Prozess
Der Entwicklungsprozess von der Idee bis hin zum fertigen Endprodukt erstreckte sich über mehrere Phasen, die im Folgenden genauer erläutert werden.
1. Ideensammlung
Gemeinsam in der 4er-Gruppe sammelten wir die verschiedensten Ideen zum Thema Interaktivität im Raum und informierten uns über das Themengebiet der generativen Kunst. Diese Ideen wurden in der Gruppe ausführlich diskutiert und anhand ihrer Umsetzbarkeit und Innovation verglichen.
2. Ideenauswahl
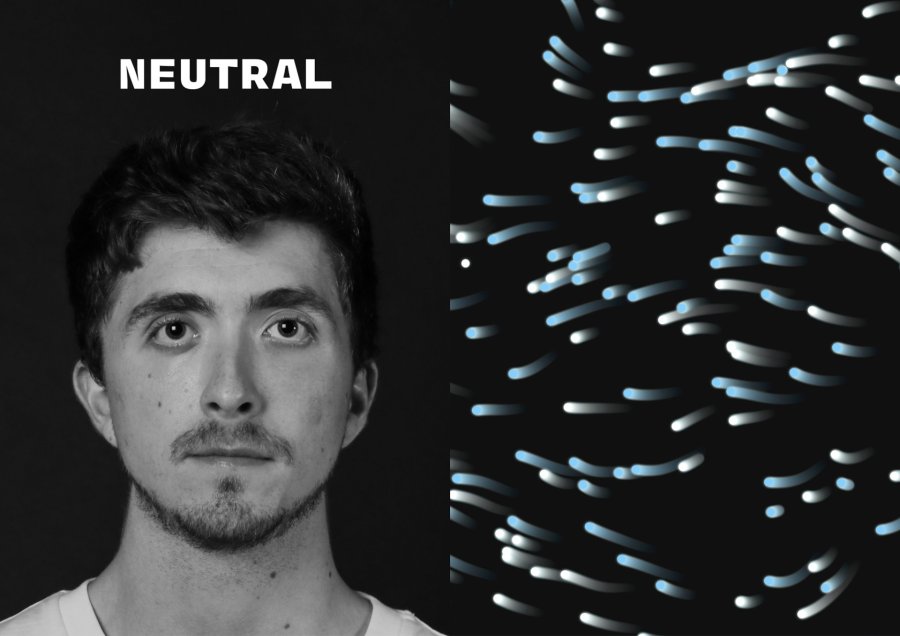
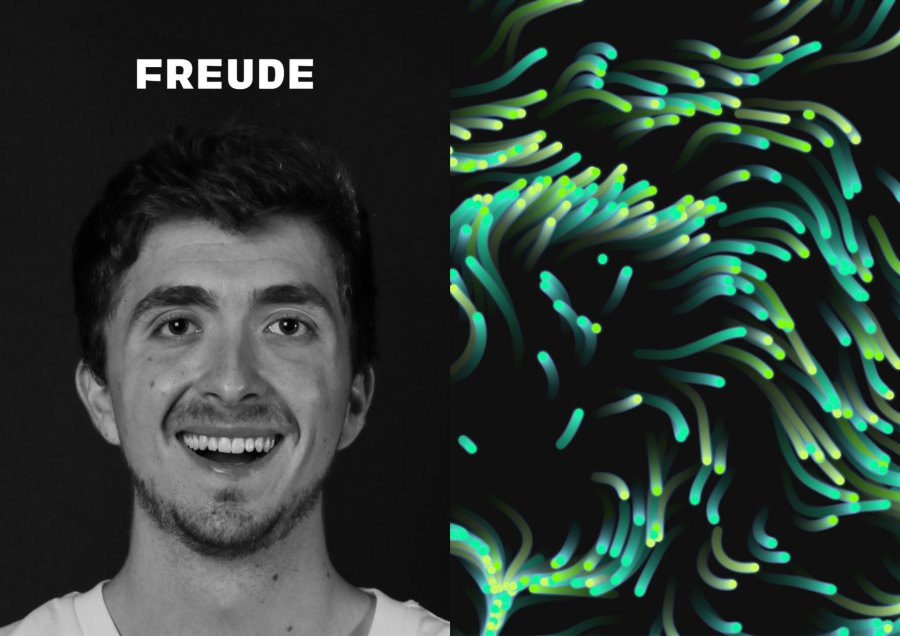
Aufgrund des Themengebietes des Machine-Learning und der innovativen Technologie dahinter, haben wir uns letztendlich dafür entschieden, Gesichtsemotionen mit Hilfe einer Kamera zu tracken. Basierend auf unterschiedlichen Emotionen sollen Partikel generiert werden, welche sich in Farbe, Geschwindigkeit, Anzahl und Bewegungsrichtung voneinander unterscheiden und sich an die getrackten Emotionen anpassen.

3. Emotionen
Entscheidend war auch die Auswahl der Emotionen. Diese sollten gut aus der Gesichtsmimik abzulesen sein. Hierbei entschieden wir uns für folgende Emotionen:
- Neutral
- Trauer
- Freude
- Angst
- Wut
- Überraschung
Um die Emotionen zu tracken, verwendeten wir ein Gesichtserkennungssystem, welches die Position der mimischen Merkmale wie Augen, Augenbrauen, Mundwinkel etc. erfasst. Hierfür wird über die Webcam Gesicht und Emotion registriert. Mithilfe der eingelesenen Emotionen wird generative Kunst in Form eines Flowfields kreiert.
4. Parameter
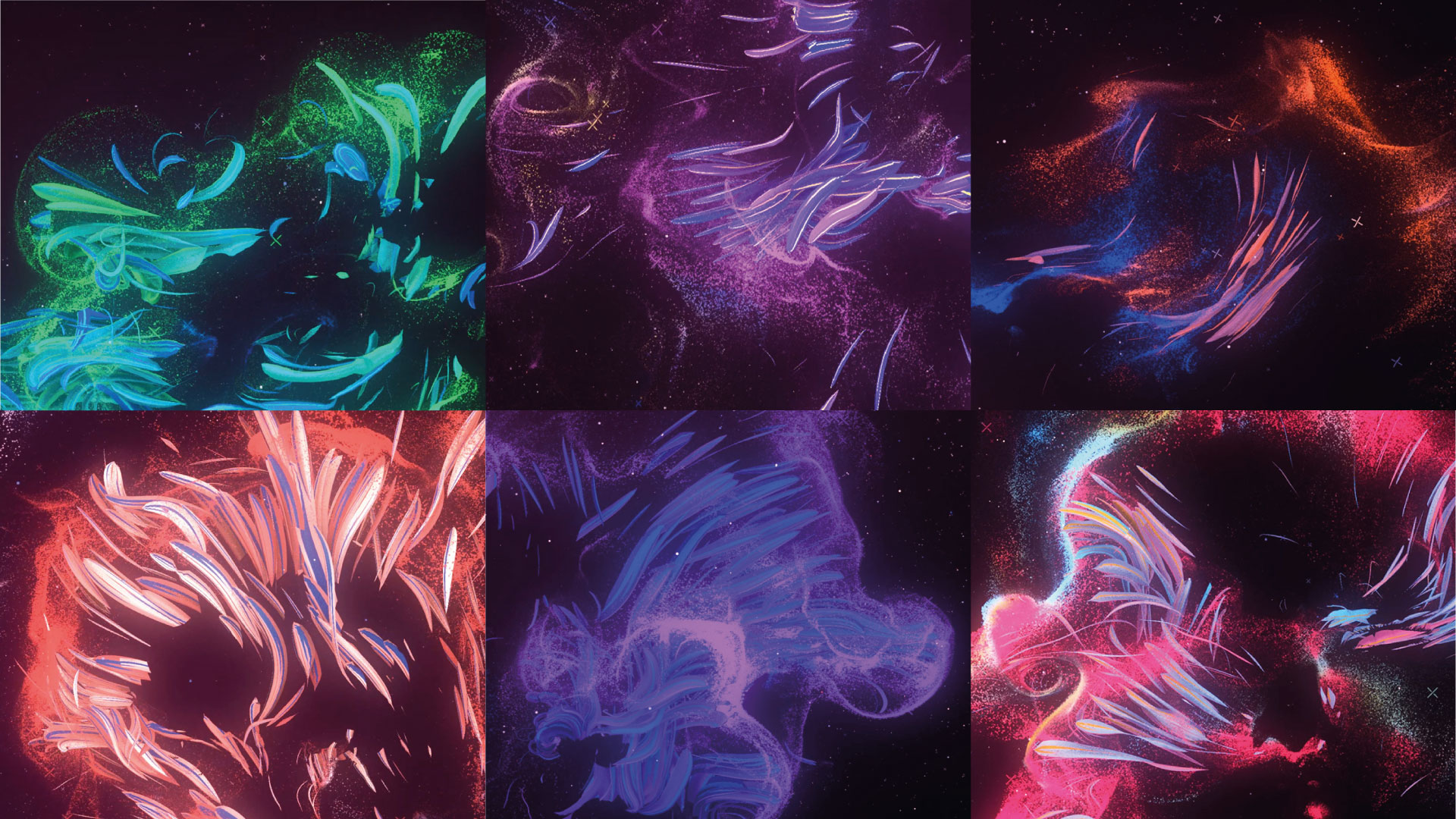
Angelehnt an unser Moodboard überlegten wir uns für das Flowfield Parameter, welche sich beim Tracken der verschiedenen Emotionen verändern sollen:
- Farbe
- Geschwindigkeit
- Anzahl
- Bewegungsrichtung
Um die Emotionen gut widerspiegeln zu können war es notwendig, uns genauer mit den Bedeutungen der Farben zu beschäftigen. Abhängig von der Farbe können unterschiedliche Gefühle hervorgerufen werden. Die Geschwindigkeit der Partikel des Flowfields unterstützt diesen Effekt. So können impulsive Gefühle mit schnell bewegten Partikeln besser widergespiegelt werden. Durch unterschiedliche Bewegungsrichtungen wird Ruhe oder Unruhe erzeugt.
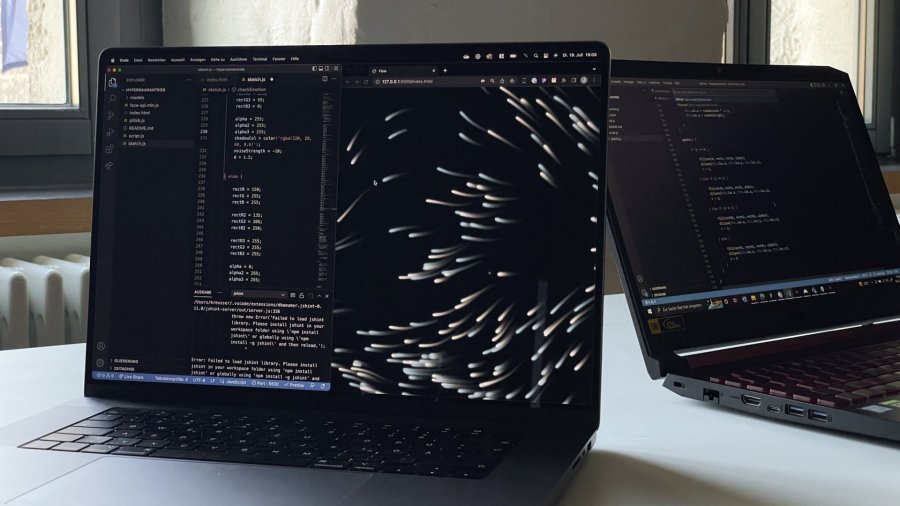
5. Programmierung
Wir suchten im Internet nach Open Source Code, der für unser Projekt eingesetzt und angepasst werden konnte. Schließlich erfüllte die Javascript Library Face-API.js die gewünschten Anforderungen. Diese wurde anschließend mit einem Flowfield kombiniert, das mithilfe der p5.js Library erstellt wurde. Nach anfänglichen Schwierigkeiten konnten die unterschiedlichen JavaScript-Bibliotheken miteinander verknüpft werden. Die von dem Face-API eingelesenen Parameter werden an das Flowfield weitergeleitet, um die mit den Emotionen verbunden Parameter anzupassen.
6. Aufbau & Hardware
Unsere Vorstellung war es, die generative Kunst so groß wie nur möglich abzubilden, um die Interaktion im Raum möglichst ansprechend zu gestalten und eine Immersion zu schaffen. Hierbei war die beste und einfachste Lösung das Verwenden eines Beamers, um das Bild an eine große Wand zu projizieren. Erfasst werden die Emotionen durch eine Webcam, die im Raum auf einem Stativ platziert wurde.


Fazit
Ein Projekt für ein Event wie „Stürmt die Burg“ zu erstellen, sorgte für zusätzliche Motivation.
Um effektiv mit den verschiedenen Javascript-Bibliotheken arbeiten zu können, war es nötig, ein tieferes Verständnis für den Code zu erlangen. Auch die Optimierung der Anwendung für weniger leistungsstarke Endgeräte stellte eine Herausforderung dar. Jedoch ermöglichte der kreative Freiraum, der uns von der Projektleitung gegeben wurde, das Projekt zu unseren Vorstellungen zu gestalten. Dadurch bereitete uns die Arbeit viel Spaß und wir konnten einiges aus dem Projekt mitnehmen.
Wenn wir dein Interesse geweckt haben, hast du hier die Möglichkeit dir den Code herunterzuladen und selbst damit zu experimentieren.
Team
Mirko Brünecke, Josef Köhler, Joschka Kreusser, Janine Knoll
Betreuung
Prof. Damian Gerbaulet