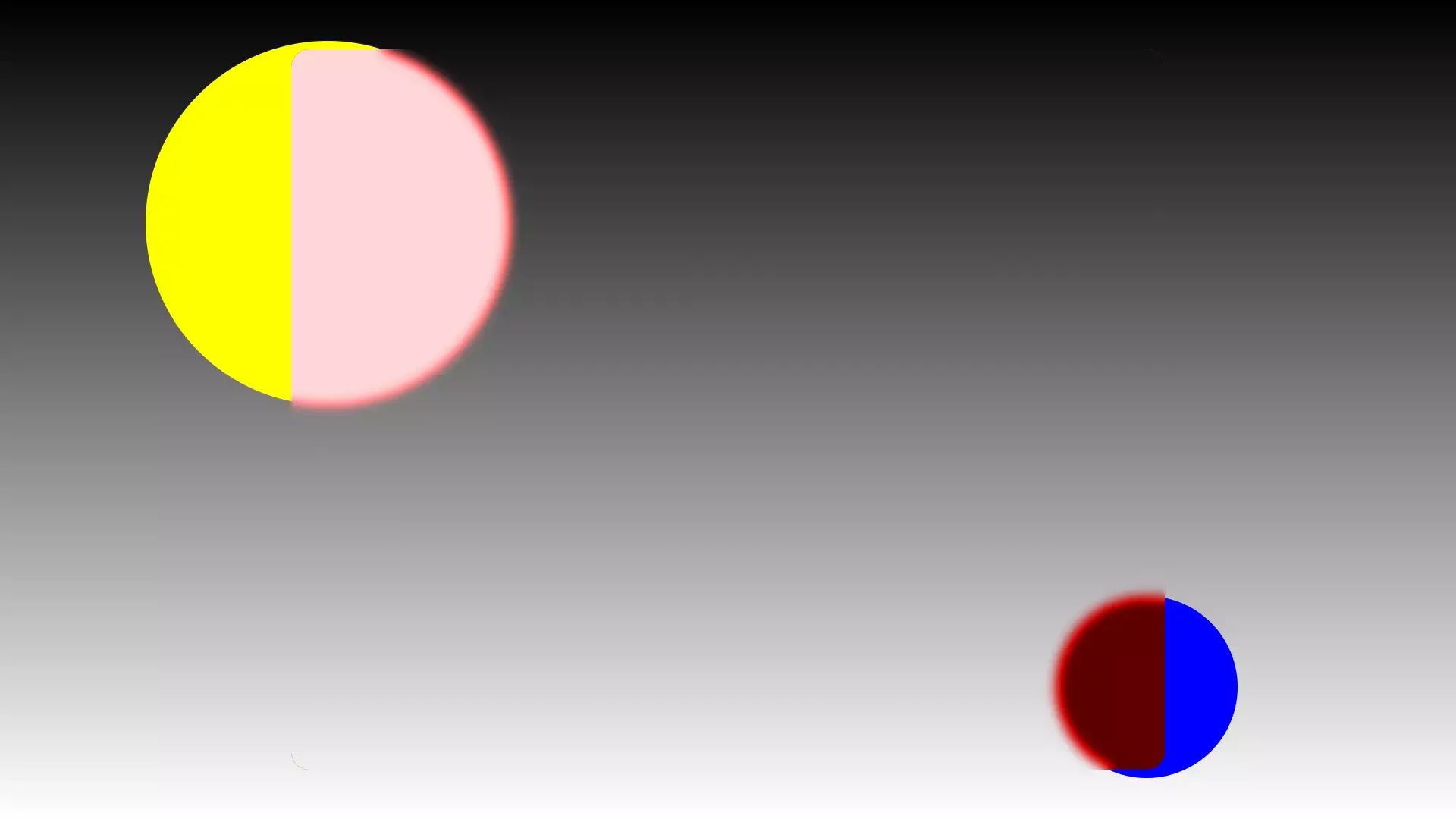
multiply
Die Endfarbe setzt sich aus der Oberen und den unteren Farben zusammen. Der Effekt ähnelt transparenten Filmen, die überlappen.
Schwarze Layer -> Finale Layer wird schwarz
Weiße Layer -> Keine Veränderung

-
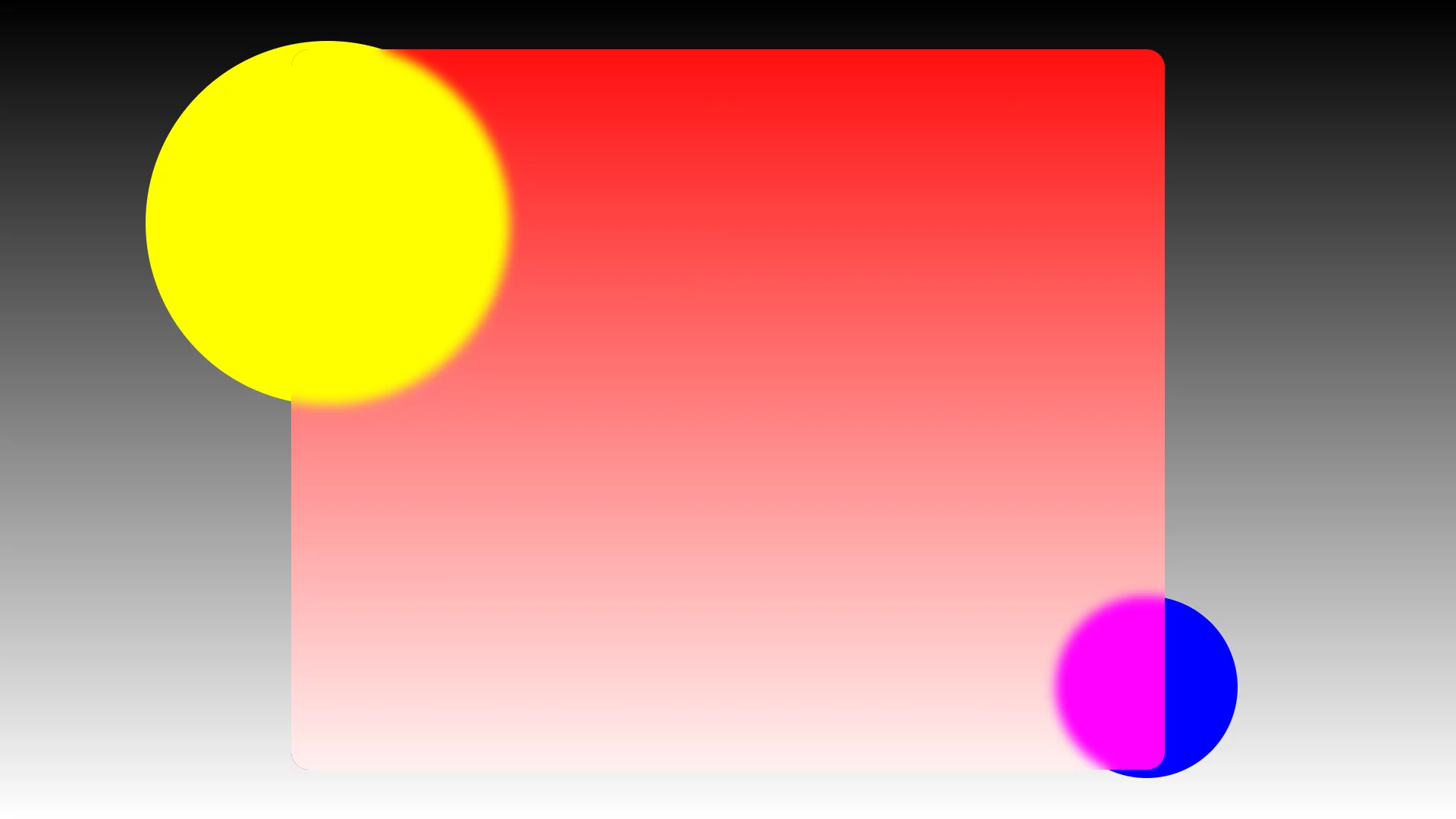
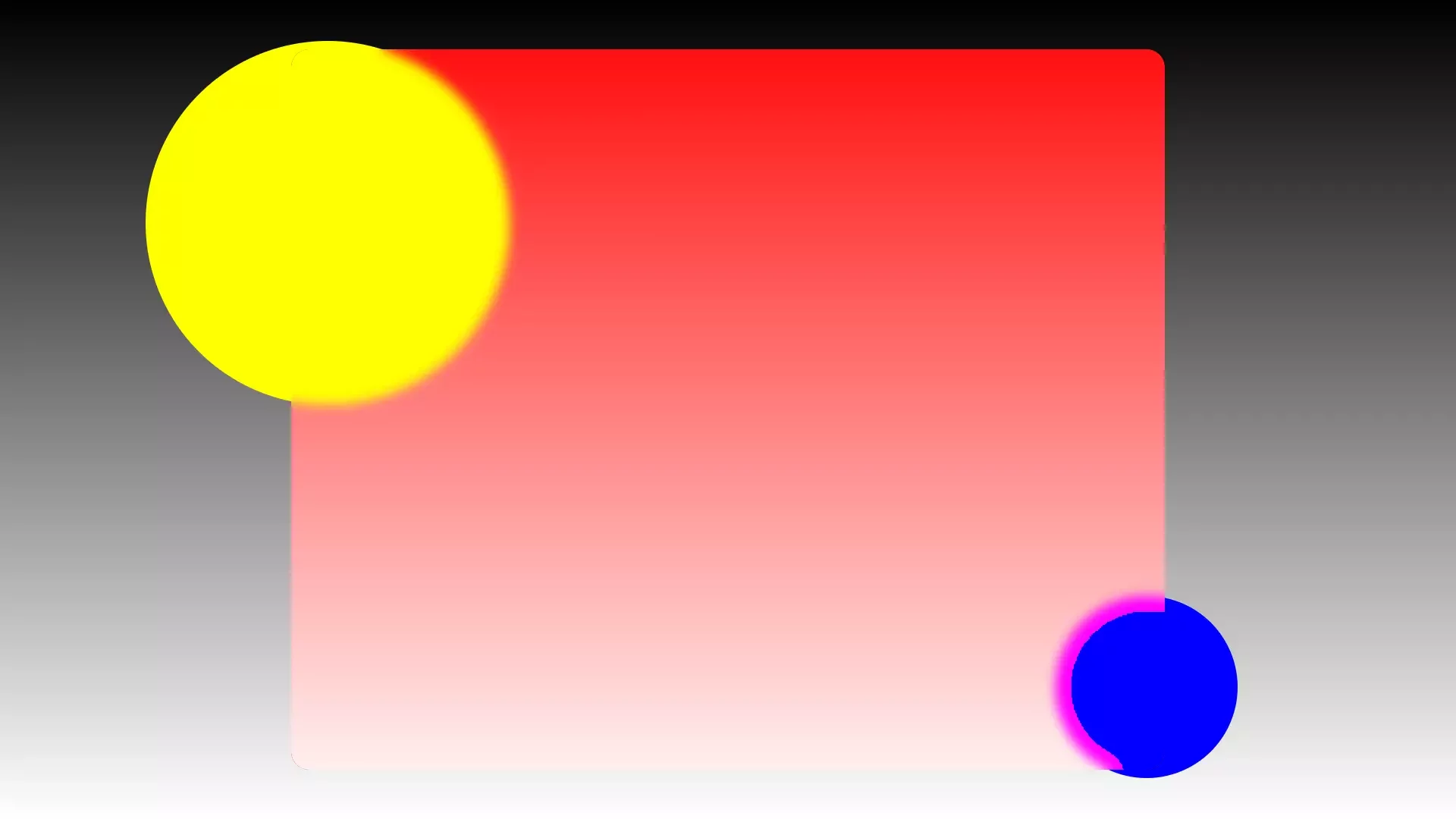
screen
Die Endfarbe ergibt sich aus den invertierten Farben, welche vermischt werden. Diese Farbe wird erneut invertiert.
Der Effekt ähnelt zwei Bildern, die auf einen Bildschrim projeziert werden.
Schwarze Layer -> Keine Veränderung
Weiße Layer -> Weiße finale Farbe

-
overlay
Die Endfarbe ist das Ergebnis von
multiply,wenn die untere Farbe dunkler ist. Ist die untere Farbe heller, giltscreen.
Dieser blendmode ist wiehard-lightnur mit umgekehrten Layers.

-
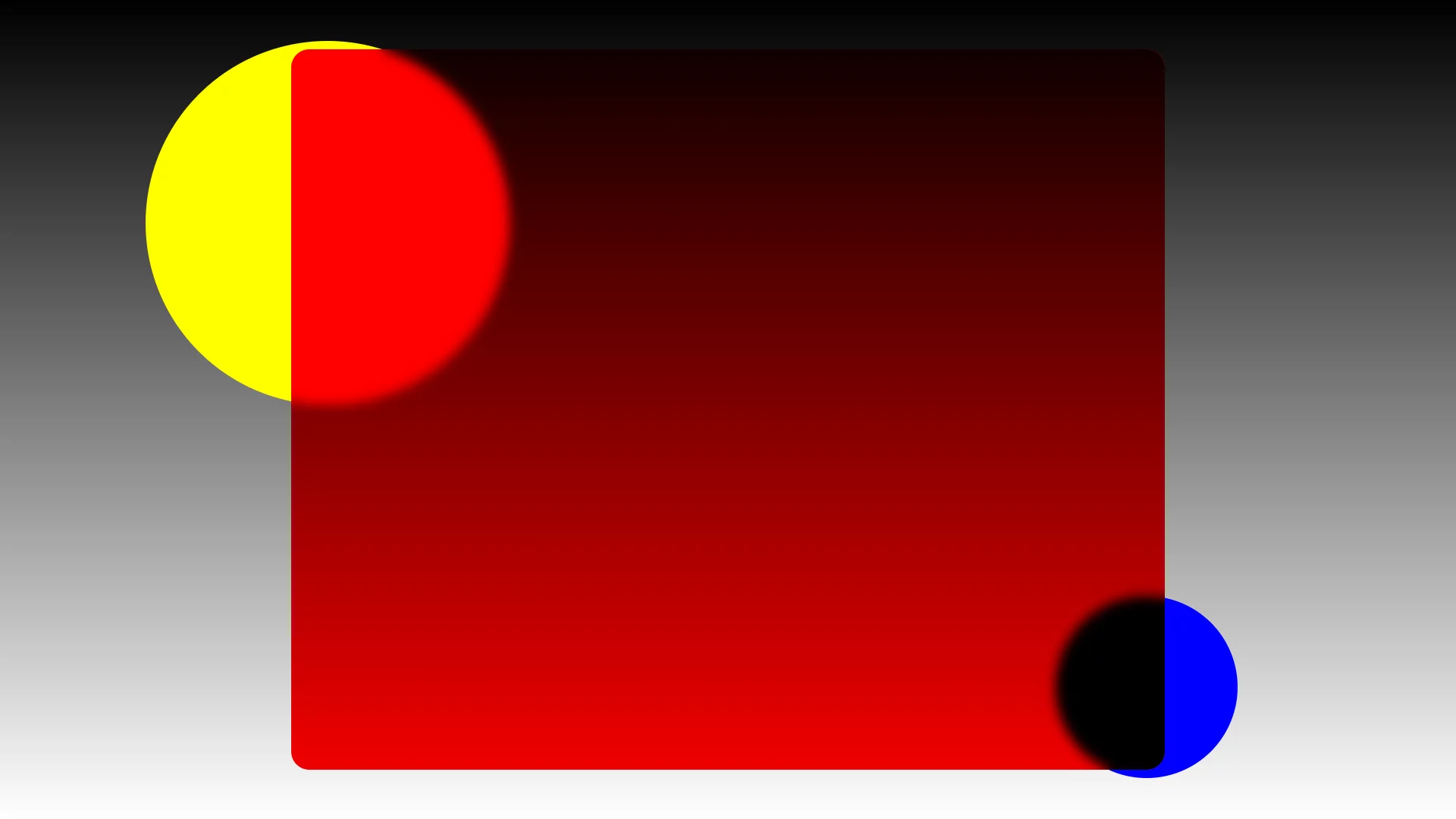
darken
Die Endfarbe besteht aus den dunkelsten Werten jedes Farbkanals.

-
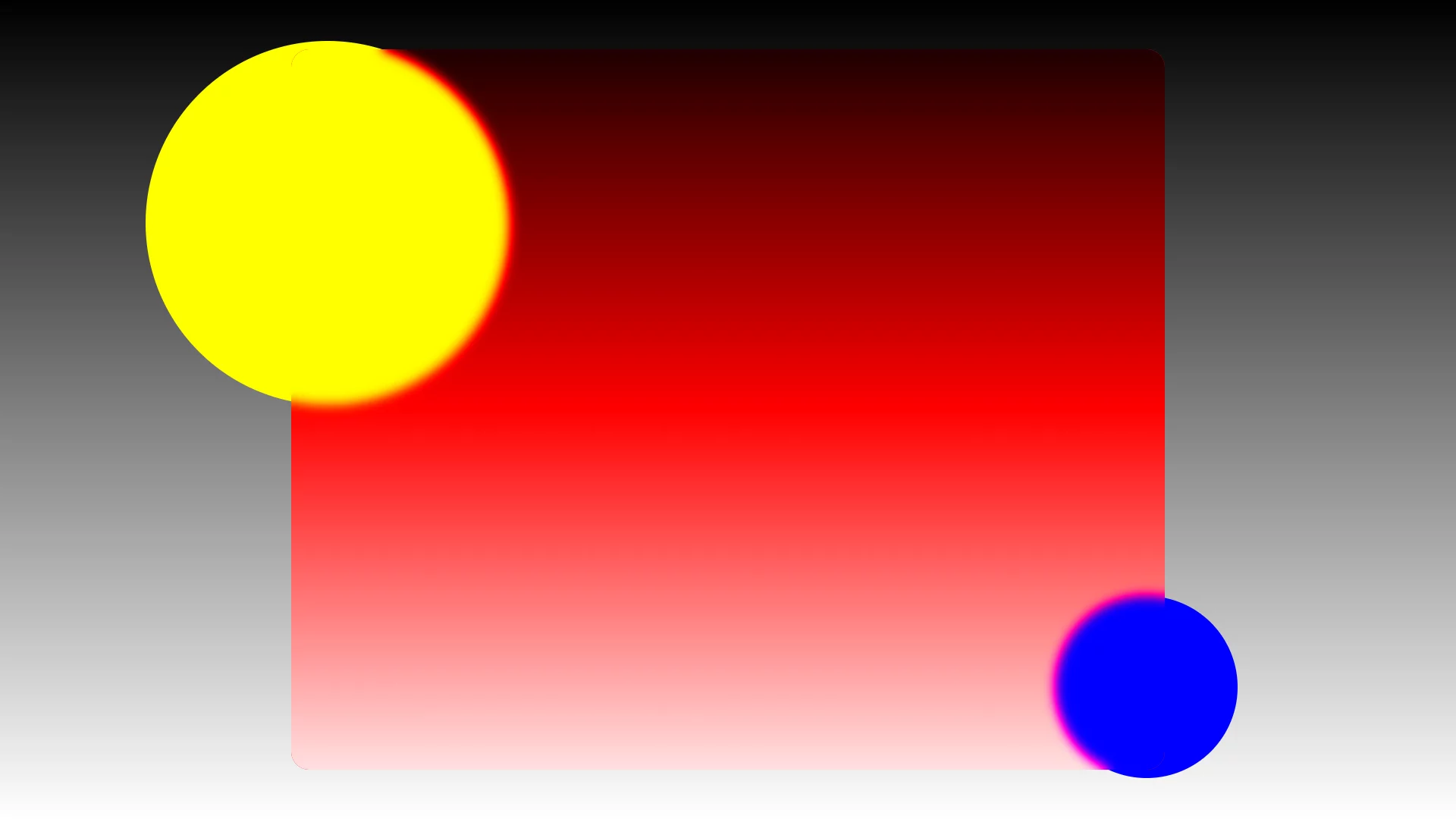
lighten
Die Endfarbe besteht aus den hellsten Werten jedes Farbkanals.

-
color-dodge
Die Endfarbe entsteht indem die Untere Farbe durch die Inversion der oberen Farbe geteilt wird.
Schwarzer Vordergrund -> keine Veränderung
Invertierte Farbe des Hintergrunds im Vordergrund -> volle Farbfülle

-
color-burn
Die Endfarbe ist die invertierte Untere Farbe, die durch den Wert der oberen Farbe geteilt wird. Dieser Wert wird dann invertiert.
Weißer Vordergrund -> keine Veränderung
Invertierte Farbe des Hintergrundes im Vordergrund -> schwarz

-
hard-light
Der Effekt ähnelt dem, wenn man ein starkes Spotlight auf den Hintergrund leuchten würde.
Die Endfarbe ist das Ergebnis vonmultiply, wenn die obere Layer dunkler ist oderscreen, wenn die obere Farbe heller ist.

-
soft-light
Die Endfarbe ähnelt der bei
hard-light, ist aber weicher.
Der Effekt ist wie, wenn man ein weiches Spotlight auf den Hintergrund leuchten würde.

-
difference
Die Endfarbe ist die Subtraktion der dunkleren Werte von den hellen Werten.
Schwarze Layer -> keine Veränderung
Weiße Layer -> Inversion der Farben

-
exclusion
Die Endfarbe ähnelt
difference, ist aber weniger kontrastreich.

-
hue
Die Endfarbe hat den Farbton der oberen Farbe, nutzt aber die Sättigung und Leuchtkraft der unteren Layer.

-
saturation
Die Endfarbe hat die Sättigung der oberen Farbe, nutzt jedoch den Farbton und die Leuchtkraft der unteren Layer.

-
color
Die Endfarbe hat den Farbton und die Sättigung der oberen Layer aber die Leuchtkraft der unteren Farbe.

-
luminosity
Die Endfarbe hat die Leuchtkraft der oberen Farbe, aber den Farbton und die Sättigung der unteren Farbe.
Glassmorphism Quellcode Download
Quellen:
https://youtu.be/O7WbVj5apxU?si=ItW1sjt6uGQkGREL
https://codepen.io/aron-tw/pen/LYOGzdY
https://developer.mozilla.org/en-US/docs/Web/CSS/blend-mode?retiredLocale=de
https://www.pexels.com/de-de/foto/landschaft-berge-natur-sonnenuntergang-5095781/