Das Projekt
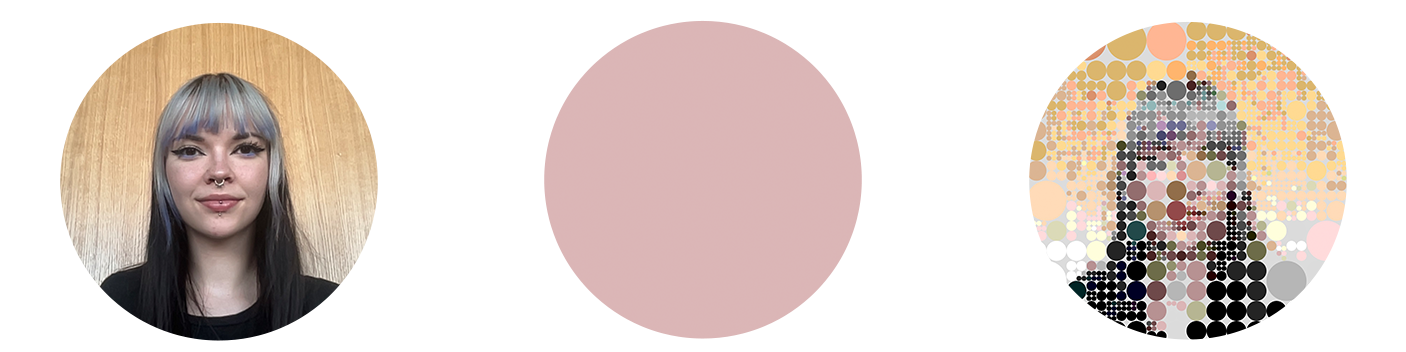
Unser Semesterprojekt »Geometrische Bildabstraktion« im Kurs Interaction Design 2 ist eine interaktive Installation, bei der ein Bild mithilfe von Kreisen abstrahiert wird. Der Abstraktionsgrad des Bildes kann vom Betrachter interaktiv mithilfe des linken Zeigefingers gesteuert und angepasst werden. Auf diese Weise kann jeder individuell ein abstraktes Bild erschaffen.

Der Prozess
Unser Entwicklungsprozess baute zunächst auf unserer Inspirationsquelle auf, und basierend darauf haben wir kontinuierlich an unserem Projekt gearbeitet, es erweitert und angepasst. Trotz eines definierten Konzept haben wir dieses immer wieder verbessert und weiterentwickelt.
Inspirationsquelle
Eine besonders inspirierende Quelle für uns war die Website "Koalas to the Max", auf der eine interaktive Bildabstraktion mit Kreisen präsentiert wird. Auf der Website kann man verschiedene Koala-Bilder mithilfe des Mauscursors aus teilbaren Kreisen enthüllen. Mit dieser Inspiration im Hinterkopf haben wir unsere eigenen Ideen weiterentwickelt und eine interaktive Bildabstraktion basierend auf dieser Quelle geschaffen.
Zwischenschritte
Im nächsten Schritt definierten wir die Funktionen unseres Projekts. Diese Zwischenschritte haben sich im Laufe des Projekts teilweise verändert, da wir auf neue Ideen gestoßen sind und andere verworfen haben. Letztendlich bestand unser Projekt jedoch aus den folgenden Schritten.
1. Übertragung des Koalas-to-the-Max-Codes auf P5js
2. Integration der eigenen Kamera/Bilder
3. Einbindung der Handverfolgung (Handtracking)
4. Hinzufügen verschiedener Optionen
5. Planung und Aufbau der Installation
Übertragung des Codes zu P5js
Da der Programmcode bereits in JavaScript vorlag, entschieden wir uns dafür, ihn auf P5.js zu übertragen. Auf diese Weise konnten wir unser Verständnis für den Code vertiefen, uns intensiver mit dem Thema auseinandersetzen und uns auch einer größeren Herausforderung stellen. Gleichzeitig distanzierten wir uns dadurch mehr von unserer Inspirationsquelle.


Integration der Kamera
Um die Abstrahierung für den Betrachter spannender und auch persönlicher zu machen, haben wir uns dagegen entschieden eine Bildergalerie für die Abstahierung zu verwenden. Stattdessen haben wir in den Programmcode integriert, das der Betrachter vor Ort ein Bild schießt und daraufhin dieses Bild Abstrahiert.
Handverfolgung
Durch die Integration der Handverfolgung ist die Interaktion mit unserer Installation spannender und aktiver geworden. Anstatt, wie bei unserer Inspirationsquelle, den Abstraktionsgrad mit der Maus festzulegen, kann der Betrachter dies nun intuitiv mit seiner Hand steuern. Da der Betrachter keinen direkten Cursor sieht, gestaltet sich auch das Teilen der Kreise etwas kniffliger, was den Spaßfaktor erhöht.


Optionen
Als erste Option kann der Benutzer entscheiden, welche Form er für seine Abstraktion verwenden möchte: Kreise oder Quadrate. Danach kann er zusätzlich auswählen, wie er die Farbe des Bildes beeinflussen möchte. Da wir die Farbdaten der Bilder ohnehin reduzieren müssen, um Verzögerungen in der Programmausführung zu vermeiden, haben wir uns entschlossen, diesen reduzierten Farbwerten einen zusätzlichen Twist zu verleihen: Bildfilter. Bei jedem Bild kann einer von vier Filtern gewählt werden, der den Abstraktionsgrad des Bildes erhöht und das Aussehen zufällig beeinflusst. Dadurch können Bilder mit demselben Motiv deutlich voneinander abweichen, und unsere Installation bleibt auch nach wiederholter Nutzung interessant für den Betrachter.
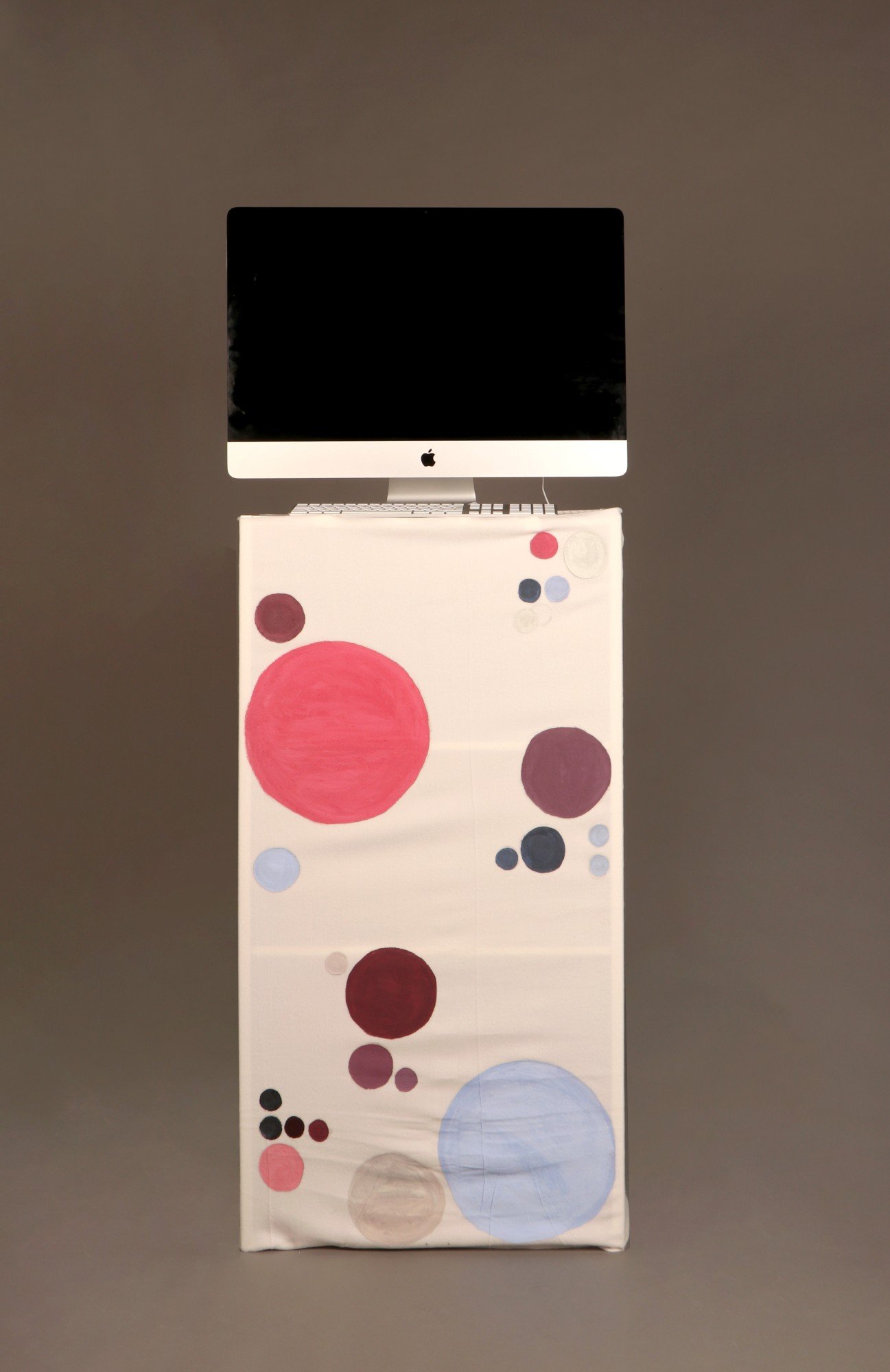
Aufbau der Installation
Für den Aufbau der Installation benötigten wir zunächst ein Regal, das die Höhe des Bildschirms und der Kamera auf die durchschnittliche Gesichtshöhe der Betrachter positioniert. Anschließend haben wir die Seiten des Regals mit Hilfe von Fliesstoff bedeckt, um die Verkabelung des Macs zu verstecken und gleichzeitig unsere Installation mit farbigen Kreisen auszuschmücken.

Erklärung der Webcam-Pixelationsanwendung
Dieser Code erstellt eine coole Anwendung, die deine Webcam verwendet, um ein Video aufzunehmen und es in pixelierte Formen zu verwandeln. Du kannst wählen, ob du Kreise oder Quadrate haben möchtest und sogar verschiedene Farbfilter anwenden!
1. Einrichtung von Webcam und Leinwand
Zu Beginn des Codes werden einige Dinge eingerichtet. Die Webcam wird aktiviert, und die Anwendung weiß, wie groß das Video sein soll, damit es gut auf deinem Bildschirm aussieht.
2. Zeigen von pixelierten Formen
Sobald die Webcam aktiviert ist, überprüft die Anwendung ständig, ob du deine Hände benutzt. Wenn du deine Hand vor die Kamera hältst, wird sie das sehen und dir auf dem Bildschirm folgen.
3. Auswählen einer Form und Anzeigen von Anweisungen
Am Anfang zeigt die Anwendung dir Text, der dich auffordert, eine Form zu wählen. Drücke "K", wenn du Kreise möchtest, oder "Q", wenn du Quadrate möchtest.
4. Pixelieren des Videos
Wenn du eine Form ausgewählt hast, kannst du verschiedene Pfeiltasten drücken, um den Effekt zu ändern. Die Pfeil nach unten-Taste wendet einen Graufilter an, die Pfeil nach oben-Taste einen Posterize-Filter, die Pfeil nach links-Taste einen Threshold-Filter und die Pfeil nach rechts-Taste einen Invert-Filter.
5. Spielen und Pixeln
Wenn du das Video anschaust und deine Hand bewegst, siehst du, dass es in pixelierte Bereiche aufgeteilt wird. Je nachdem, welchen Filter du auswählst, ändern sich die Farben und das Aussehen des Videos.
6. Speichern deines Kunstwerks
Wenn du mit deinem pixelierten Kunstwerk zufrieden bist, kannst du es speichern, indem du "S" drückst.



Im Gegensatz zu den meisten Projekten, die wir bislang im Studium bearbeitet haben, gab es in diesem Projekt kaum Restriktionen, was uns die Möglichkeit gab, unserer Kreativität freien Lauf zu lassen. Nach der Konzeptionierung stellte sich jedoch die größte Herausforderung bei der Umsetzung des Projekts dar. Es war äußerst spannend, ein Projekt von Anfang bis Ende zu planen und sich die erforderlichen Fähigkeiten und das Wissen anzueignen. Besonders aufregend war es, die Schritte des Projekts eigenständig zu strukturieren und einzuteilen. Dadurch konnten wir wertvolle Erfahrungen im Projektmanagement gewinnen und lernen, wie man effektiv plant und ein Projekt erfolgreich umsetzt.

