Die Idee
Die Grundidee, Bildverfremdung als Thema unseres interaktiven Projekts zu wählen, ist aufgrund unserer gemeinsamen Interessen entstanden. Analoge Kunst und digitale Verarbeitung in abstrakter Form darzustellen, verbindet bisherige Erfahrungen mit neuen Herausforderungen in beiden Bereichen.
Unser Ziel
Wir wollen vor allem Neugier wecken. Vor dem Hintergrund einer aktiven Ausstellung soll die analoge Kunst zunächst vordergründig Aufmerksamkeit erzeugen (dazu später mehr), um dann ergänzend durch digital erzeugte Bildverfremdung optische Illusionen auf der Wand (Beamerprojektion) zu erzeugen. Das Motto ist in dem Fall “kleine Mittel, große Wirkung”.



Modell | Der Aufbau
Der erste Entwurf für den Aufbau unseres Modells bestand aus folgenden Bestandteilen:
Tisch
darüber: schwarzer Stoff
darunter: Technik (Laptop)
darauf: Skulptur
darin: Kabel, Webcam
daran befestigt: Pyramide
Bildschirm
hängt an der Wand
Folgende Anpassungen haben wir vorgenommen:
Tisch
darüber: schwarzer Stoff
darunter: Technik (iMac + Beamer)
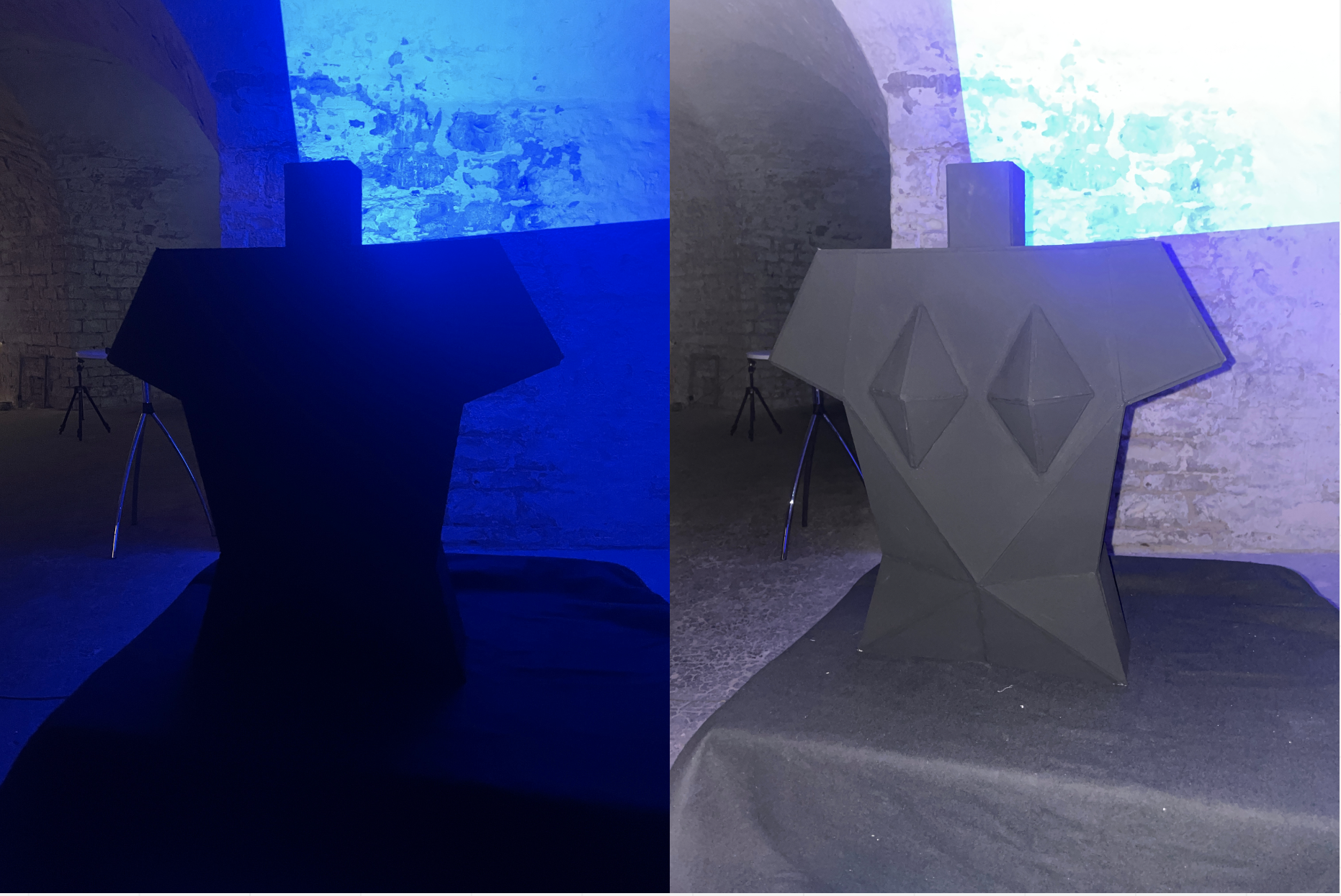
darauf: Skulptur
darin: Kabel, Webcam
hängend von der Decke
Spiegelfläche in Ziehharmonika-Aufstellung
Projektion
an die Wand
Wie bereits beschrieben, haben wir im Entwicklungsprozess mehrmals Anpassungen in Form und Größe des Projektaufbaus vorgenommen, um vor allem die Wirkung zu optimieren.
Eine wesentliche Veränderung ist die Spiegelfläche, die anstelle der Spiegelpyramide eingesetzt wird. In einem Zwischenschritt haben wir uns zunächst dazu entschieden, die Pyramide von der Decke hängen zu lassen, anstatt sie direkt an der Skulptur zu befestigen. Dies hat den Grund, dass die Befestigung auch auf dem Bild der Webcam zu sehen wäre. Bei dem Versuch vor Ort in der Wilhelmsburg, die Pyramide an einer Eisenkette und mit einer Nylon-Angelschnur mit Schwerpunkt der Spitze nach unten an der Decke zu befestigen, hat sich gezeigt, dass diese Konstruktion zu instabil und der Winkel der Pyramide zu steil ist.
Nach einigen weiteren Versuchen, haben wir uns letztlich dagegen entschieden und eine Alternative entwickelt. Es sollten trotzdem Spiegel sein, durch die das Bild der Webcam übertragen und in einem ersten Schritt leicht verfremdet dargestellt wird. Die neue Idee ist durch Erinnerungen an eine Fahrstuhlfahrt entstanden, der innen komplett verspiegelt ist. Der Blick fällt beim Betreten des Fahrstuhls zunächst auf das frontale Spiegelbild und anschließend, beim Erkunden des Raums, entdeckt man die ebenfalls spiegelnde Decke. Genau dieser Effekt soll auch beim Betrachten unserer Projekts entstehen. Da der erste Blick auf die Skulptur in die Mitte der Nische fällt, nimmt man vermutlich erst im zweiten Augenblick wahr, dass die schwebende Fläche darüber spiegelt.
Werden nun die aufgenommenen Bilder der Webcam in der Projektion entdeckt, können die Betrachter:innen
durch Bewegungen mit dem Effekt spielen. Den anfangs gewählten Bildschirm für die Darstellung haben wir durch einen Beamer ersetzt, um die Wirkung zu vergrößern.
Letztlich ist es egal, in welcher Reihenfolge man unser Projekt entdeckt, da die Wirkung aus jedem Betrachtungswinkel spannend ist.



Der Code
Nachdem wir uns auf eine Visualisierung der Bildverfremdung geeinigt haben, sind wir bei der Recherche mehreren Anhaltspunkten nachgegangen. Das Ziel war die abstrakte Veränderung eines bewegten Bildes.
Im ersten konkreten Ansatz sollte das bereits vorhandene Skript Posenet von jglumgeschrieben werden. Dies erwies sich als komplexer als erwartet.
Nach erneuter Recherche sind wir auf die library Vida gestoßen. Dieses Skript ermöglicht das Tracken von Bewegungen durch den Vergleich von Frames. Silhouetten eines Menschen werden nicht erkannt, aber Bereiche, die sich innerhalb der Frames verändert haben.
Dieses Skript haben wir also genutzt, um Silhouetten der Bewegung zu zeichnen.
Um einen Verzögerungseffekt zu erhalten und mehrere Bewegungsstufen auf einem Bild darzustellen, wollten wir zunächst die Polygone in einem Array speichern und im selben Durchlauf zeichnen. Das Programm lief daraufhin nicht flüssig und wir mussten eine Alternative finden.
background(0, 0, 0, 20);Die Lösung lag in der Art und Weise, in der die draw()- Funktion gezeichnet wird.
Die Funktion läuft in einer Endlosschleife ab. Die Elemente werden immer wieder nacheinander gezeichnet. Um nicht eine Masse an Formen zu erhalten wird für gewöhnlich nach einer Zeit eine ausfüllende Fläche gezeichnet, um die Zeichenfläche zu reseten. Wenn man nun dem Background eine Opacity zuweist, erhält man den erwünschten Effekt. Bewegungen aus der Vergangenheit nehmen in ihrer Sättigung ab und die neuesten Silhouetten werden in einer kräftigen Farbe gezeichnet.
var farben = ["#A2E51D", "#FFFF49", "#FFAD2C", "#E53E11","#FF4668","#B2269C","#208DC9","#24E2C6"];Die Farben werden vorher in einem Array abgespeichert und jede Sekunge verändert.
if (frameCount % (60) == 0) {
counter++;
//farben.length ist um 1 größer, als die letzte Zahl der Farbe
if(counter==farben.length) {
counter=0;
}
}Im letzten Schritt werden noch veränderbare Parameter an die Lichtsituation und dem gewünschten Effekt angepasst.
// false == statisches Startbild; true == progressiv
myVida.progressiveBackgroundFlag = true;
myVida.imageFilterFeedback = 0.92; //0-1 aktualisierungsrate der veränderung
myVida.imageFilterThreshold = 0.22; //wie groß der unterschied sein muss
myVida.mirror = myVida.MIRROR_HORIZONTAL; //spiegelung der aufnahme
myVida.handleBlobsFlag = true; //sucht nach unterschieden ist an
myVida.normMinBlobArea = 0.02;
myVida.normMaxBlobArea = 0.9;
myVida.trackBlobsFlag = false;Fazit
Während des gesamten Entwicklungsprozesses haben sich unsere Realisierungsansätze des Projekts fortlaufend geändert, da oft spontan vor Ort die erstmalige Planung und Entwürfe an die Umgebung und Beschaffenheiten angepasst werden mussten. Wichtig ist daher, dass man frühzeitig beginnt, kleine Tests durchzuführen, egal ob in Bezug auf einzelne Materialien oder auch den gesamten Projektaufbau.
Dennoch lässt sich das Ergebnis sehen und obwohl es am Ende nicht genau so aussieht, wie wir es uns anfangs vorgestellt haben, hat sich das Projekt positiv entwickelt und wir konnten somit viel lernen.
Team
Aleksandra Stojcic, Fiona Linnenlüke, Alexandra Asmus
Betreuung
Prof. Damian Gerbaulet






