Verstehen und Definieren
In der ersten Phase liegt der Fokus auf der fundierten Einarbeitung in das Thema, Projektmanagement, -koordination, Arbeitsaufteilung und Anwendung verschiedener Methoden.
Zielgruppendefinition
You can not understand good design if you do not understand people; design is made for people.
Bevor wir wissen können, wie das Design des Terminals aussehen soll, um den Erwartungen der Nutzenden zu entsprechen, muss erst herausgefunden werden, wer die Zielgruppe ist. Hierbei müssen Aspekte wie Vorlieben, Abneigungen, Bedürfnisse und Anforderungen an das Produkt in einem direkten Interview erfragt werden. Um dies umzusetzen, wurden Interviews mit Passanten, die sich zum Zeitpunkt des Interviews in Ulm befanden, durchgeführt. Auf Basis dessen wurden sowohl für die Primär- als auch für die Sekundärzielgruppe fiktive Personas erstellt.
Persona 1:
Emelie Ritter, 23 Jahre, Studentin

Über Emelie:
- Kommt aus Berlin
- Studiert seit Oktober 2022 an der Technischen Hochschule Ulm
- Kennt die Stadt noch nicht
- Hat eine Vorliebe fürs Backen
- Mag Unordnung nicht
Ihre Anforderungen an das Terminal:
- Ordentliches, aufgeräumtes Layout
- Leichte Navigation
- Schnelle Orientierung
Persona 2:
Peter Ehrlich, 45 Jahre, Geschäftsführer und Familienvater

Über Peter:
- Kommt aus Falkensee, Nähe Berlin
- Ist auf einer 24-stündigen Geschäftsreise in Ulm
- War noch nie zuvor in Ulm
- Mag es, spazieren zu gehen
- Ist von mangelnder Planung abgeneigt
Seine Anforderungen an das Terminal:
- Auf den zeitlich beschränkten Aufenthalt angepasste Vorschläge
- Möglichkeit, die Vorschläge auf die jeweiligen Interessen anzupassen
- Highlights der Stadt aufzeigen
- Eine schöne Spazierroute durch Ulm
Mithilfe der aufgestellten Personas wurden darauffolgend verschiedene Modelle und Szenarien durchlaufen. Dazu gehören beispielsweise die Future-State-Szenarien, die beschreiben, wie die Personas das Terminal in Zukunft erleben sollen. In diesem Zusammenhang wurden zudem Journey-Maps und User-Szenarien angefertigt. Auch haben wir ein Rollenspiel durchgeführt, bei dem ein Teammitglied als Nutzer agierte, während ein anderes Teammitglied die Rolle des Terminals einnahm.
Diese angewendeten Methoden haben uns dabei geholfen, Systemanforderungen und Funktionen der Stele herauszukristallisieren, die uns davor nicht bewusst waren. Außerdem haben wir Verhaltensattribute für das Terminal festgelegt:
- Hilfreich
- Persönlich
- Effizient
Konzipieren und entwerfen
Die zweite Phase befasst sich mit der Entwicklung eines inhaltlichen Konzepts. Zudem werden generelle Rahmenbedingungen und Anforderungen, die Informationsarchitektur und das Navigationskonzept entwickelt.
Bevor mit der Inhaltsrecherche und der Entwicklung des Designs begonnen werden kann, müssen die unterschiedlichen Anforderungen der Hauptzielgruppen an Inhalt und Design analysiert und bei Unstimmigkeiten Kompromisse gefunden werden. Beim Vergleich der allgemeinen Werte sind uns Unterschiede aufgefallen, die wir folgendermaßen lösen wollen:
Die Studentin denkt innovativer und visionärer, wohingegen der Familienvater traditioneller eingestellt ist. Um beiden Ansprüchen gerecht zu werden, sollen inhaltlich sowohl innovative (z. B. Schnitzeljagd/ Storytelling) als auch traditionelle Aspekte (Suchfunktion/ Tagesplan) einbezogen werden.
Auf der gestalterischen Seite wird eine gute Mischung aus traditionellem Raster und Rasterbrüchen angedacht. Gestalterisch wird zudem eine organisierte Struktur präferiert, da es sonst zu Verwirrung und Verständnisschwierigkeiten kommen könnte.
Insgesamt lässt sich die angestrebte Gestaltung mit folgenden Adjektiven beschreiben:
- Prägnant
- Übersichtlich
- Animierend

Platzierung der Terminals
Die Terminals sollten an den Hauptversammlungsorten und -zugangswegen zur Stadt platziert werden. Die Hauptversammlungsorte stellen hierbei vor allem touristische Attraktionen dar, an denen den Touristen die weitere Erkundung der Stadt erleichtert werden kann. Es ergeben sich insgesamt zwölf sinnvolle Positionen für den Aufbau eines Terminals, welche orange in der Karte markiert sind.
Stilstudien
Daraufhin wurden individuelle Stilstudien erstellt. Diese wurden im Anschluss ausdiskutiert und zu einem Styleguide erweitert.
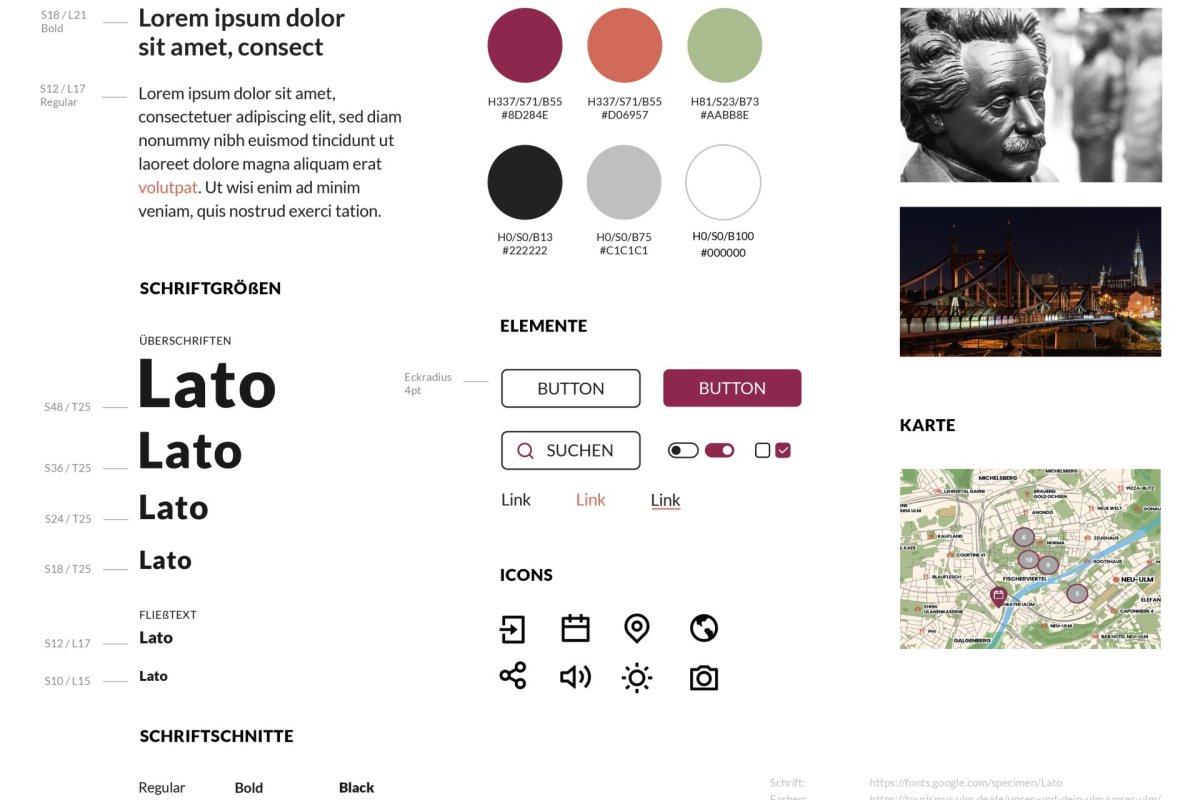
Finaler Styleguide
Der Styleguide ist angelehnt an Stilstudie 4 entstanden. Hier wurde der Gestaltungsschwerpunkt von der Website der Ulm Touristik inspiriert. Hierfür wurden die Farben der Seite mit aufgenommen, damit die Terminals so eine Wiedererkennung erzeugen und eine Hierarchie schaffen.
Für die Typografie wurde die Schriftart »Lato« ausgewählt. Für die Bebilderung möchten wir kräftige Bilder verwenden, die eine Art Eleganz und Seriosität mit sich bringen. Als Figur dienen Illustrationen von Einstein, welcher den Besucher bei der Schnitzeljagd durch die Stadt führen soll. Bei der Verwendung von Icons wird eine quadratische Form verwendet, um die Verbindung zu den Icons der Ulm Touristik herzustellen. Die Buttons wurden ebenfalls leicht abgerundet, um den statischen und eckigen Fluss der anderen Elemente zu brechen.

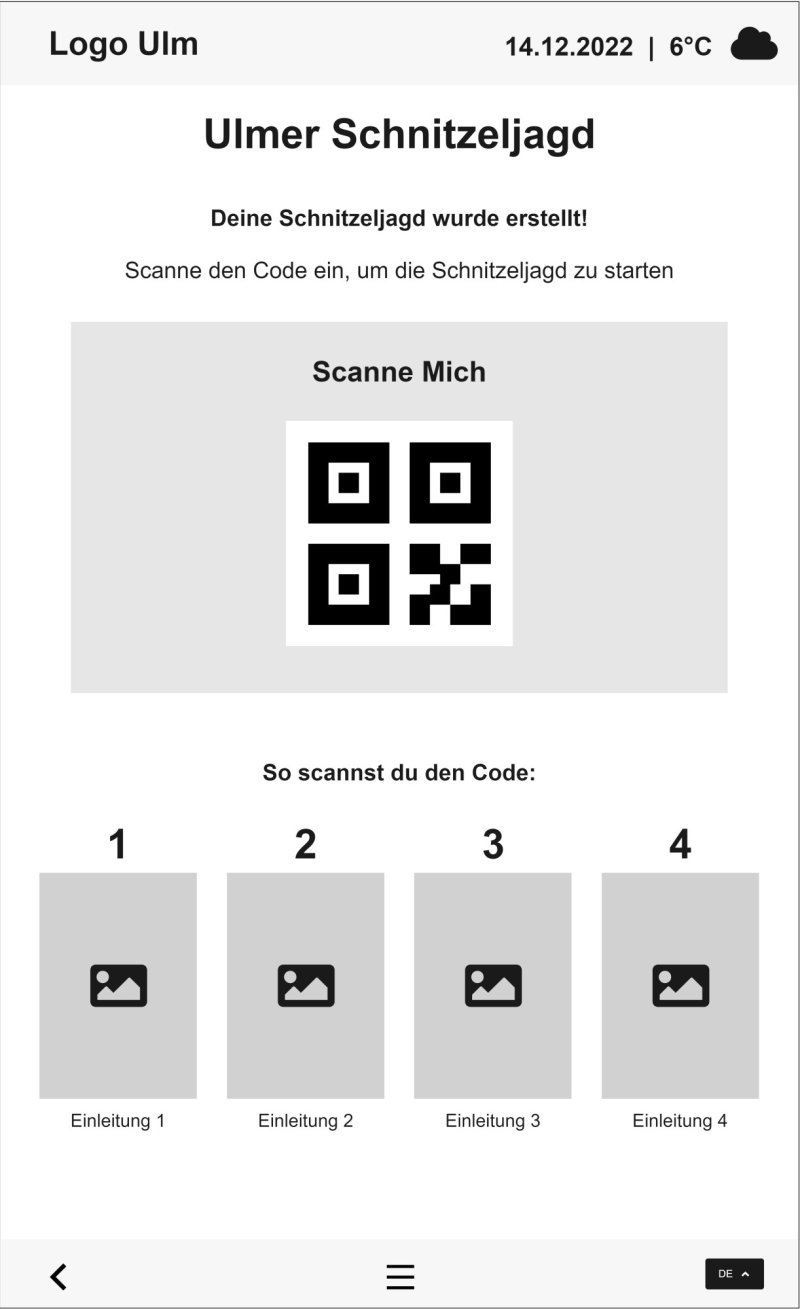
Wireframes
Im Anschluss ging es nun an das Aufbauen des Layouts. Dafür haben wir mit Wireframes gearbeitet, um schon einmal ein Gefühl für die Platzierung der einzelnen Elemente zu bekommen. Dabei haben wir sowohl Ansichten für das Terminal, als auch mobile Ansichten erstellt.
Testen und bewerten
In dieser Phase wurden die Entwürfe erstmals in Figma erstellt. Dabei dienten sie als Prototypen, um zu testen, wie funktionsfähig und verständlich unsere bisherigen Ansätze in Wirklichkeit sind. Dabei wurden einzelne Elemente stetig verbessert, sodass sich insgesamt drei Entwurfsphasen herauskristallisierten.
Erste Entwurfsphase
Insgesamt wurde vor allem darauf geachtet, ein gutes Text-Bild-Verhältnis zu gewährleisten und genügend Weißraum zu lassen, damit die Elemente sich nicht gegenseitig erdrücken.
Fraglich ist, ob eine Information über das Viertel für den Nutzer wirklich so relevant ist, dass sie am Seitenanfang stehen sollte. Der lange Text könnte den Nutzer bereits von Weitem abschrecken.
Die Einstein-Illustration ist noch sehr steif und statisch. Diese soll durch eine dynamischere Körperhaltung verbessert werden.
Die Bilder am Seitenende sollten schwarz-weiß dargestellt werden, damit diese nicht zu stark ablenken und die Icons in den Vordergrund gestellt werden.



Zweite Entwurfsphase
Die Entwürfe sind in der ersten Phase noch zu traditionell ausgefallen. Wir hatten uns sehr stark an das Raster gehalten. Um den animierenden Aspekt der geplanten Gestaltung mehr umsetzen zu können mussten wir die Startseite größer anlegen. Die Information, die wir bisher auf kleinstem Raum vermittelt hatten, sollte mehr Platz bekommen, um besser wirken zu können. Wir vergrößerten deshalb an einigen Stellen die Typografie und zogen den Unterpunkt »Aktuelle Events« größer auf. Die ursprüngliche Einstein-Illustration ersetzten wir durch einen dynamischeren Charakter, welcher dadurch mehr Sympathie ausstrahlt.



Anpassen und Ausarbeiten
Nach der Entwicklung der Entwürfe für das Terminal wurde das Projekt nun mit HTML, CSS und JavaScript ausgearbeitet und feinjustiert. Um den Aufbau während der Arbeit zu vereinfachen, wurde das Plug-in »fiveserver« verwendet, um eine direkte Live-Übertragung der Änderungen an HTML und CSS-Dateien ohne die Notwendigkeit ständiger Aktualisierungen zu ermöglichen.
Der »Terminal First«-Ansatz wurde bei der Programmierung des Terminals verfolgt, da der Hauptfokus auf die Nutzung auf Terminals in der Stadt und nicht auf mobilen Geräten liegt.
Um eine harmonische Gestaltung zu erreichen und die Hauptelemente in einheitlichen Größen zu halten, wurde zunächst eine »main.css« erstellt. Für jede .html Seite wurde anschließend eine entsprechende .CSS-Datei erstellt, um die Gestaltung im <Body> anzupassen.
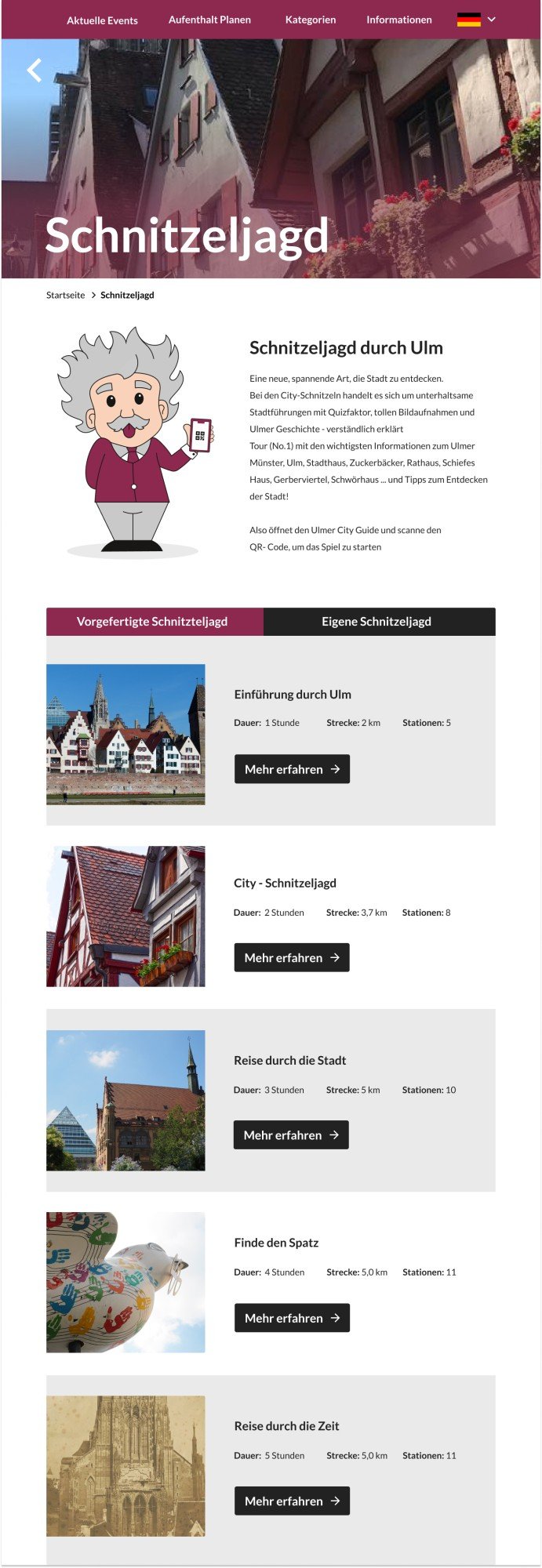
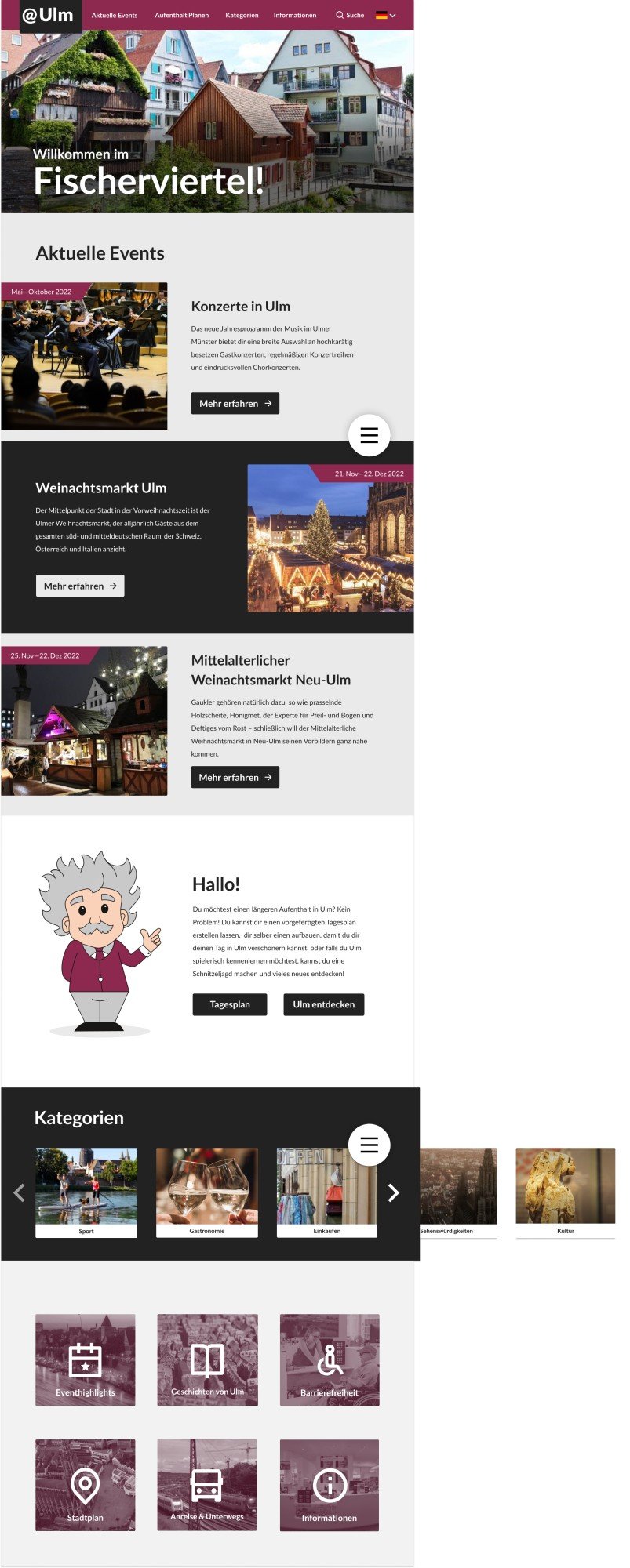
Finale Entwurfsphase
Nach weiterer Verbesserung und Ausarbeitung folgen die finalen Entwürfe. Dafür wurde der Stil der Startseite komplett überarbeitet, um im Vergleich zum ersten Wireframe dynamischer und ansprechender zu wirken. Für die Navigationsleiste wurde das Hamburgermenü mit Links ersetzt, sodass Benutzer direkt navigieren können, um die gewünschten Informationen zu erhalten, ohne mehrmals klicken zu müssen.
Viele Nutzer würden zum Beispiel lieber direkt die Kategorien oder die Informationen ganz unten entdecken. Anstatt zu scrollen, gelangt der Nutzer mit einem Klick auf Kategorie oder Information direkt an die gewünschte Stelle. Um die Aufteilung spannender zu gestalten, wird hier die Hintergrundfarbe geändert. Auf diese Weise lassen sich einige Elemente leicht von anderen trennen und schaffen eine harmonische Figur-Hintergrund-Trennung.




Da die Schnitzeljagd auch auf dem Handy gespielt wird, wurden auch hier die Designs angepasst. Hier wird jeweils die Station, an der sich der Nutzer befindet und der aktuelle Punktestand des Spielers angezeigt.
Die Aufgaben können aus unterschiedlichen Aktionen bestehen. So kann es entweder einfach nur der Weg zur nächsten Station sein, oder eine Fotografie oder ein Quiz sein, um Punkte zu verdienen. Auch gibt es die Möglichkeit einer auditiven Begleitung durch Albert Einstein.
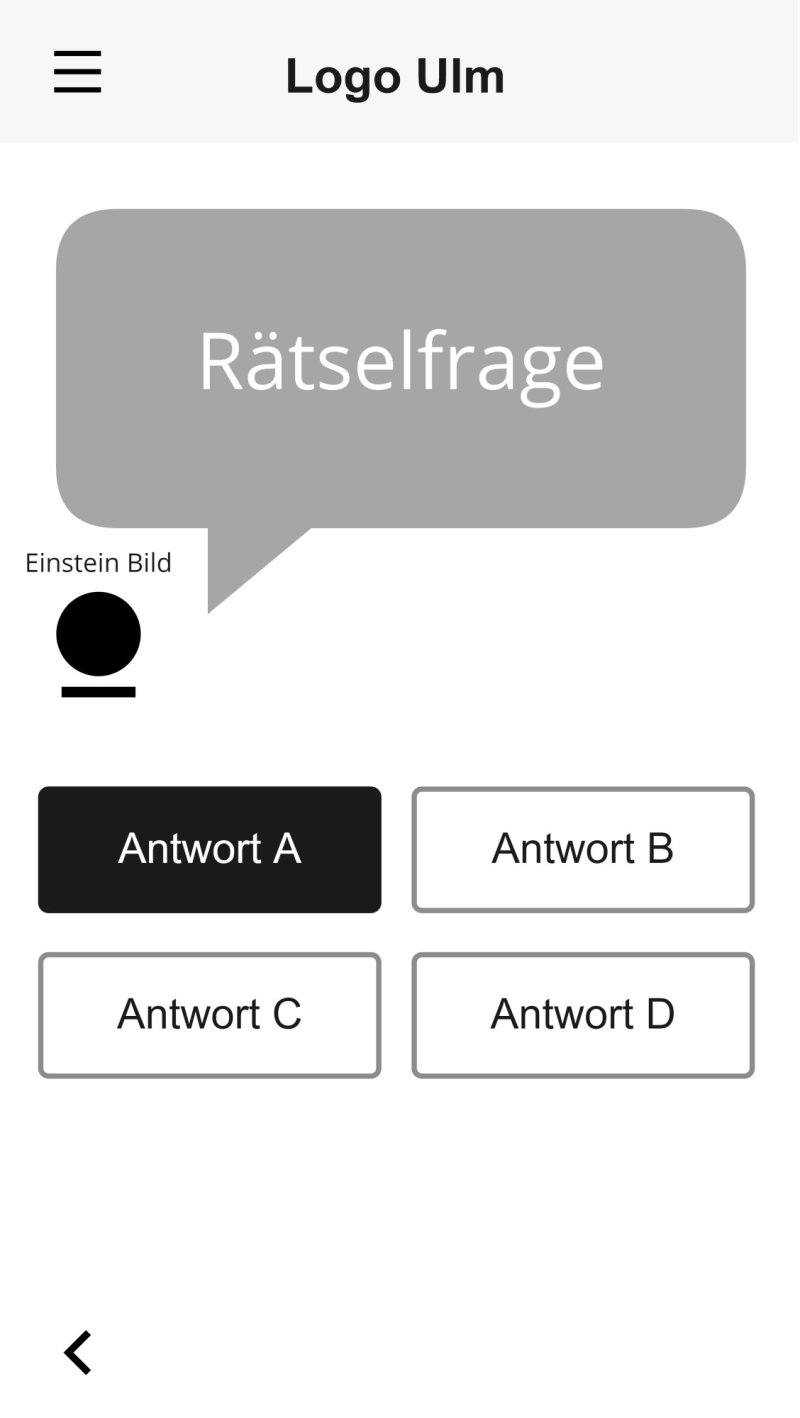
Sollte es sich bei der Schnitzeljagd um eine der vorgefertigten Varianten handeln, kann der Nutzer am Ende der Schnitzeljagd die besten Spieler mit den meisten Punkten sehen. Für das Quiz wird die Illustration von Einstein wiederverwendet. So fühlt es sich bei den Fragen so an, als ob Einstein fragen würde.
Je nachdem, ob der Nutzer die Frage richtig oder falsch beantwortet, erhält dieser eine entsprechende Punktzahl. Hierfür wird dann auch bei falscher Antwort, eine Illustration des traurigen Einsteins verwendet.
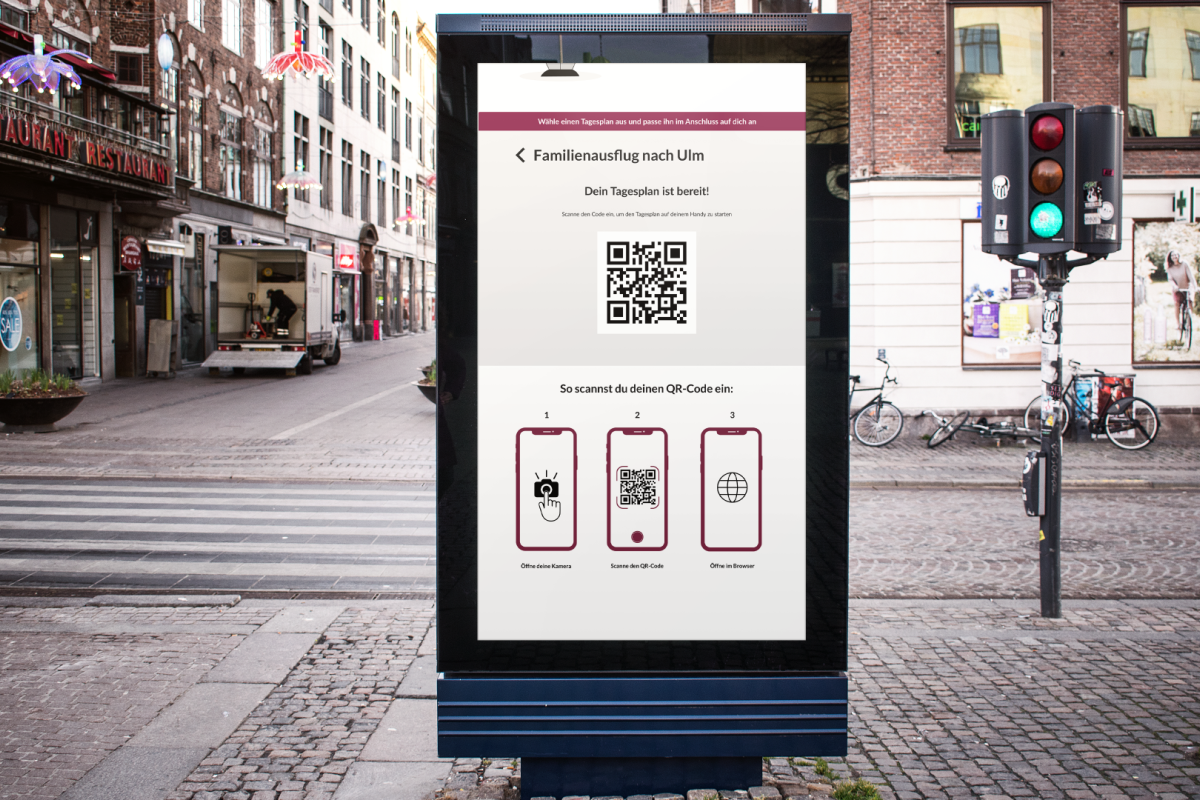
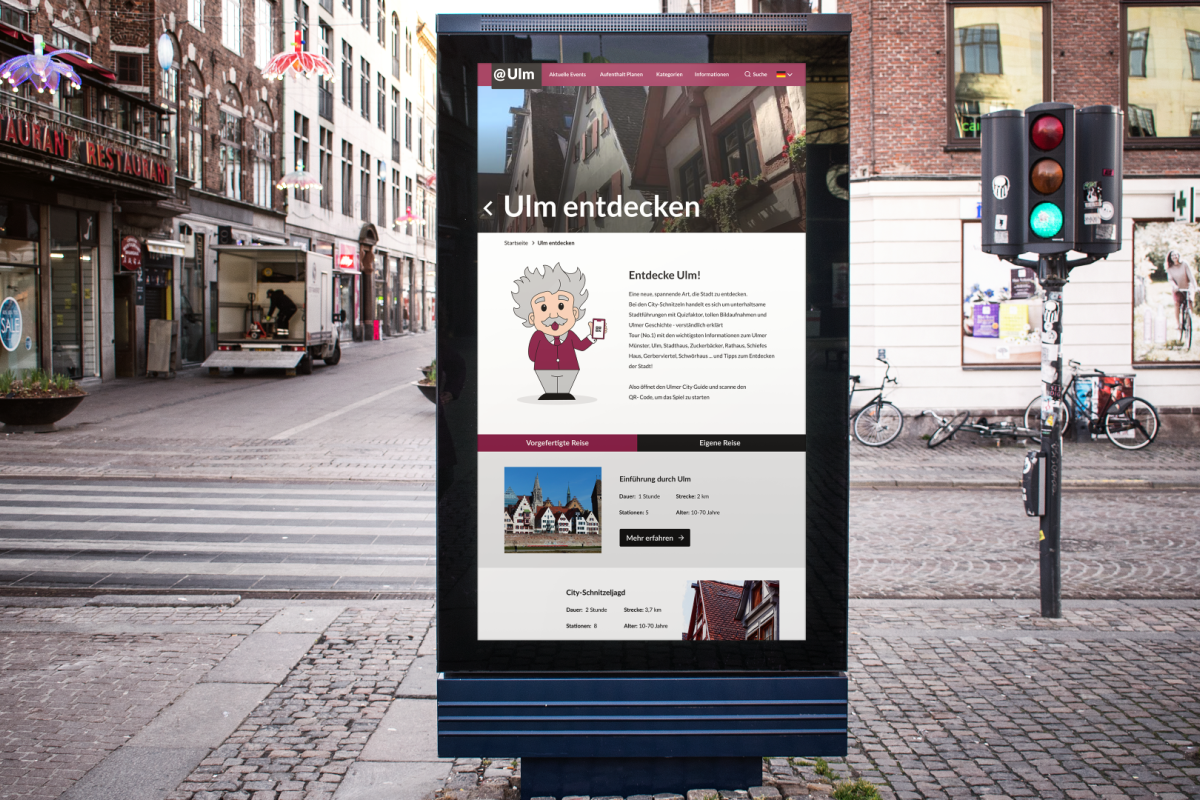
Mock-Ups
Fazit
Abschließend zum Semester können wir sagen, dass dieses Projekt uns einiges zum Gestaltungsablauf interaktiver Anwendungen und zur dazugehörigen Teamarbeit gelehrt hat. Zum einen haben wir gelernt, dass eine Recherche am Anfang sehr wichtig ist, damit die Inhalte nur aus vertrauenswürdigen Quellen stammen. Zum anderen haben wir mitgenommen, dass die Ausarbeitung eines Konzepts die Designentwicklung erleichtert. Zudem ist die Verwendung eines Styleguides – insbesondere bei Teamarbeit – sehr wichtig für ein harmonisches und einheitliches Design.
Neben diesen Aspekten zählt auch die Teamfähigkeit zu den Kenntnissen, die wir durch diesen Kurs weiter ausbauen durften.
Autoren
Ayca Günes, Sabrina Schindler, Laura Schmidt, Marla Bethke, Katharina Engelhardt
Betreuung
Prof. Damian Gerbaulet