Typografie
Die Typografie spielt eine wichtige Rolle in der Gestaltung von sowohl Digital- als auch Printmedien. Sie dient nicht nur als Informationsträger sondern beeinflusst auch maßgeblich das Look and Feel des Designs. Im Folgenden Artikel werden die Grundlagen und Anwendungsgebiete der Typografie näher erläutert.
Schriftfamilie und Schriftschnitte
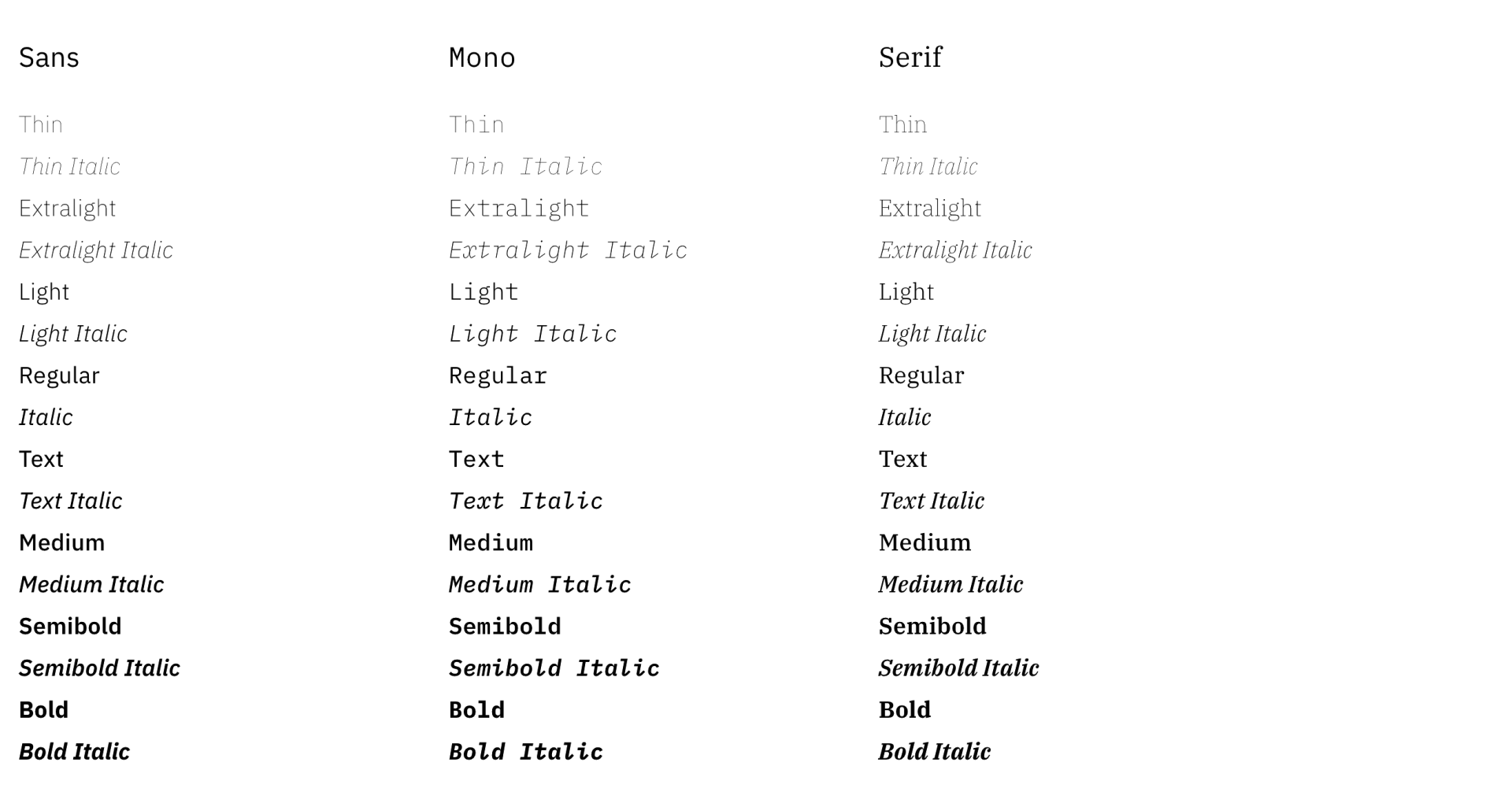
Die Schriftfamilie ist eine Sammlung an Schriften der selben Schriftart. Diese verschiedenen Schriften heißen Schriftschnitte und haben jeweils andere Eigenschaften. Die »IBM Plex« ist ein Beispiel für eine solche Schriftfamilie und hat viele Schriftschnitte, wie »Regular«, »Bold« und »Italic«.

Wie wählt man die richtige Schrift?
Spezielle Buchstaben
Zunächst sollte man sich genau überlegen, wo das Projekt angezeigt wird. Wenn es einen internationalen Gebrauch hat, dann sollte die Schrift die verschiedenen Sprachen mit den vielfältigen Zeichen unterstützen.
Wenn das Projekt zum Beispiel in Japan Anwendung findet, so sollte man sicherstellen, dass die japanischen Schriftzeichen unterstütz werden.

Vielfalt der Schriftschnitte
Eine gute Schrift sollte möglichst viele verschiedene Schriftschnitte und damit viele verschiedene Schriftdicken haben. Durch den Einsatz von unterschiedlichen Dicken kann eine Hierarchie erstellt werden. So ist schnell klar, was eine Überschrift und was ein Fließtext ist.
Der Schriftschnitt »Light« sollte vermieden werden, da dieser nicht gut gelesen werden kann. Am besten startet man bei »Regular«.
Einfache Form
Am besten wird eine einfache Schrift verwendet. Einfach ist besser Lesbar. Schriften, die komplexer sind sollten eher für Logos und andere dekorative Elemente verwendet werden.
Lesbarkeit
Die Schrift sollte in verschiedenen Größen ausprobiert werden. Am besten testet man die Schrift in einer extrem kleinen Größe und in einer extrem großen Größe. Wenn die Schrift in beiden Extremen gut Lesbar ist, dann kann diese Schrift genommen werden.
Anatomie der Schrift
Baseline – Grundlinie
Auf der Grundlinie sitzen die Buchstaben. Die Grundlinie kann gut zum Ausrichten anderer Elemente genutzt werden.

CAP-Height
Die CAP-Height ist die Versalienhöhe.

x-Height
Die x-Height beschreibt Höhe des kleinen »x«.

Ascender
Mit dem Acender wird die Oberlänge beschrieben.

Descender
Die Unterlänge wird als Descender bezeichnet.

Kerning – Buchstabenabstand
Der Buchstabenabstand ist der Platz zwischen den Buchstaben. Es wird empfohlen die Voreinstellung beizubehalten. Falsches Kerning beeinflusst die Lesbarkeit extrem. Außerdem ist es schwer, in dem Code den Wortabstand gut einzustellen. Wenn man doch etwas an dem Abstand ändern möchte, dann kann man es mit -0.5 oder +0.5 versuchen.
Zeilenabstand – Leading (Line-Height)
Der Zeilenabstand ist der vertikale Abstand zwischen den Grundlinien. Für mobile Anwendungen ist es besser einen etwas kleineren Abstand zu nutzen als bei größeren Bildschirmen.
Der Standardwert ist oft zu klein, um den Text gut lesen zu können. Um einen besseren Wert zu bekommen empfiehlt es sich, die Schriftgröße mit 1,618 zu multiplizieren. Dies ist der »Goldene Schnitt«. Das Ergebnis wird auf- oder abgerundet. Dabei ist darauf zu achten, dass die Zahlen beide gerade oder ungerade sind.
Z.B.:
Schriftgröße 12pt * 1,618 = 19,4
Wenn 19,4 zu ihrer näheren Zahl gerundet wird, wäre das 19. Aber die Schriftgröße ist eine gerade Zahl. Also muss die 19,4 auf 20 aufgerundet werden.

Weißraum
Es ist wichtig einen gut ausgeglichenen Weißraum zu haben. Wenn es zu wenig Platz gibt, kann die Schrift schlecht gelesen und verarbeitet werden. Genauso schlecht ist es, wenn es zu viel Platz gibt. Wenn zu viel Weiß zwischen den Buchstaben und Wörtern ist, wirkt es sehr chaotisch und unordentlich.

Hierarchie
Die Hierarchie ist wichtig, um eine klare Verständlichkeit des Inhaltes zu vermitteln. Dies kann durch verschiedene Schriftgrößen und Schriftschnitte erreicht werden. Um die richtigen Größen auszuwählen kann hierbei ebenfalls die Zahl 1,618 verwendet werden. Das selbe Prinzip wie bei dem Zeilenabstand wird angewandt. Die Schriftgröße wird mit 1,618 multipliziert und dann auf- oder abgerundet. Diese Zahl wird ebenfalls multipliziert. So bekommt man aus dem Fließtext die Unterüberschrift und die Überschrift. Das ganze kann beliebig oft wiederholt werden.

Ausrichtungen – Alignment
Left Align – Linke Ausrichtung
Die linke Ausrichtung wird vor allem in der westlichen Kultur viel verwendet, da diese Ausrichtung zu der Leserichtung passt. Mit dieser Ausrichtung kann eine gute Lesbarkeit erreicht werden.
Right Align – Rechte Ausrichtung
Die rechte Ausrichtung wird vor allem in den Kulturen verwendet, die von rechts nach links lesen. In der westlichen Kultur sollte dies eher vermieden werden, da es anstrengend für das Auge ist. Um Texte herausstechen zu lassen kann es punktuell eingesetzt werden.
Justified Text – Blocksatz
Der Blocksatz sollte vermieden werden, da es in den Text unregelmäßige Lücken trennt. Diese Lücken sind schwer mithilfe von Code zu entfernen.
Centered Text – Zentriert
Der zentrierte Text sollte nur in kurzen Texten, die maximal zwei bis drei Sätze lang sind, verwendet werden. Eine gute Benutzung dieser Ausrichtung ist unter Bildern als Bildunterschrift. Dabei sollte darauf geachtet werden, dass der Text in einer Dreiecks Anordnung ist. Sonst wirkt es unordentlich und ist schwerer zu lesen.

Lesbarkeit
Zeilenlänge – Line Length
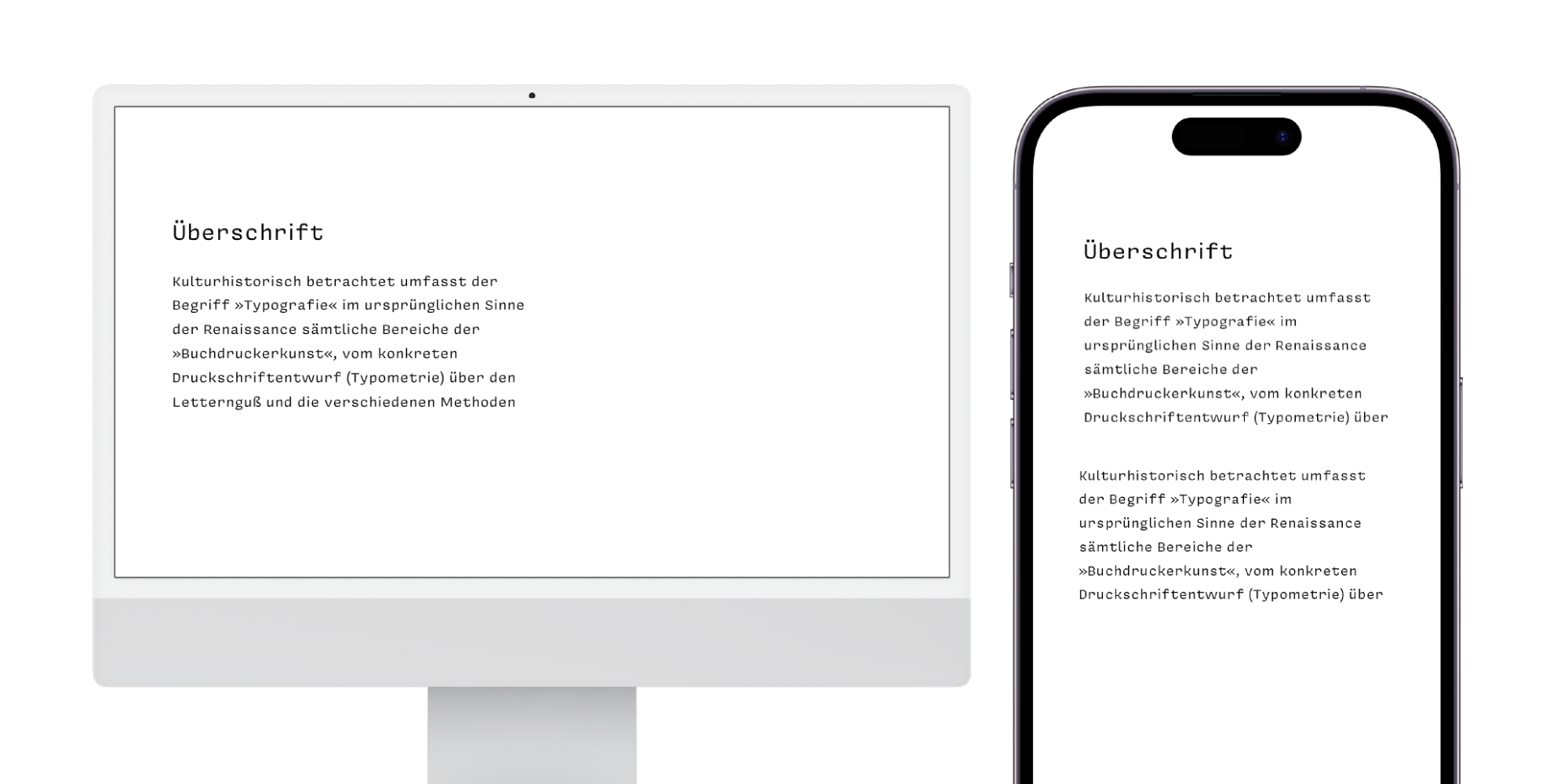
Bei mobilen Geräten sollten 30-50 Zeichen pro Zeile verwendet werden. Bei größeren Geräten können 6-9 Wörter in eine Zeile.

Kontrast
Der Kontrast sollte vor allem bei mobilen Geräten nicht zu stark, aber auch nicht zu schwach sein. Durch den nahen Abstand zu den Augen ist es sonst sehr anstrengend zu lesen. Es sollte auf pures Schwarz verzichtet werden.
Schriftgruppen
Zu den Schriftgruppen gehören beispielsweise die venezianische Renaissance-Antiqua, welche sich durch kräftig ausgeprägte Serifen und schräg liegendem Querstrich beim »e« auszeichnet, oder auch die seifenlose Linear-Antiqua, die keine Serifen aufweist und meist klare abstrakte Grundformen besitzt. Auf diese Art und Weise werden die Schriften in bis zu 11 Gruppen aufgeteilt. Grob jedoch kann man sagen, dass sich diese besagten Gruppen hauptsächlich auf Grund vorhandener oder nicht vorhandener Serifen unterscheiden. Serifschriften werden daher auch Antiqua genannt, während serifenlose Schriften als Grotesk oder Sans Serif bezeichnet werden.
Serif
Die Serife an sich beschreibt einen kurzen Fortsatz oder Abschluss eines Buchstaben. Sie hat ihre Ursprünge in der Antike und entstand aus der griechische Lapidarschrift. Zu dieser Zeit wurde die Schrift noch oft in Stein gemeißelt, was einen serifenlosen Abschluss der Buchstaben erschwerte. Aus diesem Grund wurden die Serifen als Ausläufer der Buchstaben hinzugefügt.

Auch wenn sie ursprünglich aus längst vergangenen Zeiten stammt haben die klassischen Antiqua Serifen auch heute noch einen hohen Nutzen. Die kleinen Fortsätze an den Buchstaben erleichtern häufig, jedoch vor allem im Druckbereich, die Lesbarkeit, da sie die Augen des Lesers durch den Text leiten. Durch ihr Erscheinungsbild und auch dank ihrem langem Bestehen wird sie häufig als sehr seriös und edel interpretiert. Daher wird sie auch in der digitalen Anwendung oft als Überschrift in Kombination mit einer Grotesk für den Text angewandt.

Sans Serif
Mit dem Wandel der Zeit wurde ab Anfang/Mitte des 20. Jahrhunderts die serifenlose Schrift zunehmend moderner ganz nach dem Motto »Form follows function.« Die Grotesk Schriftarten wurden zwar auch im Print eingesetzt, doch entfalteten sie ihr wahres Talent in dem Moment, in dem das digitale Zeitalter begann. Die serifenlosen Schriftarten eignen sich hervorragend für digitales Arbeiten, da sie eine sehr gute Lesbarkeit auf Displays aufweisen. Die schlichte und einfache Form der Buchstaben erleichtert es dem Leser sich auf den eigentlichen Inhalt des Textes zu konzentrieren.

Ungeeignete Schriftfamilien
Es gibt eine Vielzahl an Schriften von denen generell abgeraten wird. Dazu gehören Schriftfamilien, die schon sehr lange existieren und daher veraltet oder abgenutzt sind.
Beispiele:

Diese oben genannten Schriften zu verwenden gilt als eher unseriös, was jedoch nicht bedeutet, dass es sich um eine anatomisch schlechte Schrift handelt. Man sollte also abwägen, ob und wann man auf eine solche Schrift zurückgreifen möchte.
Dekorative Schriftstile
Schriften, welche sehr verschnörkelt oder äußerst dünn sind, wie oft bei Schreibschriften, eignen sich nicht für schlichtes, einheitliches Design. Auch von übermäßigem Nutzen der Kapitälchen sollte abgesehen werden. All diese und andere individuelle Schriftfamilien, welche in keine Norm passen, sollten sehr sparsam und gezielt eingesetzt werden, denn die Lesbarkeit dieser ist äußerst gering. So könnten Schreibschriften als digitaler Signaturenersatz unter einem Blog eingesetzt werden. Kapitälchen wiederum machen sich oft besser im Druck, beispielsweise für eine Visitenkarte.

Schrift auf mobilen Geräten
Hauseigene Schriftfamilien
Systeme, wie Microsoft, Android und iOS haben systemeigene Fonts, auf die zurückgegriffen werden sollte, sofern man beispielsweise eine App gestalten möchte. Hierbei sollte auch darauf geachtet werden, dass man eine Vermischung dieser Plattformen vermeidet.

- Microsoft: Segoe (UI)
- Adroid: Roboto
- iOS: San Francisco (SF UI)
Die Hausschriften dieser oben genannten Systeme sind in der Regel frei erhältlich über das Internet.
Generell kann man auf viele Fonts aus dem Web zurückgreifen, doch sollte man dabei darauf achten, nicht versehentlich eine urheberrechtlich geschützte Schriftart herunterzuladen. Es kann nämlich durchaus Fonts geben, die den Nutzen für den öffentlichen Gebrauch ohne rechtmäßigen Erwerb strafbar machen.
Für frei zugängliche Schriftfamilien wird unter Umständen nach einer Spende für den Schriftdesigner gefragt, was jedoch nicht zwingend für den Erwerb erforderlich ist.
Schriftgrößen
In der Regel pendelt sich die optimale Schriftgröße für mobile Geräte auf ca. 18 Pt bis 17 Pt ein. Android beispielsweise nutzt eine Schriftgröße von 16 Pt und ist daher kleiner als iOS, welches 17 Pt als Standartgröße benutzt. Laut dem WCAG 2.0 (Web Content Accessibility Guidelines) gelten jedoch 18 Pt als die beste Lösung.
Schriftstärken
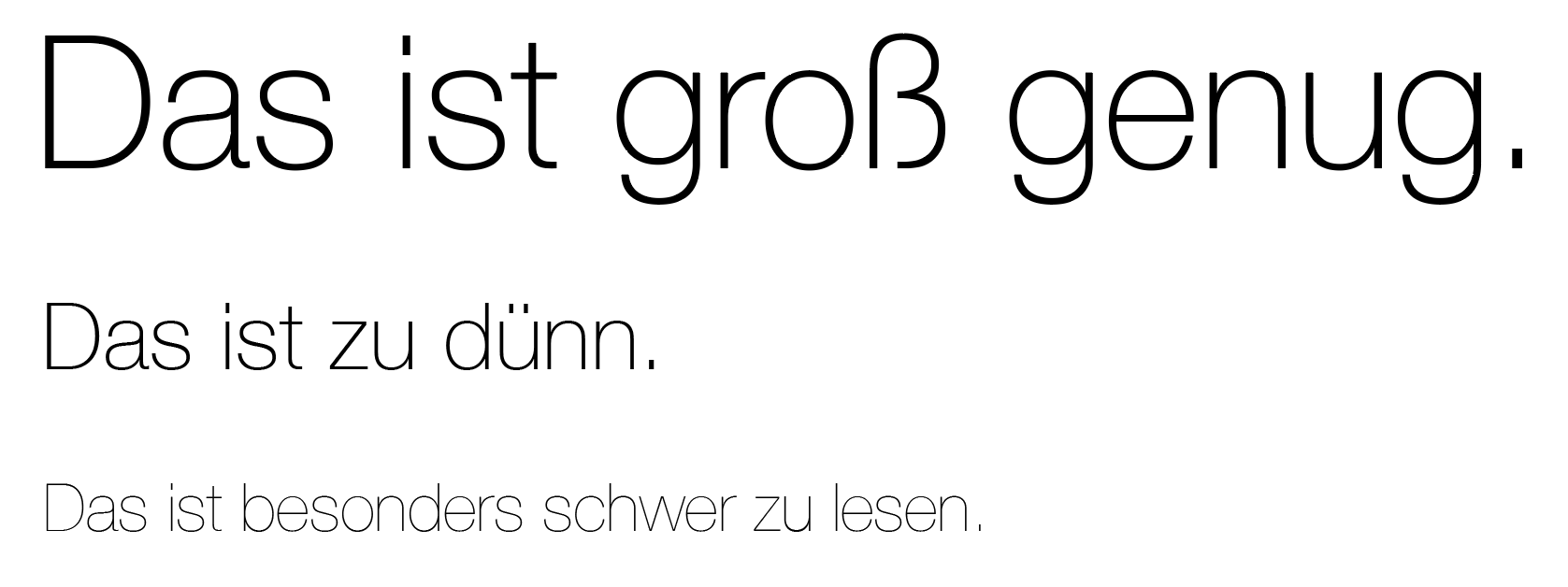
Um das Jahr 2012 galten dünne Schriftarten als modern und wurden häufig in der Gestaltung eingesetzt. Es hat sich dann jedoch herausgestellt, dass zu dünne Schriften die Lesbarkeit stark einschränken. Dies liegt an zu geringem Kontrast, was für dünne Fonts typisch ist. Um dem entgegen zu wirken, sollten dünne Schriftschnitte, welche als »light« bezeichnet werden, in einer ausreichend großen Schriftgröße dargestellt werden, um den Kontrast zu erhöhen.
Beispiel:

Heute greift man eher zu dickeren Schriftvarianten, wie »semibold« oder »bold«, welche durch den starken Kontrast die Lesbarkeit deutlich erhöhen. Das Problem bei sehr dicken Schriftarten ist die geringe Lesbarkeit bei kleinen Schriftgrößen, da die Buchstaben auf Grund des hohen Schwarzanteils ineinander verschwimmen. Hier hilft es das Kerning anzupassen oder den Schriftschnitt auf eine etwas dünnere Variante zu ändern.
Beispiel:

Schriftkombinationen
Schriftgruppen und Schriftstärken kombinieren
Serifenschriften und serifenlose Schriften gilt es vorsichtig zu kombinieren. Eine Antiqua Schrift eignet sich sehr gut für Überschriften, sollte dann jedoch für einen daran anschließenden Textblock von einer Groteskschriftart abgelöst werden. Gerade auf Displays ist die Lesbarkeit von einer serifenlosen Schrift deutlich höher, als bei einer Schrift mit Serifen. Im Printbereich, beispielsweise für ein Buch, eignen sich Serifenschriften für Textblöcke wiederum besser.
Nutzt man die gleiche Schriftgruppe, so sollten Über- und Unterschriften mit Hilfe von unterschiedlichen Schriftgrößen deutlich getrennt werden.

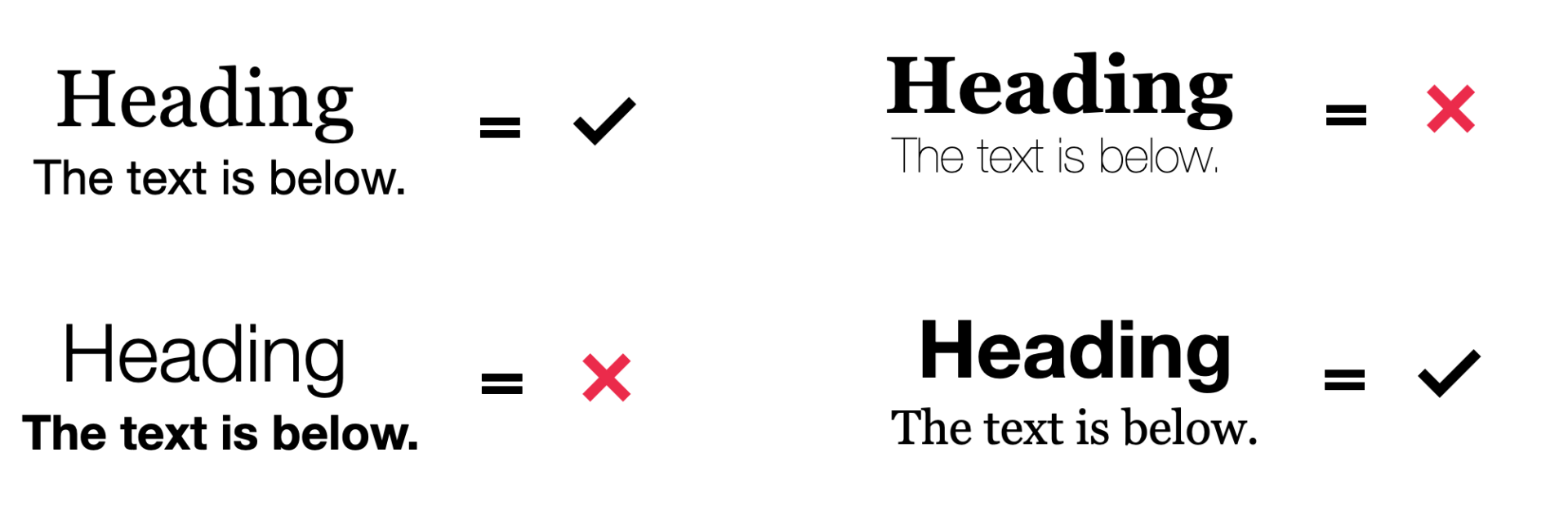
Bei der Kombination von Schriftgruppen sollte man auch auf eine ausgeglichene Gewichtung der Schriftstärken legen. Ist die Überschrift relativ dick, sollte die Unterschrift nicht sehr dünn sein. Die Gewichtung ist hierbei nicht mehr im Gleichgewicht. Im Folgenden sind sowohl gute als auch schlechte Beispiele aufgelistet, um zu veranschaulichen, wie sich das Gleich- oder Ungleichgewicht visuell auf das Auge auswirkt.

Schriftregeln für digitales Design
Generell gilt es höchstens ein bis zwei Schriftfamilien/-gruppen zu nutzen, welche sich auf zwei Stärken einpendeln, zum Beispiel »regular« und »semibold«. Die Schriftgrößen sollten sich auf drei bis fünf unterschiedliche Punktzahlen beschränken.
Hat man sich einmal für ein Style entschieden, so sollte dieser zwingend beibehalten werden. Dabei gilt auch hier meist: Weniger ist mehr.
Back to top.




