Das Projekt
Dieses Semester bekamen wir eine etwas abstraktere Aufgabe. Wir sollte eine interaktive Anwendung entwickeln, die bestenfalls den Raum außenrum mit einbezieht.
Als Ausgangspunkt nutzten wir das Tutorial, welches Posenet und Ml5.js beinhaltet, und bauten dies weiter aus.
Da für uns die Thematik der Elemente sehr interessant war begannen wir dazu zu recherchieren und haben uns verschiedene Tutorials dazu angesehen und kombiniert.
Unsere Anwendung legt den Fokus auf das Element Wasser, genauer gesagt in Form von Regen.
Der Betrachter soll die Möglichkeit haben, den Regen zu steuern, speziell in der Intensität, welche auch die Farbe der Anwendung ändert und so die verschiedenen Zustände verstärkt.

Prozess
Durch das Auseinandersetzen mit verschiedenen Arten des Creative Coding bekamen wir neue Möglichkeiten aufgezeigt, um Dinge umzusetzen.
Wir konnten uns so zunächst In Posenet und p5.js einarbeiten und basierend darauf unsere Ideen entwickeln.
Ideenentwicklung
Bei der Ideenentwicklung haben wir uns zunächst mit verschiedenen Spielen beschäftigt, die man mittels Gestensteuerung umsetzen könnte.
Spiele wie Doodle Jump oder Flappy bird kamen uns recht schnell in den Sinn, allerdings haben diese die Problematik, dass sie eine sehr niedrige Frustrationsgrenze haben.
Also haben wir uns als nächstes auf die Thematik der Elemente eingelassen und begonnen zu recherchieren.
Inspiration
Uns ist dadurch direkt die Serie Avatar der Herr der Elemente in den Sinn gekommen. Als Gruppe haben wir uns dann die unterschiedlichsten Tutorials angesehen.
Dabei war es uns wichtig, dass diese zwar abstrahiert sind, aber dennoch einen Bezug zum Element selbst haben.
Element Feuer
Wir haben uns auf der p5play Seite umgeschaut, was es denn dort für Beispiele gibt.
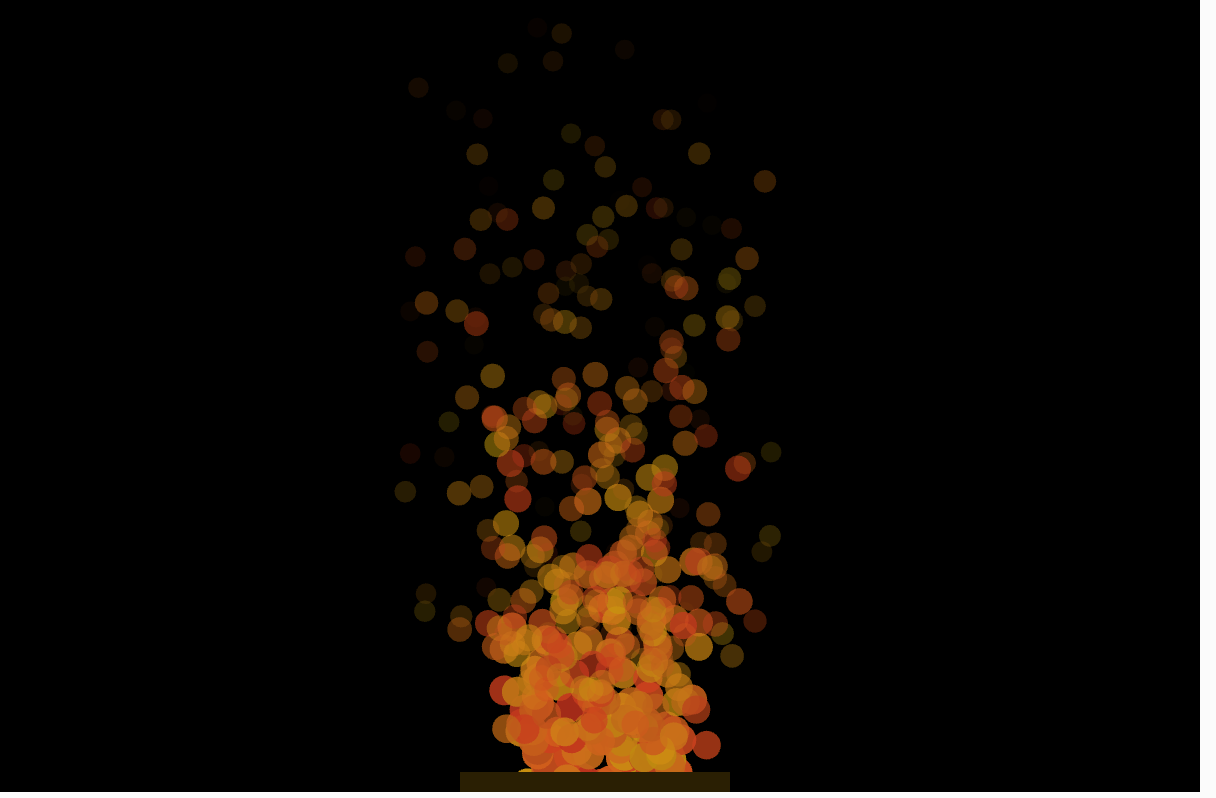
Für Feuer haben wir dort exemplarisch eine Anwendung gefunden, die einen Vulkanausbruch symbolisch darstellt.
Die Feuerpartikel fliegen sozusagen durch die Luft, was einen Funkenflug darstellt.


Element Luft
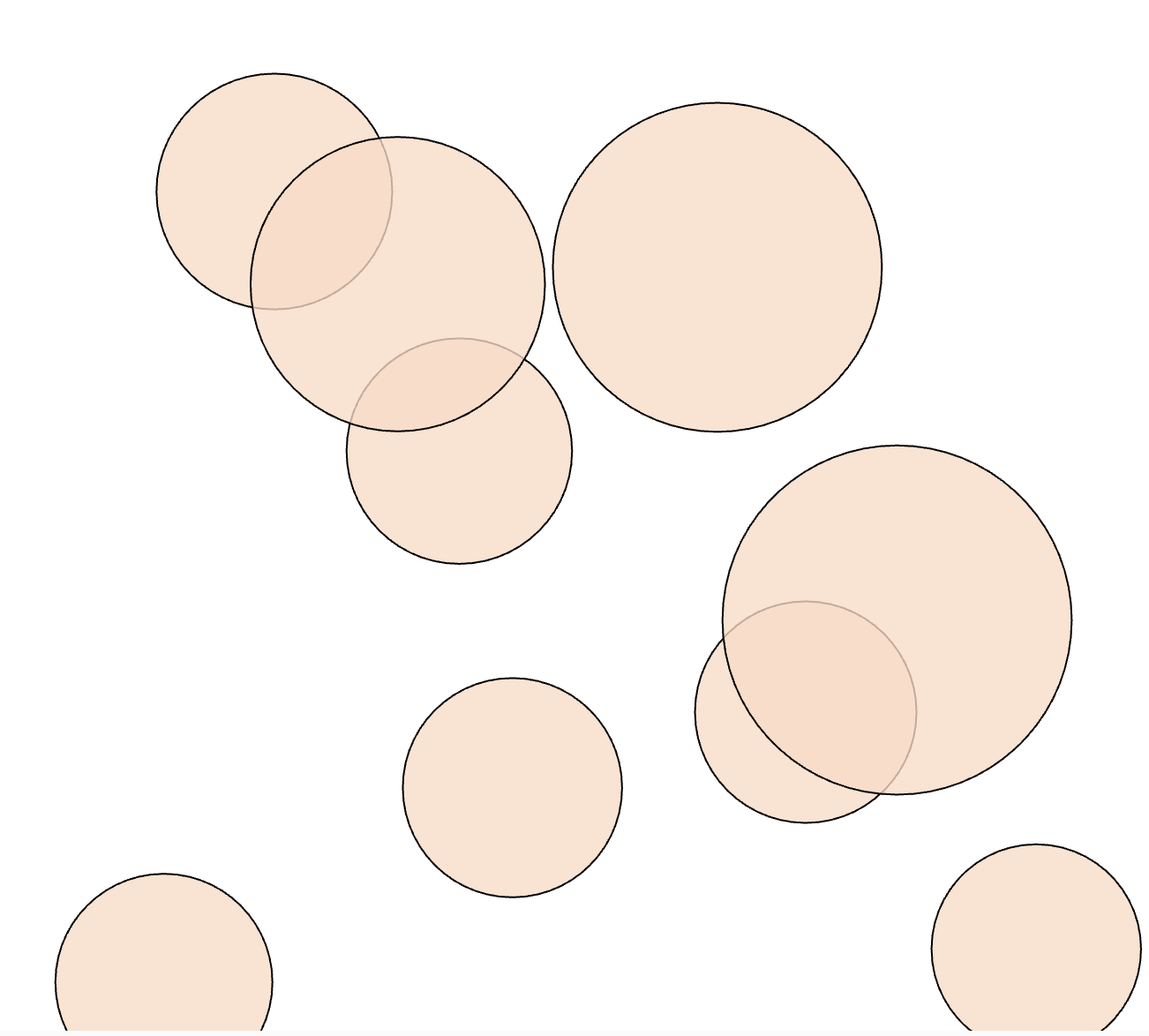
Beim Element Luft haben wir etwas zum Thema Seifenblasen bzw. Luftblasen gefunden.
Diese konnten in der Anwendung per Mausklick zerplatzt werden, was auch eine coole Wirkung hatte.
Allerdings wollten wir etwas kreieren, bei dem der Betrachter sich bewegen kann und dadurch etwas passiert.
Element Erde
Erde war hierbei das schwierigste Element.
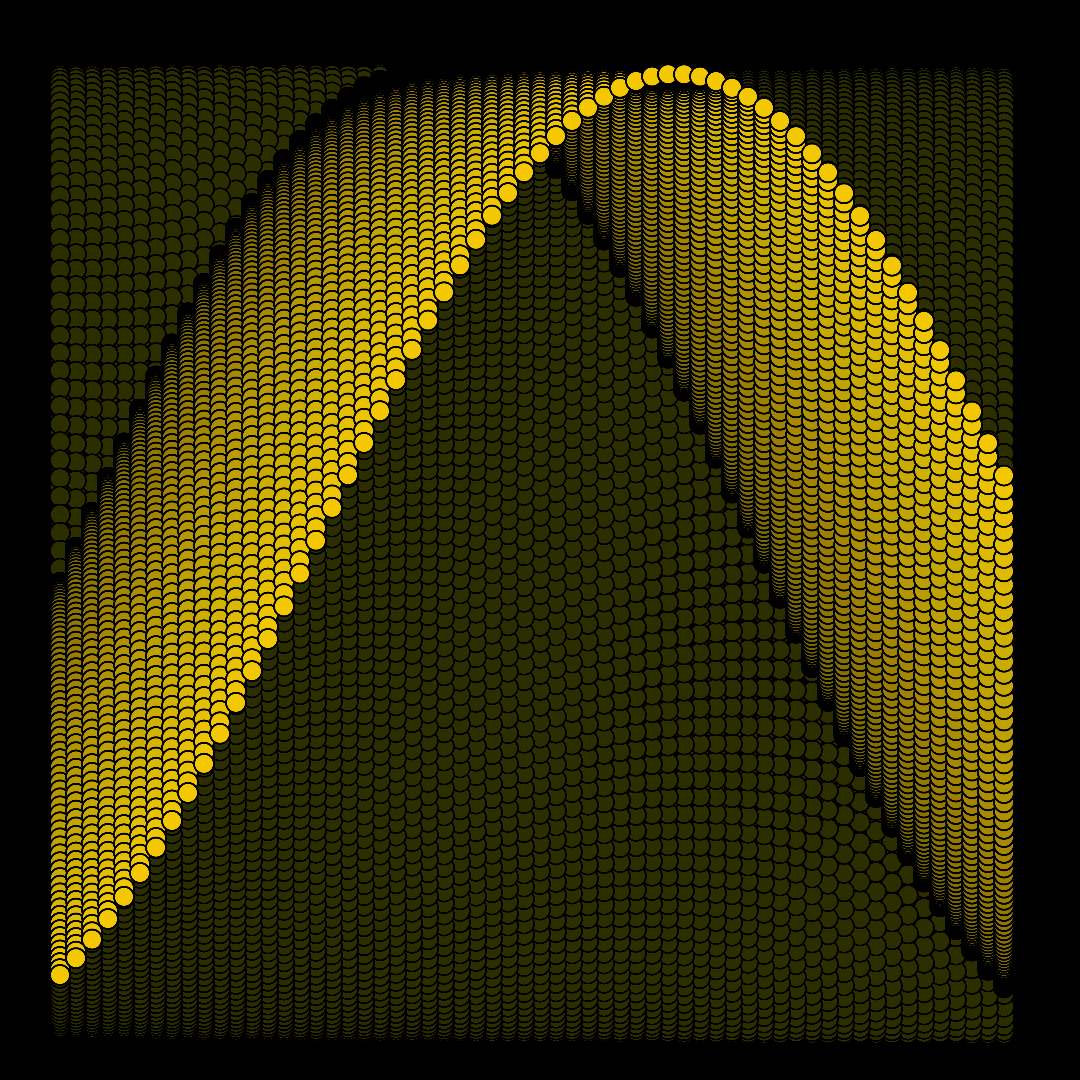
Wir haben dann eine Anwendung gefunden, die wellenartige Bewegungen anzeigte, wie bei einem Erdbeben.
Hier konnte man selbst nicht beisteuern, sondern nur beobachten.


Element Wasser
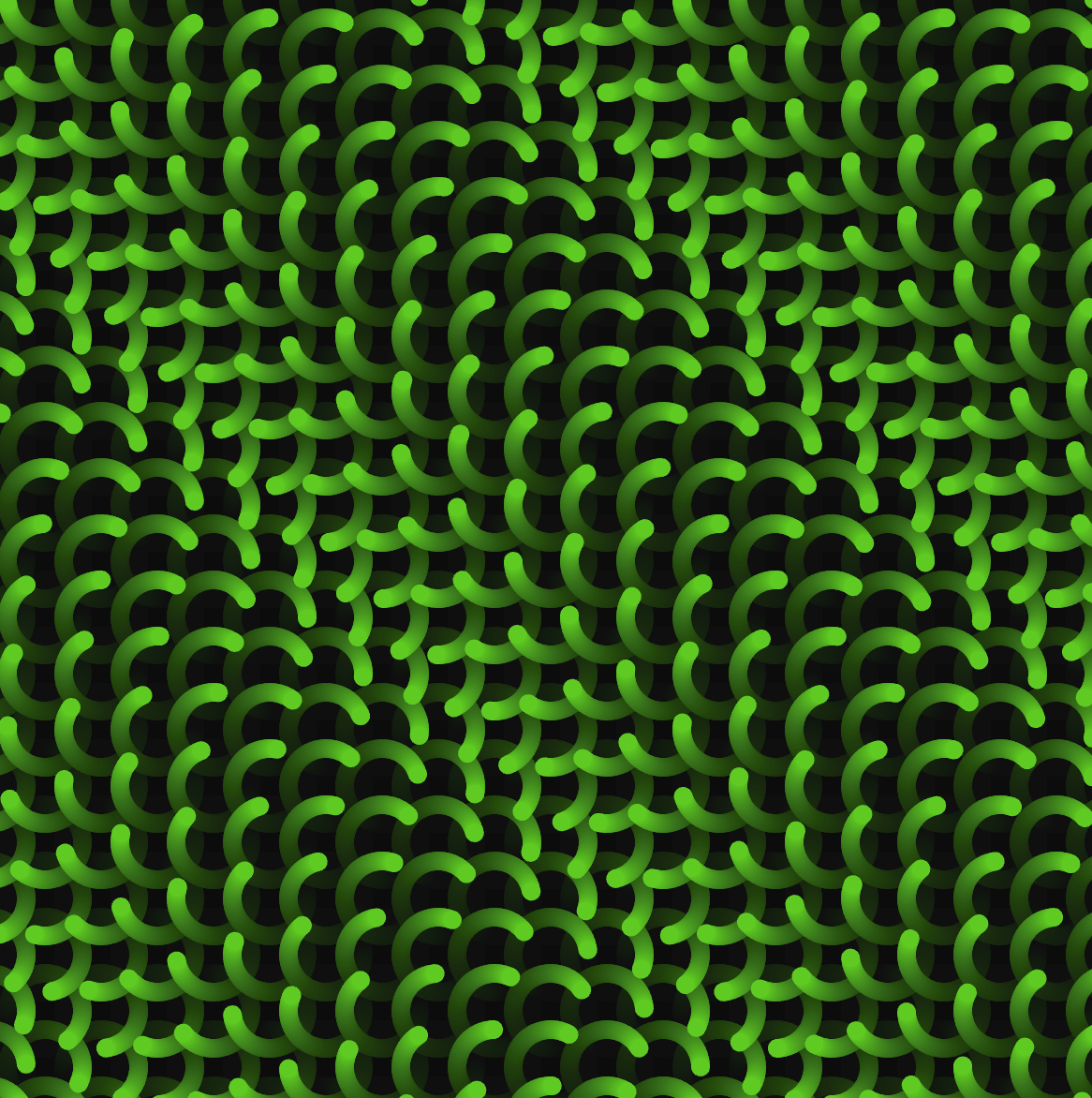
Das Element Wasser, welches letztendlich auch unser finales Projekt bestimmt, haben wir zunächst mit Wellen in Verbindung gebracht.
In der Anwendung, die wir gefunden haben, konnte man mithilfe des Cursors diese kleinen Wellen bewegen.
Finales Konzept
Unser Konzept wurde folgendermaßen aufgebaut:
Wir wollten, dass der Regen nach unten fällt und es mittels der Erkennung eines “Skelettes” an der Person abprallt oder sie diese auch sammeln kann. Es können auch mehrere Personen erkannt werden sodass mehrere den Regen erleben können. Wichtig war es auch, das das Ganze sehr abstrahiert dargestellt wird, damit man seiner Fantasie freien Lauf lassen kann und es für sich selbst erleben kann.


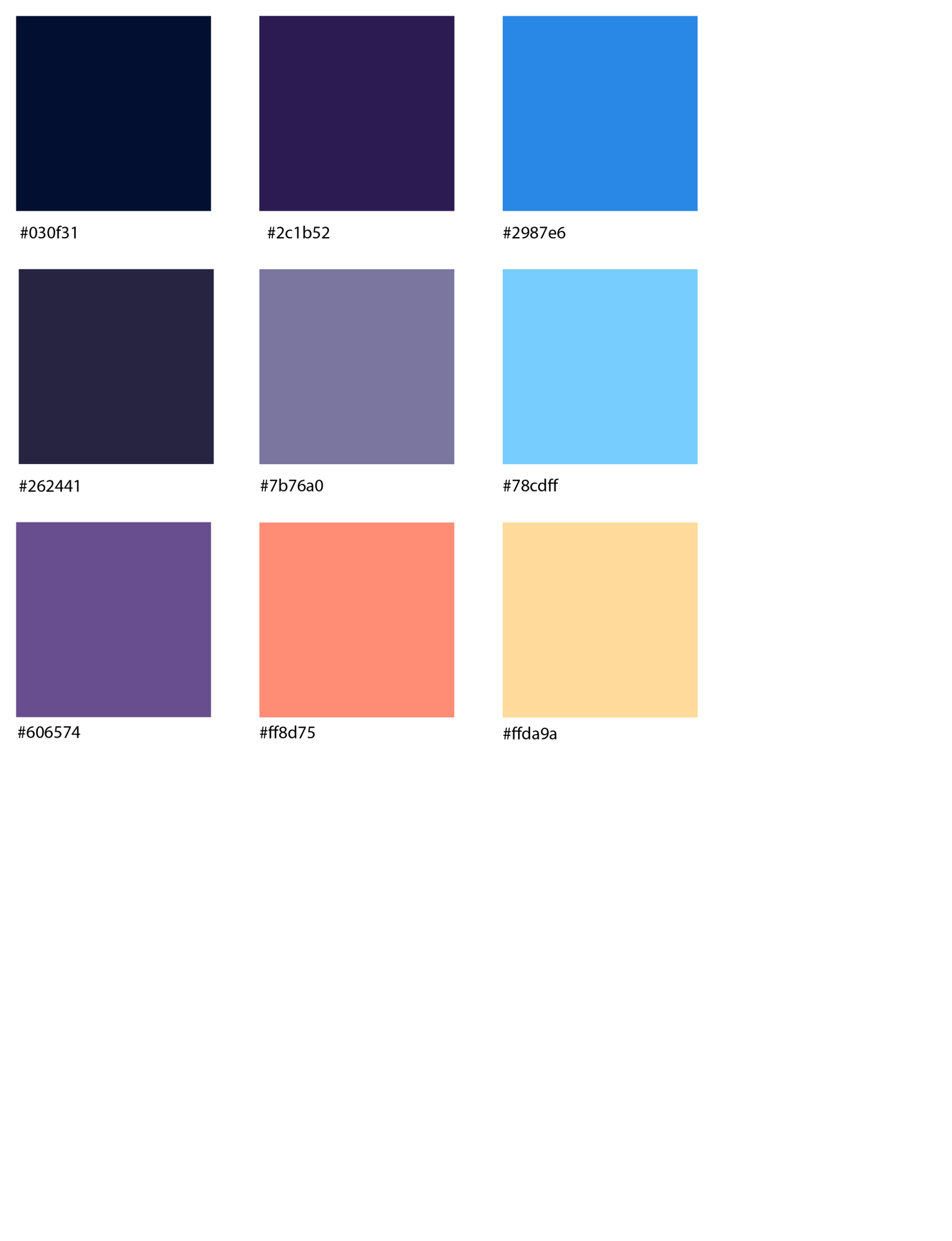
Farbkonzept
Als wir uns basierend auf Moodboards unser grobes Farbschema aufgebaut hatten, haben wir die verschiedenene Farben in Farbverläufen in unsere Anwendung eingebaut.
Dadurch konnten wir diese noch optimieren und anpassen, sodass dann für jeden Zustand, von Nieselregen bis Starkregen, ein passender Farbverlauf entstanden ist.

Programmierung
Heutzutage gibt es einen weitaus einfacheren, digitaleren Ansatz mithilfe von KI wie Ml Kit, OpenPose und PoseNet.
Ähnlich wie beim Motion Capturing orientieren sich diese KI-Modelle an wichtigen Körperpunkten, auch als Keypoints bezeichnet, und schätzen basierend darauf die dargestellte Pose. Alles, was dafür benötigt wird, ist ein Aufnahmegerät wie eine Laptop- oder Handykamera. Dadurch ist es theoretisch für sehr viel mehr Personen zugänglich.
Wir haben hauptsächlich in p5.js programmiert, da es für uns die beste Lösung war. Wir konnten so p5play mit einbeziehen sowie Ml5, was uns ein effektiveres Arbeiten ermöglichte.


Diese Keypoints dienen dazu, die verschiedenen Teile des menschlichen Körpers zu identifizieren und die Körperhaltung präzise zu erkennen.
P5play ist eine JavaScript-Bibliothek, die entwickelt wurde, um die Erstellung von Spielen in Verbindung mit p5.js zu erleichtern. P5.js ist eine Bibliothek, die auf Processing basiert und eine einfache Möglichkeit bietet, interaktive Grafiken und Animationen im Web zu erstellen. P5play erweitert diese Fähigkeiten, indem es zusätzliche Funktionen für die Spieleentwicklung hinzufügt.
Was ist Ml5, PoseNet und p5play?
ML5.js ist eine JavaScript-Bibliothek, die maschinelles Lernen (Machine Learning, ML) einfach und zugänglich macht, insbesondere für Webentwickler und kreative Programmierer. Sie basiert auf TensorFlow.js und bietet eine benutzerfreundliche API für eine Vielzahl von ML-Modellen und Algorithmen.
PoseNet ist ein Computer-Vision-Modell, das auf TensorFlow basiert und in Echtzeit die Körperhaltung anhand von Keypoints schätzen kann. Das RGB-Videosignal durchläuft ein Convolutional Neural Network (CNN), wo ein Algorithmus die Position der Keypoints und die Pose Confidence Scores schätzt.
Die Keypoints, mit denen PoseNet arbeitet, umfassen 17 Körperpunkte:
| 0 | nose |
| 1 | leftEye |
| 2 | rightEye |
| 3 | leftEar |
| 4 | rightEar |
| 5 | leftShoulder |
| 6 | rightShoulder |
| 7 | leftElbow |
| 8 | rightElbow |
| 9 | leftWrist |
| 10 | rightWrist |
| 11 | leftHip |
| 12 | rightHip |
| 13 | leftKnee |
| 14 | rightKnee |
| 15 | leftAnkle |
| 16 | rightAnkle |

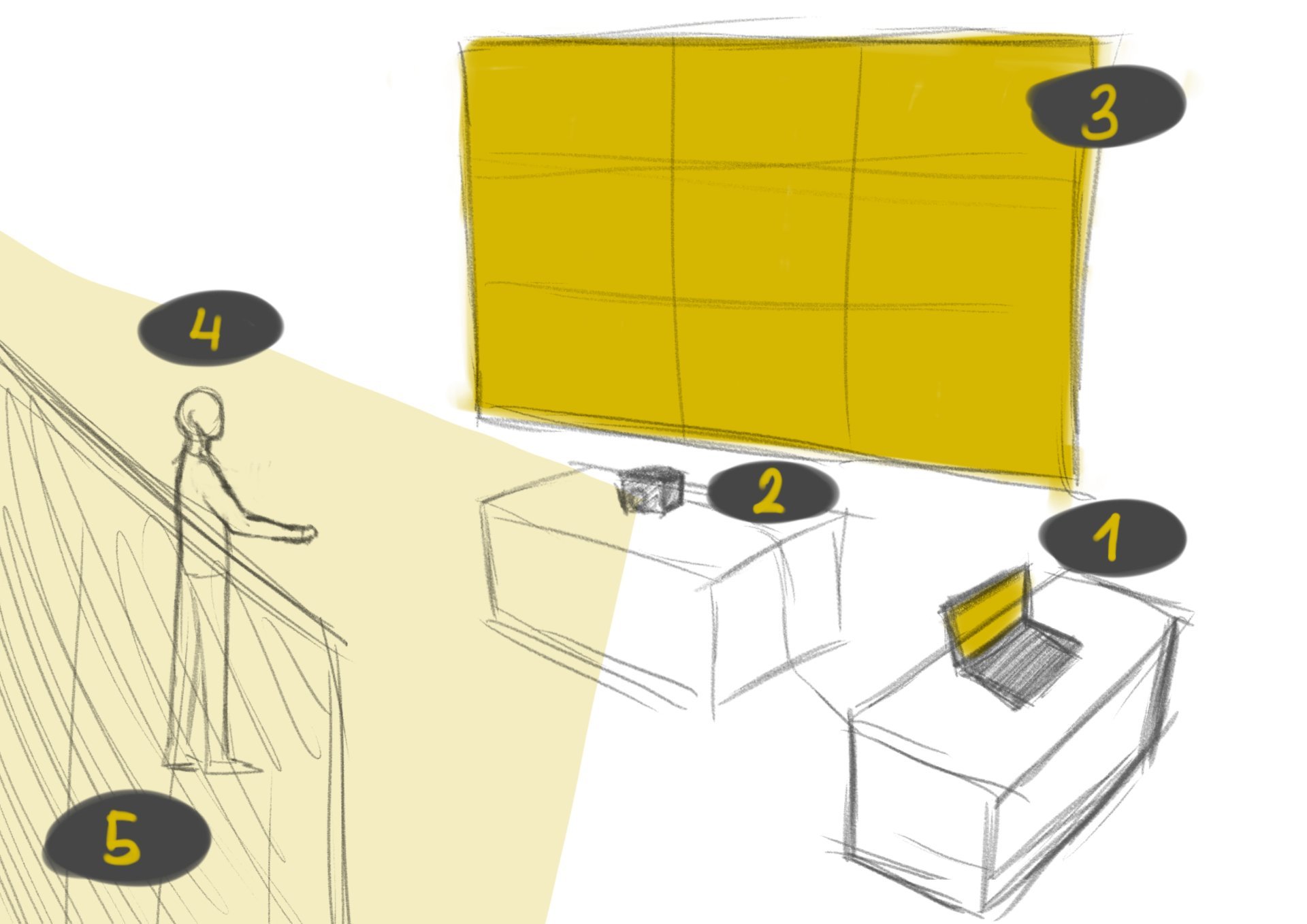
Aufbau
Für den Aufbau unserer Anwendung war uns das Ambiente auch sehr wichtig.
Wir wollten einen sehr dunklen Raum, der durch das Licht der Bildschirme und unserer Lampen, welche wir zur Unterstützung haben, ein diffuses Licht erzeugt.
Außerdem fügten wir verschiedene Regensounds ein, damit das Ambiente noch realistischer wird.
Damit die Personen von der Kamera besser erkannt werden haben wir uns dazu entschlossen, einen weißen Vorhang als Hintergrund für die Personen zu nehmen.
Nummer 1:
- hier wird ein Podest aufgebaut, auf dem der Rechner mit der Anwendung steht
Nummer 2:
- dort wird die Kamera angebracht, welche die Personen trackt
Nummer 3:
- da unsere Anwendung im C-Lab aufgebaut wird, ist hier die Videowall abgebildet, auf die die Anwendung projiziiert wird
Nummer 4:
- hier steht die Person/die Personen, welche die Anwendung benutzen
Nummer 5:
- der zuvor erwähnte Vorhang, der zur Unterstützung der Personenerkennung dient
Video
Fazit
Das Fach hat uns allen sehr viel Spaß bereitet.
Besonders das freie, kreative und eigenständige arbeiten machte das ganze Projekt sehr dynamisch und man konnte sehr viel ausprobieren.
Gerade zu Beginn haben wir neue Wege des Creative Coding erlernt und ausprobiert.
Basierend darauf konnten wir unser Wissen noch mehr vertiefen und sind in die Welt von p5play eingetaucht.
Durch vieles ausprobieren und wieder neu anfangen entstand eine interessante Anwendung, die zum verweilen einlädt und können nur ermutigen sich p5play mal anzusehen.

