Für das Projekt im Fach Interaction Design sollte ein interaktives, abstraktes Exponat erstellt werden. Hierbei entschieden wir uns für ein simples Arcade-Spiel, welches visuell abstrahiert wurde und den Stil der 80er Jahre aufgreift. Besonders ist, dass die Steuerung durch ein Ganzkörper-Tracking erfolgt.



Ganzkörper-Tracking
Das Tracking erfolgt durch eine Webcam auf einem Stativ, das ca. 4 Meter entfernt zu der trackenden Person steht. Dadurch erkennt die Kamera den gesamten Körper. Die Trackingmethode trackt vier unterschiedliche Posen, bei denen die Person die Arme nach oben, unten, links oder rechts bewegt. Hierbei werden Ankerpunkte getrackt, die entweder ober- oder unterhalb der Schulter liegen. Je nachdem bewegt sich der Spieler durch die Spielfläche. Da die Kamera einen Weitwinkel hat und dadurch auch Personen trackt, die in die Nähe des Spielers kommen, klebten wir die Kamera von den Seiten ab. Durch den schmalen Spalt in der Mitte der Linse wird gezielt eine Person getrackt.


Ausstellung
Die Projekte werden in einer Ausstellung im Rahmen von “Stürmt die Burg” auf der Wilhelmsburg in Ulm ausgestellt. Hierbei hat jede Gruppe eine Niesche für ihren Projektaufbau.
Aufbau und Equipment
Für den Aufbau platzierten wir an der hinteren Wand ein Regal, auf das wir den Beamer stellten und die Kabel verstauten. Der Beamer projiziert das Spiel auf die große Wand gegenüber.
Damit der Spieler die Bewegungsposen gut sieht sind diese direkt unterhalb der Projektionsfläche abgebildet.
Die Webcam befindet sich direkt hinter den Bewegungsposen, wo auch der Laptop platziert wurde.
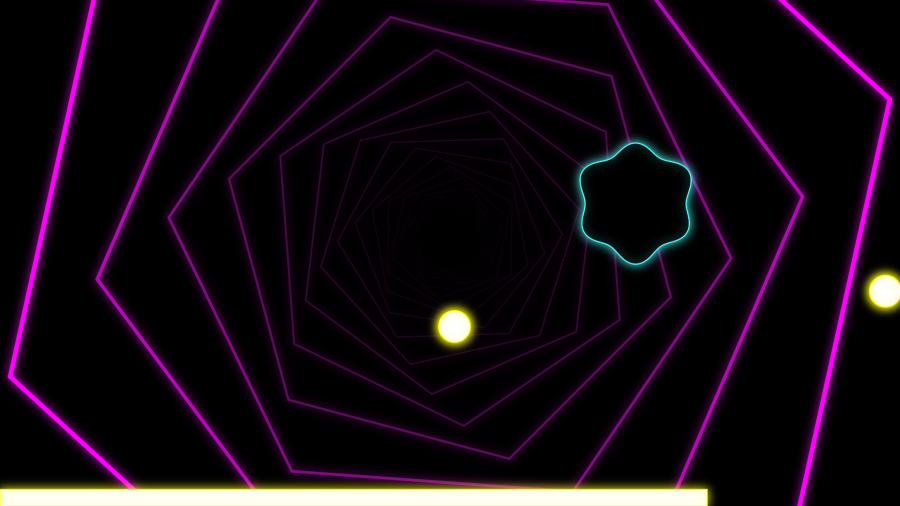
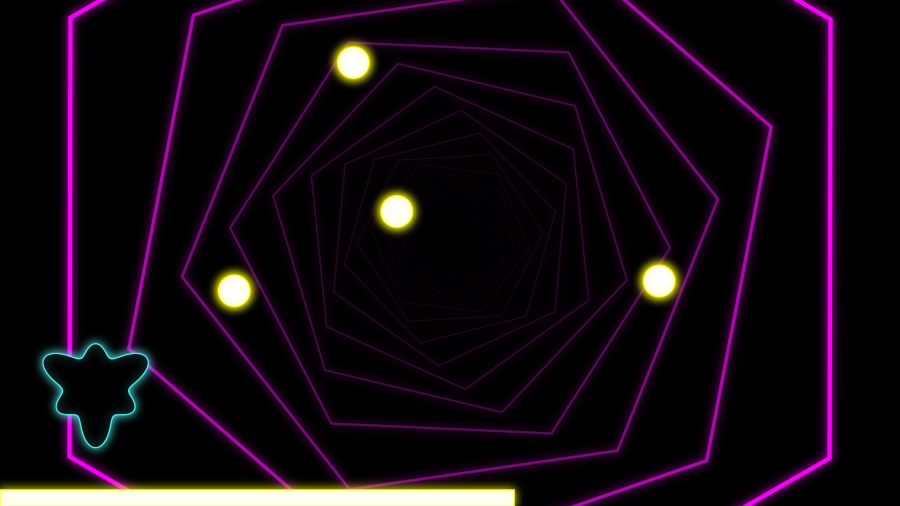
Spielprinzip
Aufgabe des Spielers ist es, Objekte mit der
eignen Spielfigur einzusammeln. Die Sammel-
objekte bewegen sich dabei über die gesamte Spielfläche hinweg und werden im Verlauf des Spiels schneller. Das Spiel ist zeitlich durch einen Timer begrenzt. Sobald Objekte berührt werden, gewinnt der Spieler an Zeit. Ist der Timer abgelaufen, endet das Spiel.
Spielanleitung
Um das Spiel zu starten, begibt sich der Spieler auf die am Boden gekennzeichnete Makierung und hebt seine Arme nach oben. Die eigene Spielfigur kann durch vier unterschiedliche Körperposen bewegt werden. Die Bewegungen nach oben, unten, links und rechts sind auf den nebenstehenden Plakaten erkannbar. Während der Durchführung wird die Bewegung des Spielers durch eine Kamera vor ihm getrackt.
Team
Michaela Braun, Rica Krug, Philipp Reiner
Betreuung
Prof. Damian Gerbaulet