Im Sommersemester 2023 sollte im Fach User Experience Design ein Konzept einer Idee für eine außergewöhnliche, menschliche Erfahrung ausgearbeitet werden, welche auch als Ausstellungsstück für den Kehlturm in der Wilhelmsburg fungieren kann. Wir behandeln ein Konzept, in welchem ein fiktives Abenteuer, mithilfe einer KI generierten, interaktiven Geschichte erlebt werden kann.

Hauptidee
Nachdem wir im Team viele verschiedene Ideen reflektiert und aussortiert haben, sind wir auf eine Lösung für unser Konzept gestoßen. Unsere Hauptidee ist es einen Raum des Kehlturms zu nutzen, um eine besondere immersive Erfahrung über eine interaktive Geschichte zu schaffen. Diese Geschichte soll viele verschiedene Entscheidungsmöglichkeiten bieten, mit einigen unterschiedlichen Enden. Umgebungsgeräusche, eine passende Erzählerstimme und eine visuelle Projektion der Umgebung sollen die Nutzenden in die Geschichte eintauchen lassen. Es soll ein besonderes Erlebnis bieten, wo Communitys gebildet werden können, um zukünftig ihre eigenen Geschichten zu teilen.
Umfrage
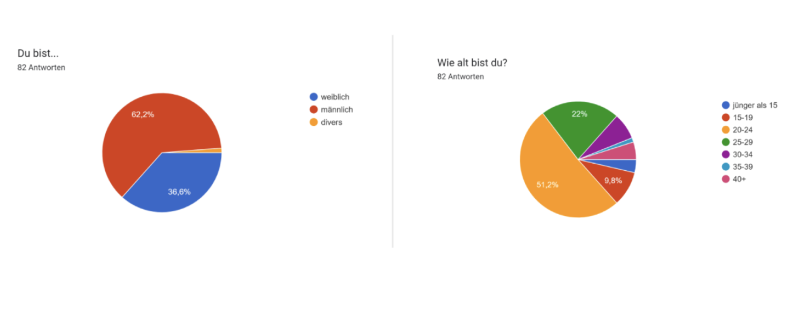
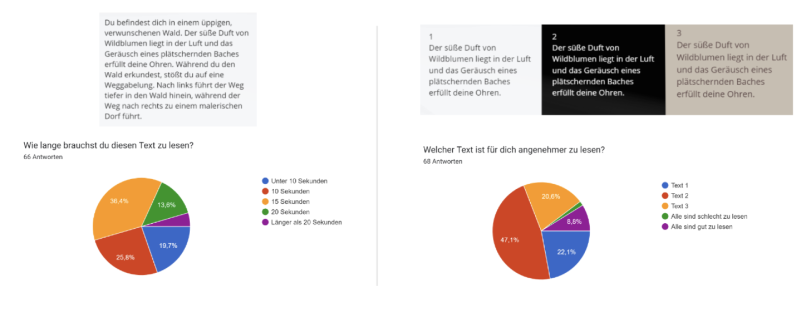
Nachdem wir unsere Hauptidee gefunden hatten, haben wir eine Umfrage erstellt, um weitere Kriterien einzugrenzen und das Konzept näher zu definieren. Wir fragten nach Geschlecht, Alter und Berufsfeld, um die Zielgruppe zuordnen zu können. Außerdem geht die Umfrage auf das allgemeine Interesse an Geschichten ein und fragt nach Vorlieben und Abneigungen in Genres, Darstellungen und Ähnlichem.
Die Umfrage zeigte, dass unsere Idee allgemein sehr gut ankam und sich viele Menschen dafür interessieren. Die favorisierten Genres für so eine Art Geschichte sind Mystery und Thriller, daher konnte das Konzept näher in die diese Richtung definiert werden. Außerdem zeigten viele der Teilnehmenden Interesse an regionalen Aspekten in den Geschichten, sodass dies ebenfalls großen Einfluss auf unser Projekt nahm.

Minimale Eigenschaften
Konzeptumfang:
- interaktives, textbasiertes Abenteuer
- Länge der Geschichte: ca. 15 min
- Spieleranzahl: 1-4 Personen
- Anwendung innerhalb eines Raums
Geschichtsinhalte:
- Eine vollständige Geschichte
- Genre: Mystery, Thriller
- Setting: Low-Fantasy in Ulm
- AI generierte Textinhalte mit eigener Korrektur
- wenige interaktive Rätsel
Funktion:
- 3-4 Auswahlmöglichkeiten pro Entscheidung
- Steuerung mit Fernbedienung (umgestaltet)
- Demokratische Abstimmung der Mitspieler (bei Gleichstand, Münzwurf)
- nicht pausierbar (nach 20 min Inaktivität wird zurückgesetzt)
Weitere Features:
- Erzählerstimme ließt den Text vor
- Geräuschkulisse und atmossphärische Musik
- visuelle Projektion der Umgebungsatmossphäre
- Teaser am Eingang
- Fortschritt der Geschichte am Eingang zu sehen
Raumgestaltung
Eine Kostenkalkulation von allen benötigten Gegenständen für eine Umsetzung des Raums, würde rund 605€ kosten. Mit diesen Gegenständen haben wir einen Floorplan erstellt, damit man sich die Raumgestaltung besser vorstellen kann. Die Soundboxen sind an jeder Ecke platziert, damit der 3D-Sound funktioniert. Ebenfalls hängen abdunkelnde Vorhänge vor den Fenstern, damit die stimmige Projektion, die vom Projektor hinter den Stühlen ausgestrahlt wird, gut sichtbar ist.
Der Hauptakt des Raumes ist die Kombination aus Fernseher, Stuhlkreis und einem Tisch dazwischen, welcher als Fernbedienungshalterung dient. Außerdem wird der Raum mit verschiedenen Dekorationen ausgeschmückt, um die passende Stimmung des jeweiligen Genres zu schaffen.
Style Guide
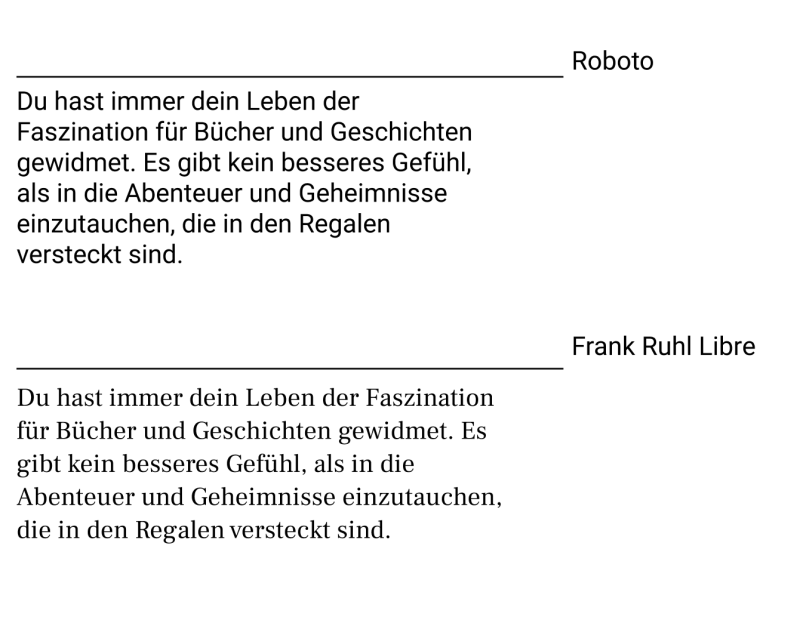
Die Screendesigns folgen einigen Style Guides, zum Beispiel Logo, Farbe und Schrift. Das Logo wurde passend zu der Thematik entwickelt. DIe Farbgebung unterstütz die Aktionsfarben auf den Fernbedienungen und beinhaltet zusätzlich Graustufen. Die Schrift wurde möglichst leserlich und stimmig gewählt.
Geschichte
Vor dem Verfassen der ersten Geschichte wurde eine Recherche zur „Heldensage“ (zu engl. „Hero’s Journey”) durchgeführt. Die Geschichte wurde aus eigenen Ideen zusammen mit ChatGPT verfasst und selbst korrigiert, für eine kontinuierliche Erzählung.
Das Setting der Geschichte befindet sich rund um die Stadt Ulm und Ihre Sehenswürdigkeiten. Das Genre befindet sich in einer dunklen Mystery-Richtung mit einem Hauch Fantasy. Die Dramaturgie wurde der Heldenreise nachempfunden und hat einige Elemente übernommen. Man gelangt nach jeder Auswahl an mehr Informationen und schreitet in der Geschichte voran, bis man schließlich am Höhepunkt angelangt und die Geschichte, je nach Wahl, beendet.
Prototyp
Zusätzlich zu unserem Konzept haben wir mit unserer Geschichte einen ersten Prototypen angefertigt, um die Idee greifbarer darzustellen. Für den Anfang des ersten Storystrangs wurde bereits eine Erzählerstimme und ein Rätsel eingefügt.
Die Umsetzung des Prototypen erfolgte in Twine, einem Open-Source Tool zum Erstellen von non-linearen, interaktiven Geschichten.
Die Geschichte wird in einzelne Blöcke unterteilt und über Verbindungslinien aneinander gereiht. Zum Bearbeiten einzelner Elemente müssen diese nur angeklickt werden. Die Bearbeitung erfolgt über HTML oder vordefinierte Twine Elemente.
Link zum Prototyp: https://dream-journey.de