Bei City Saga handelt es sich um ein interaktives Leseerlebnis durch Ulm. Ziel ist es, die Stadt auf eine neue Weise kennenzulernen, indem durch historische Geschichten, die Grenzen zwischen Realität und Fiktion verschwimmen und historische Begebenheiten an den Orten wieder zum Leben erwachen. In diesem Artikel wird der Konzeptions- und Gestaltungsprozess genauer erläutert und zusammengefasst.
Discover-Phase
In dieser Phase ging es insbesondere darum, uns mit der Zielgruppe vertraut zu machen, Ideen zu sammeln und unsere Ziele zu definieren.
Zielgruppe
Unsere Webseite soll Menschen im Alter von 14-25 und 30-55 Jahren ansprechen und Menschen außerhalb und in der Umgebung von Ulm begleiten. Unsere Webseite richtet sich außerdem an junge, moderne, aktive und familien- oder spaßorientierte Menschen.
Passend dazu haben wir zwei Personas erstellt.
Interviews
Um sicherzustellen, dass unsere Webseite möglichst viele Nutzer zufrieden stellt, haben wir Interviews mit einer Reihe von Passanten geführt und ihre Wünsche umgesetzt.
Interviewfragen
Reisen sie gerne?
Mit welchen Transportmitteln reisen Sie am meisten?
Wie genau planen Sie Ihre Reise? (Reisebüro, Apps, …)
Wie würden Sie ihren Reisestil beschreiben? (Abenteuer, Kultur, Entspannung, …)
Planen Sie ihre Reise im Voraus oder sind sie eher spontan?
Lesen Sie gerne, während Sie reisen?
Welche Art von Literatur bevorzugen Sie, während Sie reisen? (Roman, Sachbücher, Zeitschriften, …)
Nutzen Sie eher physische Bücher oder E-Books?
Lesen Sie Bücher, die mit ihrem Reiseziel in Verbindung stehen?
Was würden Sie von einer Webseite halten, bei der Sie durch die Stadt geführt werden und passend zu den Orten eine Geschichte fortlaufend gelesen werden kann (z.B. Geschichtlich, Krimi, Liebesgeschichte,…)
Schlussfolgerung
Die meisten bevorzugen Romane, die in der Regel nichts mit dem Ort zu tun haben, an den sie reisen, sondern eher mit historischen Ereignissen der Stadt, die sie besuchen.
Zudem stellte sich heraus, dass die Nutzer eine Audiofunktion befürworten würden.
Unternehmens- uns Nutzerziele
Im nächsten Schritt definieren wir die Unternehmens- und Nutzerziele, um eine Richtung zu definieren in welche die Webseite gehen soll. Sie helfen dabei, die Bedürfnisse und Wünsche der Kunden zu berücksichtigen und sorgen für langfristigen Erfolg und Kundenzufriedenheit.
Zielgruppendefinition
Journey-Map
Mithilfe der Journey Map haben wir alle Berührungspunkte und Interaktionen sowie den emotionalen Zustand des Nutzers beim Besuch unserer Website visualisiert. Es wurde eine Journey Map für den Fall erstellt, dass sich die Person zu Hause über die Touren informiert und eine für die Teilnahme an einer Tour.
Auf diese Weise konnten wir erste Pain-Points identifizieren, die auftreten könnten, und so das Nutzererlebnis verbessern, um diese Probleme in Zukunft zu vermeiden.
Define-Phase
In dieser Phase kamen verschiedene Methoden zum Einsatz, die uns halfen, unser Unternehmen zu kategorisieren und besser auf den Nutzer auszurichten. Wir sammelten zudem passende Inhalte und Elemente, die unserer Idee entsprachen.
Brand Story
Bei dieser Methode haben wir uns als Marke in einem Koordinatensystem eingeordnet. Dabei wurden für die Achsen folgende Adjektive genutzt:
interaktiv
statisch
informierend/funktional
unterhaltend/emotional
Unser Schwerpunkt bzw. Fokus liegt auf den zwei Hauptfunktionen: die Geschichten, die erzählt werden sollen, und die unterhaltende Tour.

Content Planung

Bei dieser Methode haben wir die Tonalität, den Inhalt und das Format näher betrachtet, um ein genaues Bild der Marke zu schaffen. Dafür wurde zuerst eine Persönlichkeit für unsere Marke entwickelt, um besser auf den Kommunikationsstil und die Tonalität schließen zu können.
Brand Filter
Die sogenannten Verhaltens- bzw. Designattribute übertragen die Werte einer Marke auf das digitale Markenerlebnis. Diese drei Attribute dienen als eine Art roter Faden, der durch den kompletten Designprozess durchgezogen wird. Folgende drei Designattribute wurden für dieses Produkt ausgewählt: persönlich, reduziert und lebendig.
Wir wollen unsere Website so gestalten, dass sie die Nutzer persönlich anspricht. Daher auch das Attribut »persönlich«. Ebenso soll unsere Seite ein eher reduziertes Design haben, aber dennoch mit lebendigen Elementen gestaltet sein, damit sie nicht zu monoton und langweilig, aber auch nicht zu überladen wirkt. Deshalb die Attribute »reduziert« und »lebendig«.

Ideen generieren
Bevor in die Design-Phase übergegangen wird, sollten weitere Ideen mit Hilfe von verschiedenen Kreativmethoden generiert werden. Die Methoden helfen nochmal über den Tellerrand hinaus zu schauen und geben die Möglichkeit neue Perspektiven auf das Projekt zu erlangen.
Ziel ist es die gewonnenen Ideen zu gliedern, zu bewerten und schließlich aus zu sortieren.
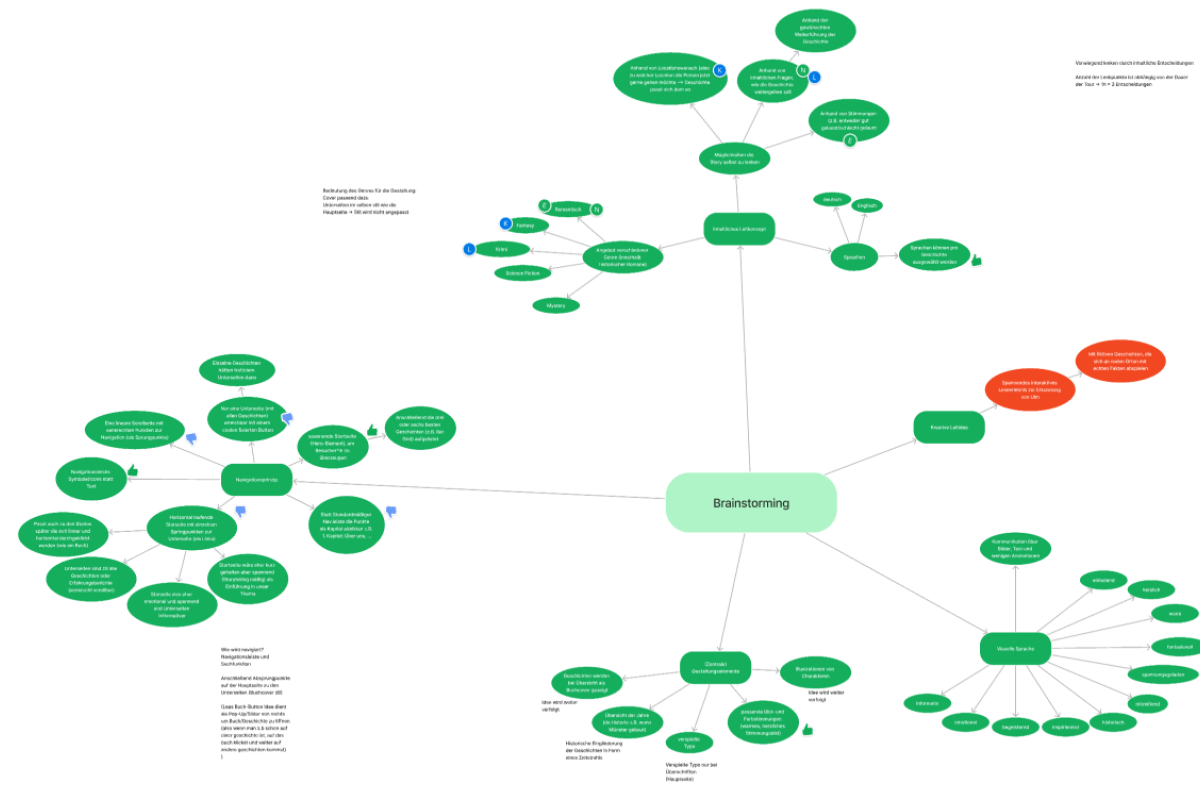
Das Brainstorming
What-If?
Eine Methode, bei der sich die Frage gestellt wird »Was wäre wenn...?«. Hierbei gibt es keine Grenzen der Technik und keine dummen Fragen. Diese Methode ermöglicht es zudem, sich in verschiedene Benutzerszenarien hineinzuversetzen.
Site-Map
In der Site-Map wird visualisiert, welche Unterseiten die Webseite besitzen soll und wie diese miteinander vernetzt sind.
User Flow
Das Flussdiagramm ist unterteilt in Aktionen (die der Nutzer durchführt, in blau) und aktuelle Standorte (auf welchen Unterseiten sich der Nutzer befindet, in lila).
Es visualisiert die einzelnen Schritte, die der Nutzer auf der Website macht und welche Entscheidungen er dabei treffen könnte. Es wurde unterschieden zwischen dem Zugriff auf die Website vor der Stadtführung und dem Zugriff während der Führung.
Inhaltsrecherche
Um sicherzustellen, dass unsere Website interessante Inhalte bietet, haben wir über folgende Themen recherchiert:
Historische Events
Sagen und Legenden
Historische Fakten
Schöne Leseorte
Besichtigungen, Touren und Cafés
Einsatz von KI
Moodboard
Um unserer Website ein einheitliches Design zu geben, wurde ein Moodboard nach den definierten Designattributen erstellt.

Interface Elemente

Anschließend suchten wir nach Interface-Elementen, um unsere Website interessanter zu gestalten.
Hauptsächlich sollten illustrative Elemente anstelle von Bildern verwendet werden, um den persönlichen Bezug zu stärken. Außerdem wollten wir runde, freundliche Icons und Buttons verwenden.
Die Zeitleiste sollte nicht einfach sein, sondern interaktiv und mit spannenden Funktionen ausgestattet sein.
Für die Geschichten sollte es eine Funktion zur Einstellung der Schriftgröße etc. geben. Auch die Karte sollte interaktiv gestaltet sein, um zusätzliche Informationen zu den Orten zu liefern.
Elemente für die Webseite
Folgende Elemente sollen auf unserer Webseite vorhanden sein.

Polaritätsprofil

Das Polaritätsprofil dient dazu die Vorlieben der Personas zu analysieren (Soll-Zustand) und diese mit dem momentanten Zustand (Ist-Zustand) unserer Webseite zu vergleichen. Dadurch kann unsere Webseite im Anschluss verbessert werden, um beiden Personas gerecht zu werden.
In Bezug auf die Unterschiede hilft die strukturierte Gestaltung der Webseite, Lenas unorganisierte Natur auszugleichen. Die Mischung aus narrativem und faktischem Schreibstil spricht sowohl Lena als auch Michael an. Die Webseite findet eine Balance zwischen Fachspezifität und allgemeiner Verständlichkeit, obwohl sie manchmal zu oberflächlichen Inhalten neigt, was tiefgründig interessierte Nutzer weniger ansprechen könnte. Das zeitlose Design der Webseite passt zu Lenas modischem Stil und ist auch für Michael akzeptabel. Ziel ist es, ein außergewöhnliches Erlebnis zu schaffen, um beiden Personas gerecht zu werden.
Als Verbesserungspotenzial könnte die Webseite ihr Angebot an vielseitigeren und tiefergehenden Geschichten erweitern, um mehr Fachspezifität und Tiefgründigkeit zu bieten.
Routenverlauf der Tour

Tour-Stationen
Münster
Rathaus
Bibliothek
Fischerviertel & Schiefes Haus
Donauwiese & Donauufer
Metzgerturm & Ulmer Stadtmauer
Berblinger Turm
Einsteinbrunnen
Stadthaus
Im Anschluss wurde eine erste Tour entwickelt. Diese ist 5km lang und hat eine Dauer von ca. 1h 30min. Dabei wurden die historischen Sehenswürdigkeiten mit schönen Leseorten verbunden, um zu gewährleisten, dass an jedem Standpunkt auch ein geeigneter Platz zum Lesen vorhanden ist.
Zu dieser Tour wurde dann eine entsprechende Geschichte geschrieben.
Design-Phase
Die letzte Phase befasst sich mit der Gestaltung unserer Webseite. In dieser Phase wurde zunächst die Struktur der Webseite mithilfe von Wireframes festgelegt. Basierend darauf wurden verschiedene Layoutentwürfe erstellt, die später erweitert und kombiniert wurden. Dieser Prozess ermöglichte schließlich die Erstellung des fertigen Produkts.
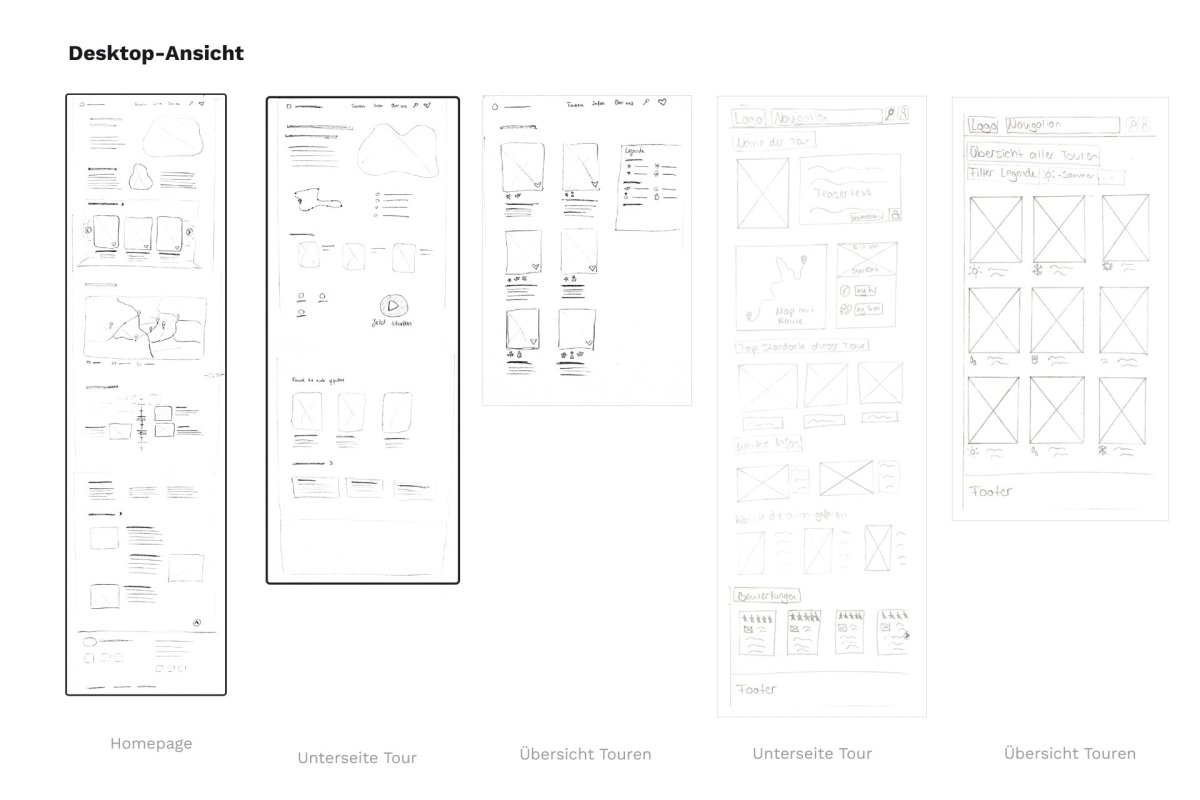
Wireframes
Nun werden Wireframes erstellt, um erste Layoutideen zu visualisieren.
Stilstudien
Um mit der Entwicklung der Webseite beginnen zu können, entwickelte jedes Teammitglied zunächst eine Stilstudie. Diese sollten in den nächsten Schritten als Grundlage für den Entwurf eines Layouts für die Webseite dienen. Folgende Entwicklungen haben sich dabei individuell ergeben.
Der finale Styleguide

Mithilfe des Moodboards und der individuellen Stilstudien konnte ein finaler Styleguide entwickelt werden.
Layout-Desktop
Sollte die Standard-Pixelgröße 1920 x 1080px betragen. Die Navigationsleiste soll in Farbe angelegt werden(#fdf9ec). Arbeit mit zwei- bzw. vier-spaltiges Layout mit einem Rand rechts und links. Es soll dadurch ein Zusammenspiel von Bild und Text entstehen.
Layout-Smartphone
Sollte die Größe 390px x 844px betragen. Die Navigationsleiste soll links angeordnet in einem Hamburgermenü zusammengefasst werden. Der Name soll sich in der Mitte befinden. Das Layout soll, anders als beim Desktop, einspaltig, zentriert als auch linksbündig sein.
Bild/Illustration
Die Einsetzung von Fotos erfolgt ausschließlich für die Verwendung bzw. Abbildung von Standorten. Illustrationen sollen am Anfang eines jeden Kapitels, als auch im Heroelement verwendet werden. Jedes Buchcover soll seinen eigenen Stil bekommen.
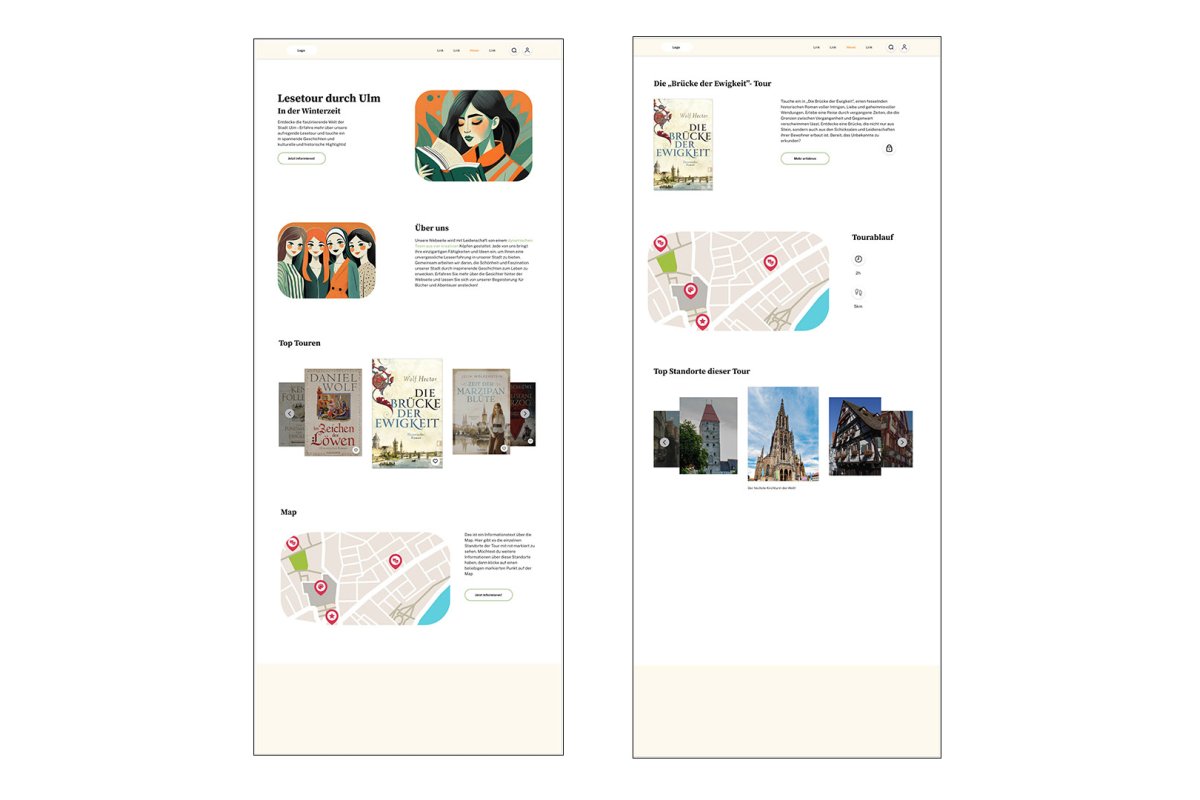
Layout und Gestaltungselemente
Die ersten Entwürfe in Smartphone und Desktop Ansicht mit Fokus auf das Layout.
An diesem Punkt der Design-Phase hat sich das Team schließlich zusammengesetzt und konkrete Entscheidungen über Design, Funktionen und Inhalt getroffen. Im folgenden Schritt wurden die Layouts weiter verfeinert und den Angaben angepasst. Dies geschah von nun an im Team.
Mapbox
Um unseren Nutzern die Orientierung zu erleichtern, haben wir mit Hilfe von Mapbox eine Karte erstellt, auf der auch die beliebtesten Standorte und Informationen über diese angezeigt werden.
Logo
Für das Logo unserer Webseite haben wir uns überlegt, ein Buch zu gestalten, da dies gut zu unserem Thema passt. Darüber befindet sich eine Pinnadel, die auf unsere Landkarte hinweisen soll.

Prototyp
Damit die Illustrationen unserer Webseite einheitlich sind, haben wir ChatGPT genutzt. Für die interaktive Map haben wir mit Mapbox gearbeitet und eine Karte erstellt.
Die Umsetzung der Webseite
Fazit
Für dieses Semesterprojekt wurde das interaktive Leseerlebnis "CitySaga Ulm" entwickelt.
Dabei handelt es sich um eine Stadtführung durch Ulm, die Lesebegeisterte ansprechen soll.
Bei der Erstellung dieses Projektes traten einige Probleme auf, wie z.B. Unstimmigkeiten, falsche Ansätze, technische Fehler, etc.
Das Endergebnis ist jedoch sehr zufriedenstellend.
Innerhalb der Gruppe gab es große Fortschritte in Bereichen wie Teamarbeit, Design, Programmierung und Entwicklung. Es war auch sehr interessant und lehrreich, ein größeres Projekt durchzuführen, bei dem viel individuell gestaltet werden konnte.
Quellen
Spies, Marco; Wenger, Katja: Branded Interactions: Lebendige Markenerlebnisse für eine neue Zeit; 2. Aufl.: Verlag Hermann Schmidt, 2022.
Leonard, Michael, (o. D.): Interactive Timeline, [online], https://codepen.io/mikel301292/pen/boyXZZ [04.01.2024].
ChatGPT https://openai.com/blog/chatgpt [2023/2024].
Mapbox https://www.mapbox.com/ [2023/2024].
Freepik https://de.freepik.com/ [2023].
Lucide https://lucide.dev/ [2023].
Unsplash https://unsplash.com/de [2023].
Buecher Outlet, (o. D.): [online], https://buecher-outlet.net/media/image/84/25/64/ulf-schiewe-der-eiserne-herzog-958354-9783785728185.jpg [2023].
Amazon, (o. D.): [online], https://m.media-amazon.com/images/I/918aLX6PsYL._AC_UF1000,1000_QL80_.jpg [2023].
Thalia, (o. D.): [online], https://images.thalia.media/07/-/1029a2c2beac44e79ec976c7a9a828e6/das-fundament-der-ewigkeit-taschenbuch-ken-follett.jpeg [2023].
Figma, (2023): Free UI Kits, [online], https://www.figma.com/community/collections/ui-kits [2023].
Dribble https://dribbble.com/ [2023].