Einleitung
Im alltäglichen Leben ist das Internet mit all seinen Möglichkeiten nicht mehr wegzudenken. Stundenlang wird dort Zeit verbracht und ein schneller Informationsaustausch ist gewährleistet. Doch wenn Informationen für einen Städtetrip gesucht werden, ist es leider oft der Fall, dass es nur reine Fakten zu der Stadt gibt und keinen Stadtführer, der auf die Bedürfnisse der Nutzer abgestimmt ist. Um diese Lücke im Leben einer
Zielgruppe zu füllen, ist es unser Ziel, eine Webseite zu generieren, in der eine Stadt auf neue, innovative Weise kennengelernt werden kann.
Diese Dokumentation soll den Gestaltungsprozess dieser Webseite darlegen und sportbegeisterten Menschen ermöglichen, eine Stadt kennenzulernen, indem man durch diese joggt.
Nutzer:innen verstehen
Brainstorm
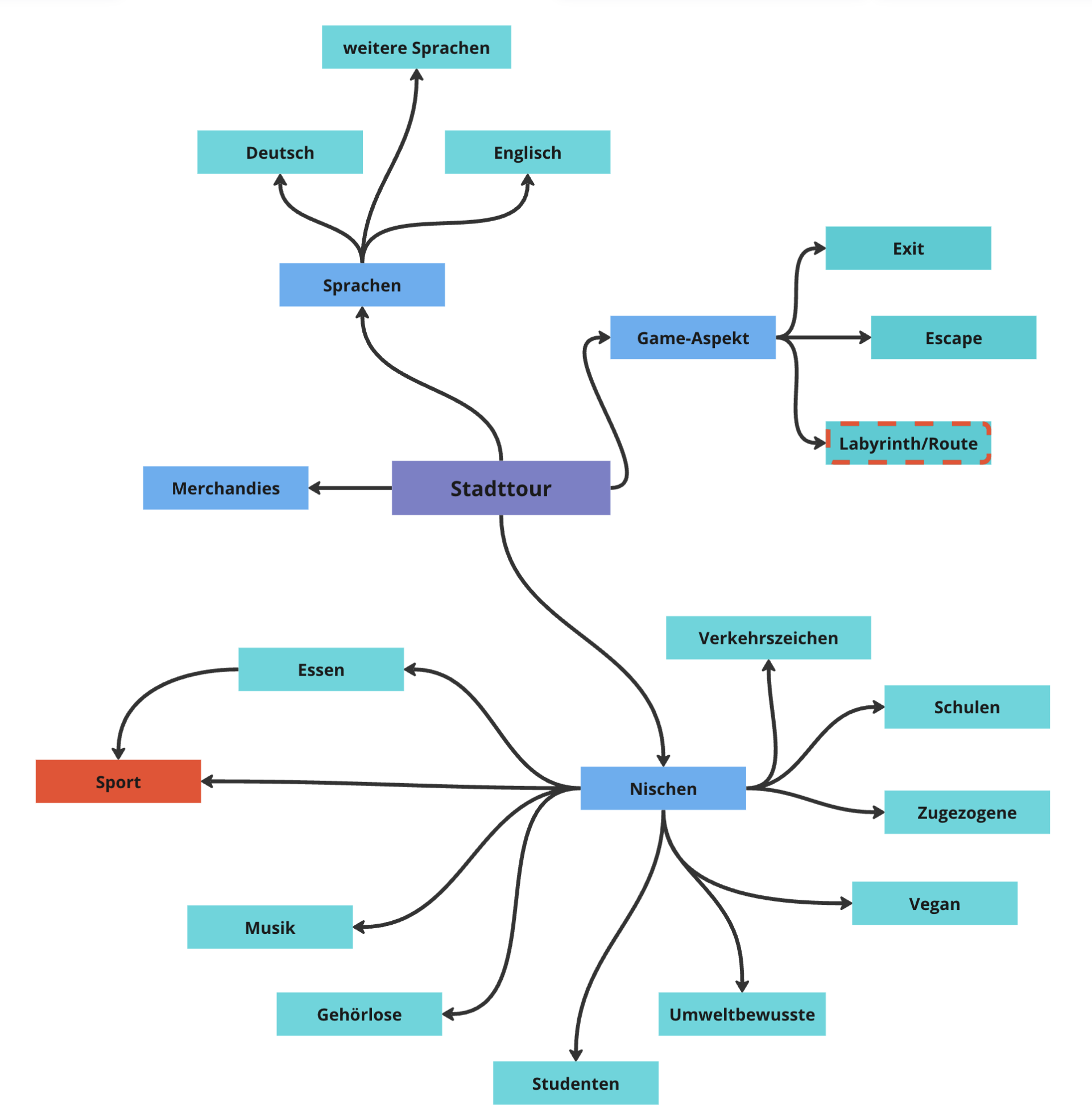
Beim Brainstorming werden viele Ideen zu einer Stadtführungs-Webseite gesucht. Unter anderem wird eine spezifische Nische und damit verbundene Möglichkeiten generiert. In der Abbildung werden einige Möglichkeiten aufgezeigt, die für eine Webverbundene Stadttour möglich sind.
Weiterverfolgbare Nischen und damit auch Zielgruppen, wie zum Beispiel Schulklassen, Zugezogene oder Sportbegeisterte werden diskutiert und es wird ein ein Nischenbereich festgelegt.
Bei unserer Ziel-Nische handelt es sich um sportbegeisteret Menschen, die eine Stadt durch viel Bewegung kennen lernen wollen.

Interviews
Nachdem die Nische definiert ist, werden Straßenumfragen durchgeführt, um auf die Bedürfnisse möglicher Interessenten einzugehen. Hierfür werden mindestens sechs Personen befragt, um ein aussagekräftiges Ergebnis zu erhalten.
Da unsere Nische sportbegeistere, reisefreudige Menschen beinhaltet, werden die Fragen, für die Interviews, zu diesen Themenbereichen aufgestellt.
Ziel ist es hier, möglichst viele und genaue Informationen zu erlangen, um die Webseite gut auf die Zielgruppe zuschneiden zu können. Somit werden folgende Fragen für die Straßenumfragen genutzt.
Die Ergebnisse der Straßenumfrage werden nun ausgewertet. Die Tabelle zeigt die Antworten der Befragten.
Aus der Umfrage geht heraus, dass viele Menschen zwischen 20 und 25 Jahren gerne Reisen. Wenn sie in eine neue Stadt kommen, suchen sie schöne Orte in der Natur, Sehenswürdigkeiten der Stadt und Museen auf. Dafür nutzen sie meist Google Maps um sich zurecht zu finden. Da dieser Punkt sehr häufig gleich beantwortet wird, ist eine zweite Umfrage zu diesem Thema notwendig.
Alle Befragten sind sportinteressiert und obwohl die meisten Sport machen um Abzuschalten, sind sie von der Idee „eine Stadt sportlich kennenzulernen“ nicht abgeneigt.
Unsere Zielgruppen sind demnach, jüngere, reisefreudige Menschen, die gerne Sport machen und sich etwas für Kultur interessieren.

Zielgruppensegmentierung
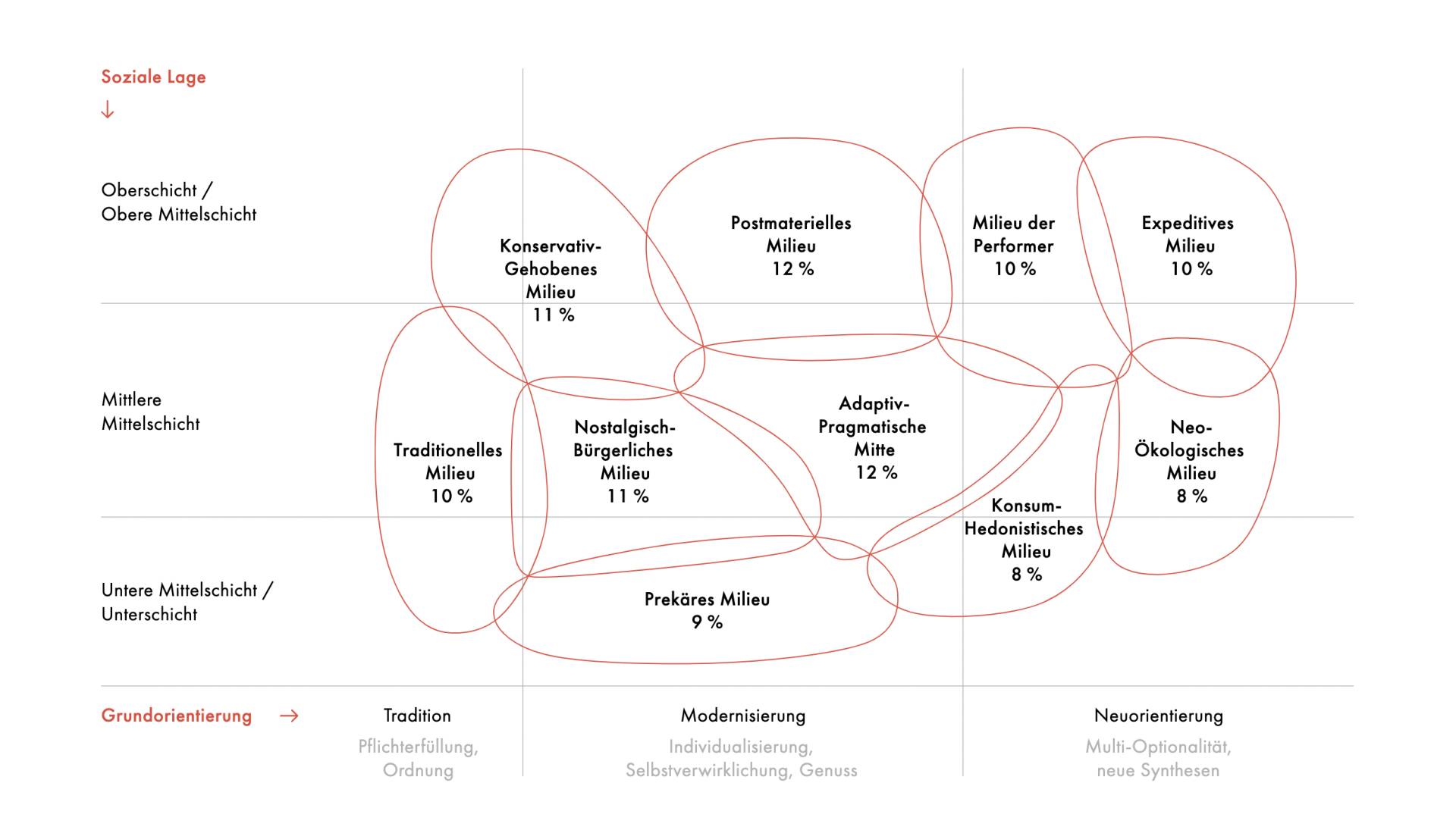
Mit den aus der Straßenumfrage erhaltenen Informationen, ist es nun möglich, die Zielgruppe genauer einzuordnen. Dazu wird geschaut, in welchem Abteil des Sinus-Milieus sich die Zielgruppe befindet.
Unsere Zielgruppe befindet sich im rechten, oberen Teil der sozialwissenschaftlichen Gesellschaftsanalyse-Grafik. Dies bedeutet, dass wir es eher mit der oberen Mittelschicht, welche moderner leben, zu tun haben.
Das Postmaterielle Milieu wird genommen, da dieser Teil der Gesellschaft gerne reist und Städte besichtigt. Medien dienen zum Informationenaustausch und zur Horizonterweiterung. Das zweite Milieu ist das Milieu der Performer. Diese wollen sich selbst Präsentieren und sind mit der neusten Technik vertraut. Die Wahl fällt zudem auf das Expeditive Milieu, da diese Menschen digital und vernetzt sind. Sie wollen neue Erfahrungen sammeln und sind ausgeprägt in der Selbstdarstellung.
Somit ergibt sich eine Zielgruppe, welche die neuste Technik nutzt, etwas erleben will und sich selber präsentiert.
Persona 1
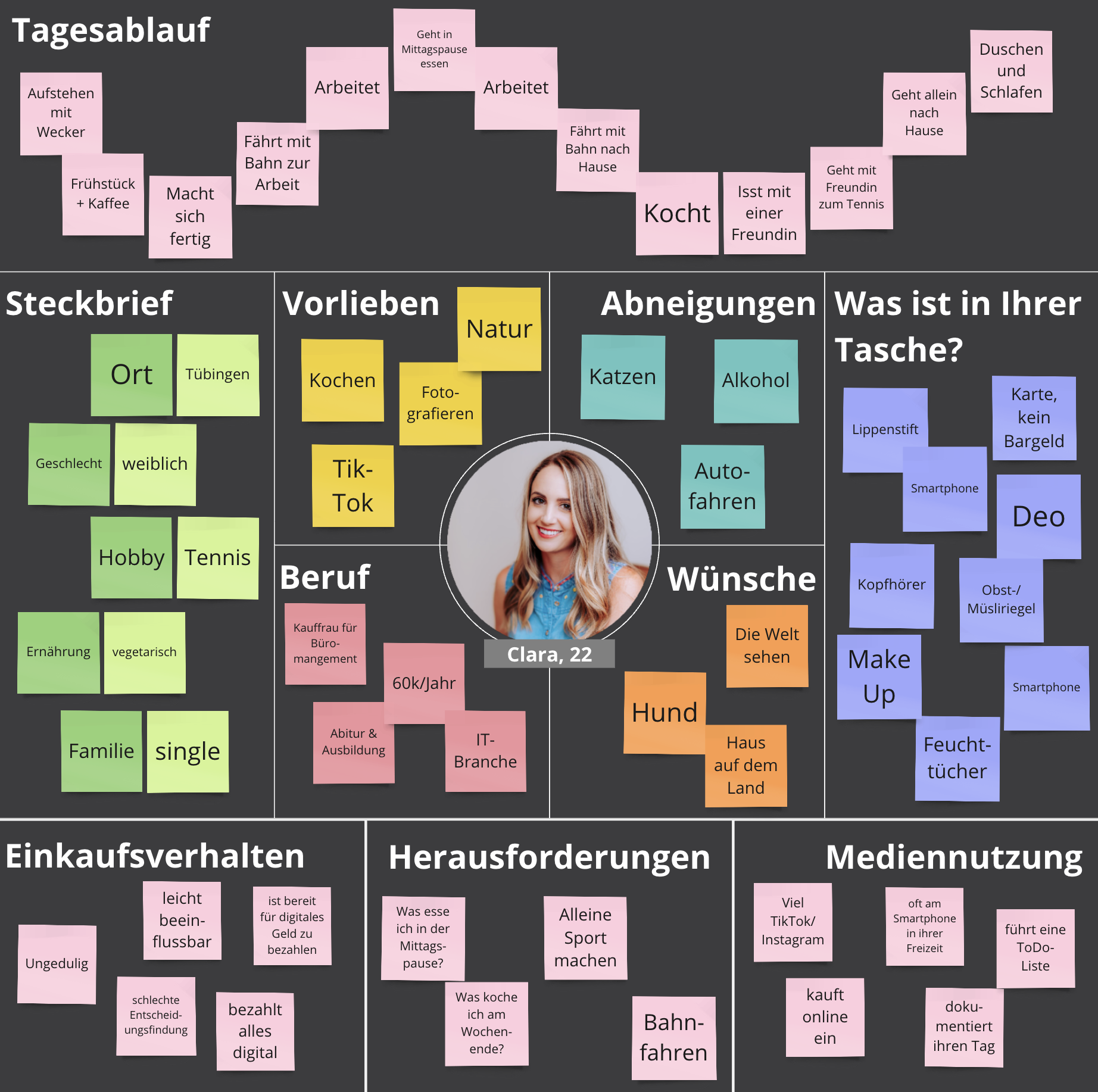
Nun werden für ein besseres Verständnis der Zielgruppe Personas erstellt. So soll bildlich veranschaulicht werden, wer genau die Zielgruppe ist und wie sie tickt. Ihre Vorlieben, Abneigungen, Handlungen und Verhaltesmotive, aber auch was in der Tasche der Person ist soll so genau aufgezeigt werden. Somit entsteht ein klares Bild, wer die Zielgruppe ist.
Die erste Persona ist eine junge Frau, anfang 20, Namens Clara. Sie arbeitet als Bürokauffrau, ist sportlich, kocht gerne und möchte viel Zeit draußen verbringen. Sie ist auf dem neusten Stand der Konsumer-Technik und kümmert sich sehr um das Wohlergehen ihres Körpers. Clara möchte viel Reisen und das am liebsten mit den digitalen Medien verbinden.


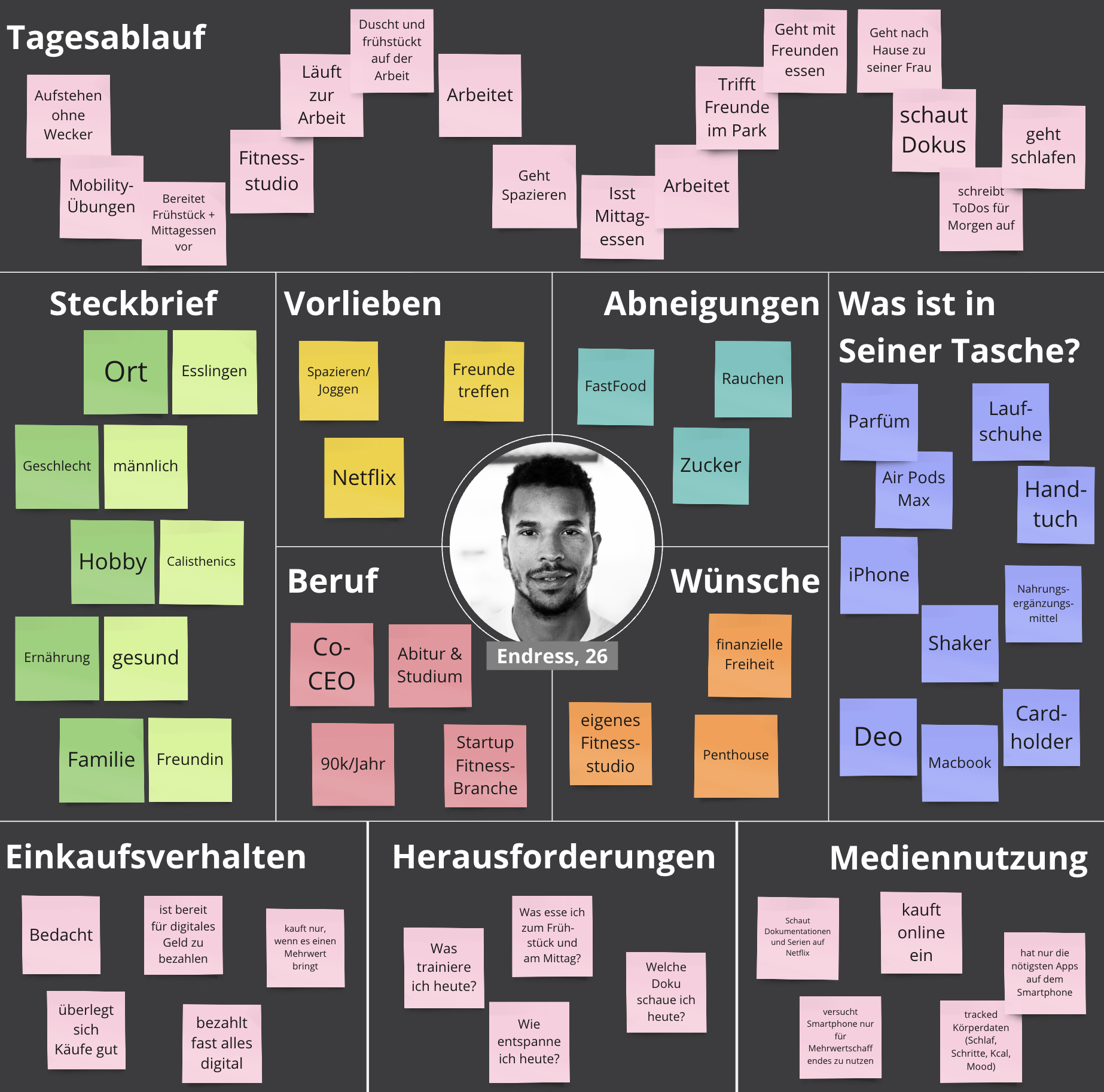
Persona 2
Die zweite Persona ist ein junger Mann, mitte 20, namens Endress. Er arbeitet als Co- Ceo eines Fitness-Startups. Er ist ernährt sich sehr bewusst, ist sportlich und wünscht sich finanzielle Freiheit. Die neuste Technik ist für ihn sehr wichtig und er gibt gerne mehr Geld aus, um das besste Produkt auf dem Markt zu haben. Endress möchte sich immer weiterbilden und nutzt dafür viele Medien. Sport und etwas zu erleben ist ihm sehr wichtig und er versucht beides möglichst viel zu erfahren.
Prolaritätenprofil
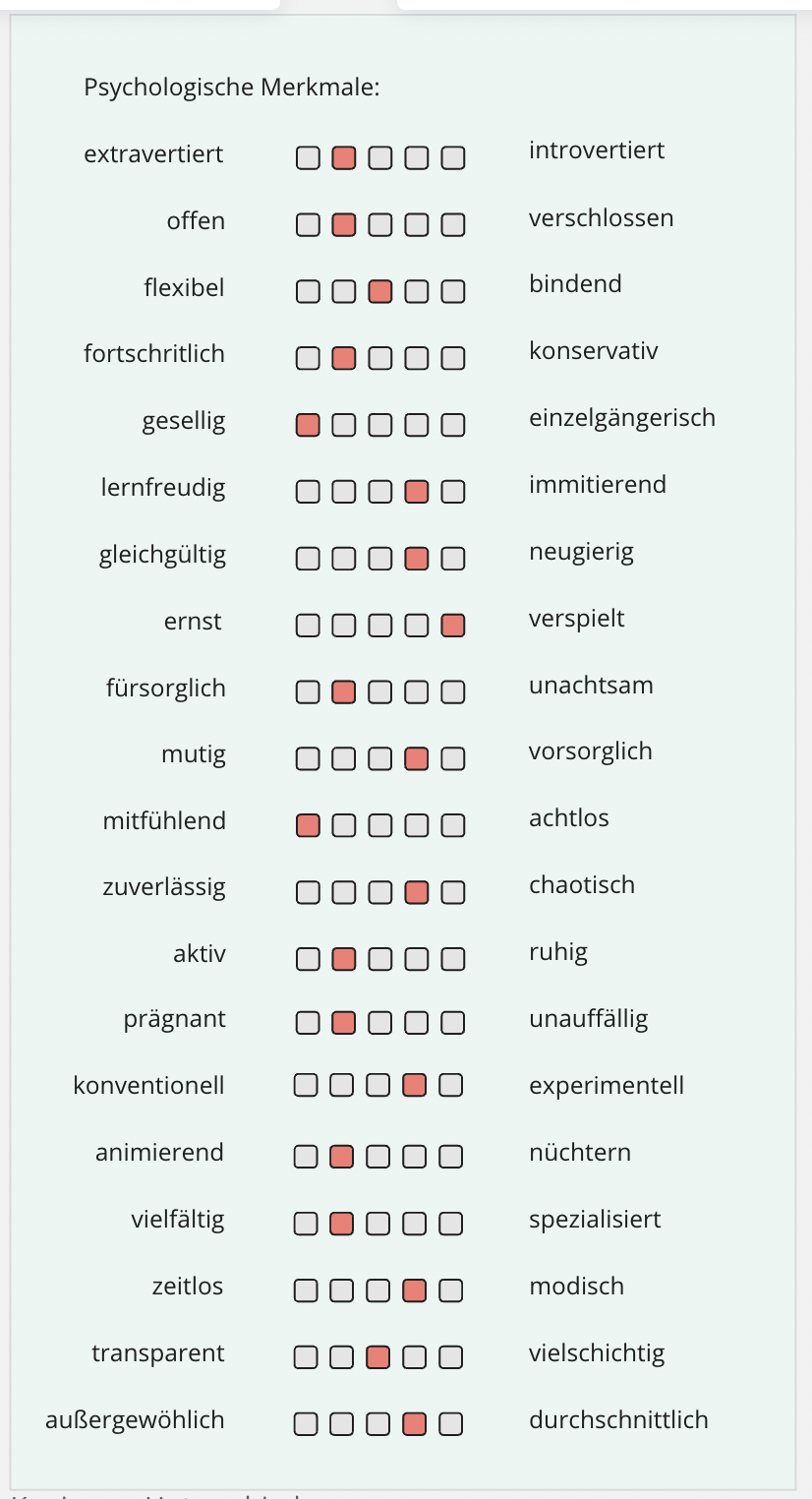
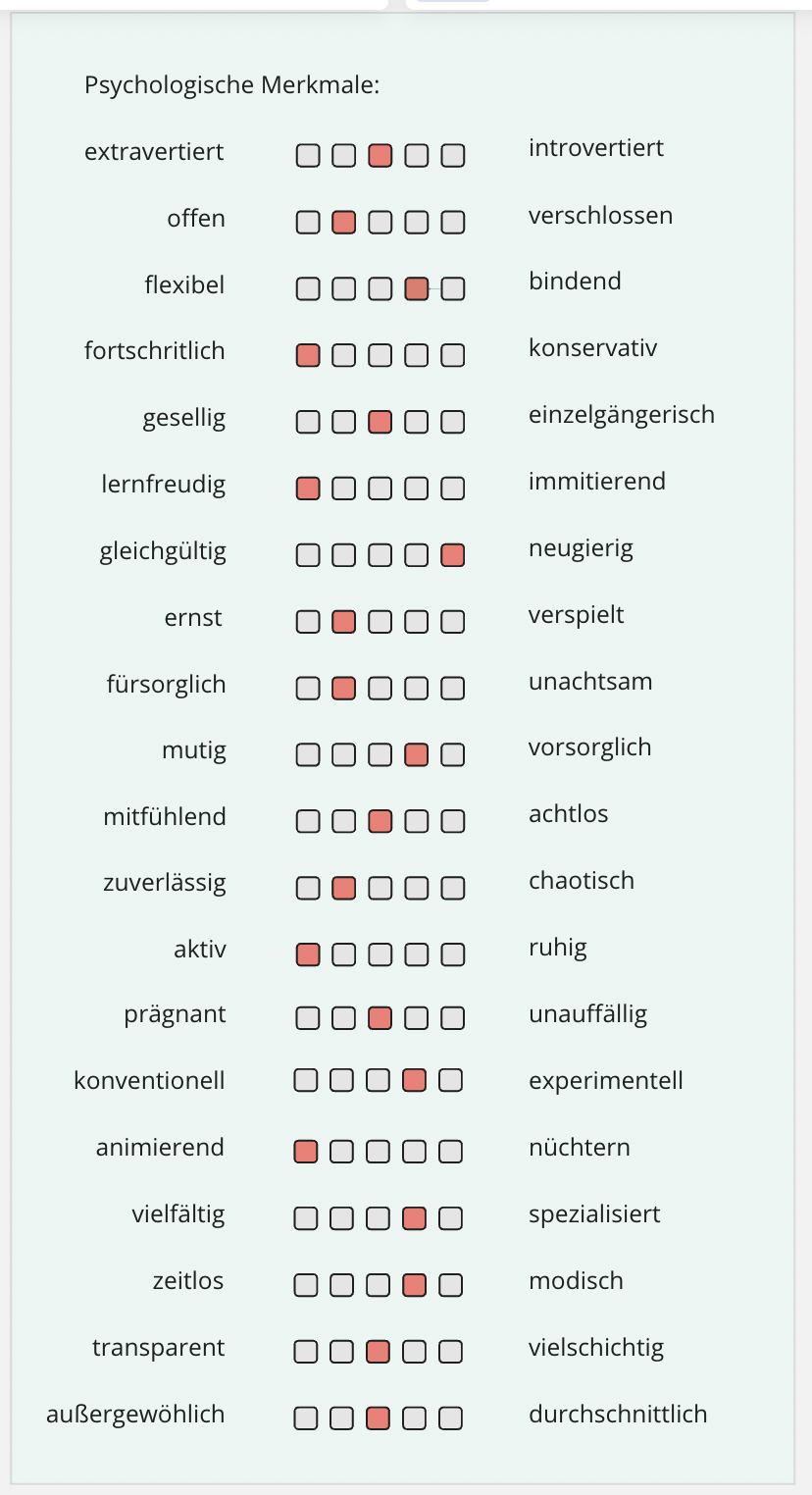
Bei der Untersuchung der psychologischen Merkmale der Personas, werden
verschiedene, gegensätzliche Adjektive aufgelistet. Nun wird durch eine Rote Markierung angezeigt, zu welchem Adjektiv die Persona eher tendiert.
Das Polaritätenprofil von Clara (links) zeigt gut auf, wie Clara sich verhält. Dabei merkt man schnell, dass sie gerne Zeit mit anderen Menschen verbringt und dabei gerne auffällt.


Auch zu Persona Zwei wird ein Polaritätenprofil erstellt. Endress ist eher ein Mensch der gerne dazulernt. Er sorgt für Andere und schafft es auch Diese mitzuziehen (rechte Abbildung).

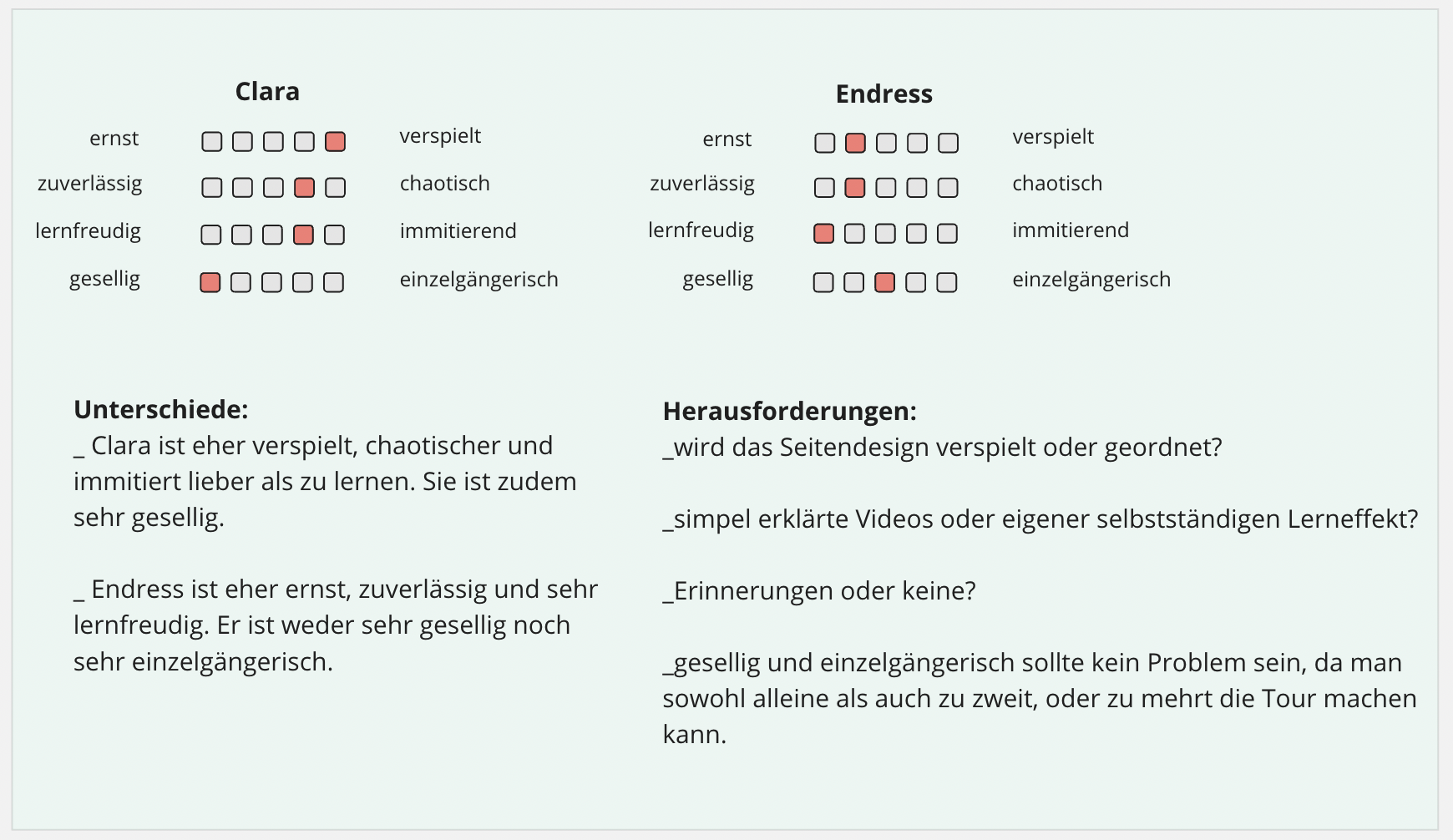
Nach der Analyse der beiden Personas werden nun die größten Auffälligkeiten herausgearbeitet und verglichen. Dabei fällt auf, dass Clara verpeilter und geselliger ist, Endress dafür aber zuverlässiger und lernfreudiger. Somit stellt sich für die Webseite die Frage, ob ein Verspielteres oder ein ordentlicheres Design verwendet wird. Desweiteren wird überlegt ob mit Lernvideos gearbeitet werden soll, oder der Nutzer die Aufgaben selber erfahren will. Geselligkeit spielt bei der Konzeption der Webseite eine nicht so große Rolle, da man die Routen alleine oder mit mehreren Personen ablaufen kann.
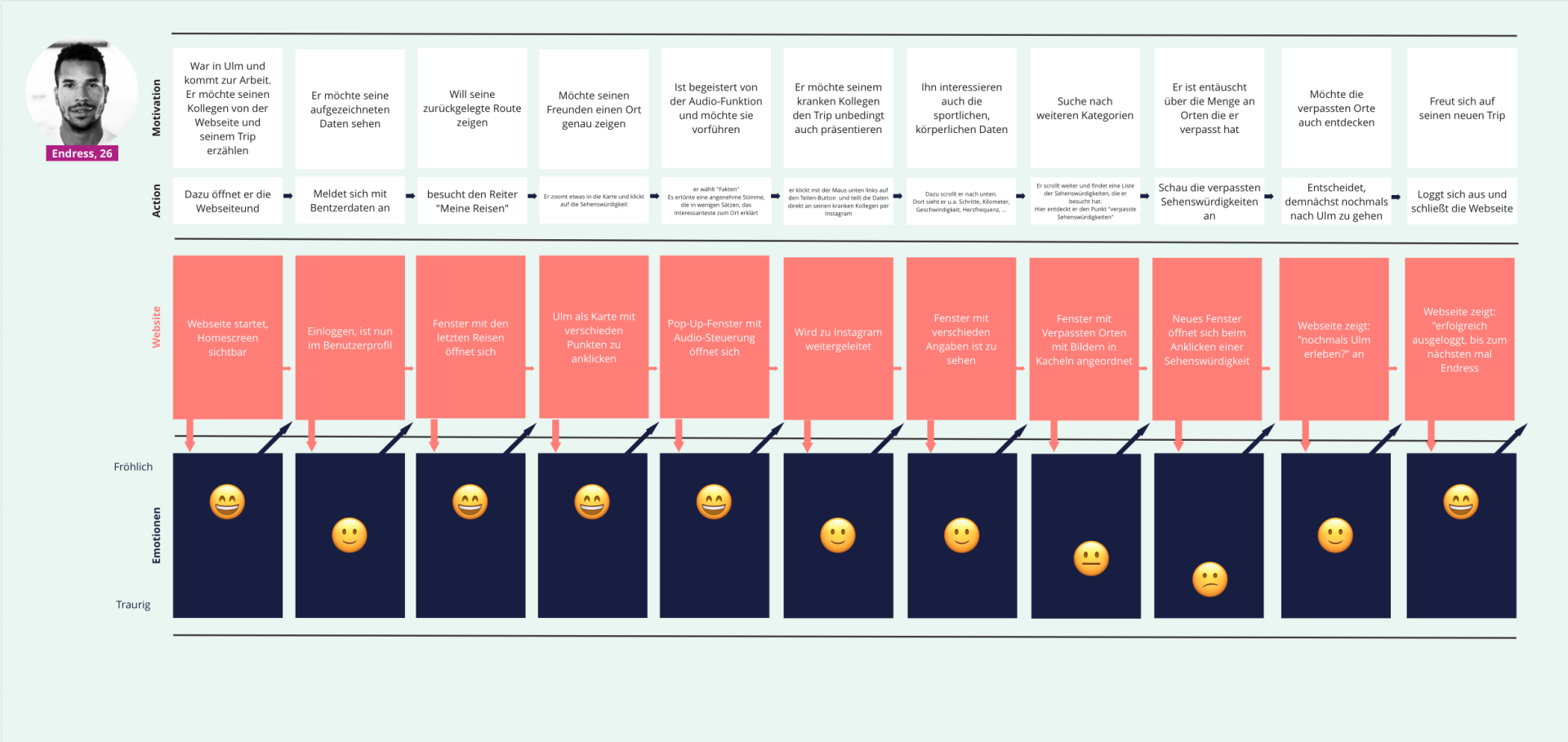
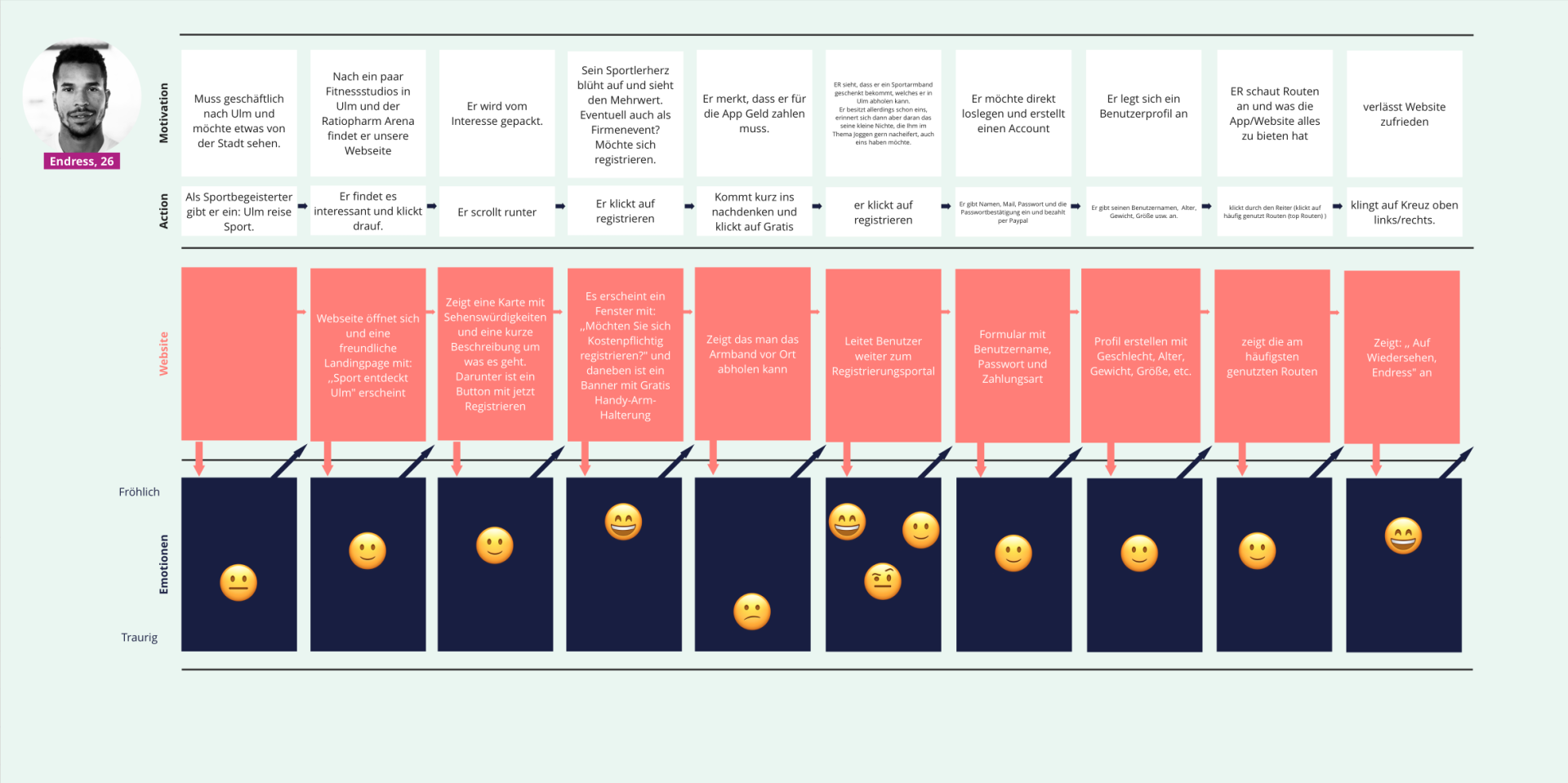
User Journey Maps
Um uns einen besseren Überblick über die tatsächliche Verwendung unserer Webseite zu verschaffen, wenden wir die Methode der User Journey Maps an.
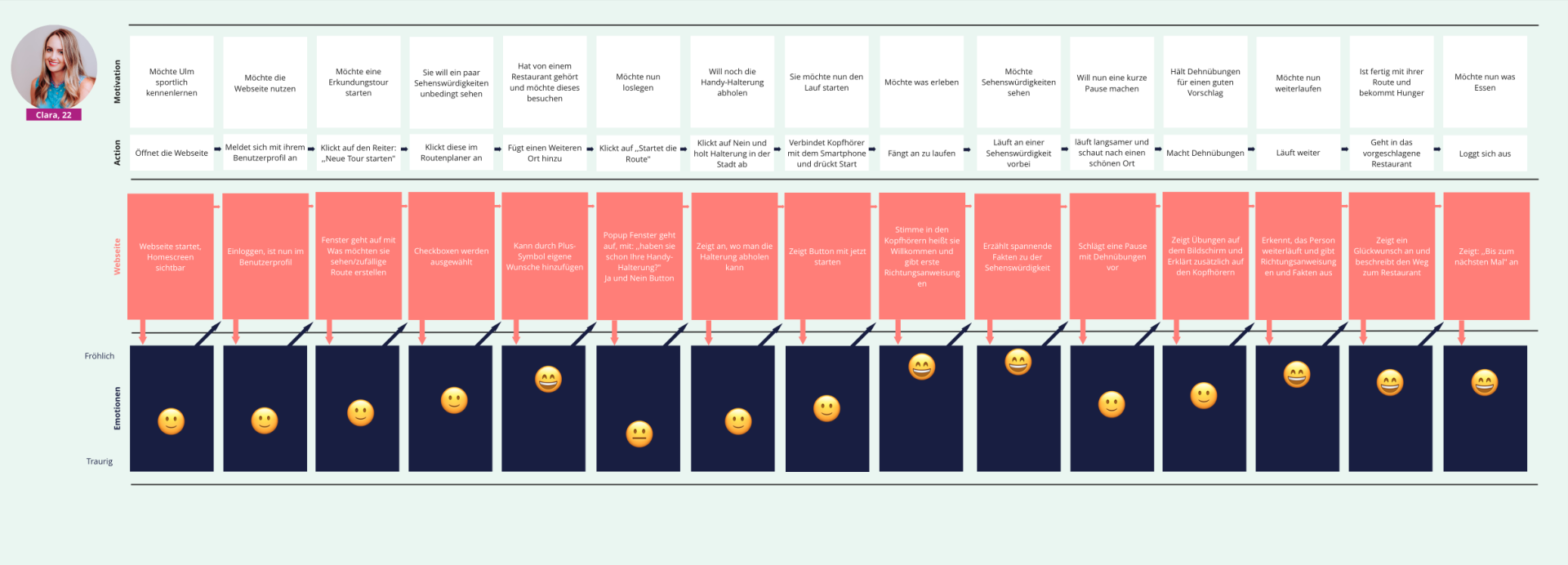
Eine User Journey Map zeigt die Aktivitäten, Motivationen und Gefühlslage eines Nutzers während er unsere App verwendet. Desweiteren stellt sie die Aktionen der Website dar und welche Prozesse im Hintergrund ablaufen.
Wir fertigen für unsere Personas jeweils zwei User Journey Maps an und unterscheiden dabei, zu welcher Zeit die App benutzt wird.
Das bedeutet wir fertigen eine Journey Map für Clara an, welche die Nutzung vor ihrem Trip zeigt und eine während ihres Trips.
Bei Endress beginnen wir auch mit einer Journey Map vor seiner Geschäftsreise und fertigen dann aber eine weitere für nach seiner Reise an.




Markenerlebnis
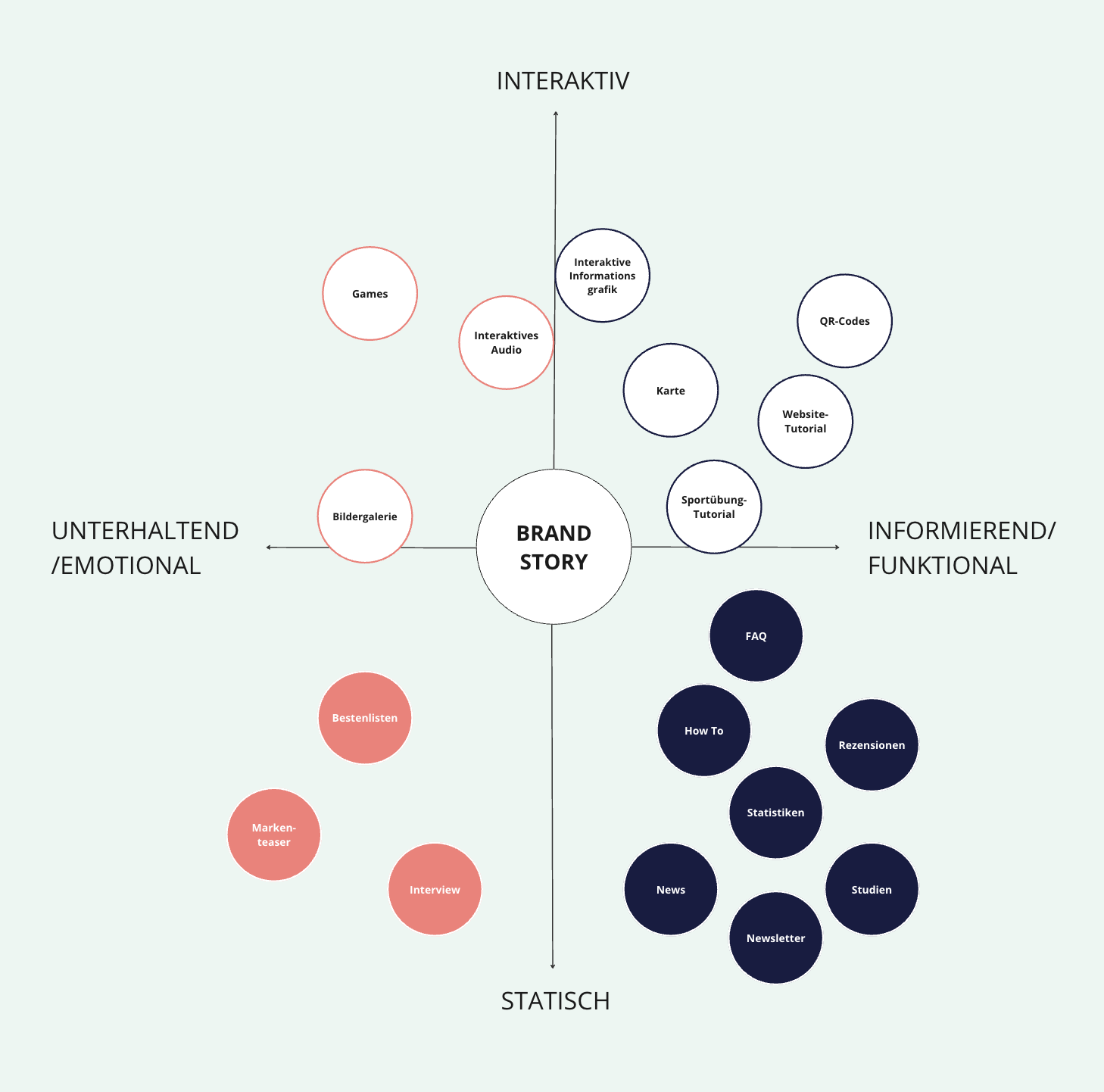
Brand Story
Eine Brand Story wird erstellt um verschiedene Elemente bzw. Features der Brand darzustellen und einzuordnen. Hierbei werden diese Elemente jeweils in interaktiv oder statisch und emotional oder funktional eingeteilt. Dies geschieht nicht absolut, d.h es kann ein Element auch nur leicht in die emotionale Richtung ausschlagen. Am Ende kann diese Brand Story eine Richtung, in die sich die Brand entwickelt bzw. konzentrieren muss liefern, muss dies aber nicht.

Unsere Brand „Stadtogo“ tendiert in die informierende/funktionale Richtung, wobei sowohl interaktive als auch statische Inhalte eine hohe Bedeutung darstellen. Diese Erkenntnisse decken sich mit den vorherigen Recherchen und Ergebnissen.
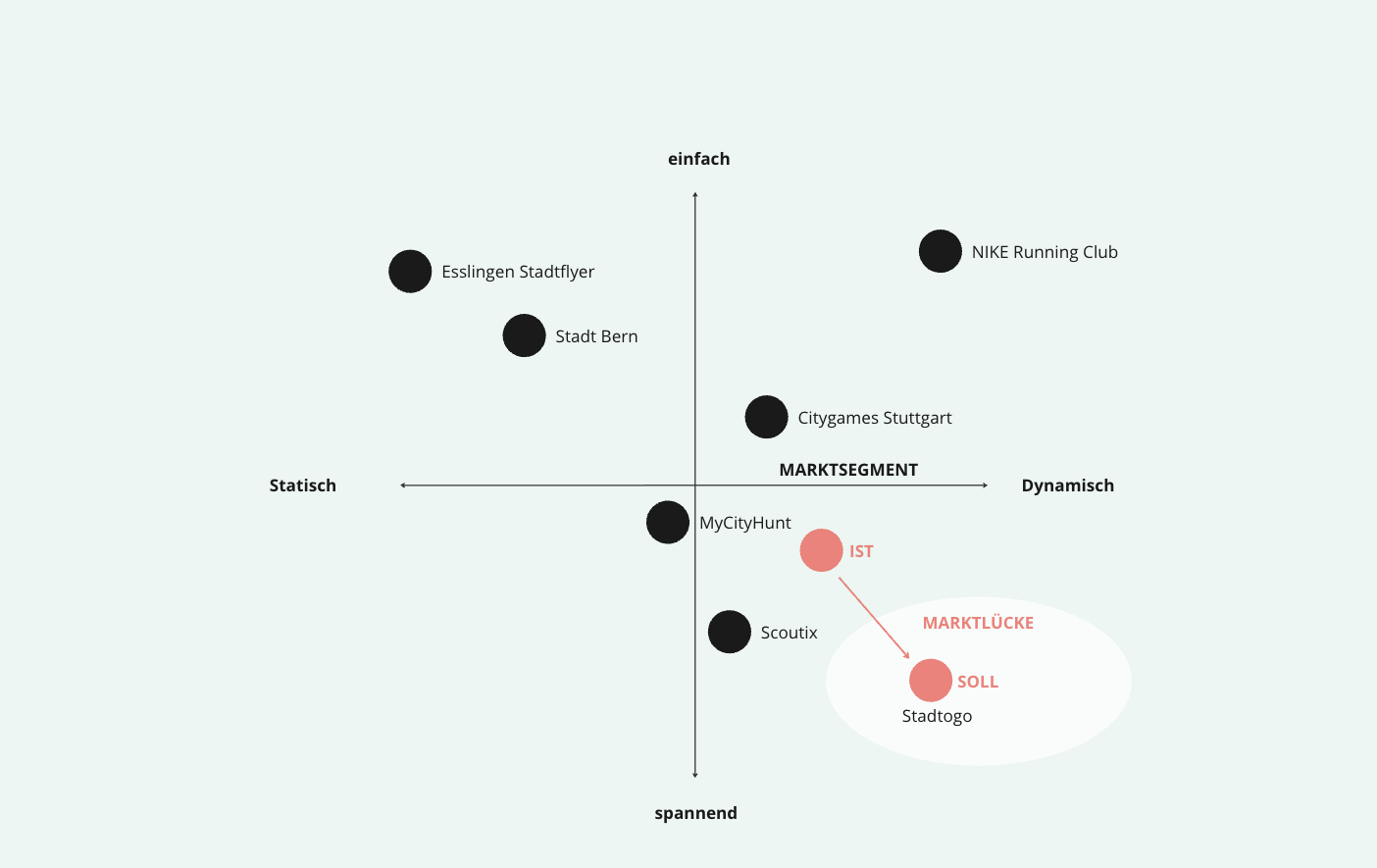
Marktumfeld
Bei der Positionierung im Markenumfeld geht es darum, die Marke im Vergleich zu ähnlichen Marken einzuordnen. Es werden zwei gegensätzliche Eingenschaften definiert und an Hand dieser eine Map der zielgruppenähnlichen Konkurrenten erstellt. Auch wird sowohl der aktuelle Ist-Zustand als auch der Soll-Zustand, zu dem man gelangen möchte dokumentiert.

Unsere Marke liegt aktuell im leicht spannenden, dynamischen Bereich, soll diese Eingenschaften aber noch verstärken, da nach unseren Recherchen eine Marktnische besteht.

Auch wird, um die Position der Marke exakter zu bestimmen ein Schaubild ähnlich zur den Sinus-Milleus erstellt, um aufzuzeigen, wie innovativ/konventionell bzw. wie allgemein/exklusiv sich die Marke verhält
Verhaltensattribute
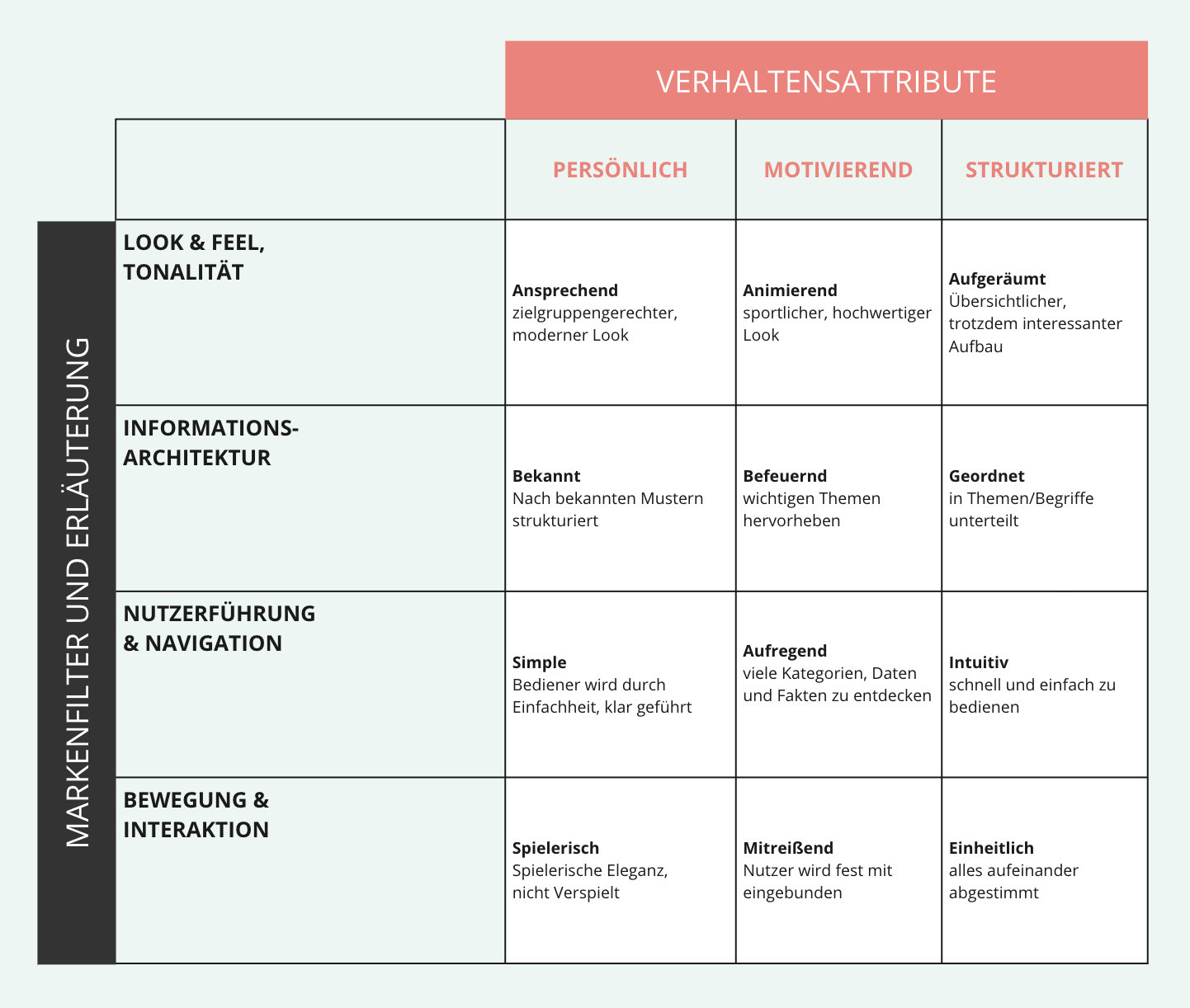
Hier werden die wichtigen Filter einer Marke mit Verhaltensattributen der Nutzer vereint um ein noch genaueres Bild der Marke und ihren Elementen zu erhalten.
Zuerst werden viele mögliche Verhaltensattribute gesammelt. Diese gilt es dann zu priorisieren und mit den Markenfilter zu matchen.

Wir haben uns für die Attribute „persönlich“, „motivierend“ und „strukturiert“ entschieden, da wir diese als wichtig, passend und aussagekräftig empfunden haben.
Während uns beim Markenfilter „Look & Feel“ ein ansprechender animierender Look, d.h. in unserem Fall modern, aktiv, sportlich, hochwertig, wichtig ist, der aber trtzdem übersichtlich und aufgeräumt sein soll, muss die „Informationsarchitektur“ bekannt, vertraut und geordnet strukturiert sein, aber trotzdem den Nutzer befeuern und die wichtigen Dinge aufzeigen. Die „Nutzerführung“ muss einfach und simpel gehalten werden, aber auch schnell und voralem intuitiv zu bedienen sein. Ebenso sollte sie aufregend und interessant sein. Der Markenfilter „Bewegung & Interaktion“ muss spielerisch im Sinne von spaßig, abenteuerfreudig gestaltet werden, sowie mitreißend und fesselnd. Einheit, Abgestimmtheit und ein System sind ebenso sehr wichtig.
Nutzererlebnis
Sitemap
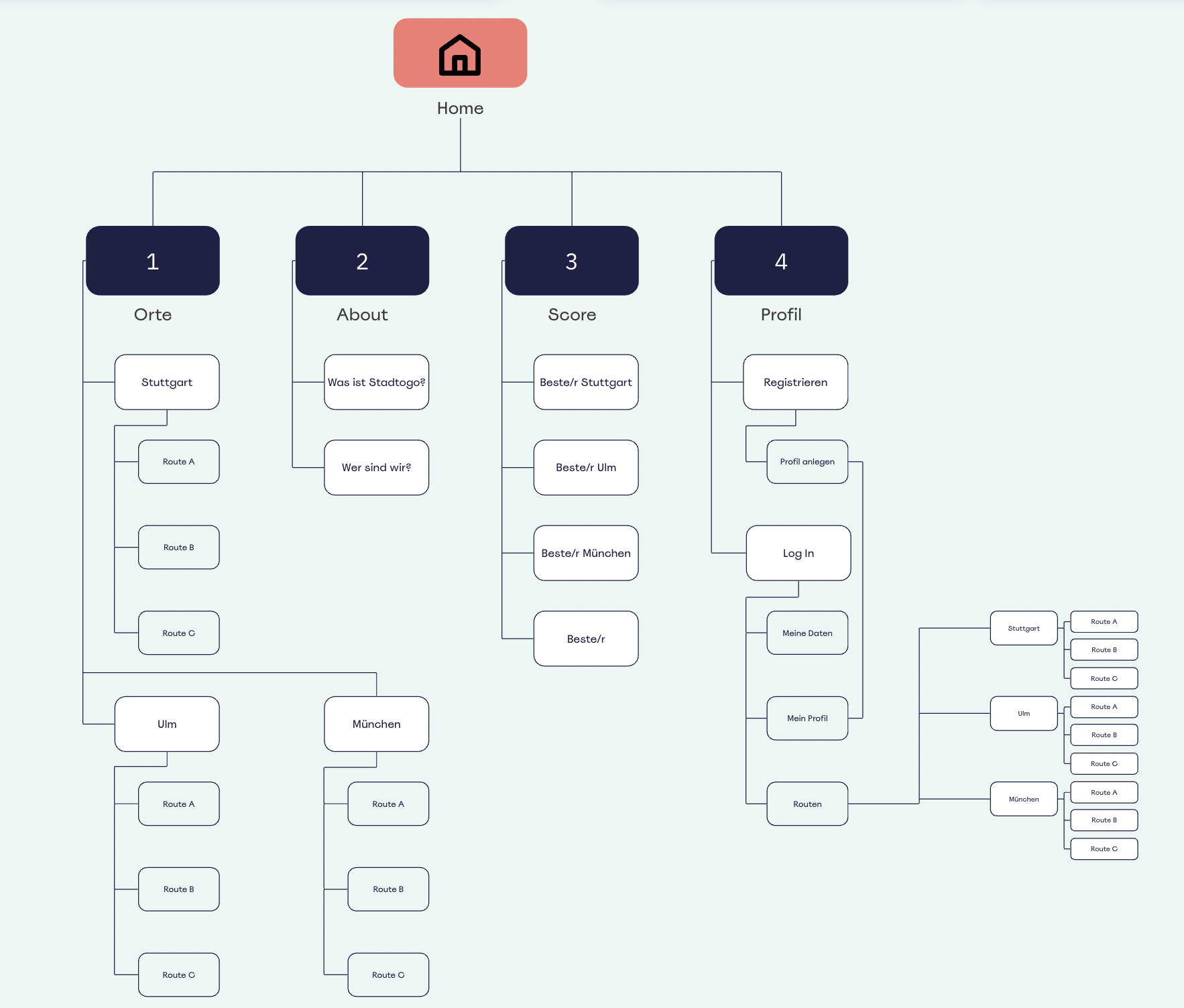
Zum Anfang stellt sich die Frage, wie die Webseite strukturiert bzw. navigierbar sein soll. Sitemaps bieten hier eine gute Möglichkeit, um mögliche Varianten festzuhalten.
Zu Beginn werden die Navigationsreiter ganz oben festgelegt. Nun werden dafür jeweils die Unterseiten definiert. Sollten diese Unterseiten ebenso eigene Seiten besitzen, können diese auch festgehalten werden.

Wir haben uns für vier Reiter (Orte, About, Score, Profil) entschieden. Im Reiter „Orte“ befinden sich die drei Städte (Stuttgart, Ulm und München), die wir anbieten, mit den dazu passenden Routen (jeweils drei). Der Reiter „About“ beihaltet Informationen zur Marke selber und wie die Webseite funktioniert. Im „Score“-Reiter sind die Bestenlisten zu den 3 Städten und eine Gesamtbestenliste einzusehen. Über „Profil“ gelangt man zunächst zu einer Zwischenseite, bei der man sich entweder eingloggen oder registrieren kann. Ist dies geschehen, so erscheinen 3 weitere Unterseiten. Während bei „Meine Daten“ und „Mein Profil“ die eigenen Daten zum Profil und zur eigenen Leistung eingesehen werden können, zeigt „Routen“ wieder die 3 Städte mit ihren Routen an.

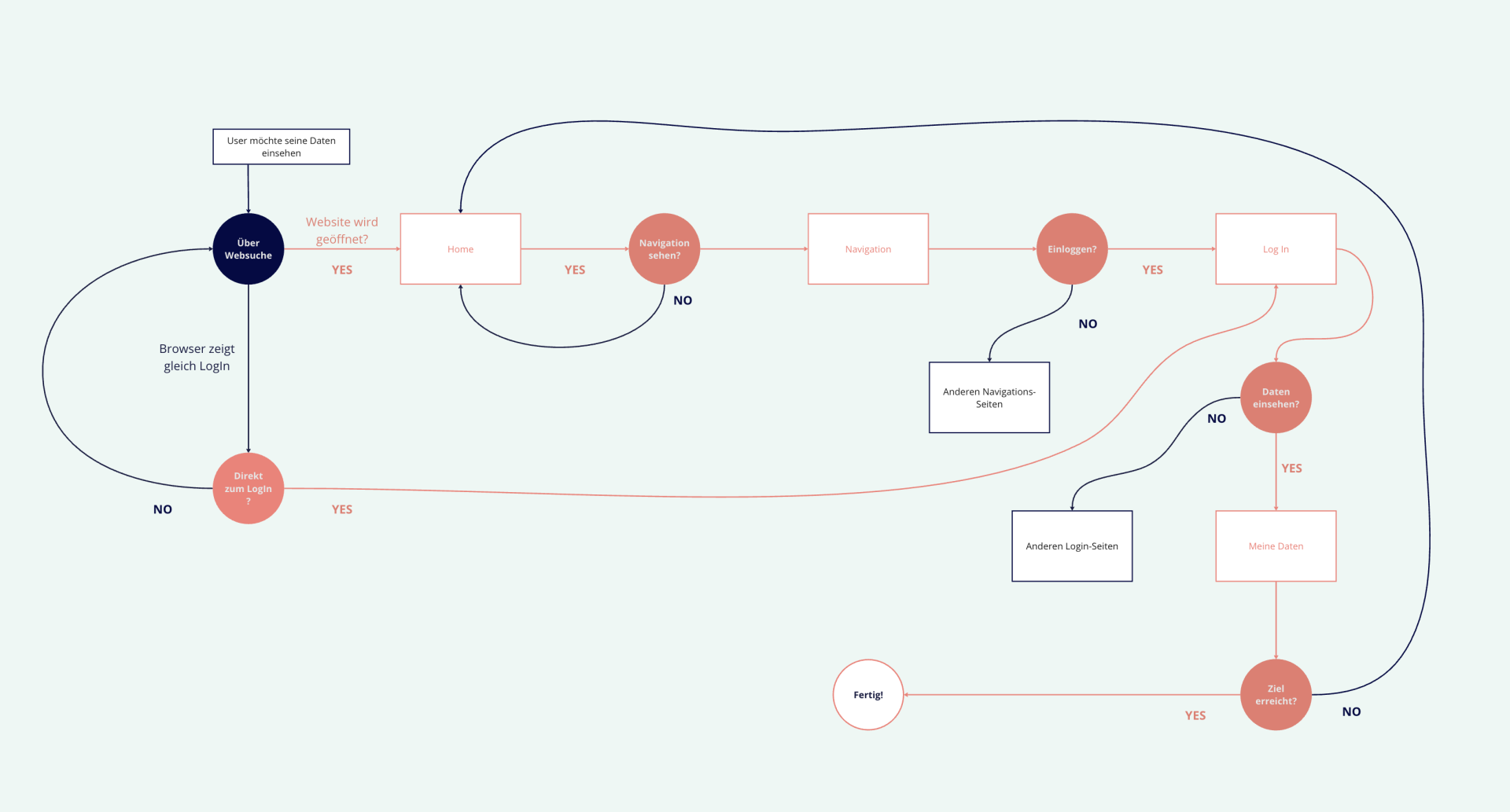
Map 2 handelt nach der Durchführung einer Route. Der Nutzer möchte Fakten zur absolvierten Route einsehen. Dazu gelangt er über die Navigation zum Reiter „Log In“ und kann sich dort einloggen. Ist er eingeloggt, so hat ein nun die Möglichkeit seine Route nochmal nachzuvollziehen und ihm werden seine passenden Leistungsdaten angezeigt.

Map 1 zeigt den Nutzer kurz vor der Nutzung. Er geht den normalen Ablauf einer Webseite entlang. Zuerst wird er gefragt ob er sich einloggen bzw. registrieren möchte. Will er dies nicht kann er als Gast fortfahren, muss noch ein paar Angaben machen und kann die Route starten. Loggt er sich hingegen ein, kann er seine hinterlegten Daten einsehen oder auch ändern und direkt eine Tour starten.
Process Flows
Process Flows sind da, um spezifische Szenarien der User auf der Webseite durchzugehen und nachzuvollziehen. Hierbei wird klar, was benötigt wird, was noch fehlt und was geändert werden muss. Die Vorgehensweisen des Nutzers werden Schritt für Schritt dargestellt und die Möglichkeiten dazu dokumentiert. Am Ende des Process Flows steht ein Ziel.
Ideenentwicklung
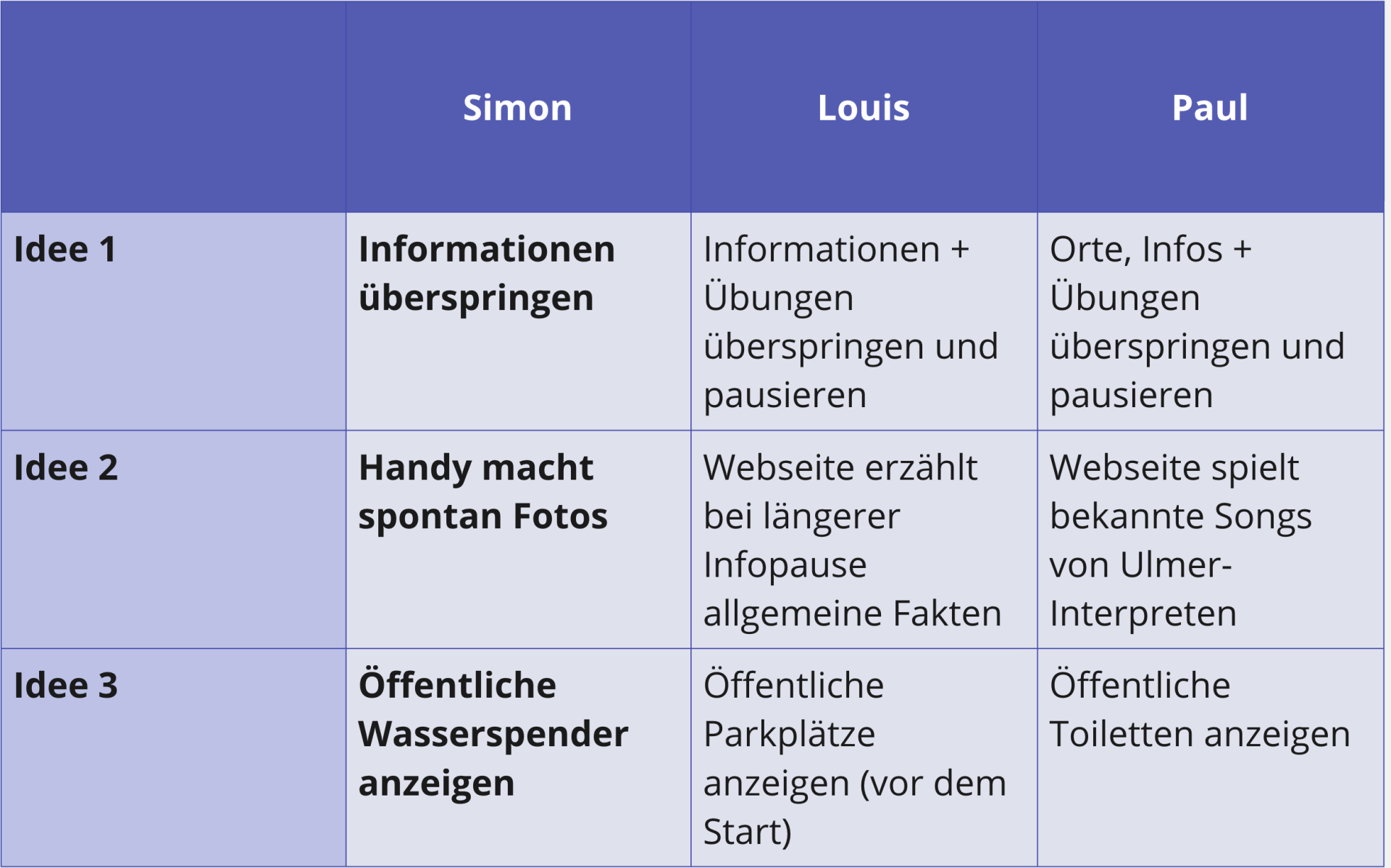
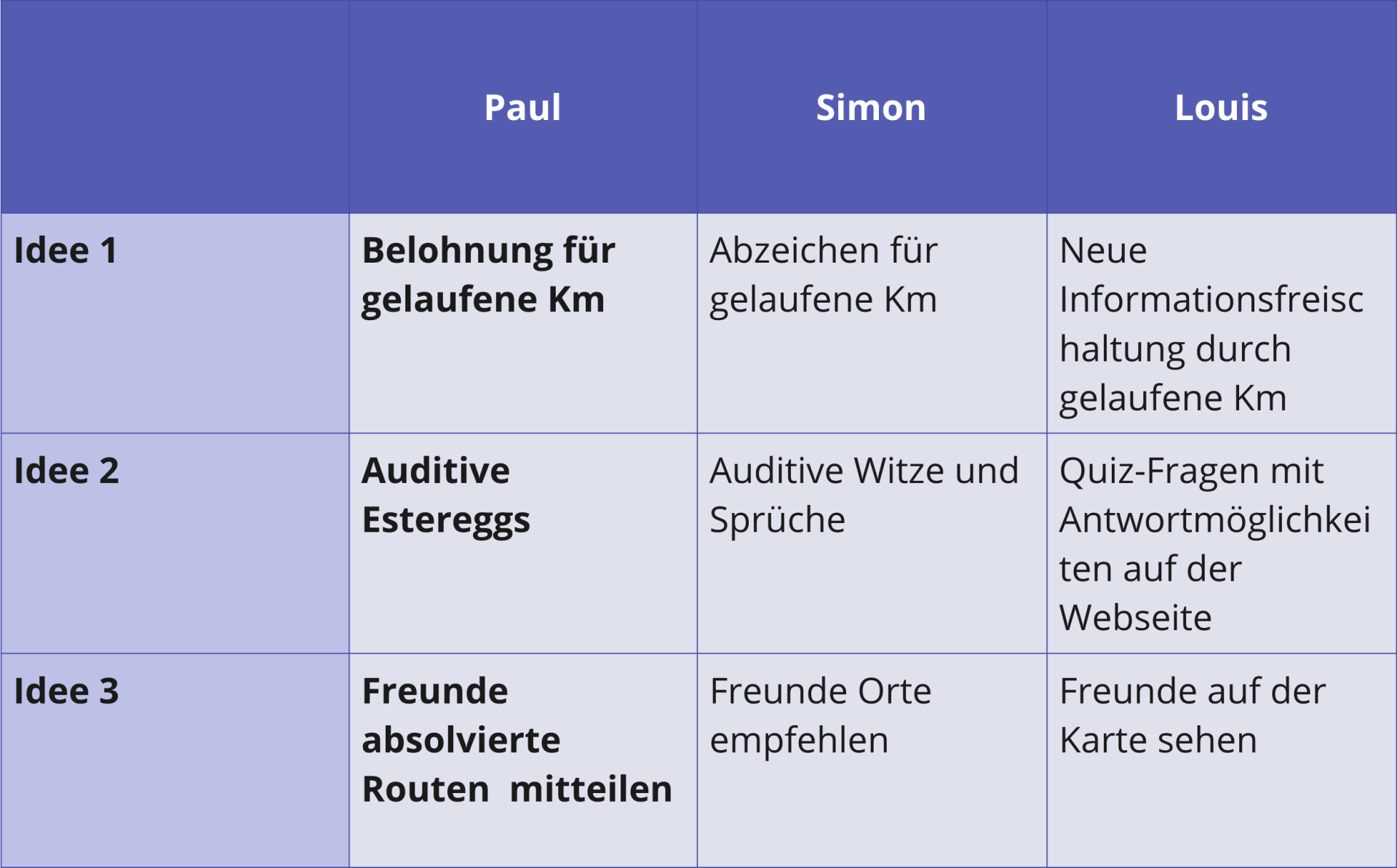
Um neu Ideen zu generieren, gibt es verschiedene Methoden. Eine der bekanntesten Methoden ist das Brainstorming oder das Brainwriting. „635“ ist eine Variante davon. Hier wird jedem Teammitglied ein Blatt Papier gegeben, welches in sechs Spalten und drei Zeilen unterteilt wird. Jeder hat jetzt max. fünf Minuten um in die Zeilen Ideen zu schreiben. Nach Ablauf der Zeit wird das Blatt im Uhrzeigersinn weitergegeben und der Nächste schreibt seine Ideen, basierend auf den Ideen seines Kollegen auf. So können innerhalb von wenigen Minuten viele Ideen entstehen.
Da unser Team nur aus drei Personen besteht, wird die „635-Methode“ zu der „335-Methode“ umfunktioniert (siehe Abbildungen). Ziel hierbei ist, möglichst viele neue Ideen zu sammeln, ohne sie zu bewerten.



Konzipieren und Entwerfen
Moodboard
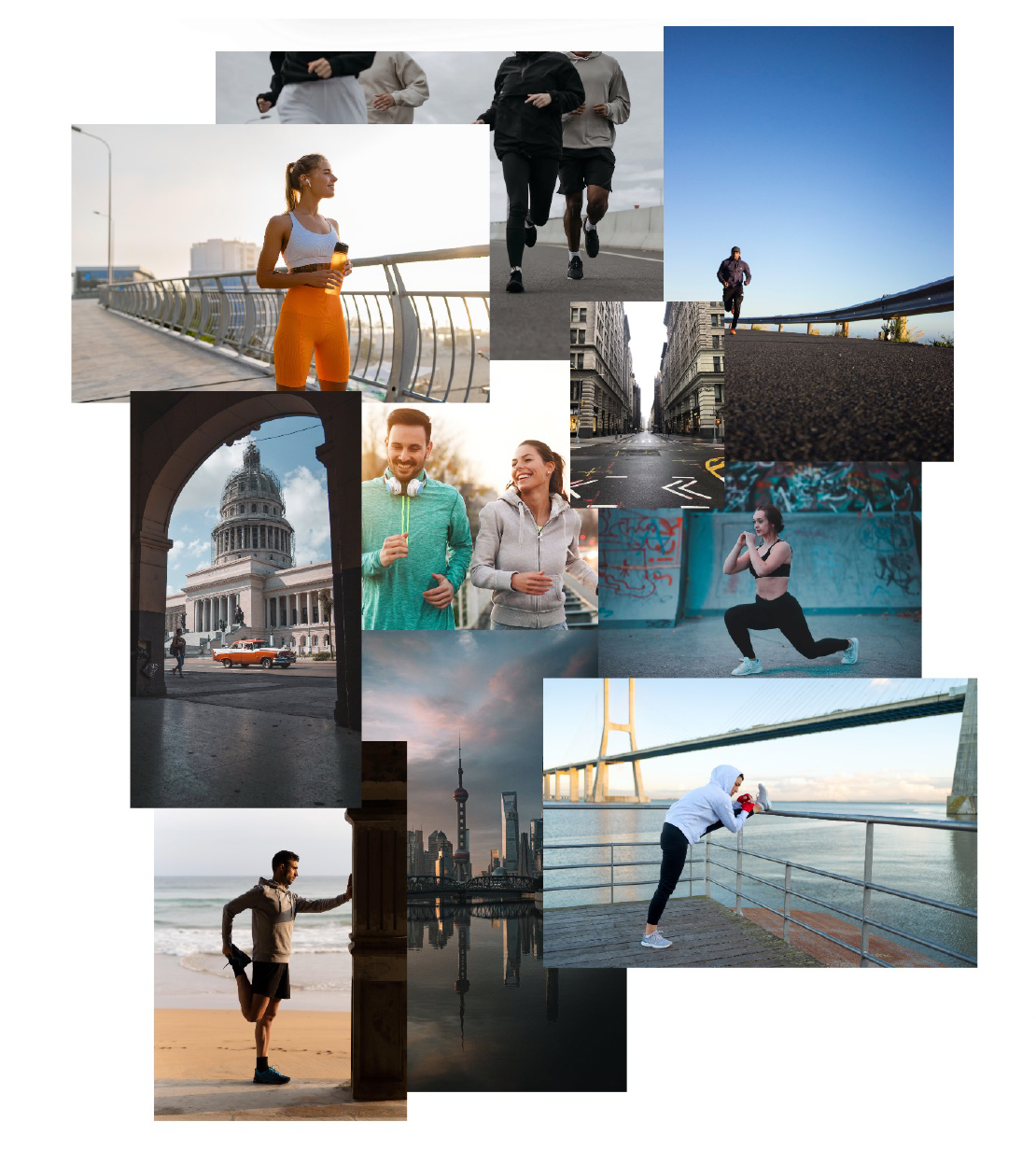
Im ersten Schritt des Konzipierens haben wir Moodboards erstellt, welche die Stimmung, Ästhetik aber auch die Designsprache der Seite und unserem allgemeinen Projekt wiederspiegeln. Es stellt die Kernpunkte, also das Joggen, den Aspekt der Stadt, sowie Dehnübungen dar. Auch die einzelnen Bilder sind von der Atmospäre, genauso wie in der Farbgebung ähnlich.



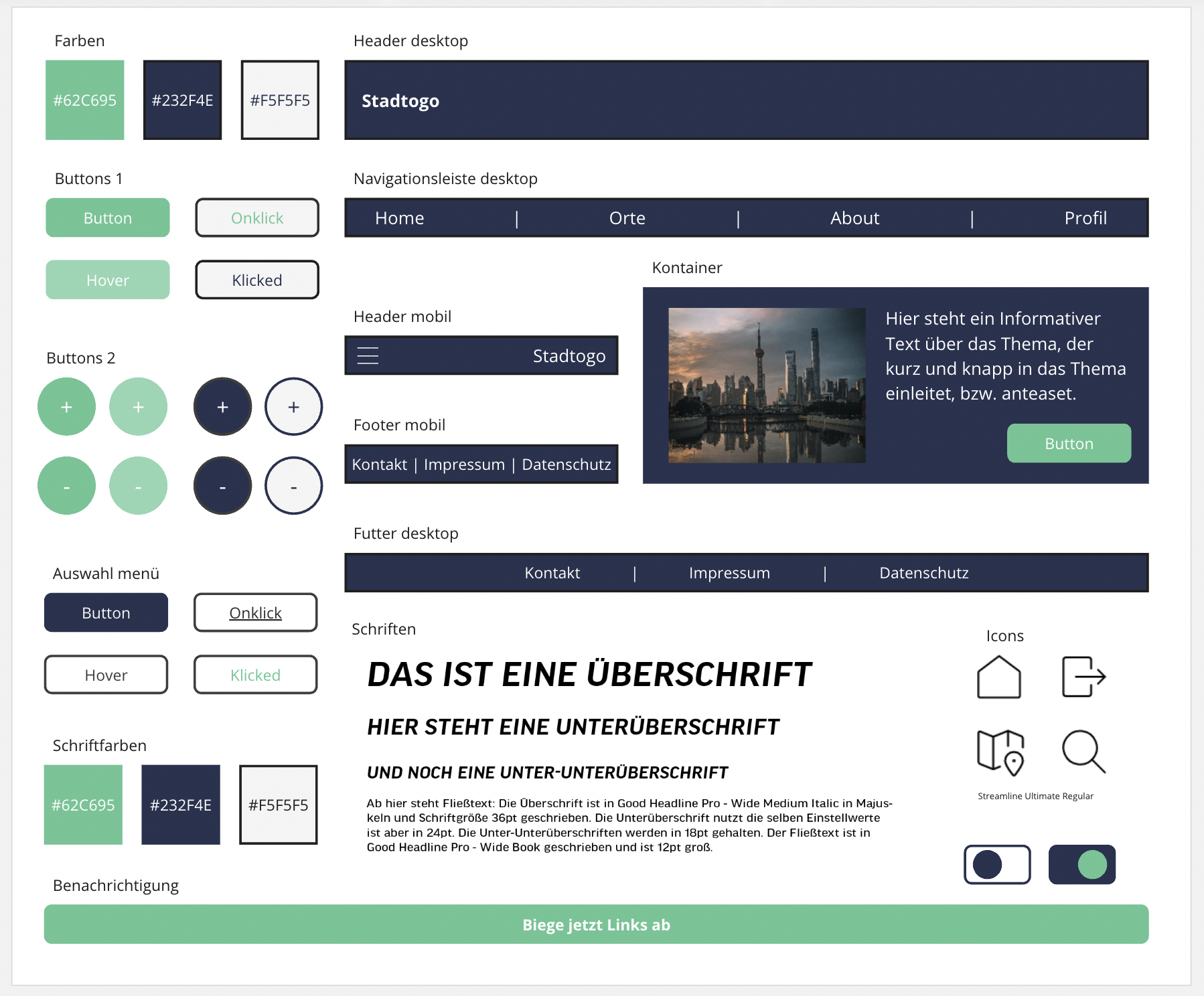
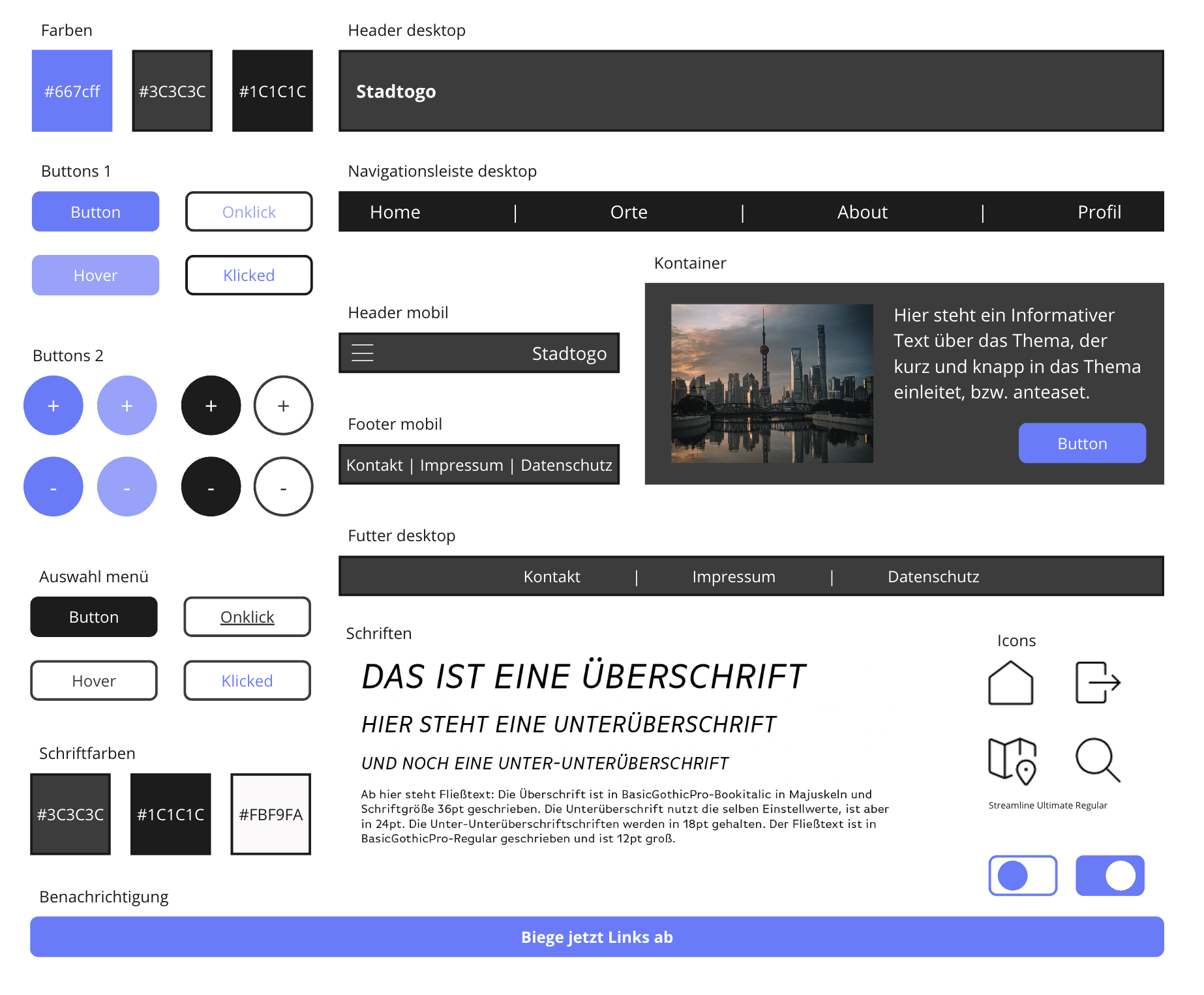
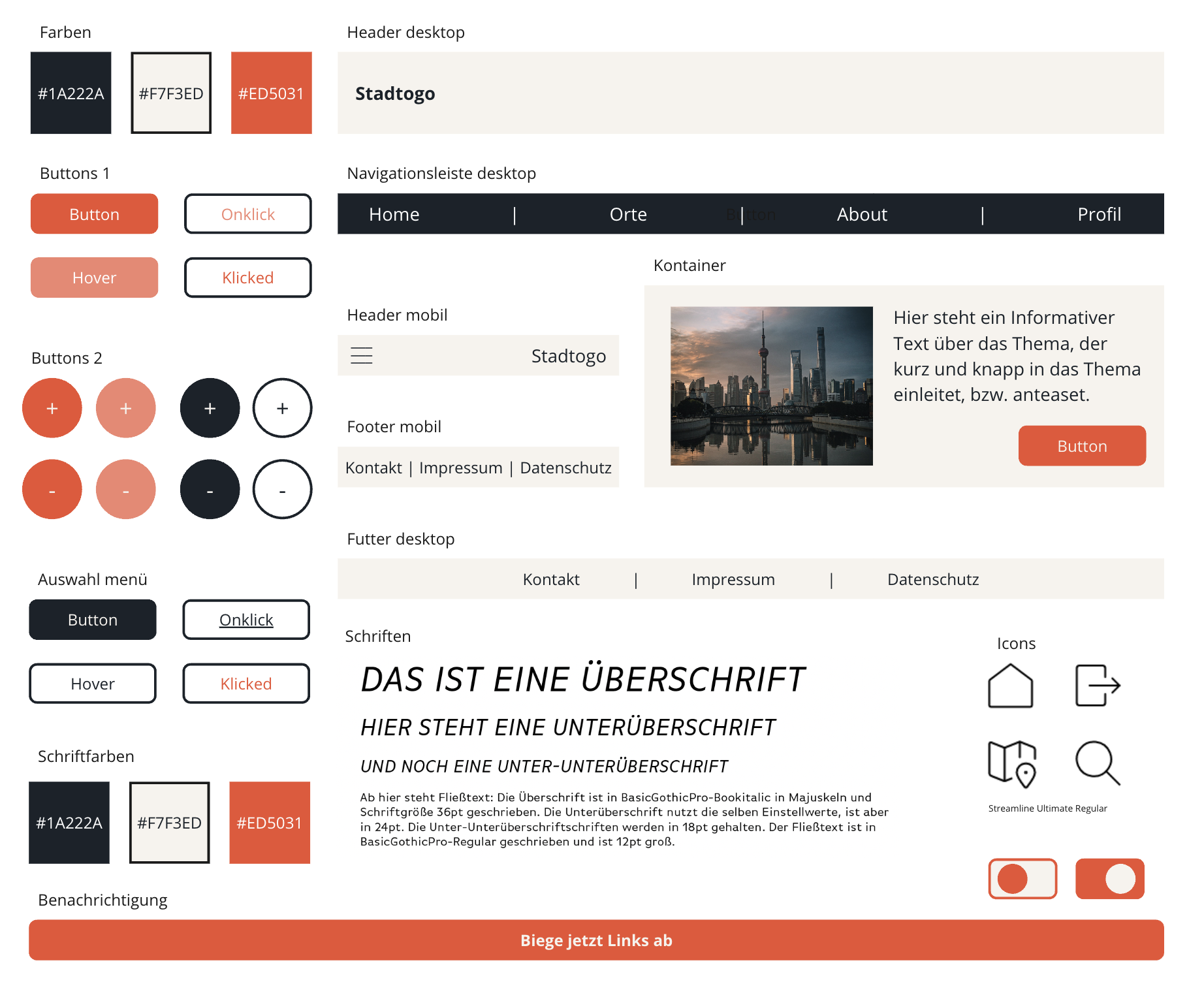
Stylesguides
Styleguides sind erste Überlegungen zu den allgemeinen Vorgaben, wie Farbschema, Designsprache und Typografie.









Features
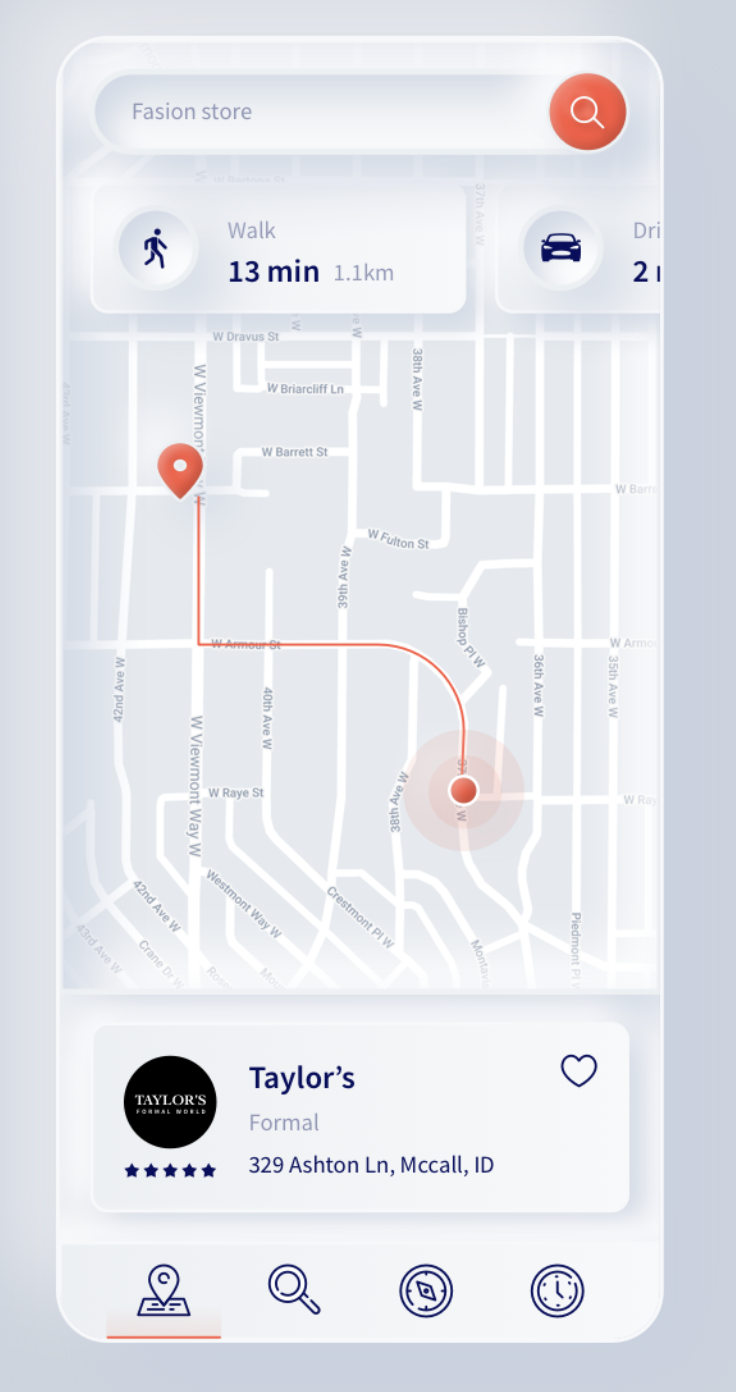
Für den weiteren Gestaltungsprozess orientierten wir uns an Features von anderen Herstellern, die zu uns passen könnten, z.B. Audio-Player oder interaktive Karten.



Recherche & Inhalt
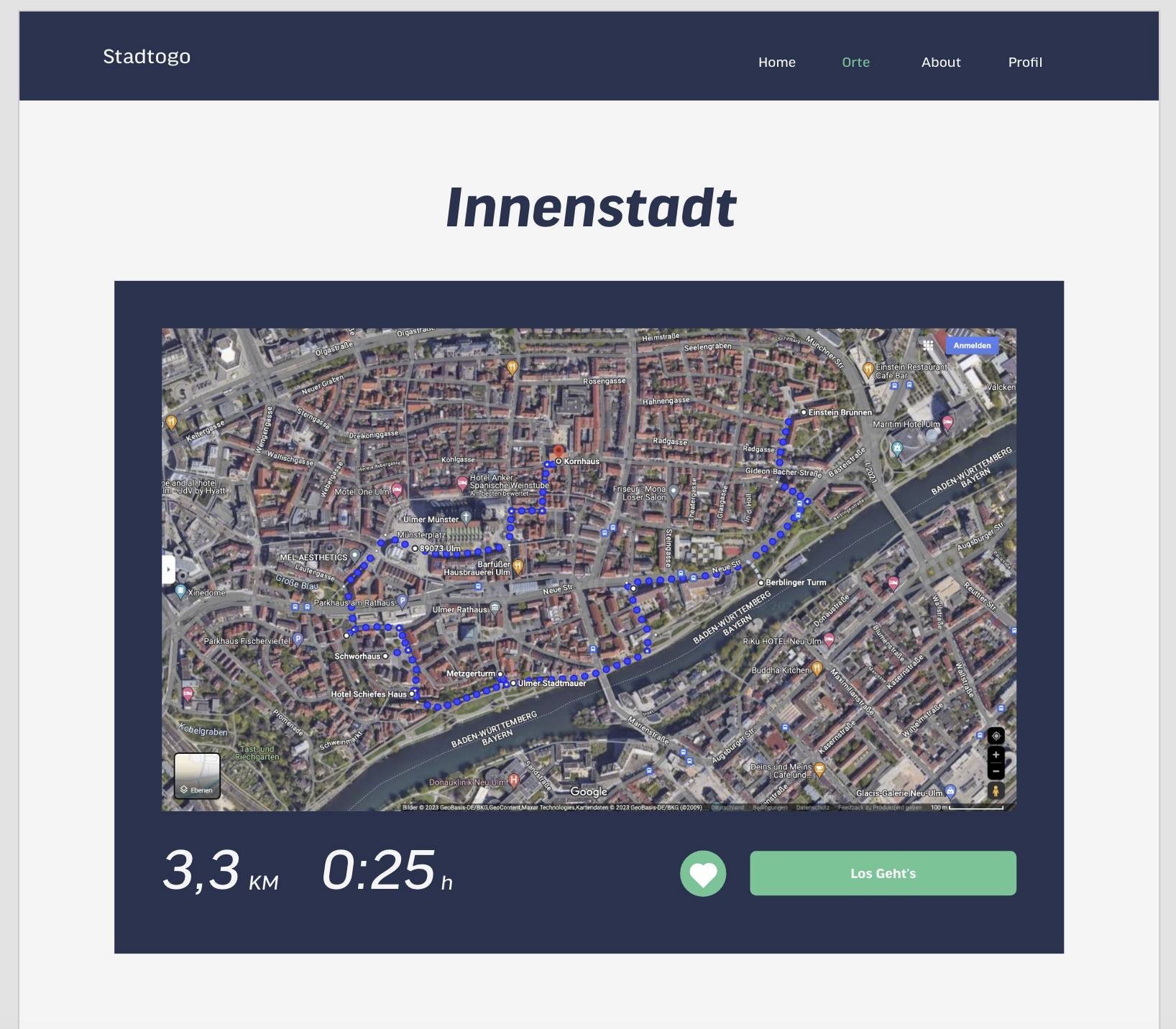
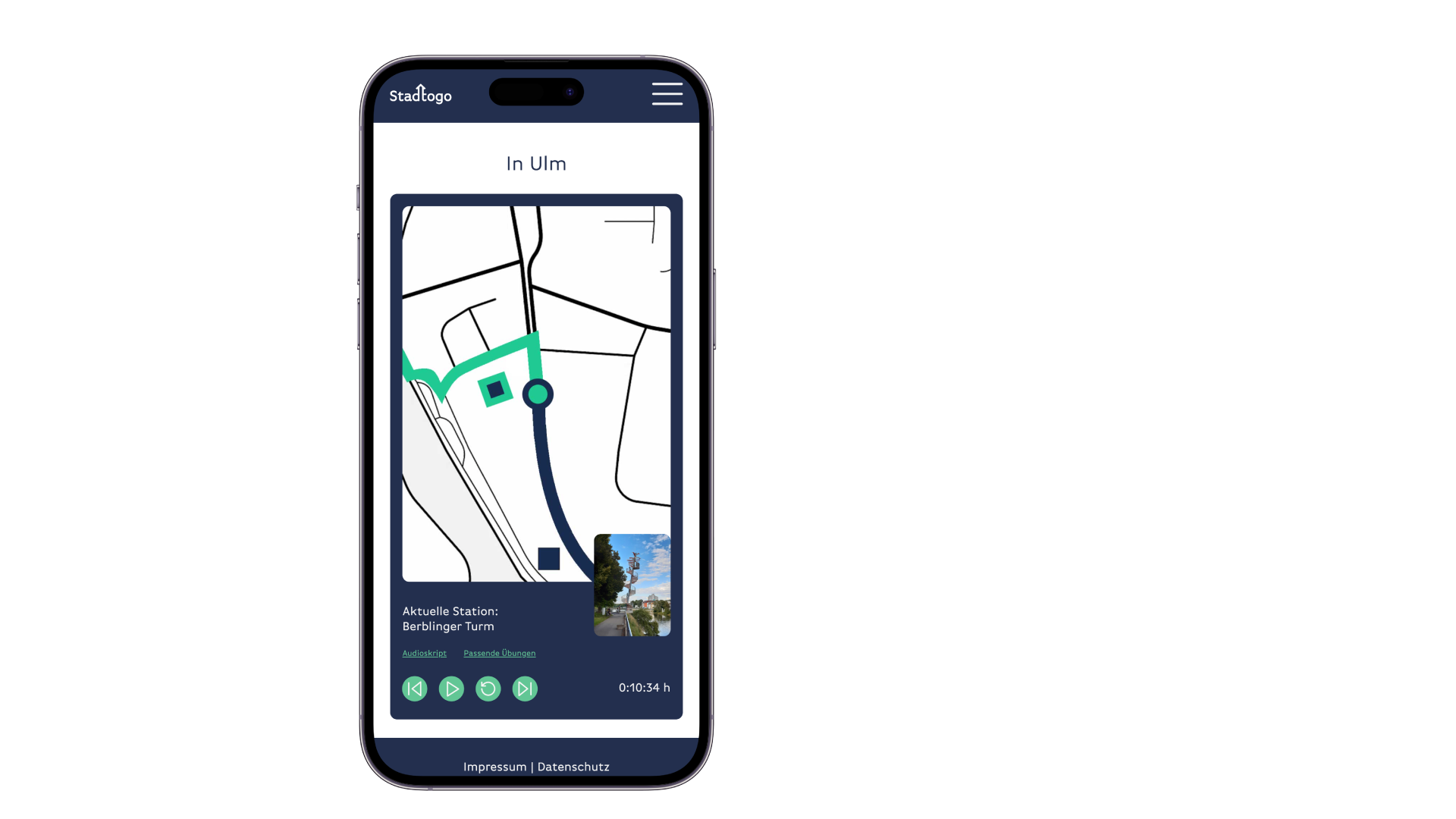
Orte & Routen
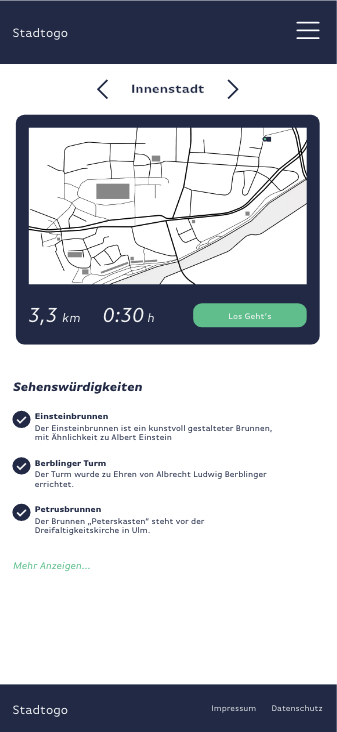
In der finalen Version hat der Nutzer eine Auswahl aus drei ausgewählten Routen mit passenden Orten, Informationen und Sportübungen.
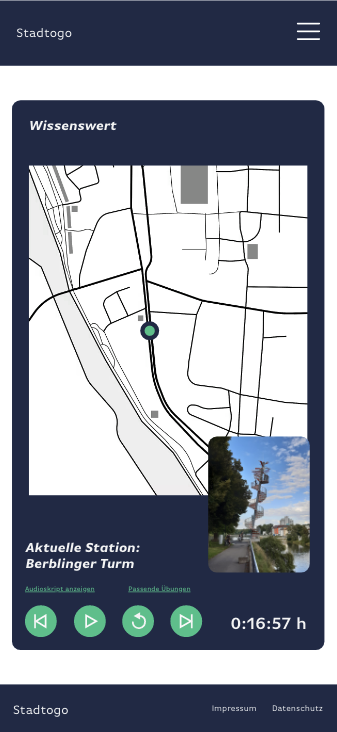
Auditive Inhalte
Zu den einzelnen Orten und Sehenswürdigkeiten werden interessante Fakten prägnant von einer KI-Stimme vorgelesen.
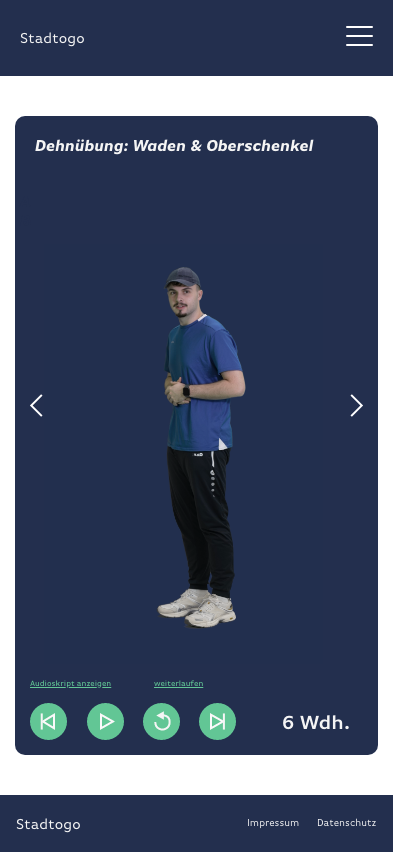
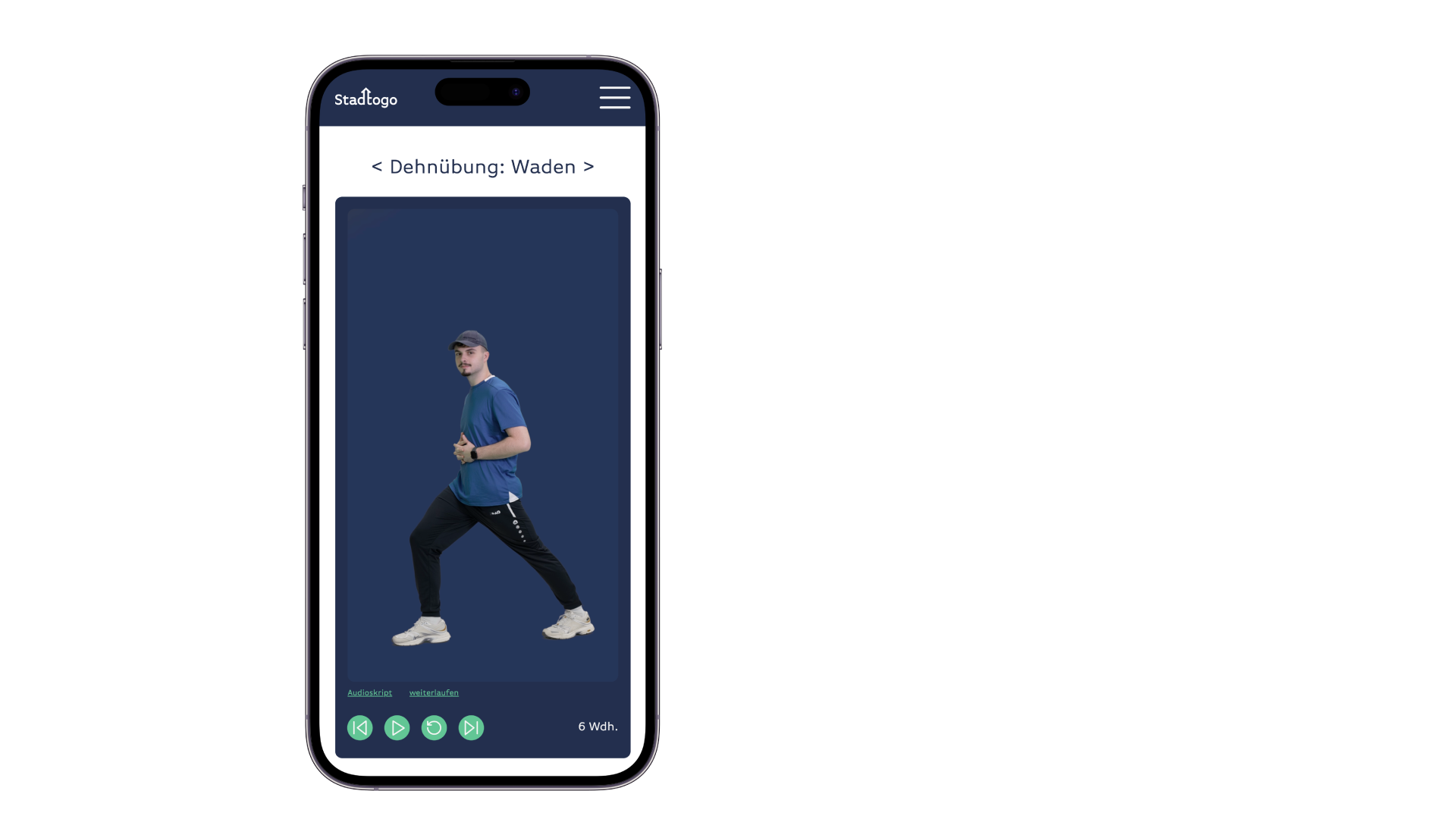
Sportübungen
An schönen Orten oder während kleinen Pausen werden dem Nutzer Sport- und Dehnübungen vorgezeigt, die er dadurch einfach nachmachen kann.



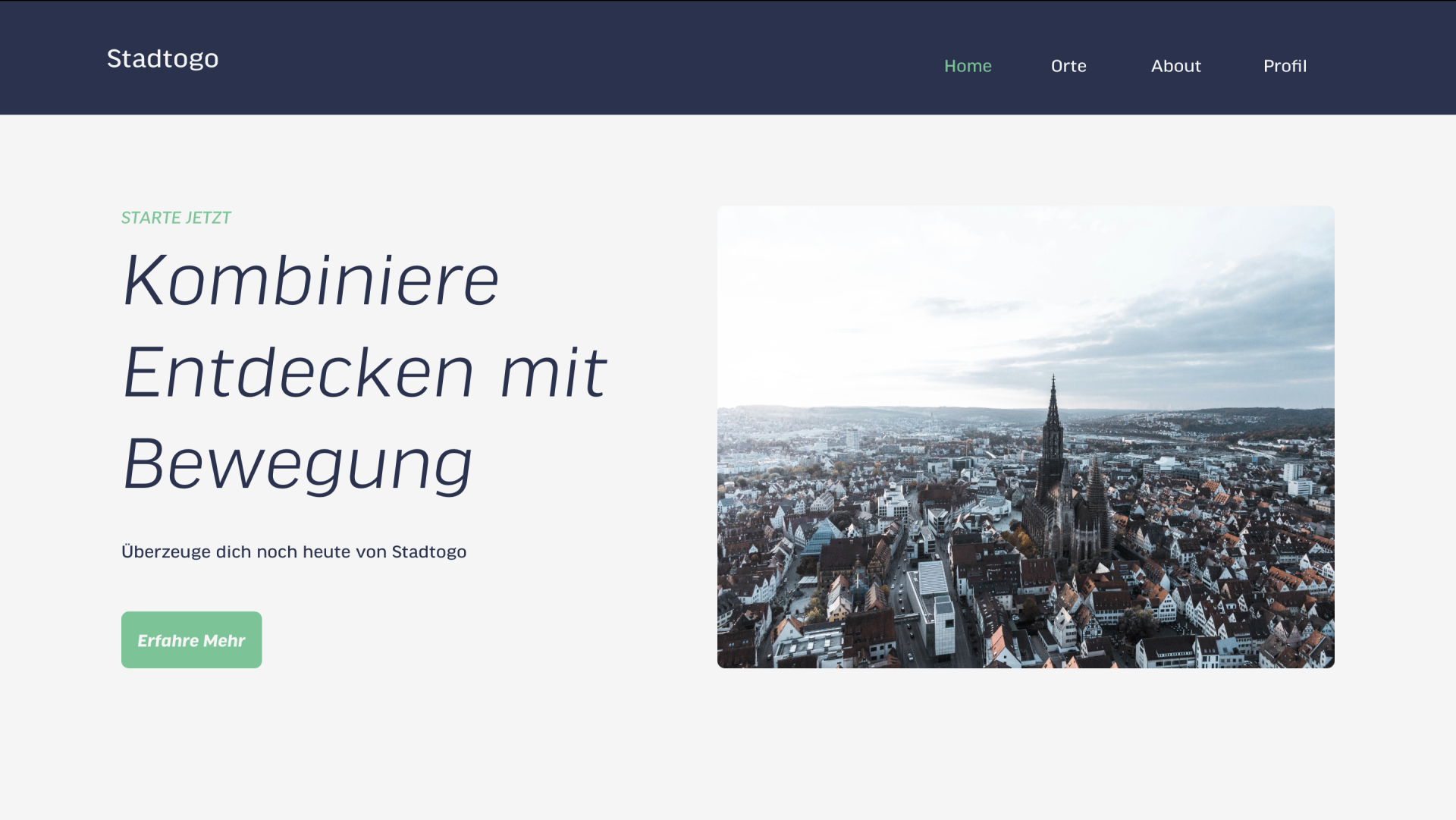
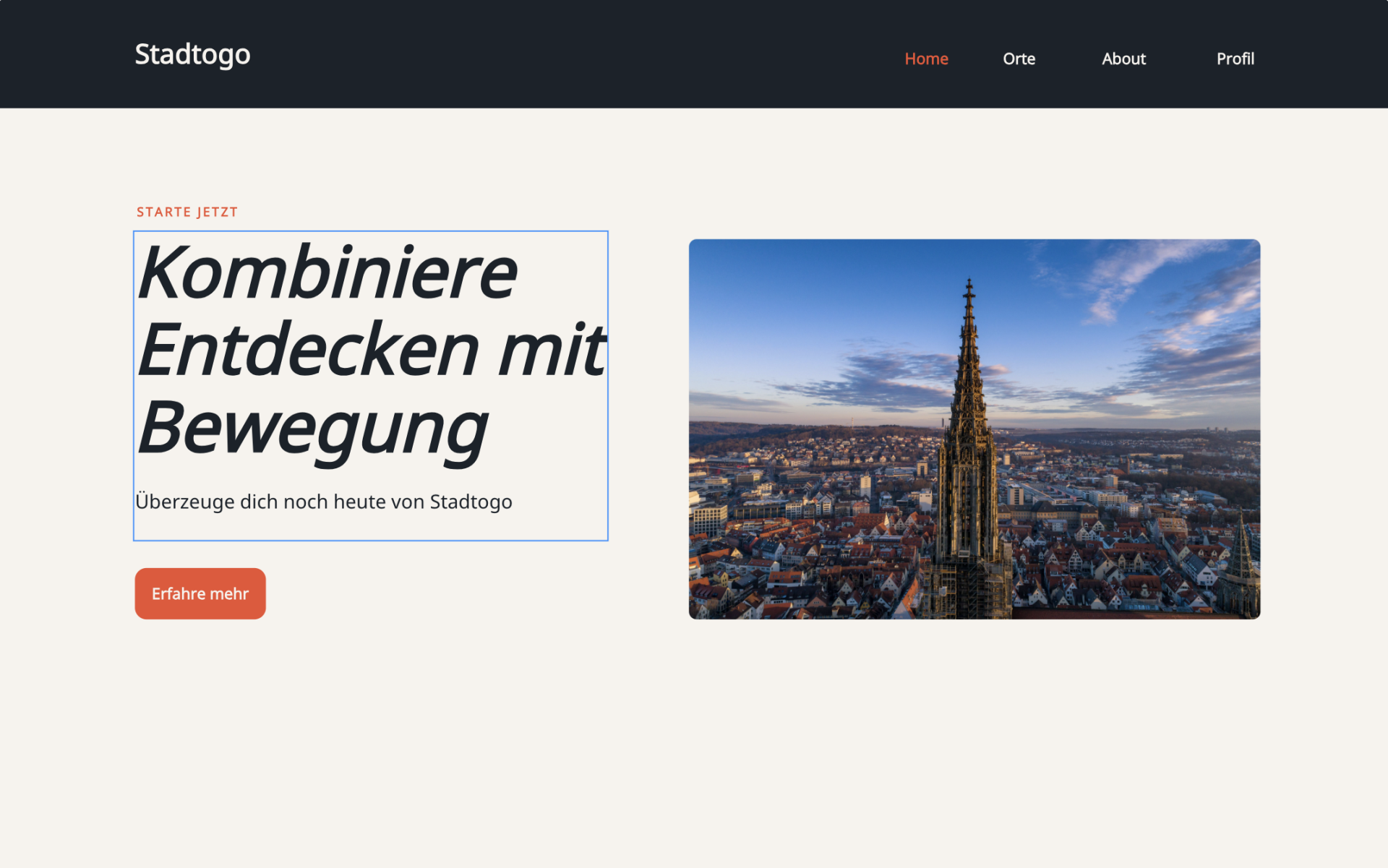
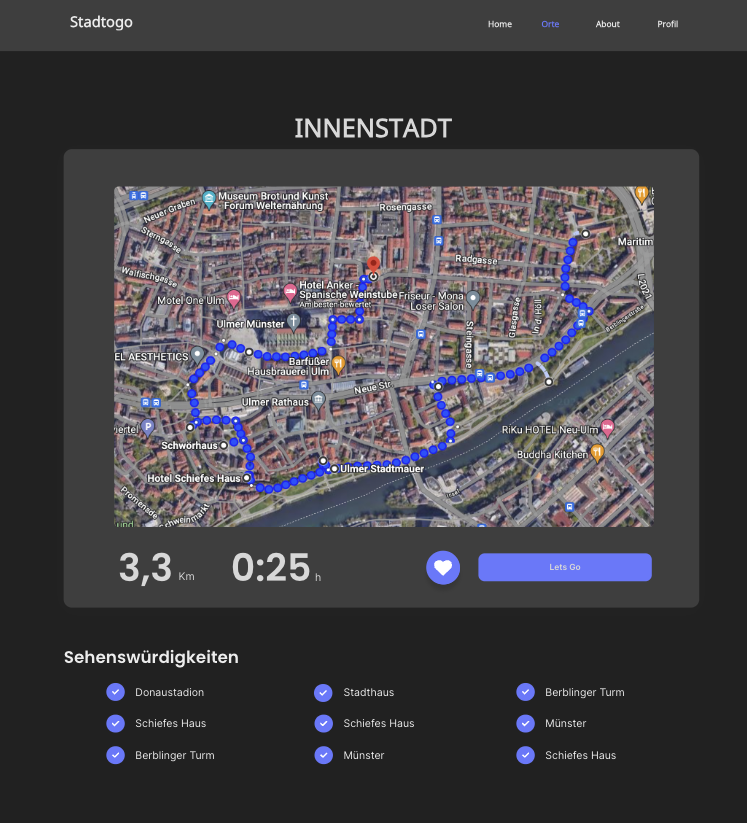
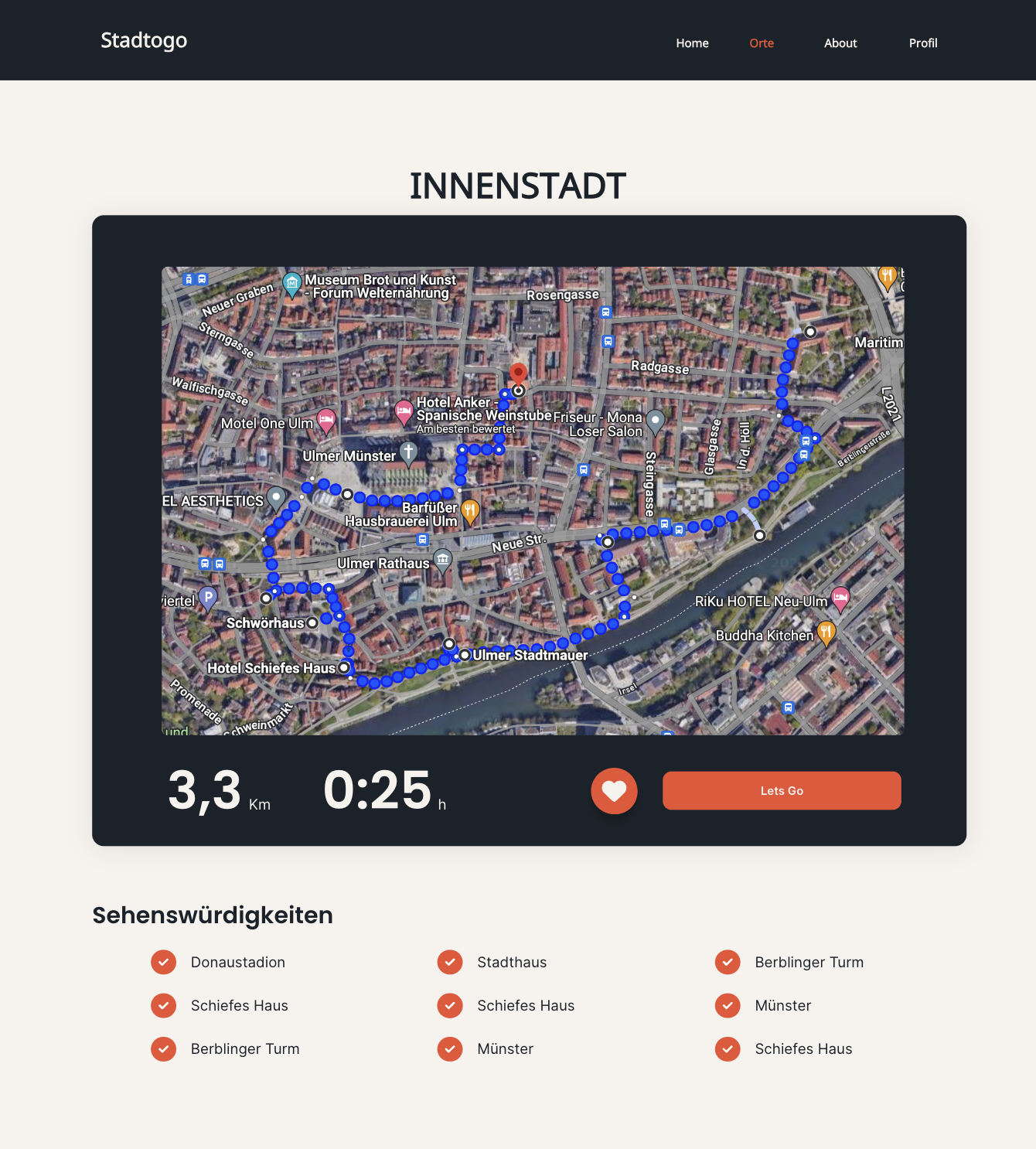
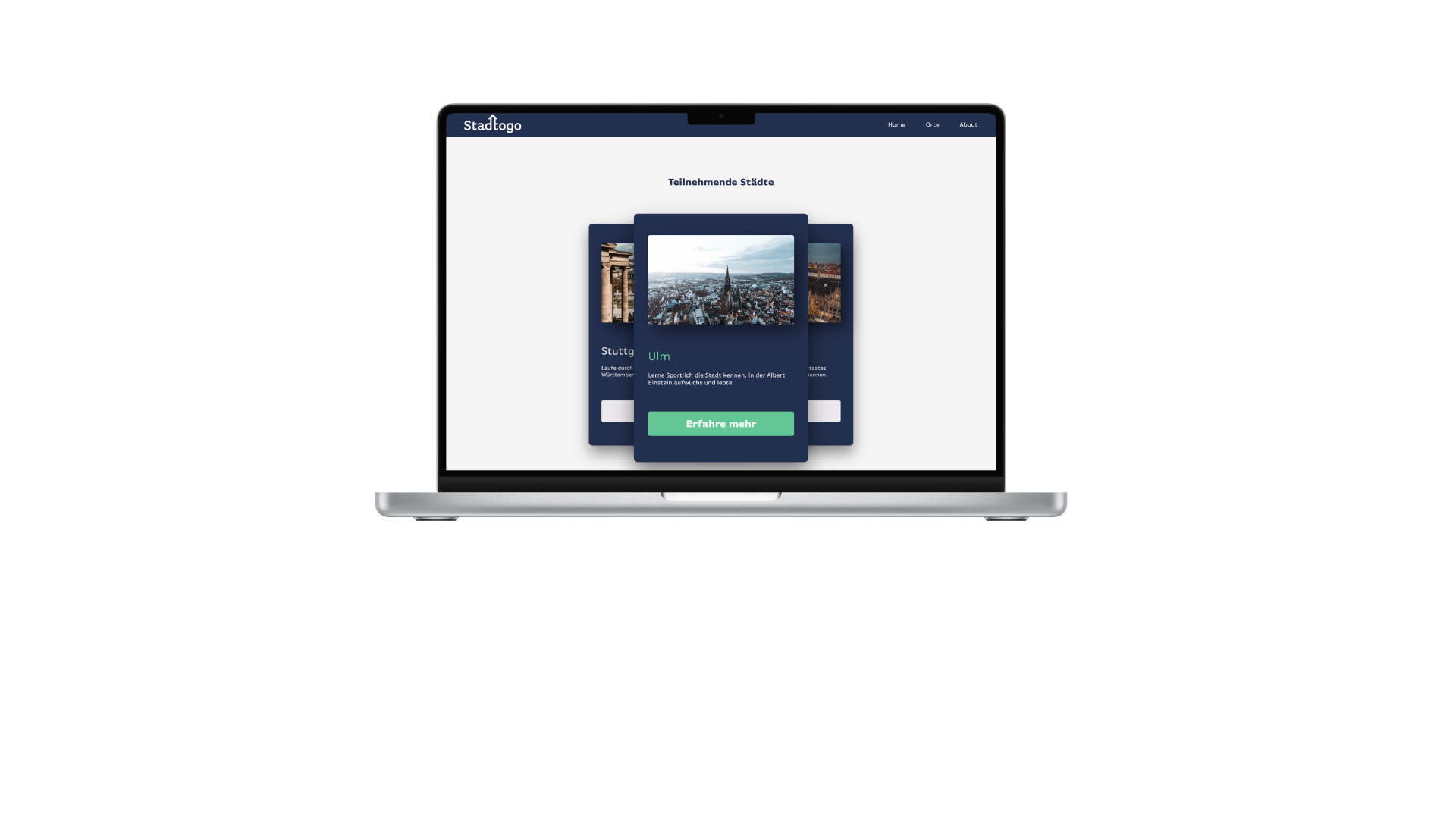
Mock-Ups & Prototypen
Die letztendliche Umsetzung in HTML und CSS als Mock-Ups.



Fazit
Abschließend lässt sich sagen, das der Gestaltungsprozess viele Entscheidungen getroffen werden müssen. Um zum besten Ergebnis zu kommen ist ein umfangreicher Variantenreichtum zu Beginn nötig. Die Konzeptionsphase muss detailliert und genau umgesetzt werden dabei sind viele Hand-Skizzen und Designs von Vorteil. Ideenreichtum der einzelnen Teammitglieder wird benötigt, um Fehler frühzeitig zu erkennen und diesen entgegen wirken zu können. Moodboards helfen die Stimmung und Designsprache zu visualisieren und eine grobe Richtung vorzugeben. An den erstellten Prototypen sieht man schnell, wo Probleme auftauchen können und Verbesserungen nötig sind. Sie sind ein wichtiger Teil für die spätere Umsetzung des Projekts.

