Mapbox
Mapbox ist eine Webanwendung, welche dich Karten individuell und interaktiv gestalten lässt. Füge mithilfe von Mapbox außerdem Navigations-, sowie Suchfunktionen zu deinen Webanwendungen hinzu.
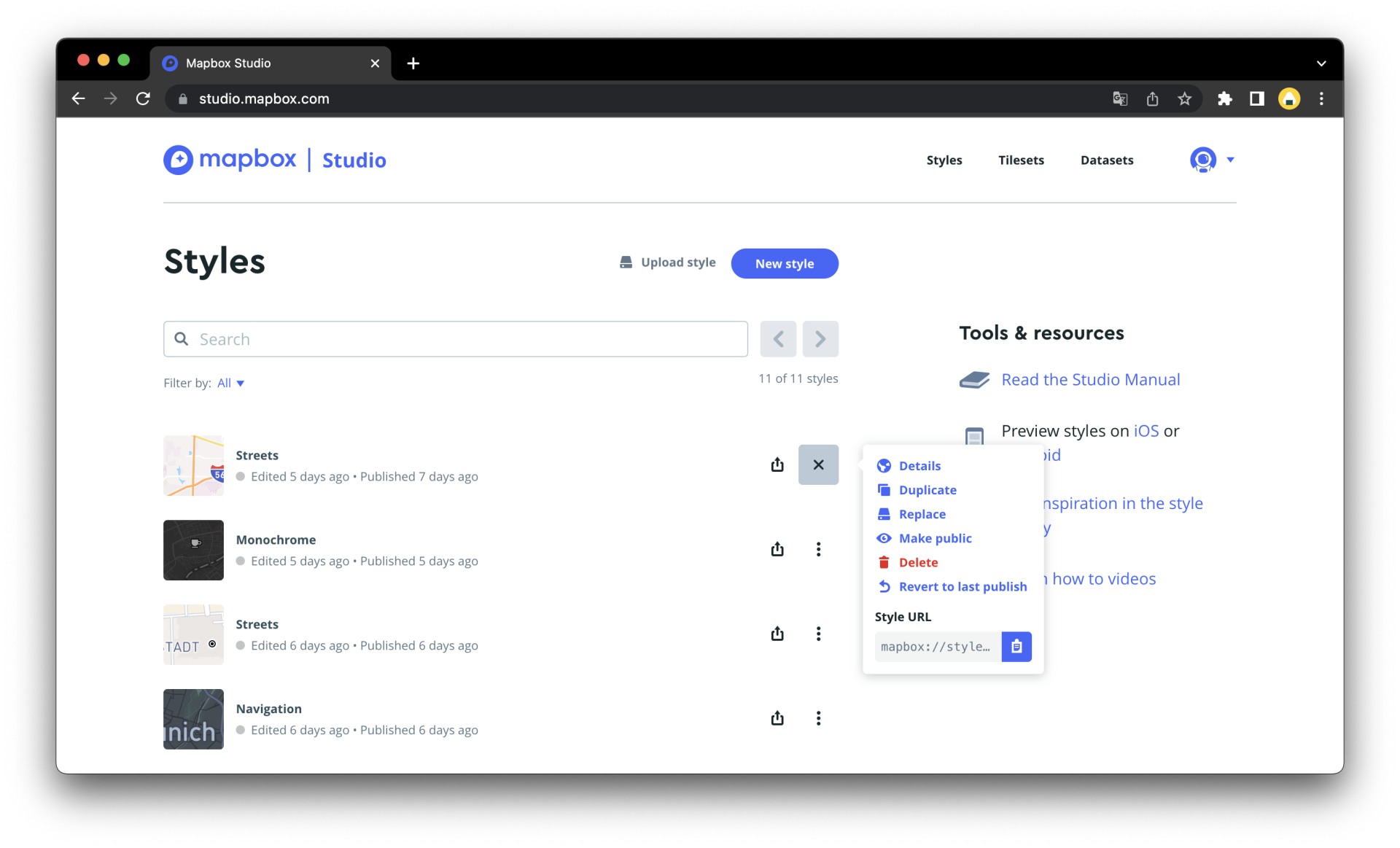
Sobald man sich angemeldet hat, findest du auf der Mapbox Studio Startseite deine zuletzt bearbeiteten Entwürfe, und die Funktion, gezielt nach deinen Entwürfen zu suchen. Neben den Entwürfen gibt es verschiedene Optionen. Dort siehst du Details zu deinem Entwurf, und die Funktion deinen Entwurf zu duplizieren, ersetzen, zurückzusetzen, zu veröffentlichen und zu löschen.

Um einen neuen Entwurf anzulegen klicke auf den Button New Style.
Als Hilfestellung können zunächst verschiedene Vorlagen benutzt werden. Sie unterscheiden sich in ihrem Aussehen und in den, im Voraus eingezeichneten, Komponenten.
Templates

- Streets Vorlage: klassische Google Maps Ansicht
- Monochrome Vorlage: sechs Farbauswahlmöglichkeiten, jedoch lassen sich die Farben auch nachträglich selbstverständlich noch ändern.
- Outdoors Vorlage: zusätzlich zur Streets Vorlage Höhen- und Geländeverhältnisse.
- Navigation Vorlage: Tag- und Nachtmodus
- Satelliten-Vorlage: Satellitenansicht
- Blank Vorlage: alle Komponenten und deren Aussehen lassen sich eigenhändig gestalten und einfügen
Überblick
Im Anwendungsfenster findest du auf der linken Seite das styling-panel, um das Aussehen der Karte zu verändern.
Zentral im Fenster befindet sich die Karte, auf der man hin und her navigieren kann, sowie rein- und rauszoomen kann.
Die Werkzeugleiste findest du am oberen Bildschirmrand.
Werkzeugleiste
Die Werkzeugleiste befindet sich stets am oberen Bildschirmrand.

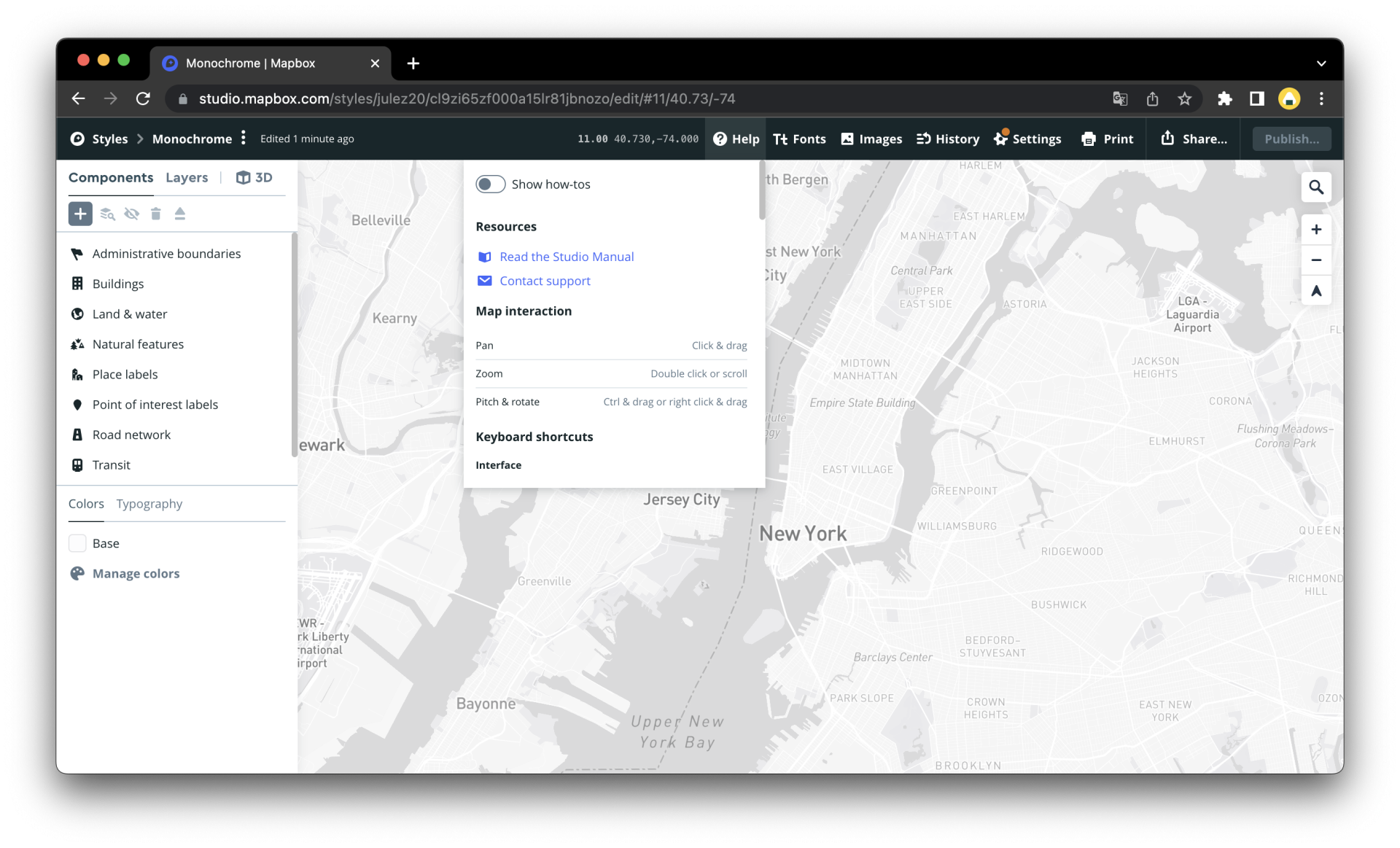
Help
Unter Help kann man sich Tipps als Hilfestellung zur ersten Orientierung anzeigen lassen, die dann am unteren rechten Bildrand erscheinen. Außerdem ist das Benutzerhandbuch und der Kontakt zum Support verlinkt, genauso wie hilfreiche Tastenkürzel.
Fonts
Hier kannst du gewünschte eigene Schriften hochladen, suchen, oder aber auch die Mapbox-eigenen Schriften ansehen.
Images
Unter Images ist es möglich, eigene SVG Dateien für Icons hochzuladen.
History
Unter History sieht man alle getätigten Arbeitsschritte der momentanen Sitzung, und es ist möglich zu diesen Einzelschritten zurückzuspringen.

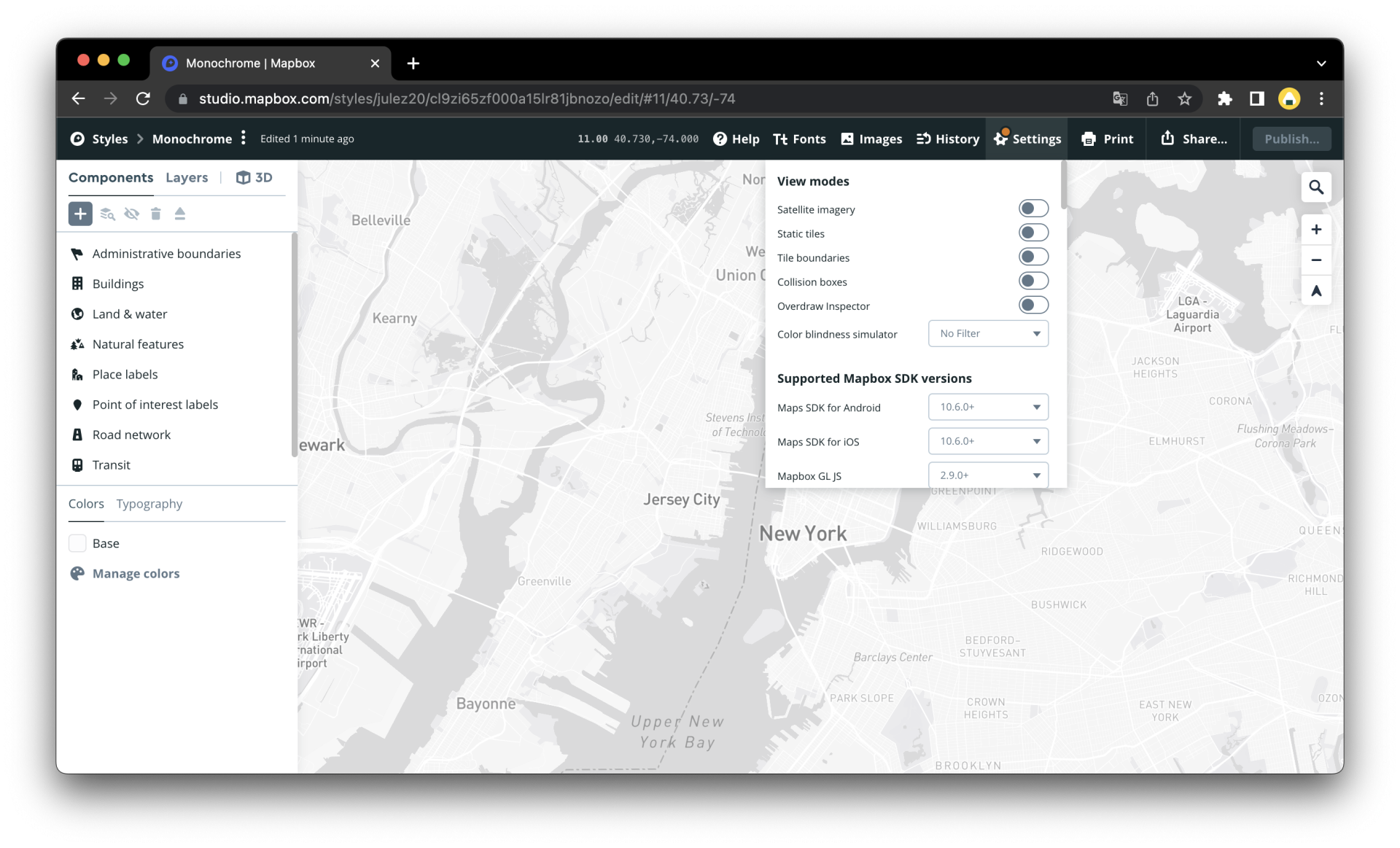
Settings
Das Einstellungen-Menü hat verschiedene Optionen:
Es gibt unterschiedliche Ansichten, die ein- und ausblendbar sind, wie beispielsweise die Satellitenansicht.
Auch besteht die Möglichkeit, deinen momentanen Entwurf mit bisherigen zu vergleichen.

Share
Um deinen Entwurf zu teilen, gibt es zwei verschiedene Wege:

- Draft URL: geeignet, um unveröffentlichte Änderungen an deinem Prototyp zu teilen. Dies hat keine Auswirkungen auf bereits veröffentlichte Entwürfe.
- Production URL: Sobald dein Entwurf bereit ist für den Endbenutzer kann diese Option verwendet werden.
Die URL des Draft-Entwurfs beinhaltet alle bis zu diesem Zeitpunkt gemachten Änderungen, während die Production URL nur alle Änderungen enthält, bevor du auf den Publish-Button gedrückt hast.
Die Draft-Option sollte nicht für fertige Entwürfe benutzt werden, da dies Auswirkungen auf die Leistung haben kann.
Publish
Um deine Karte für spätere Anwendungen nutzbar zu machen, klickst du auf den Publish-Button. In dem sich öffnenden Fenster sieht man den Vergleich der Anfangsversion des Entwurfs bis zum momentanen Zustand. Änderungen bei Entwürfen werden in Anwendungen erst übernommen, sobald die Karte veröffentlicht wurde.
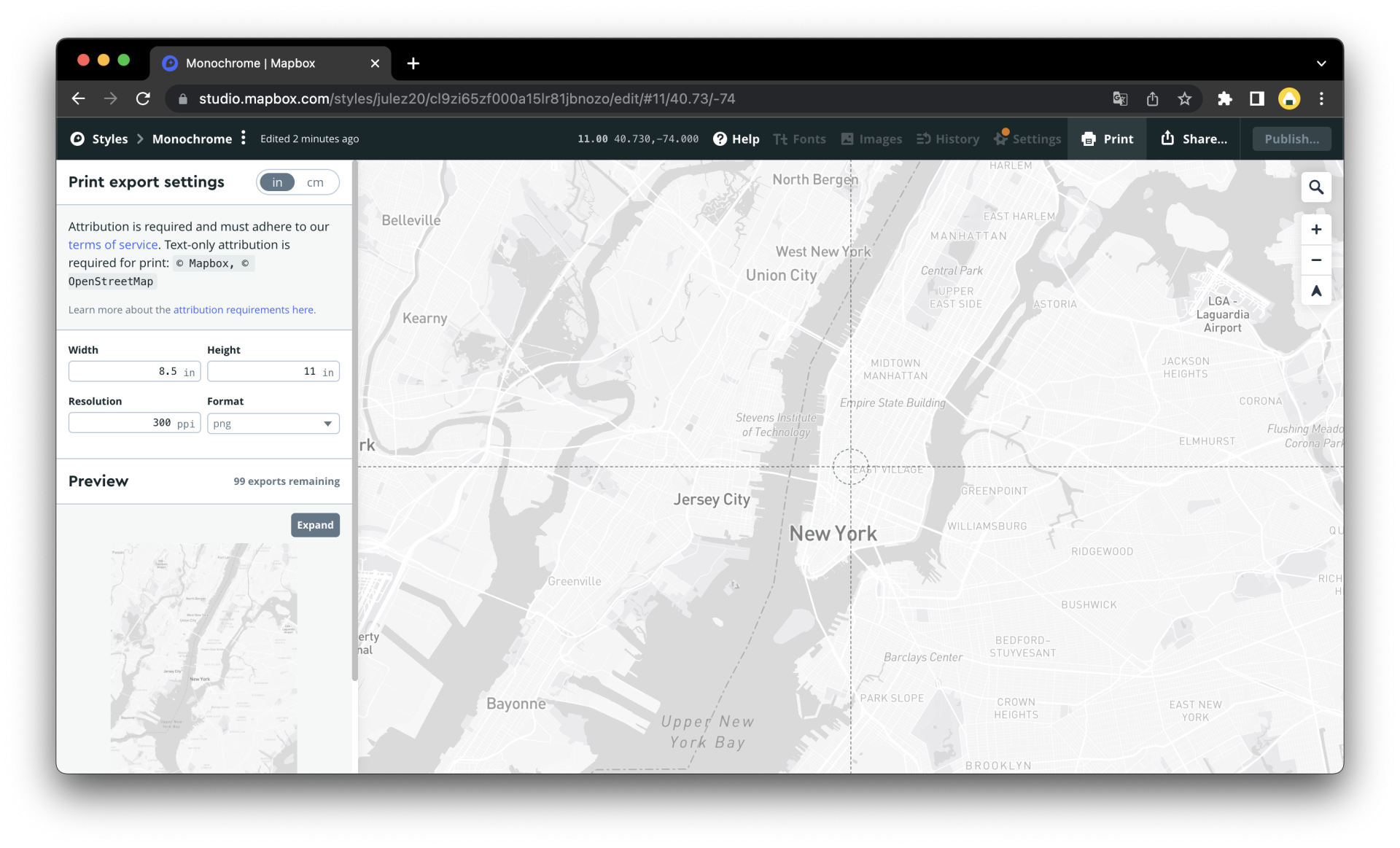
Mapbox bietet außerdem auch die Funktion, Kartenteile auszudrucken. Über den Print Button öffnet sich das Drucken Feld, in welchem Exporteinstellungen für den Druck festgelegt werden können. Positioniere die Karte wie gewünscht anhand der Vorschau und stelle die gewünschte Größe, Auflösung, sowie das Format ein, um den Druck im Nachhinein herunterzuladen.

Komponenten
Nachdem du dich für ein Template entschieden hast, geht es darum, welche Inhalte deine Karte enthalten soll und wie diese aussehen sollen. Dafür wird mit Komponenten gearbeitet.
Was sind Komponenten
Unter Komponenten versteht man eine Sammlung an zusammengehörenden Karten-Eigenschaften, die man als Einheit formatiert. Darunter zählen beispielsweise das Straßennetz, Gebäude, die Landschaft und weitere. Eben das, was dir die Karte anzeigen soll.

Mithilfe der Komponenten bist du in der Lage Voreinstellungen zu treffen und sie bieten dir einfache Anpassungsmöglichkeiten, wodurch du deinen Stil optimieren, und gewünschte Dinge hervorheben kannst.
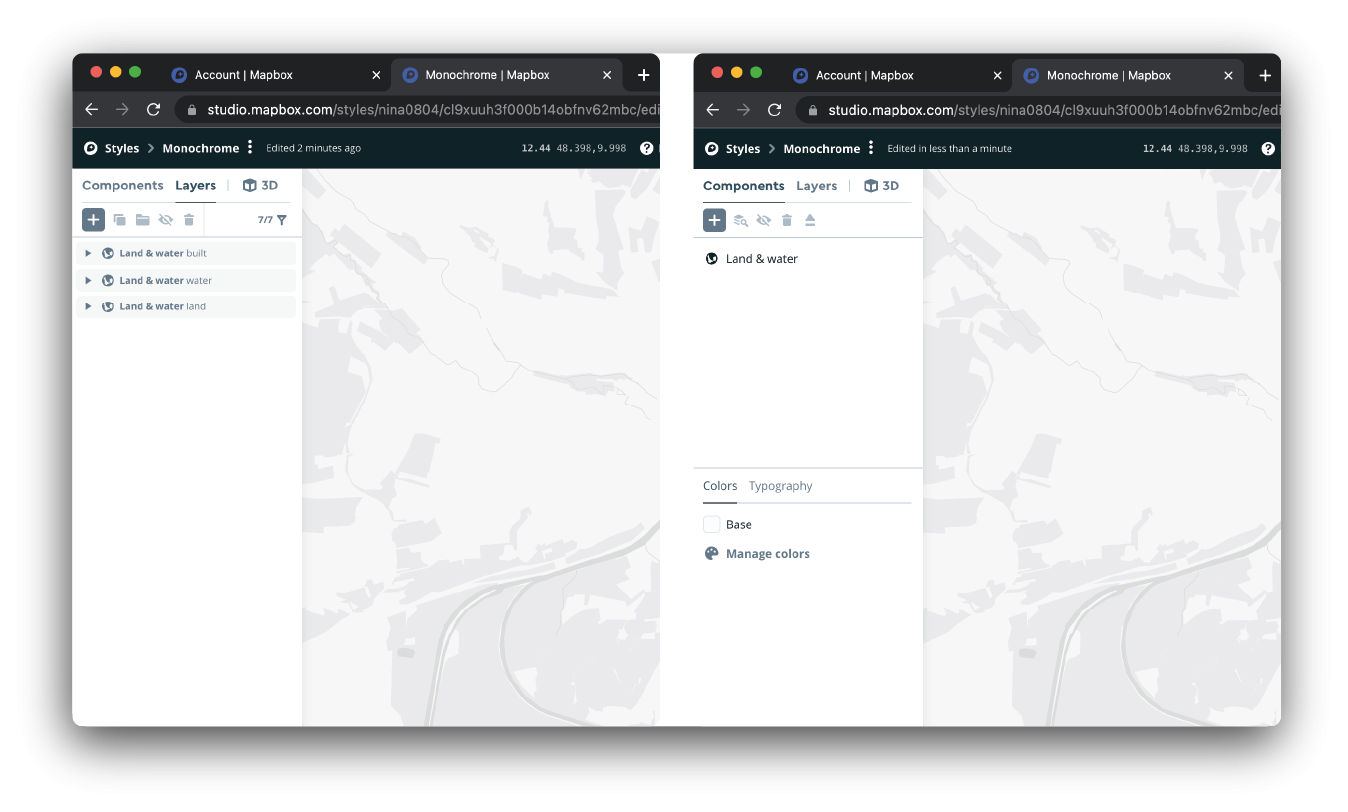
Komponenten verwenden
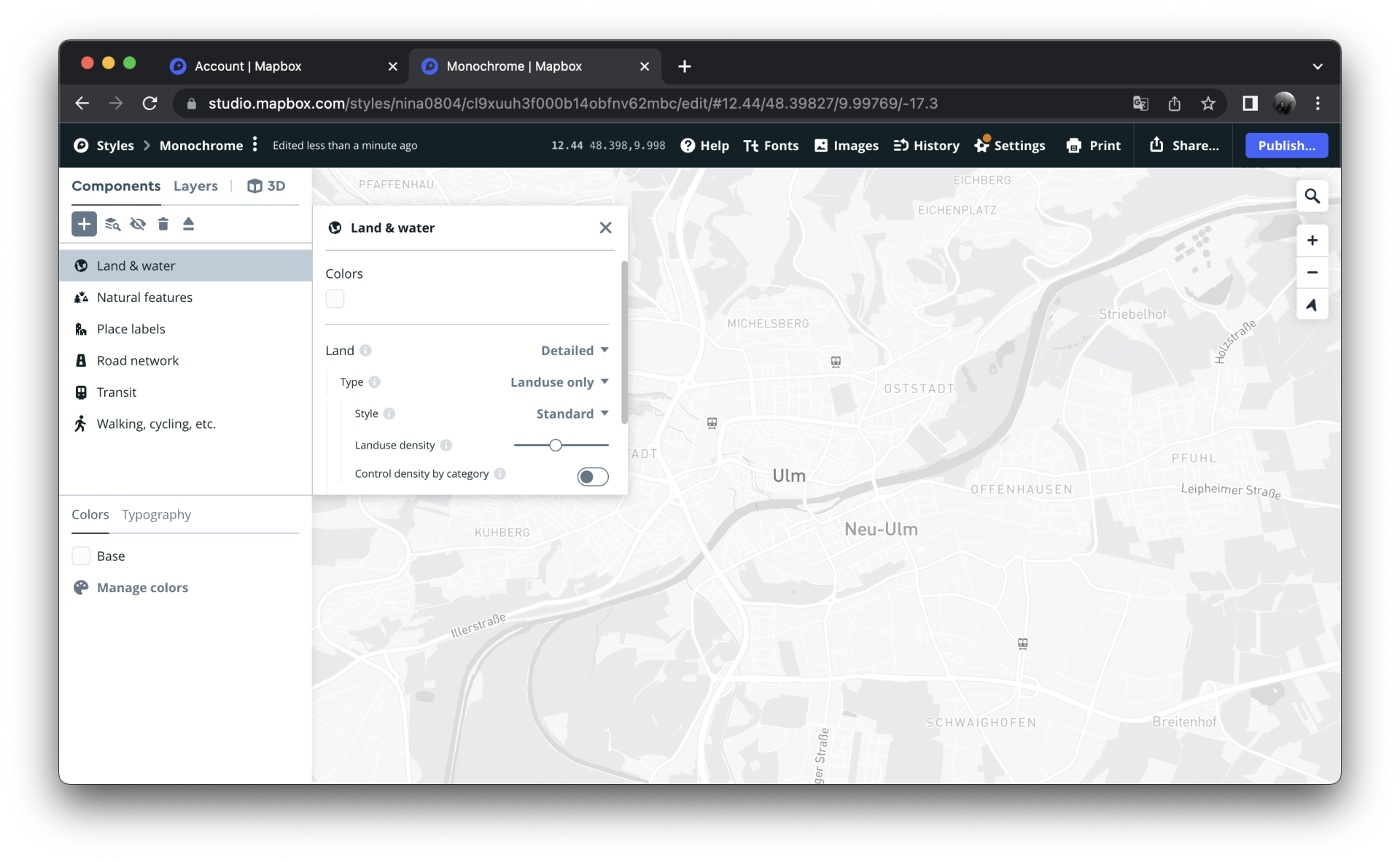
Component Properties
Das Verwenden von Component Properties ist eine von mehreren Möglichkeiten, Komponenten zu gestalten. Aufrufen kannst du die Component Properties, indem du auf die jeweilige Komponente klickst. Sie umfassen Einstellungsmöglichkeiten, welche über mehrere Ebenen greifen und mithilfe von Schiebereglern und Schaltern im Dropdown-Menü getätigt werden.

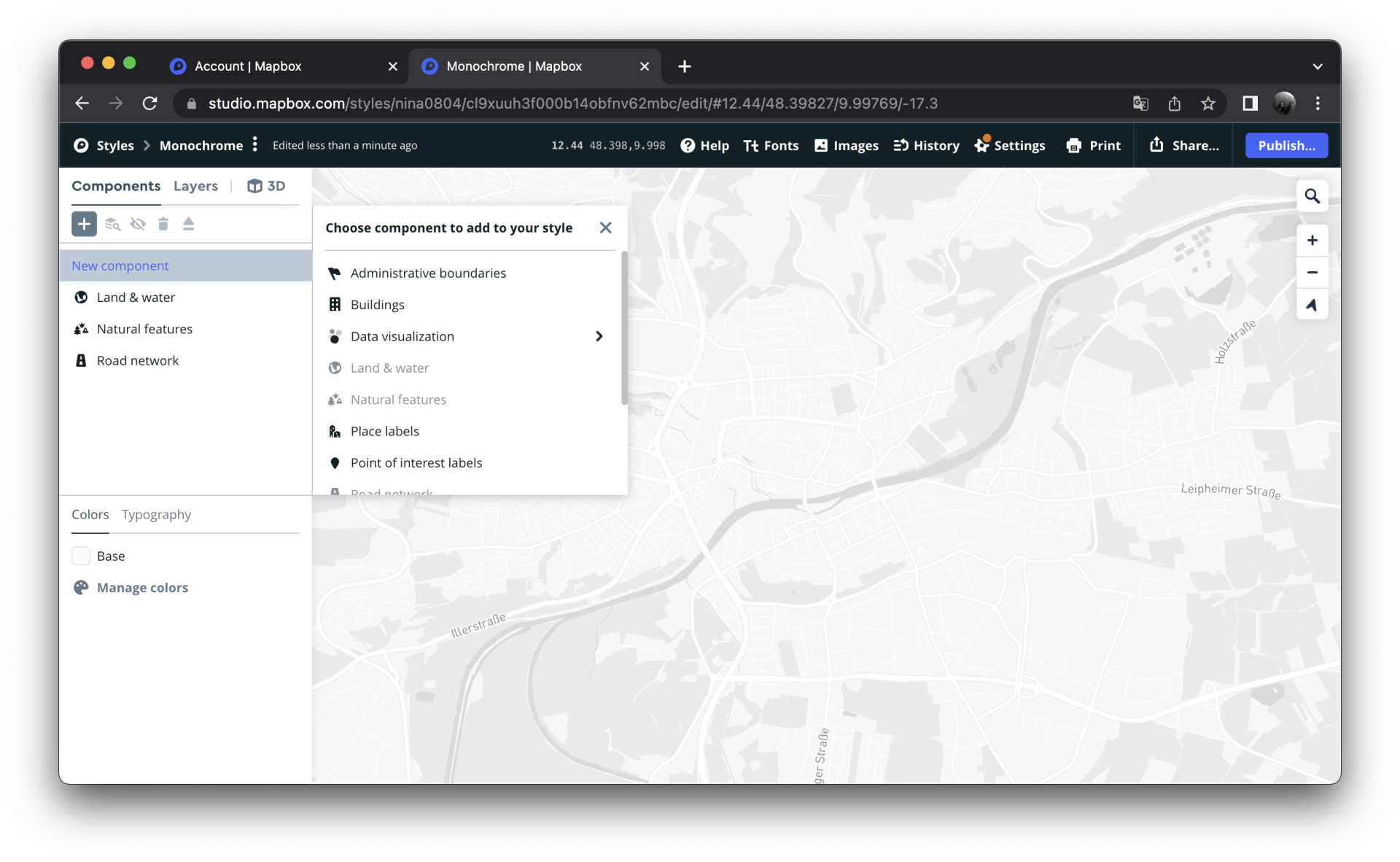
Komponenten hinzufügen und löschen
Je nachdem, welches Template du gewählt hast, sind bestimmte Komponenten bereits vorausgewählt. Wenn du auf das Plus Icon rechts oben klickst, öffnet sich eine Liste, in welcher du erkennen kannst, welche Komponenten dir zur Verfügung stehen. Durch Anklicken der gewünschten Komponente fügst du sie einfach hinzu.
Zum Entfernen wählst du die zu löschende Komponente an und klickst auf das Mülleimer-Icon.

Beispiele
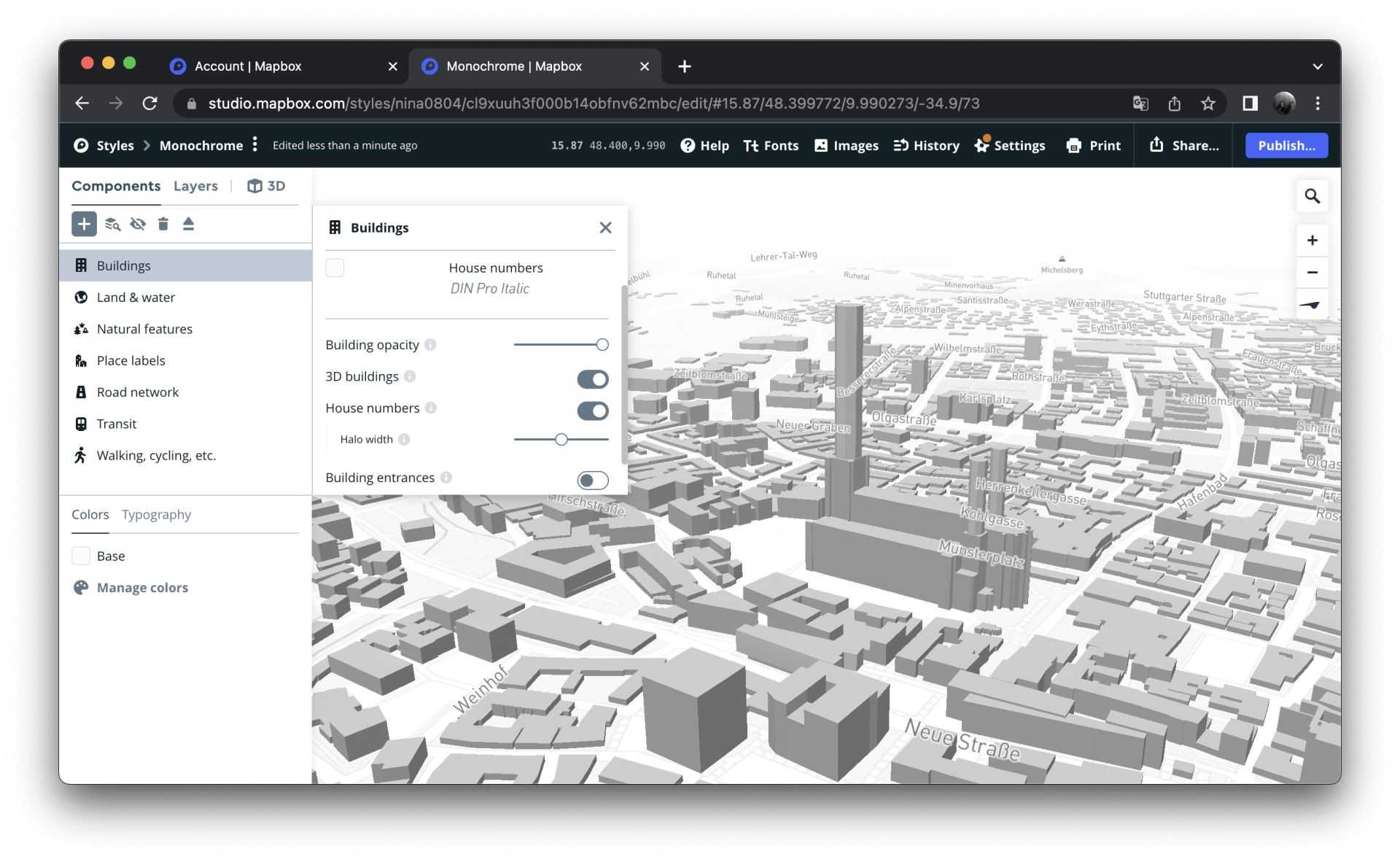
Bearbeiten von Gebäuden
Wenn du auf die Komponente Buildings klickst, erscheinen dir rechts die Component Properties. Hier kannst du global das Aussehen der Gebäude verändern. Unter anderem besteht hier die Möglichkeit, die Gebäude als 3D-Objekte darstellen zu lassen, was besonders bei der gekippten Ansicht eindrucksvoller ist.

Satellitenbild
Wenn du aus der Liste der Komponenten Satellite imagery auswählst, ändert sich die Karte vom analogen Modus in den Satellitenmodus. Dir stehen die Möglichkeiten bereit, den Farbfilter des Satellitenbildes zu ändern, die Intensität der Farben zu bestimmen und ob das Bild erst ab einer bestimmten Zoomebene erscheinen soll.
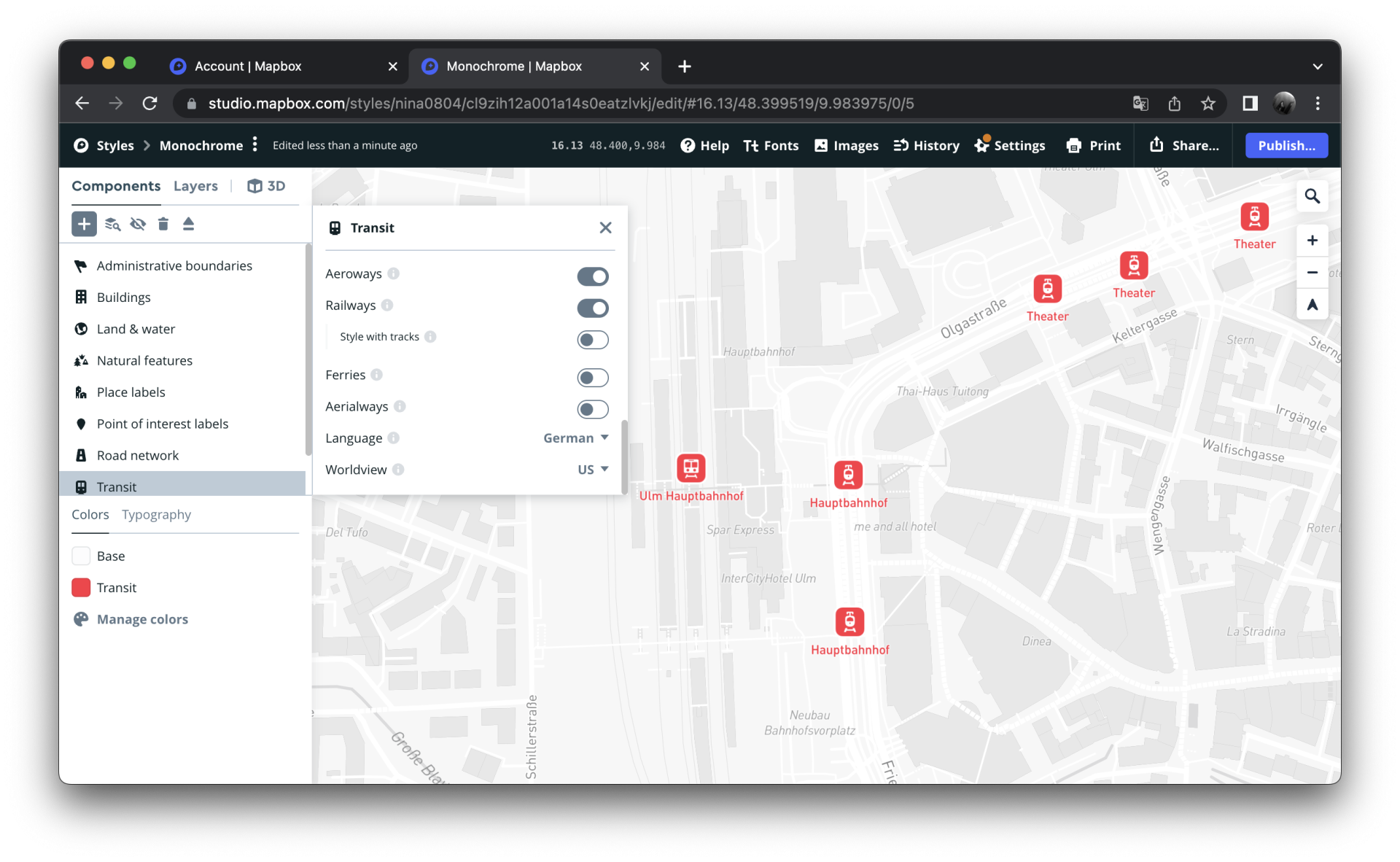
Öffentliche Verkehrsmittel
Für die öffentlichen Verkehrsmittel steht dir eine sehr vielfältige Auswahl an Möglichkeiten, welche Verkehrsmittel deine Karte aufzeigen soll und wie diese auszusehen haben, zur Verfügung.

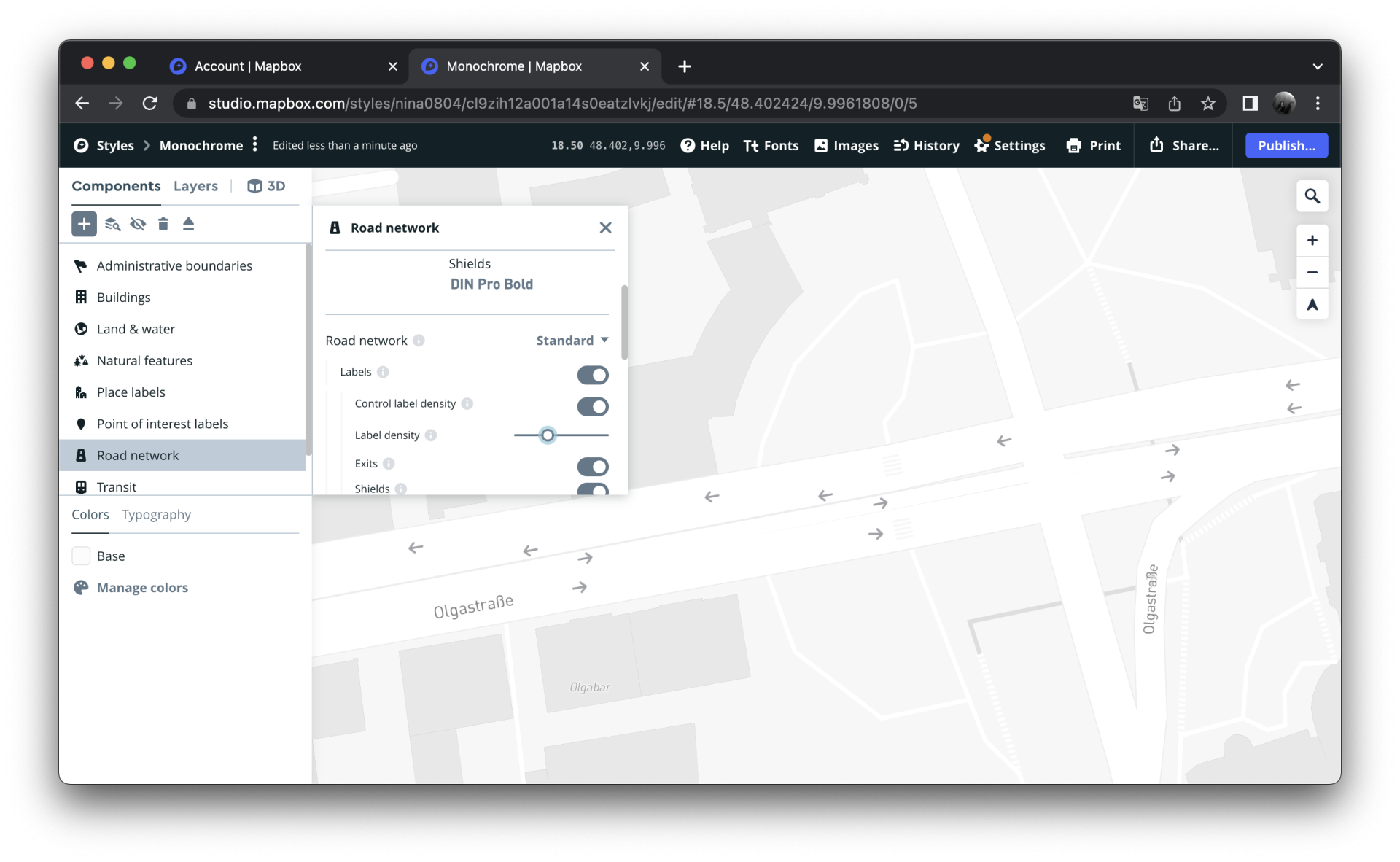
Straßennetzwerk
Für die Straßen kannst du die Beschreibungen, Fahrtrichtungen und auch Fußgängerüberwege einblenden lassen, was für die Navigation zu einem Ort hilfreich sein kann.

Colors und Typography
Die beiden Kategorien findest du an der linken Navigationsleiste ganz unten.
Colors ist die erste Kategorie und hat je nach ausgewähltem Styleguide bestimmte Elemente (wie Grünflächen) eine bestimmte Farbe. Die voreingestellten Farben sind aber nicht fix und du kannst sie durch Antippen verändern. Dabei hast du die Auswahl zwischen dem HSL und dem RGB-Farbraum.
Wie bei den meisten Programmen, bei denen man auf Farbe stößt, kann man einzelne Werte für den h (Farbwinkel), s (Farbsättigung) oder l (Farbhelligkeit) individuell eintragen. Wenn du dich mit den zwei Farbräumen nicht so gut auskennst, gibt es auch die Möglichkeit, die Farben manuell auszuwählen.
Mit einem Regler kannst du deinen Farbraum aussuchen, welcher darüber wie gewohnt von Hell nach Dunkel zu der unten ausgewählten Farbe verläuft.
Unter dem Schieberegler für die Farbe kann man auch manuell die gewollte Deckkraft auswählen. Wenn du aber eine schon vorhandene Farbpalette hast, in die die Karte gefärbt werden soll, kann man unten rechts auch den HEX-Code eintragen.
Das Kästchen darüber, das mit einem Alpha-Zeichen gekennzeichnet ist, bestimmt die Deckkraft der ausgewählten Farbe, somit kann die darunterliegende Farbe etwas durchscheinen. Der schmale Balken rechts lässt sich ausklappen und bietet mehr Möglichkeiten zur Personalisierung deiner Karte.
Die einzelnen Kategorien lassen sich hierbei auch ausklappen und eröffnen noch detailreichere Einstellungen. Das Road network kann man in verschiedene Farben einteilen je nach Art der Straße, dies ist übertragbar auf die anderen Kategorien. In manchen Rubriken ist anstatt einem Strich ein »T« davor, das heißt lediglich, dass man die Umrandung der Schrift in dieser Art ändern kann.
Typography liegt neben Colors und bietet dir die Möglichkeit, Beschriftungen auf deiner Karte anzupassen. Hierbei sind verschiedene Elemente nur auf sich eingegrenzt, für mehr Anpassungsmöglichkeiten. Die Textgröße kann in jeder Kategorie individuell angepasst werden, sowie die Auswahlmöglichkeit zwischen none, uppercase oder lowercase. Darunter gibt es eine Suchleiste, in der du nach bestimmten Schriftarten suchen kannst.
Gibt es die von dir gewollte Schriftart nicht, kannst du ganz unten auf Manage fonts in your account gehen. In dem kleinen Fenster kannst du die gewünschte Schriftart als Datei einfügen oder in den Mapbox Fonts nach der Richtigen stöbern. Die meisten Fonts von Mapbox haben mehrere Schriftschnitte (regular, medium, bold etc.), was wieder mehr Individualität für deine Karte bedeutet.
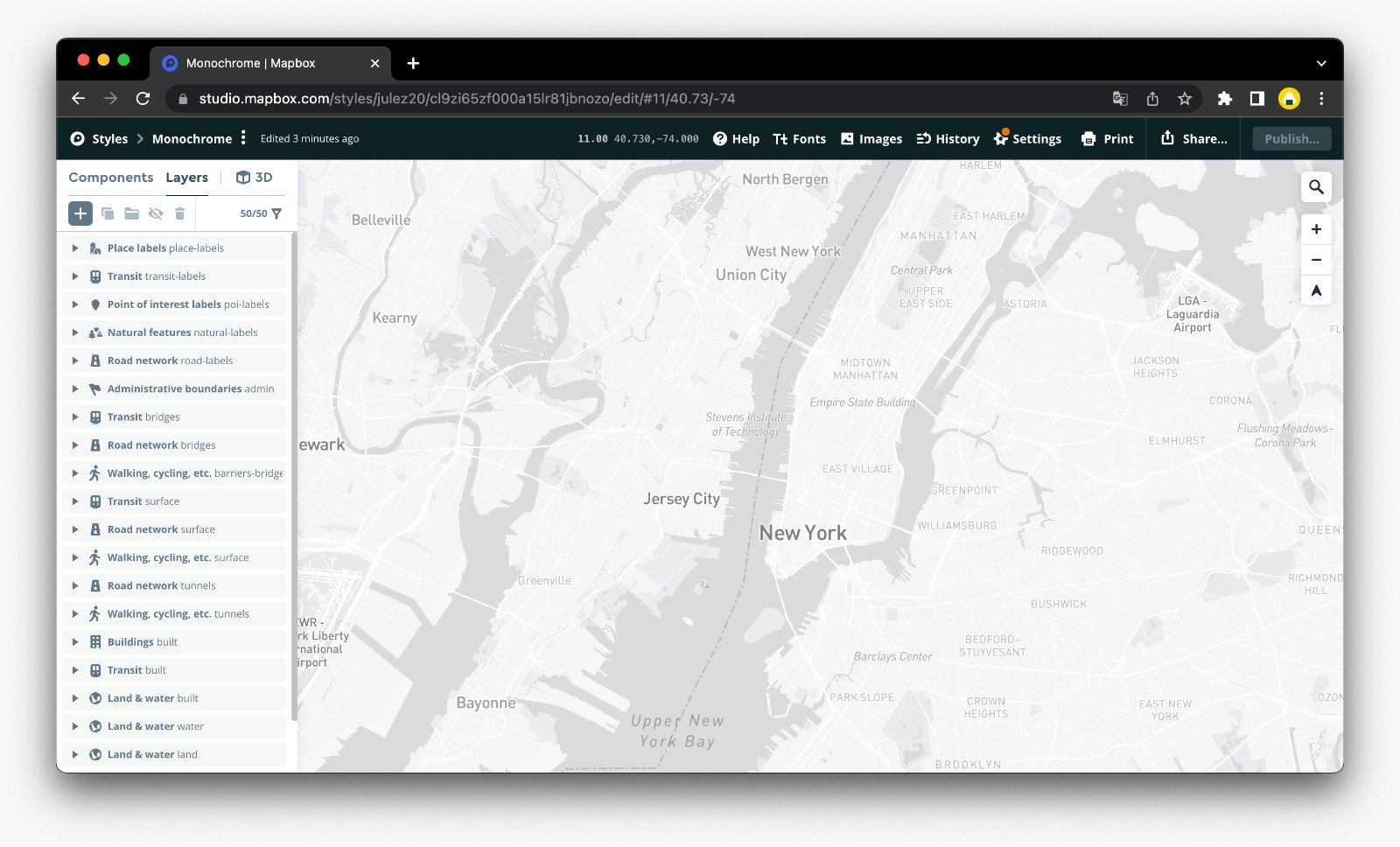
Layers
Die Einstellungen zu Layers findest du in der linken Navigationsleiste oben neben Components. Hier ist auch alles wieder in viele Unterkategorien aufgeteilt. Ohne Ebenen wäre auf der Karte keine Information sichtbar.
Die angezeigten Daten können auch durch einen Filter nach bestimmten Attributen für den Style der Ebene ein- oder ausgeblendet werden.
Zudem können die einzelnen Elemente in den Layers bearbeitet werden, auch wenn ein Schloss davor ist und dies sperrt. Dafür einfach auf den Override-Button gehen und schon können die Daten nach Belieben angepasst werden. Bei diesen extra Einstellungen können auch Pattern für eine Fläche ausgewählt werden, dies bietet sich zum Beispiel bei einem Wald an, um durch Icons lauter Bäume auf der Fläche zu verteilen.
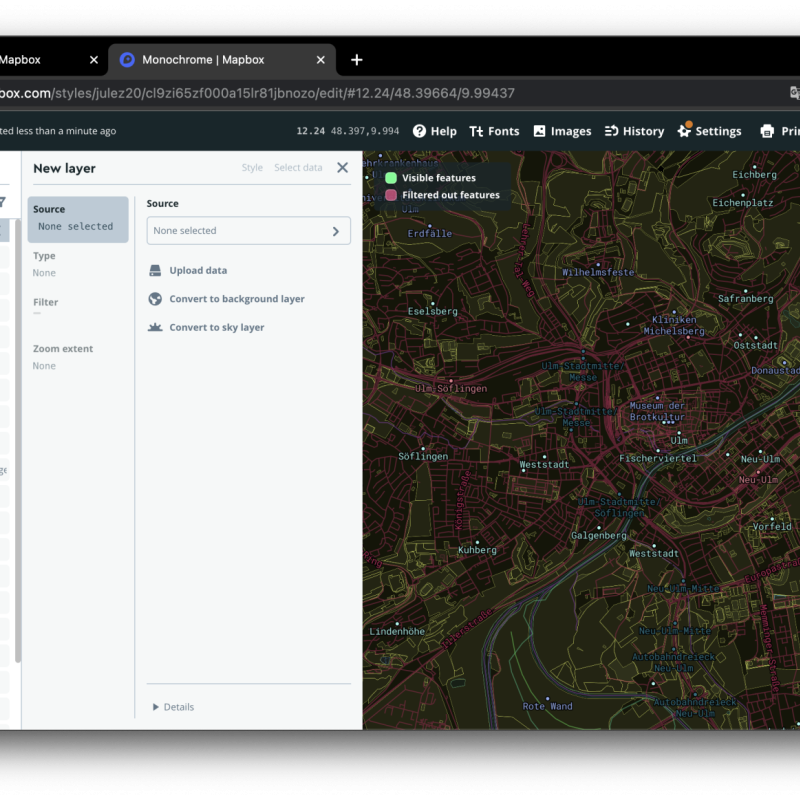
Beim Erstellen einer neuen Ebene gibt es bei Source entweder die Option, eine vorgefertigte Map als Grundlage zu verwenden oder über Add source by ID fremde Elemente hinzuzufügen.
Zudem kann man durch Convert to Backgroundlayer einen leichten Filter über die Karte legen, oder durch das Verschieben dieser nur darunter liegende Ebenen abschwächen. Convert to sky layer ist nur sichtbar und auch sinnvoll, wenn man die Funktion nutzt, dass man die Sicht auf die Karte neigen kann und somit den Horizont sehen kann.
Das Trichtersymbol ermöglicht das Filtern der einzelnen Ebenen nach ausgewählten Kriterien: Filter by value, layer type oder vector layer. Durch Values kann man nach bestimmten gestalterischen Optionen filtern, wie z. B. Colors oder Images and patterns.
Layer types sortiert nach grundlegenden Elementen der Karte wie gefüllte Flächen oder Kreise. Vector layer hat die Möglichkeit nach eher kategorisierten eingetragenen Flächen oder Routen zu filtern wie Buildings oder Roads. Damit hilft die Filterfunktion schnell und gezielt gewünschte Elemente zu bearbeiten.
Optionsleiste im styling panel
Das Plus-Icon ermöglicht das Erstellen einer neuen, von oben bereits beschriebenen, Ebene.
Die überlagernden Quadrate haben die Funktion, eine ausgewählte Ebene zu duplizieren.
Das Ordner-Icon gibt dir die Möglichkeit Ebenen zu gruppieren oder die Gruppierung wieder rückgängig zu machen.
Durch das durchgestrichene Auge können ausgewählte Ebenen ein oder-ausgeblendet werden, um störende Elemente einer Ebene auszublenden.
Der Mülleimer ist selbsterklärend, ausgewählte Ebenen können hier gelöscht werden.

Datasets
Was genau ist ein Dataset?
Ein Dataset ist eine bearbeitbare Sammlung von GeoJSON-Features. Datasets unterscheiden sich von Tilesets dadurch, dass mithilfe von Datasets Features bearbeitet, aber nicht direkt im Mapbox Studio-Stil verwendet werden können.
Jedes erstellte Dataset kann in ein Tileset exportiert werden, das dann als Layer im Style-Editor von Mapbox Studio hinzugefügt werden kann.
Und was ist ein Tileset?
Ein Tileset ist eine Sammlung von Raster- oder Vektordaten. Tilesets werden in Mapbox-Bibliotheken als Kernstück verwendet, um Karten auf Mobilgeräten oder im Browser sichtbar zu machen.
Wo finde ich den Bereich Datasets?
Dafür musst du, wie gewohnt auf den Bereich Create a Map in Studio gehen. Dort angekommen findest du oben rechts drei Optionen: Styles, Tilesets und Datasets.
Datasets verwalten
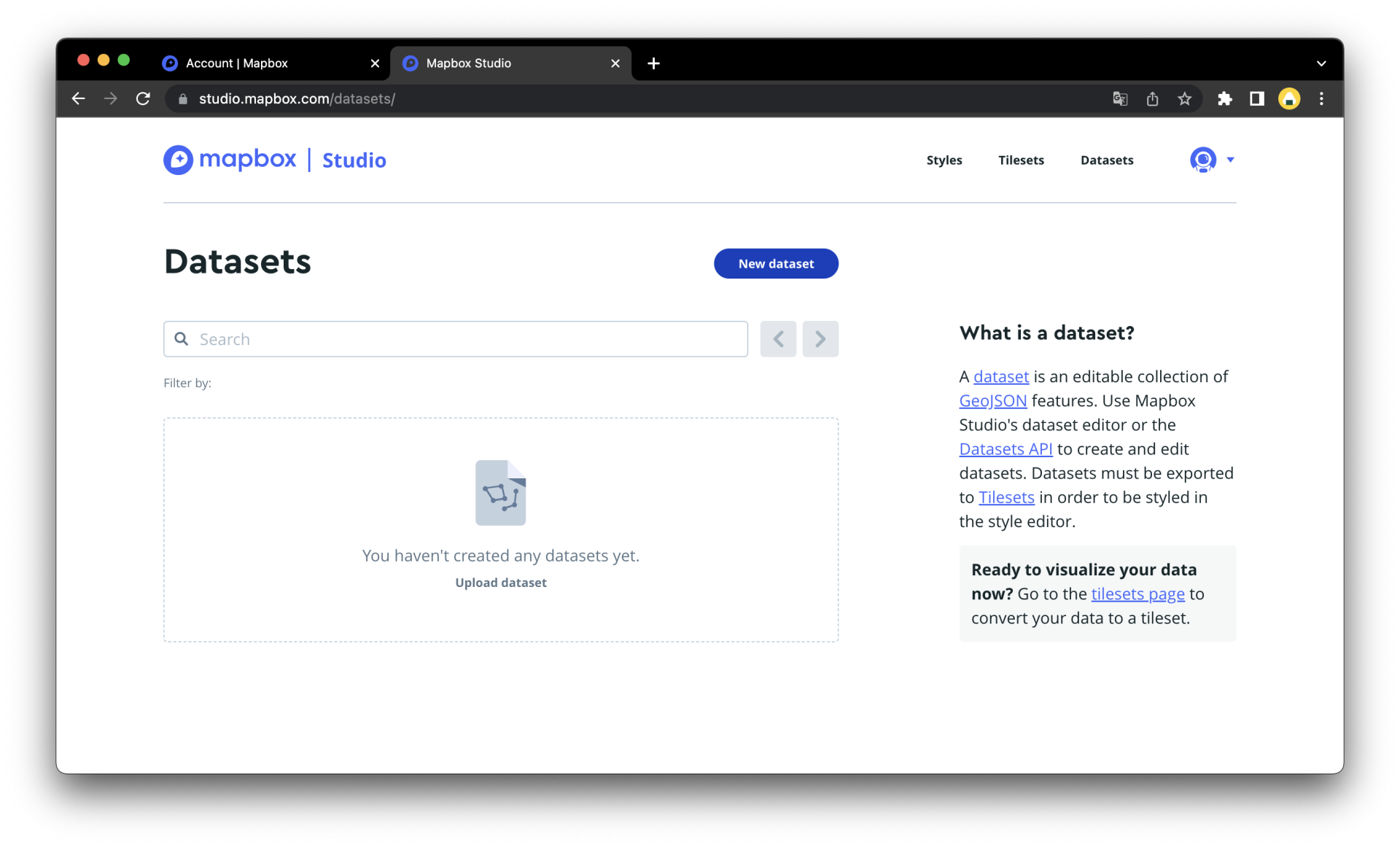
Sobald du auf Datasets geklickt hast, erscheint ein neues Fenster. Die Datasets-Seite in Mapbox Studio bietet eine Liste deiner vorhandenen Datasets sowie einen Link zum Erstellen eines neuen Datasets. Auch eine Suchfunktion ist hier mitintegriert.

Dataset erstellen
Um ein neues Dataset zu erstellen, klick oben rechts auf die Schaltfläche New Dataset.
Achtung: Falls du eigene Daten in dein Dataset hochladen möchtest, musst du darauf achten, dass diese Daten in einem der akzeptierten Datenformate vorliegen müssen.
Für dieses Tutorial benutzen wir ein leeres, neues Dataset. Du kannst deine Datei nach Belieben benennen.
Features verwalten
Features sind einzelne Punkte, Linien oder Polygone in deinem Dataset. Im Dataset-Editor kannst du Features in deinem Dataset hinzufügen, ändern und löschen.
Du kannst neue Features hinzufügen, indem du sie entweder aus einer Datei importierst oder direkt im Editor zeichnest. Durch das Hinzufügen neuer Features zu einem Dataset werden vorhandene Features nicht überschrieben. Wenn du eine Datei importieren möchtest, die ein Feature enthält, das bereits im Dataset vorhanden ist, wird dieses dupliziert.
Import: Du kannst Daten aus einer GeoJSON- oder CSV-Datei in dein Dataset importieren.
Draw Tools: Du kannst die Zeichenwerkzeuge verwenden, um Features direkt auf der Karte zu zeichnen. Zudem lässt sich die Geometrie, Platzierung und Eigenschaften vorhandener Features mit den Zeichenwerkzeugen ändern.

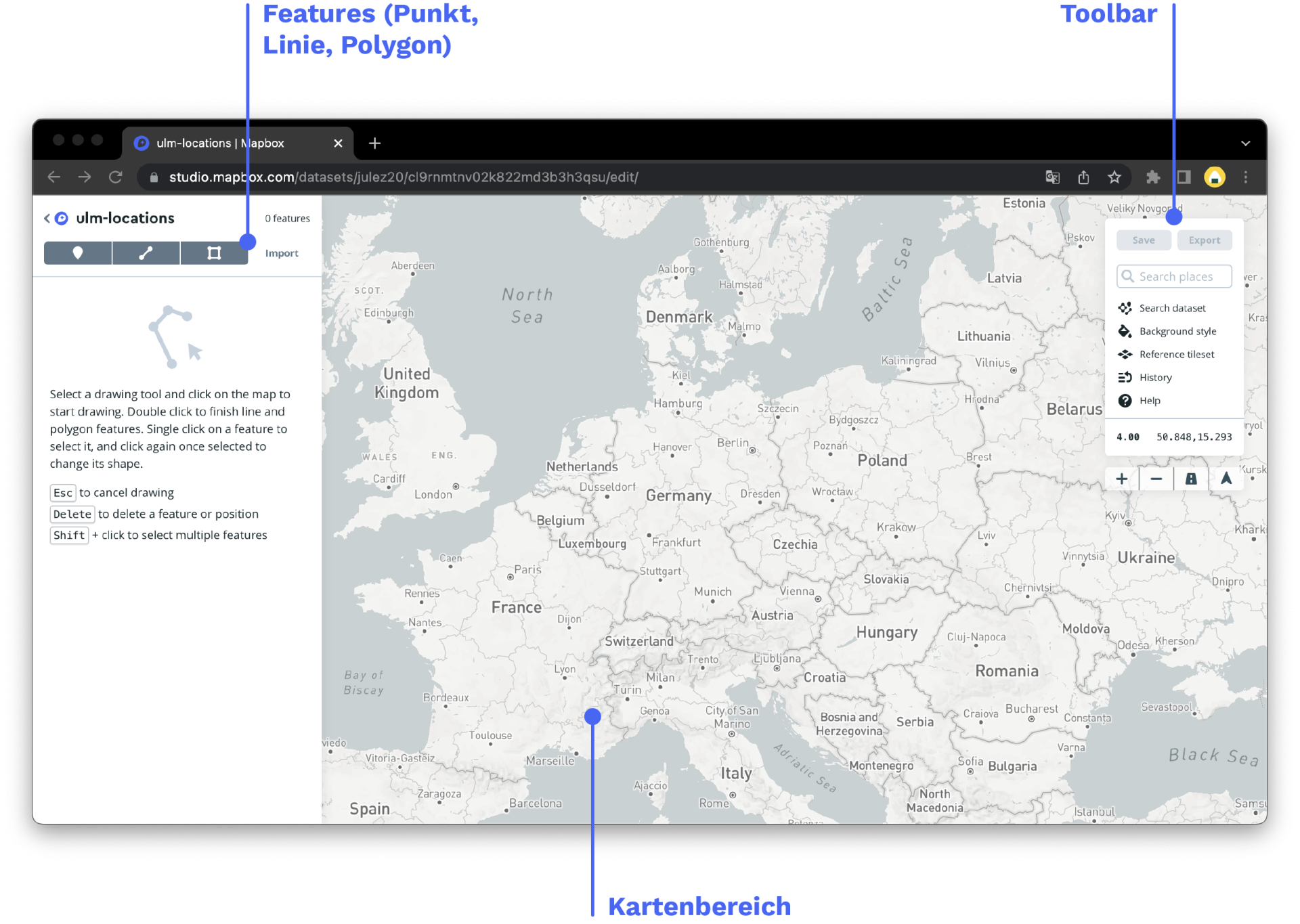
Kartenbereich
Geometrie: Du kannst die Geometrie ändern, indem du auf das Feature klickst, dann auf die Punkte klickst und an ihnen ziehst.
Platzierung: Bewege den Mauszeiger über das Feature, klicke und ziehe, um es zu verschieben.
Eigenschaften: Um die Eigenschaften einer Funktion zu ändern, klicke auf die Funktion und bearbeite die Eigenschaften im Bereich auf der linken Seite des Editors.
Du kannst eine Funktion löschen, indem du die Funktion auswählst und auf die Backspace-Taste klickst.
Toolbar
Die Toolbar oben rechts hilft dir beim Navigieren im Dataset-Editor.
Als Erstes kannst du dein Dataset speichern und exportieren – aber dazu später noch mehr. Mit der Suchleiste kannst du nach Orten auf der Karte suchen. Die Suchleiste findest du oben rechts. Einfach eingeben, wonach du suchst und dein Ergebnis auswählen.
Außerdem kannst du nach bereits vorhandenen Datasets suchen, den Kartenstil ändern in Default, Satellite, Satellite Streets, Mapbox Streets und Empty.
Des Weiteren gibt es noch Buttons für Reference Tilesets, History und Help.
Beispiel
Nun nutzen wir das Tutorial anhand eines Beispiels. Wir kreieren einen Marker für ein Café in Ulm.
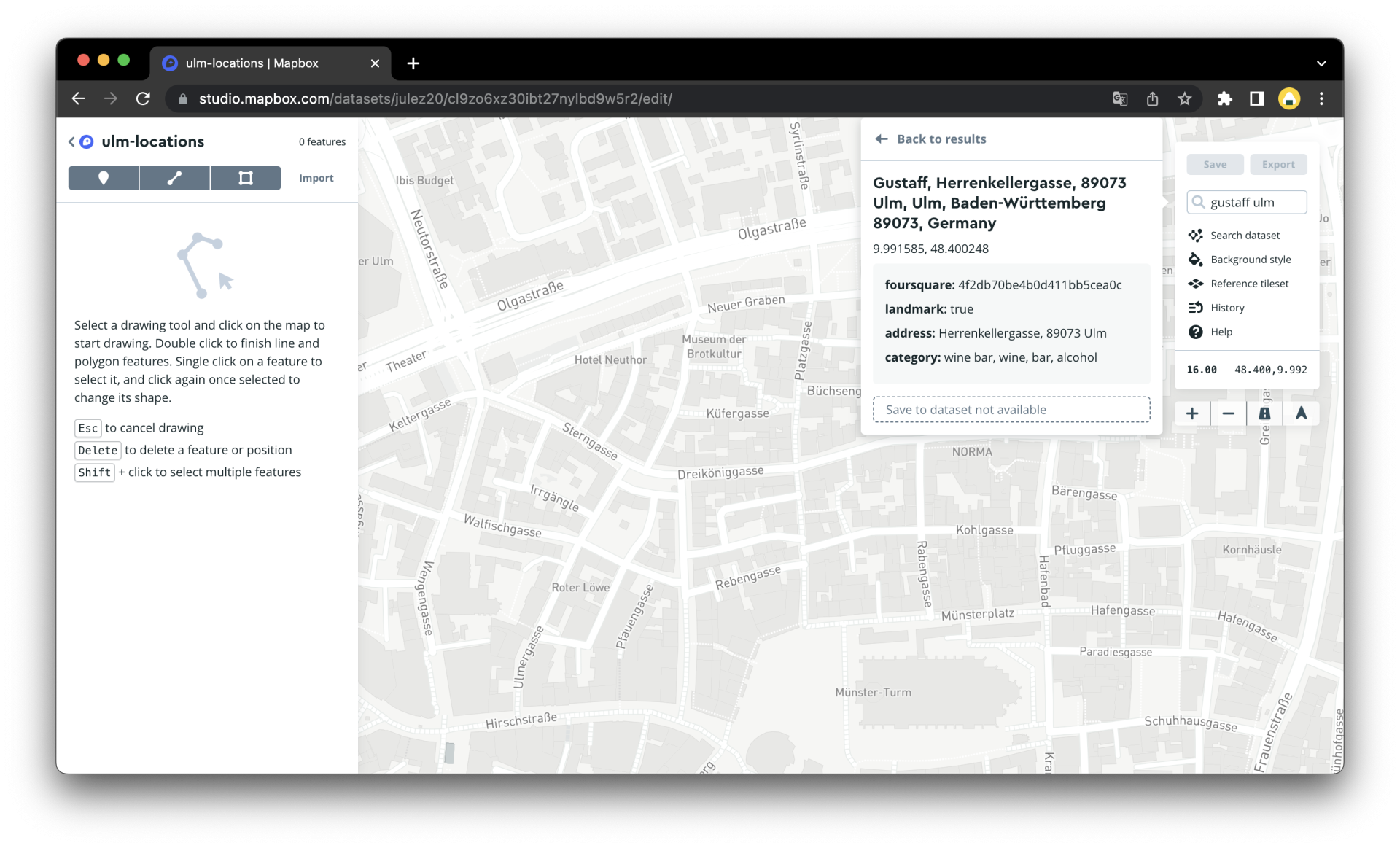
Dafür gehst du die einzelnen Schritte bis zum Erstellen eines Datasets durch. Wenn das erledigt ist, benutzt du die Suchleiste in der Toolbar, um nach „Café Gustaff“ in Ulm zu suchen.

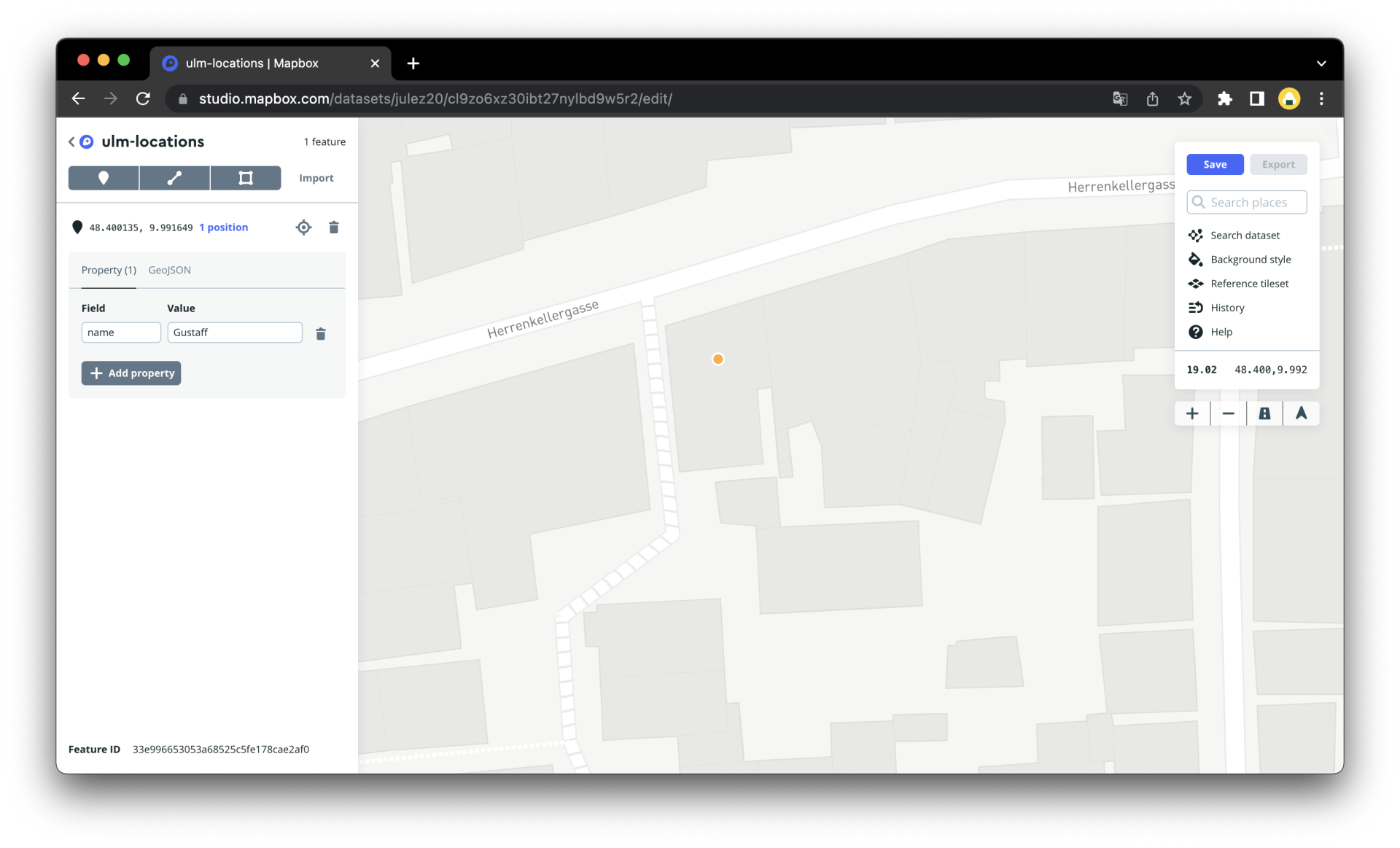
Nun wählst du das Feature Draw a Point oder auch Punkt zeichnen, um den Punkt zu setzen. Wenn du das getan hast, erscheint links ein neuer Bereich mit einem Button Add property. Hier kannst du dem Punkt beispielsweise einen Namen oder auch eine Beschreibung geben.
Du wählst diesen Button aus. Jetzt gibst du in dem Bereich field: name ein und unter
value: Gustaff.

Im nächsten Schritt speichern wir das Dataset in dem linken Bereich, der Toolbar. Es wird sich ein Fenster öffnen, wobei du hier nochmals Save auswählen musst. Danach klickst du auf Export, wo du die Option hast, ein neues Tileset zu erstellen oder ein bestehendes zu aktualisieren. Du wählst für dieses Tutorial Export to a new tileset und drückst ein weiteres Mal auf Export.
Diese Datei wird kopiert und im nächsten Schritt in unsere Karte eingefügt. Dafür gehst du nochmal auf die Homepage von Mapbox und erstellst einen neuen, nicht benutzten Style für dieses Tutorial.
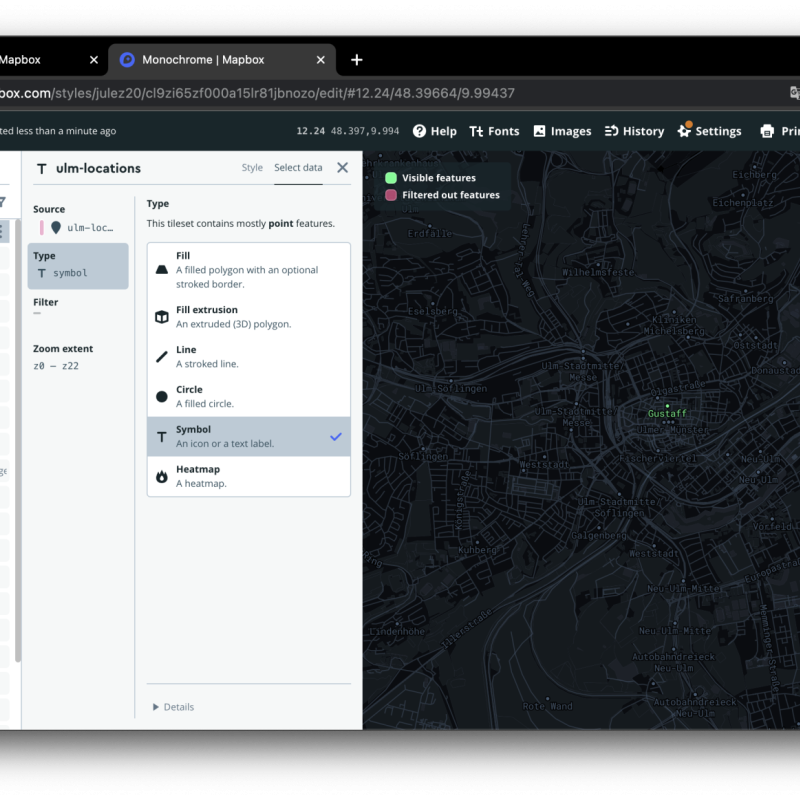
Danach wählst du links in der Kategorie Layers, Add new layer. Es öffnet sich ein Fenster, wo du in dem Bereich Source die davor kopierte Datei einfügst. Die Datei muss ein weiteres Mal ausgewählt werden. Nun solltest du den gesetzten Punkt sehen.
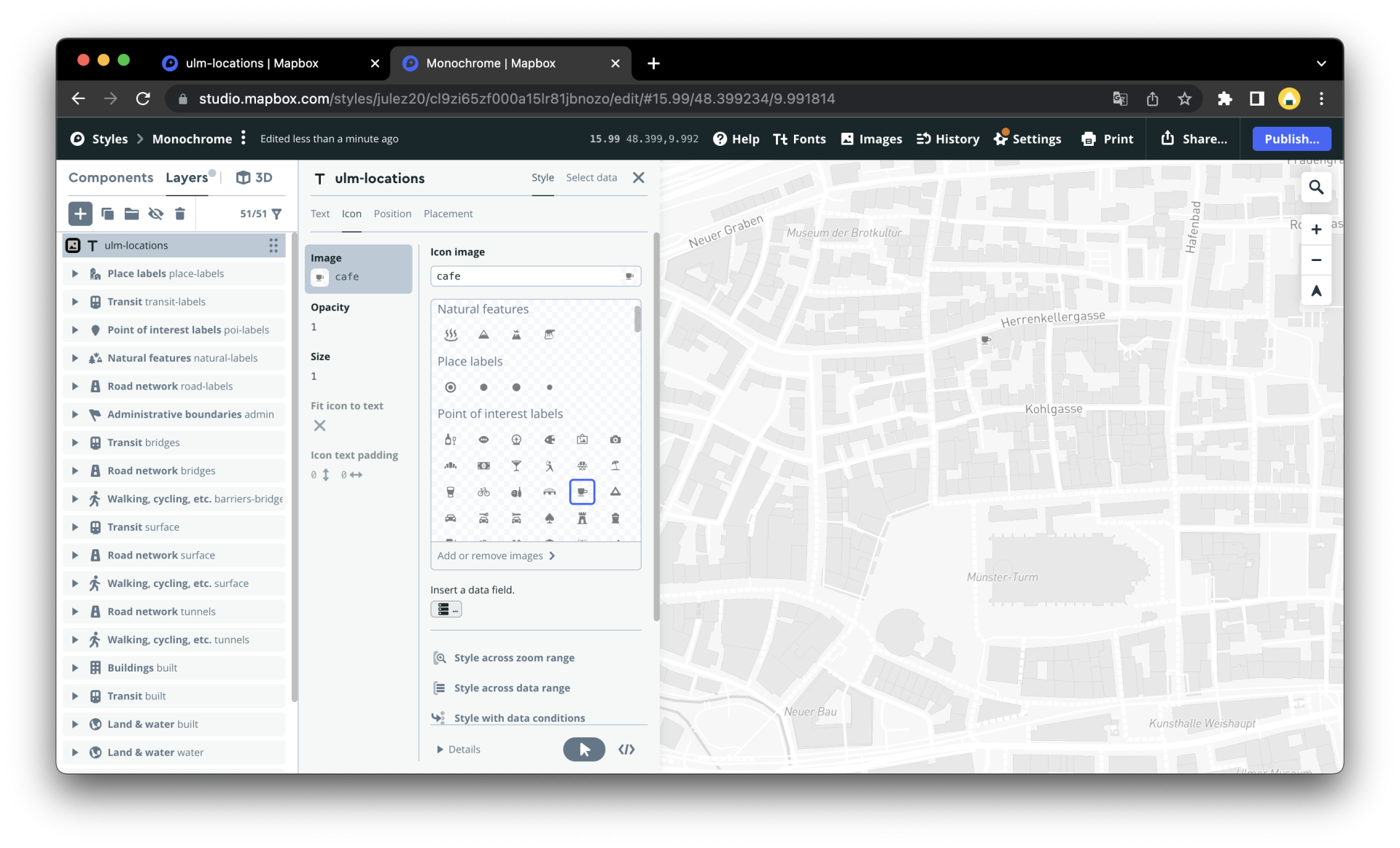
Um aus dem Punkt ein Icon machen zu können, musst du im Bereich Type, Symbol auswählen. Danach klickst du auf demselben Fenster oben rechts auf die Kategorie Style, wo du als Schlussfolgerung dessen eines der verfügbaren Icons auswählen oder ein eigenes importieren und benutzen kannst.

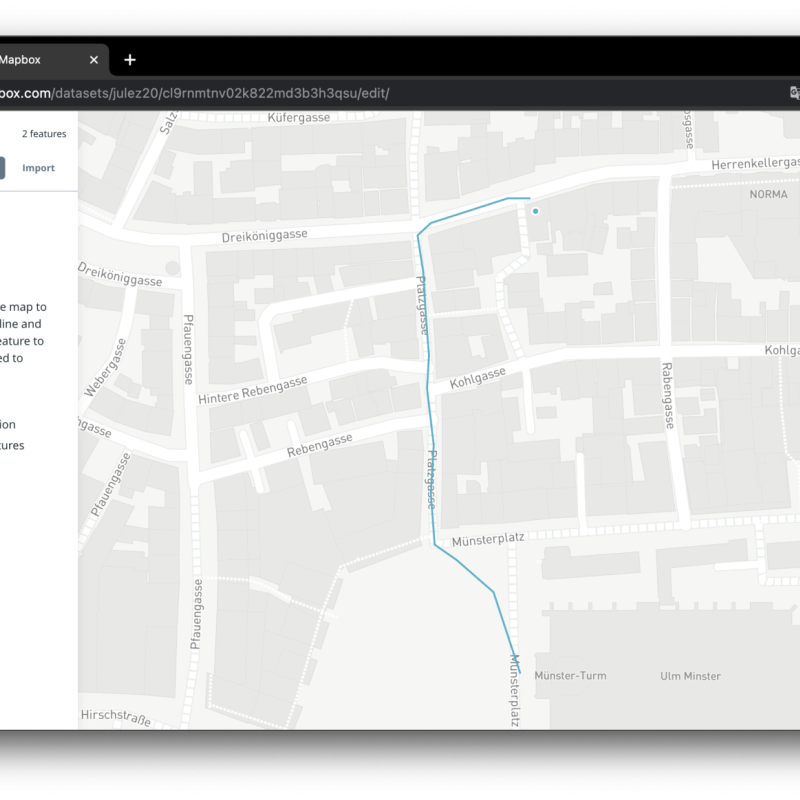
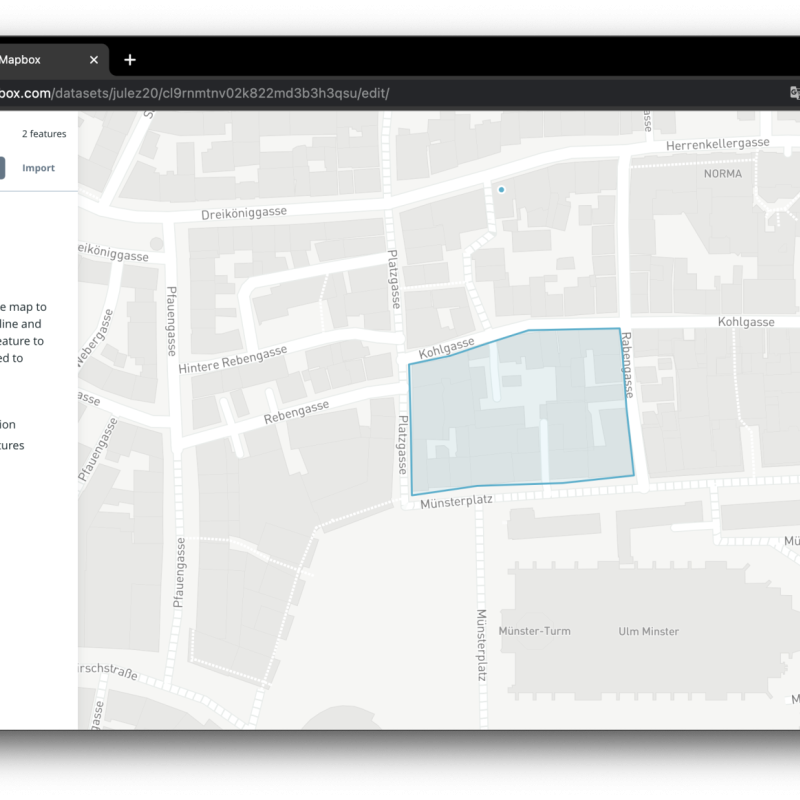
Zu guter Letzt kann mit dem Linien- bzw. dem Polygon-Zeichner eine Route bzw. ein Bereich eingezeichnet und später in der Karte eingefärbt werden. Es basiert auf dem gleichen System, wie vorher.
Ausblick
Mapbox lässt dich nicht nur eigene Karten gestalten, sondern in deiner Karte kannst du auch Daten in einer 3D-Ansicht aufzeigen. Veröffentlichte Entwürfe von anderen findet man in der mapbox Gallery oder unter dem Hashtag #BuiltWithMapbox. Entwürfe aus der Gallery lassen sich auch zu den eigenen Entwürfen hinzufügen.
Als weitere Hilfestellung bietet mapbox auch eigene Tutorials auf ihrer Webseite an.