Verstehen und definieren
Hier muss eine fundierte Einarbeitung in das Thema, Projektmanagement, Koordination und individuelle Recherchen projektrelevanter Themengebiete stattfinden. Auch verschiedene Modelle müssen angewendet werden, um innovative Ideen zu sammeln und diese zu diskutieren.
Ziel ist es im ersten Prozessschritt zu recherchieren, die Anwendung zu planen, sowie erste Ideen zu generieren.
Nutzer verstehen
Um aber wissen zu können, was dem Nutzer wichtig ist, muss geklärt werden, wer er überhaupt ist, was seine Vorlieben sind und was er für Erwartungen an die Anwendung hat. Damit das gelingt, wurden Interviews mit Passanten in Ulm geführt. Qualitative Interviews dienen dazu, Informationen und Erkenntnisse direkt aus der Hand der Nutzer zu erlangen.
Ausgehend von den Ergebnissen aller Interviews konnte der primäre und sekundäre Nutzer anhand zwei Personas beschrieben werden. Bei der Erstellung der Personas wurde zunächst je ein Steckbrief mit allgemeinen Informationen zu der Person erstellt.


Persona 1 | Sara Hansen, Studentin, 23 Jahre
Persönliches Profil:
- Psychologie Studentin, Wohnort München, wohnt in 4er WG
- Alltag: Geht gerne abends aus (Clubs, Bars, Kaffee trinken, Freunde treffen), geht gerne in Secondhandshops, Yoga, Reisen
Anforderungen an das Produkt:
- Schnelle und einfache Informationsvermittlung vor Ort
- Besondere, nicht nur populäre Vorschläge
- Empfehlungen von Einheimischen
- Gute Strukturierung
- Aktuelle Veranstaltungen zeigen
Persona 2 | Martin Müller, Lehrer, 52 Jahre
Persönliches Profil:
- Familienvater, 2 Kinder, wohnt in einem Dorf in Bayern
- Hobbys: Macht gerne mit seiner Familie Ausflüge, fährt gerne Fahrrad, fotografiert gerne
Anforderungen an das Produkt:
- Schnelle und einfache Informationsvermittlung
- Großflächiger Überblick über relevante Ziele
- Nach Kategorien geordnet (Sightseeing, Museen, Geschichte, …)
- Möglichkeiten zur Orientierung aufzeigen
- von zu Hause planbar
Nachdem die Personas aufgestellt und deren Bedürfnisse und Eigenschaften kennengelernt wurden, ist es möglich, die Zielgruppe zu segmentieren.
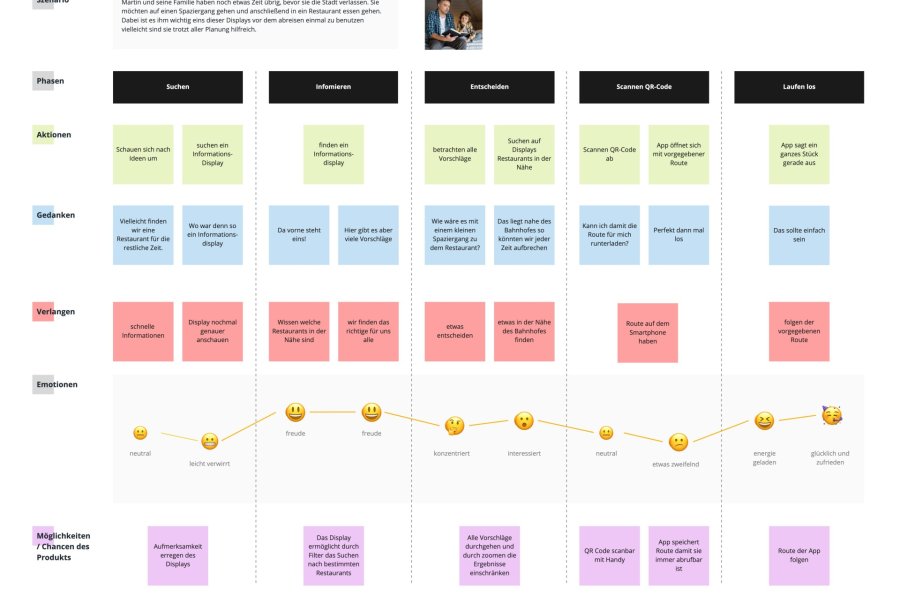
In den nächsten Schritten wurden mit den Personas einzelne Modelle, Szenarien durchlaufen und Funktionen der Stele festgelegt, die uns dabei helfen sollen, ein Überblick über die Konzipierung der Anwendung zu bekommen. Beispiele dafür sind Future-State-Szenarios, Identifikation der Marken- und Nutzerziele, Inhaltsformate, Sitemaps, 635-Methode usw. Auch Verhaltensattribute der Anwendung wurden festgelegt: persönlich, strukturiert und modern.
Diese strukturierte Herangehensweise bat in den einzelnen Schritten eine optimale Unterstützung bei der Umsetzung.
Hier wurden beispielsweise Polaritätsprofile zu den Personas erstellt, um festzustellen, welche Vorstellungen Personen mit bestimmten Begriffen, Sachverhalten oder Planungen verbinden. Dies half uns dabei Unterschiede zwischen unseren Personas zu erkennen, zu analysieren und diese gegebenenfalls zu beachten.
Des Weiteren wurden Methoden, Modelle und Szenarien durchlaufen und weitere und Funktionen festgelegt, die uns jetzt besonders beim Gestalten eines Grundgerüstes halfen.
Auch Interface Elemente wurden definiert. Vorerst wurde eine Ansammlung aller Elemente, die uns sinnvoll erschienen festgehalten. Zudem wollten wir einige interaktive Elemente integrieren, um den Benutzer mehr miteinzubeziehen. Die Definition der Elemente vor den Skizzen half uns Ideen und Inspiration für die Handskizzen zu finden.
Elemente:
- Suchleiste
- Navigationsleiste
- Checkboxen
- Scrollbare Elemente (Pfeilchen)
- Scrollleiste
- Container
- Message Box
- Image Carousel
- Karten
- QR-Code
Container:
- Bild
- Text
- Menü, Unterpunkte
Buttons:
- Zurück-Button
- Barrierefrei
- Menü
Icons:
- Hamburger Menü
- Etc.


Wireframes
Im nächsten Schritt skizzierten wir aus diesen Erkenntnissen grobe Wireframes, damit wir eine grobe Vorstellung bekommen, wie die Inhalte eingebettet und das Layout aufgebaut werden sollen.
Diese Wireframes haben wir noch genauer zusammengefasst und umgesetzt. Wir benutzen Grauflächen, womit wir uns nur auf die Konzeption fokussieren und Erkenntnisse zur Anordnung der Einzelelemente der Anwendung schließen.
Visuelle Planung
Des Weiteren wurden Moodboards und Stilstudien erstellt. Das half uns dabei, unseren Blick für die gezielte Gestaltung unseres Konzepts noch genauer zu schärfen. Wir stellten uns die Frage, wie wir die Anwendung visuell repräsentierten können. Dabei inspirierten wir uns besonders an Gestaltungsprinzipien der HfG Ulm.

Nach gesammelter Inspiration und Erkenntnis setzten wir unsere Ideen in einem Vorentwurf in Adobe XD um, zur Definition von gestalterischen Elementen. Dabei wurde fürs Erste nur die Homepage umgesetzt. Nach Besprechungen passten wir diesen Entwurf mehr und mehr an, wobei es sich auch hier um einen iterativen Prozess handelt.
Detaillierter Styleguide
Anschließend wurde der Styleguide noch weiter ausgebaut und u. a. Abstände festgelegt, um eine ausgewogene Konzipierung via Adobe XD zu garantieren. Dabei wurde sich auf 2 Gelbtöne in Kombination mit Schwarz-Weiß festgelegt.
Das Gelb soll das Bundesland Baden-Württemberg visualisieren, das Schwarz und Weiß die Farben der Stadt Ulm. Diese Farben bieten einen sehr hohen Kontrast und bieten spannende Kombinations- und Gestaltungsmöglichkeiten, wobei Gelb als Signalfarbe dient und passende Akzentfarben in unserer Anwendung gesetzt werden können.
Auch wird mit einer Maskierung der Bilder gearbeitet, um diese in der Gesamtheit der Gestaltung lebendiger wirken zu lassen.



Feinentwurf
Der Entwurf des Städteführers versucht das zuvor festgelegte System umzusetzen, wobei grafische Elemente immer wieder gebrochen werden sollen und ein hoher Grad auf Feintypografie gelegt werden soll, um die Anwendung modern und übersichtlich wirken zu lassen.
Dabei wird ein Raster eingehalten, welches absichtlich an manchen Stellen gebrochen wird, um Interesse zu wecken.





Mittels dieser Entwürfe konnten wir feststellen, dass manche Funktionen unserer Anwendung noch undurchdacht sind und weiterer Feinschliff vonnöten ist. Beispielsweise wurde noch nicht geklärt, wie der QR-Code zu nutzen ist. Jedoch bietet dieser Entwurf einen guten Start zur Umsetzung der Anwendung in HTML/CSS/JS.
Wir haben Probanden ausgewählt, die über kein Vorwissen zur Anwendung verfügen, baten sie lediglich dazu, diese – für Sie – fremde Anwendung zu benutzen und sich einen Überblick zu verschaffen bzw. ein bestimmtes Ziel zu erreichen.
Erkenntnis dieses Experiments war es, dass manche Inhalte noch nicht ganz benutzerfreundlich gestaltet wurden. So wurde beispielsweise die Karte nicht richtig verstanden, da diese noch zu statisch verlief. Einzelne gestalterische Aspekte, wie die Unterseite Veranstaltungen verwirrten die Benutzer, welche wir anpassten. Haupterkenntnis war es, dass vor allem die Homepage zu viele Einzelabschnitte besitzt.
Somit kürzten wir die Homepage in ihrem Inhalt deutlich und ordneten die Abschnitte anders an, um die bestmögliche User-Experience zu garantieren.
Auch entschieden wir uns dafür, zwischen der Webanwendung und des Info-Terminals zu unterscheiden. Das heißt, dass bestimmte Inhalte nicht auf der Stele angezeigt werden, da sich diese als Leitsystem versteht und ein zu langer Aufenthalt an der Anwendung kontraproduktiv wäre.
Die Favorisieren-Funktion und somit die Unterkategorie Planen wurde entfernt, da auch hier der Nutzer zu viel Zeit an der Stele verbringt und das Generieren einer personalisierten Route im Zusammenhang, dass die Anwendung schnell nutzbar sein soll, zu zeitaufwändig.
Realisierung
Manche Elemente wurden aus technischen, konzeptionellen Gründen und aufgrund der Zeit, die Nutzer an der Stele verbringen sollen, nicht so umgesetzt, wie es geplant war.
Beginnend mit der Anzeige der verschiedenen Inhalte haben wir uns entschieden, nur bestimmte Inhalte auf der Webanwendung und auf der Stele anzuzeigen, da wir zu dem Entschluss gekommen sind, dass wir zu viele Inhalte auf einmal anzeigen.
Dies wird umgangen, indem Elemente neu angeordnet, gekürzt oder ganz entfernt werden.
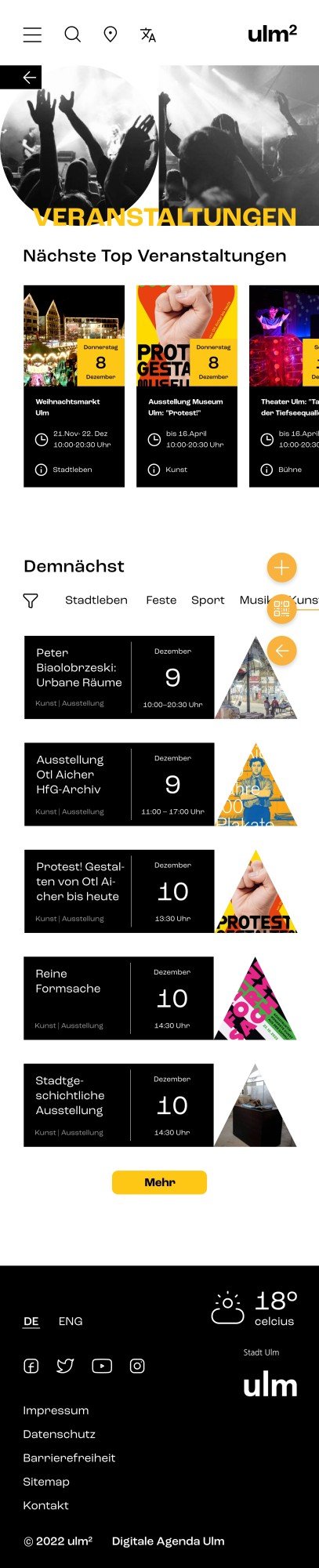
Somit schafften wir eine neue Homepage wobei der Titel unverändert blieb.
Eine große Änderung unseres Designs ist es, dass wir auch farbige Fotografien in unserer Anwendung aufgenommen haben, da schwarz-weiß Bilder nüchtern wirken können. Beispielsweise können bei Abbildungen von Gerichten deren Wirkung verloren gehen und der Betrachter empfindet kein Hungergefühl. Auch kann nicht sichergestellt werden, dass jede Fotografie im schwarz-weiß Filter der Ästhetik beiträgt. Jedoch benutzen wir schwarz-weiß Fotografie beim Abbilden von Titelbildern.
Die Karte änderten wir, indem wir eine Filtermöglichkeit integrieren. Beim Auswählen eines Filters werden im unteren Bereich des Bildschirmes die Orte angezeigt, die zum Filter passen.
Somit steigern wir die Benutzerfreundlichkeit der Karte, indem der Nutzer genau das filtern kann, wonach gesucht wird.
Weitere Kleinigkeiten der Webseite wurden ebenfalls verändert.

Fazit
Abschließend zum Semester können wir sagen, dass dieses Projekt uns einiges zum Gestaltungsablauf interaktiver Anwendungen und zur dazugehörigen Teamarbeit gelehrt hat. Es ist anfangs sehr wichtig sich ein gutes Grundgerüst zu schaffen, um den Überblick nicht zu verlieren und Missverständnisse zu umgehen.
Es handelt es sich hierbei um einen iterativen Prozess, wobei das Ziel nicht aus den Augen gelangen darf. Auch wenn wir dieses Semester kreativ ungebunden sein durften, musste immer ein bestimmtes Maß eingehalten werden, da selbst zu viel Kreativität für ein nicht funktionsgemäßes Endprodukt sorgt. Die konzeptionelle Gestaltung der Anwendung hatte uns viel Spaß bereitet und die Umsetzung der gestalterischen Aspekte funktionierte über Adobe XD sehr gut, jedoch zeigen sich im Vergleich zur codierten Anwendung Unterschiede.
Zur Gruppenarbeit lässt sich sagen, dass wir immer versuchten, zusammen Probleme zu lösen und gegebenenfalls von diesen Fehlern zu lernen und zu umgehen. Falls Missverständnisse auftauchten, führten wir fundierte Diskussionen und klärten diese. Höhen und Tiefen kommen in solchen Projekten immer auf, auch da wir gerade erst lernen, wie damit umzugehen ist. Zudem haben wir versucht, die Anwendung ohne Hilfe anderer Programme zu programmieren, weswegen unser Lernfaktor höher ist.
Im Großen und Ganzen empfanden wir dieses Semester für zukünftige Projekte als sehr belehrend und wertvoll.
Gruppe 3
Arber Kasumaj, Julia Becker, Lea Dolp, Nina Zimmermann
Betreuung
Prof. Damian Gerbaulet