Experimente auf der Scannerfläche
Dieses grafische Experiment bedient sich des Scanners, um Muster und Texturen zu schaffen, die anschließend in Photoshop miteinander kombiniert werden können.
Asset-Download
Die Assets, die in diesem Tutorial entstanden sind, kannst du hier herunterladen:
Asset-Download
Einführung
Der Scanner eignet sich für eine Vielzahl an Experimenten. Sei es, um ihn als Fotoapparat zu nutzen oder Objekte während des Scanvorgangs über die Scanner-Fläche zu ziehen. Für dieses Experiment werden jedoch zwei andere Herangehensweisen miteinander kombiniert: das Öffnen und Schließen des Scanner-Deckels und das Bestreuen der Scan-Oberfläche mit verschiedenen Materialien während des Scanvorgangs. Die zunächst noch nicht allzu spannenden Ergebnisse haben dennoch grafische Qualitäten, die sich anschließend in Photoshop zu interessanten Mustern kombinieren lassen.
Für die Durchführung benötigst du:
Einen Scanner
Verschiedene Materialien, die du auf die Scanner-Fläche streuen kannst (z. B. Zucker, Mehl, Papierschnipsel)
Einen Computer mit Adobe Photoshop für die Nachbearbeitung
Das Experiment lässt sich in drei Schritte unterteilen, die wir nun nacheinander durchgehen werden.
Schritt 1: Lichtstreifen mit der Scanner-Abdeckung
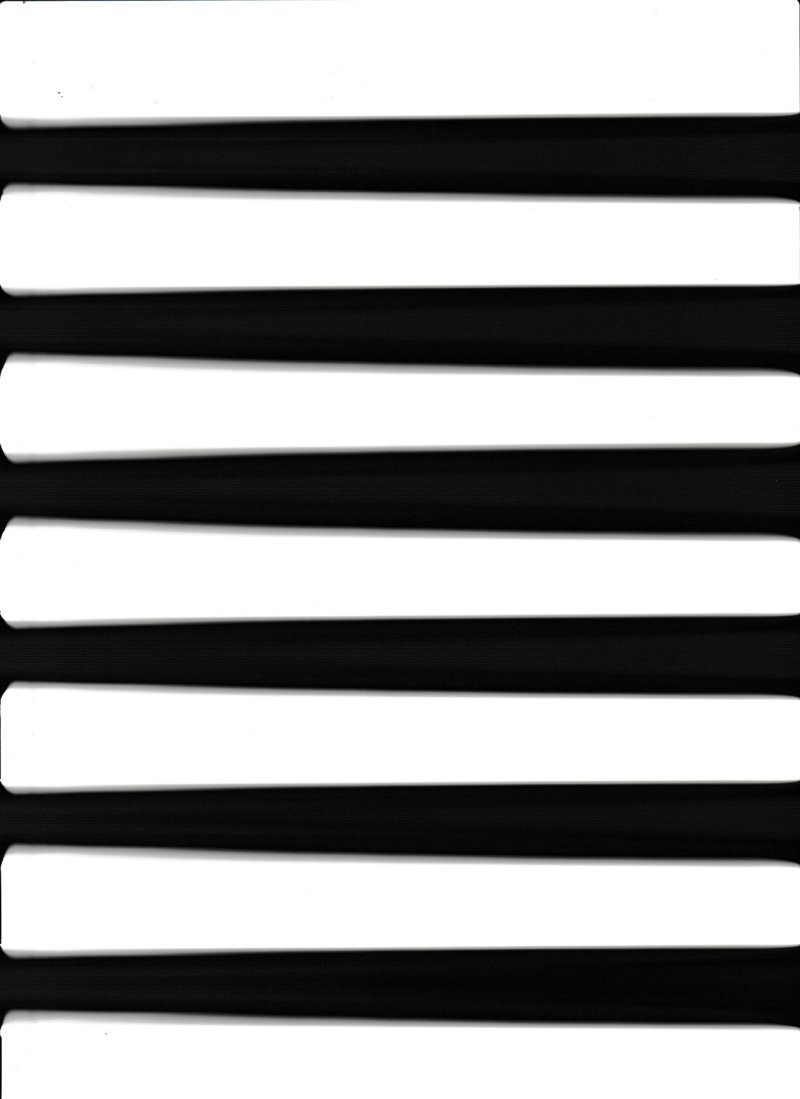
Der erste Schritt ist recht simpel. Wir erzeugen Lichtstreifen, indem wir die Scannerabdeckung während des Scanvorgangs in regelmäßigen Abständen öffnen und schließen. Variiere mit den Zeitintervallen, in denen du den Deckel bewegst, um unterschiedliche Ergebnisse zu erhalten:
Schritt 2: Texturen mit gestreuten Materialien
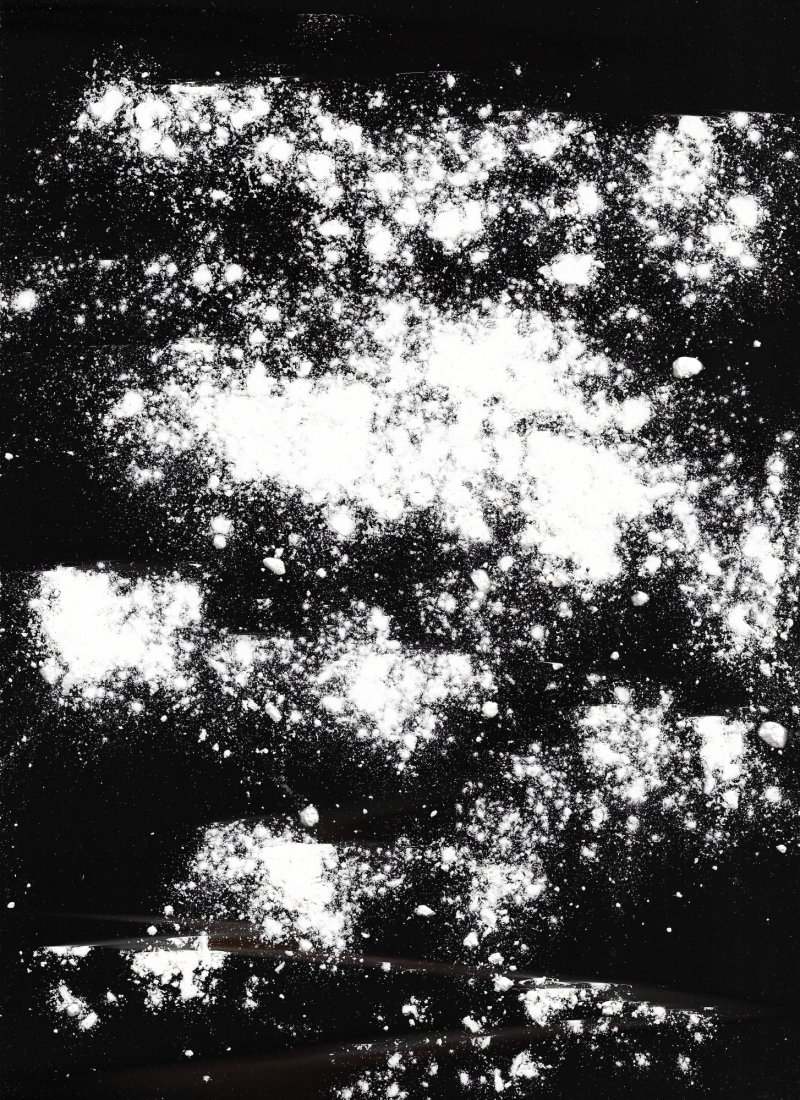
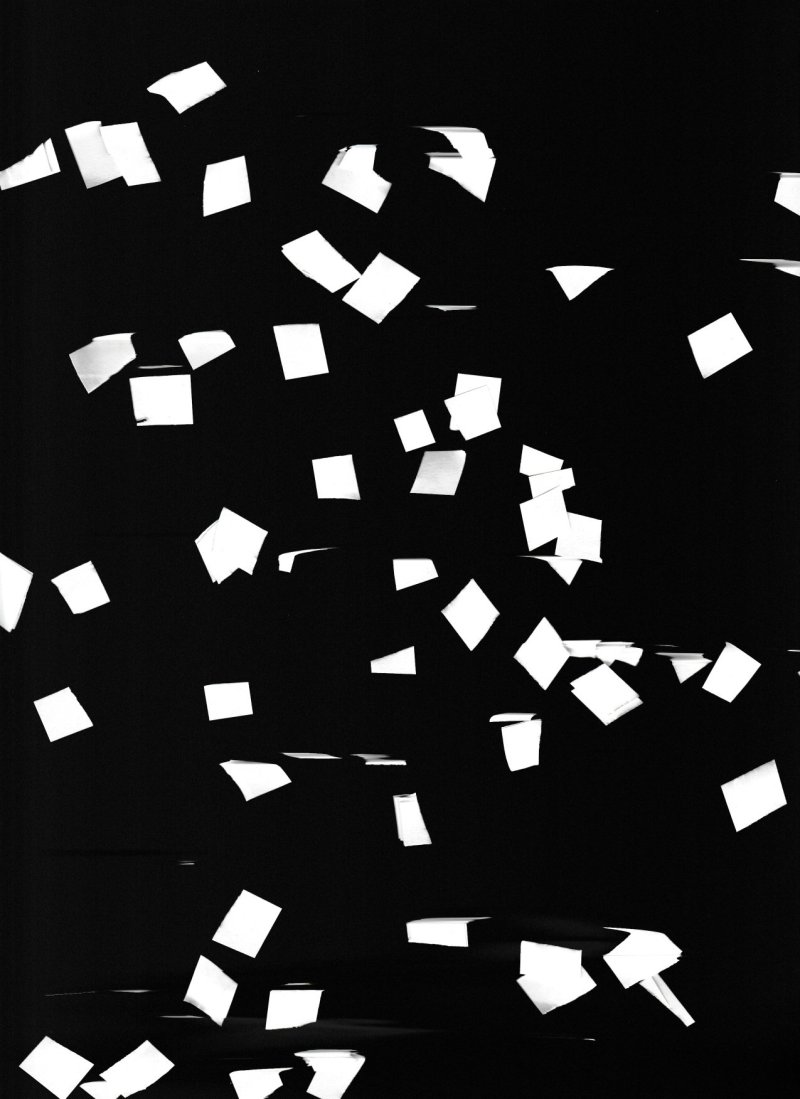
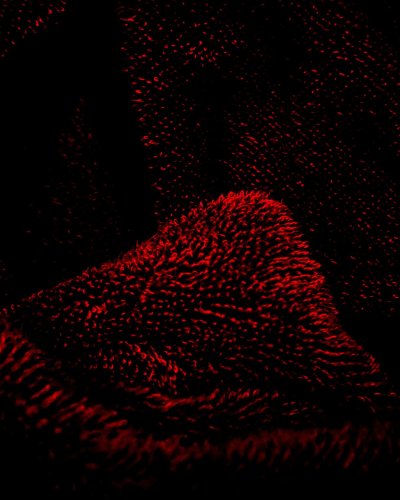
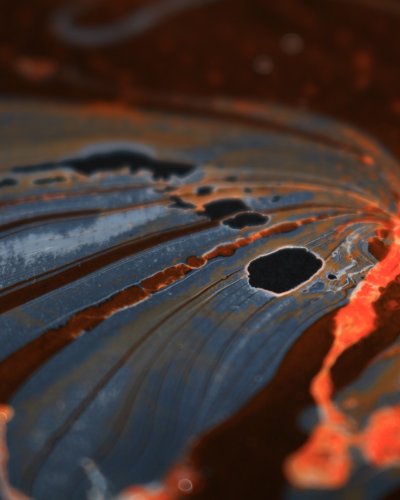
Nun kommen wir zu den Texturen, die wir mit den Streifen kombinieren wollen. Welche Materialien du dafür verwendest, ist vollständig dir überlassen. Achte lediglich darauf, dass du damit deinen Scanner nicht beschädigst. Hast du ein Material ausgewählt, z. B. Zucker, dann musst du diesen anschließend während des Scanvorgangs immer dort auf die Scannerfläche streuen, wo sich das Scannerlicht gerade befindet.
Die Ergebnisse sehen dann beispielsweise so aus:
Schritt 3: Ergebnisse in Photoshop kombinieren
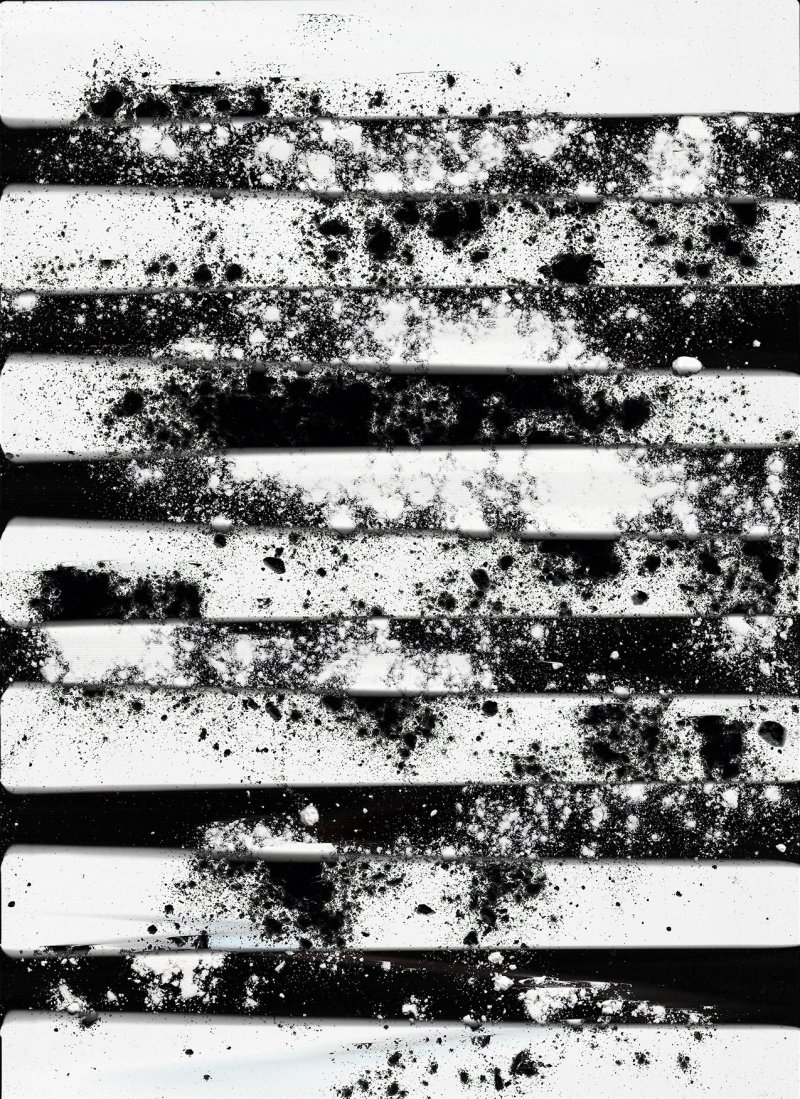
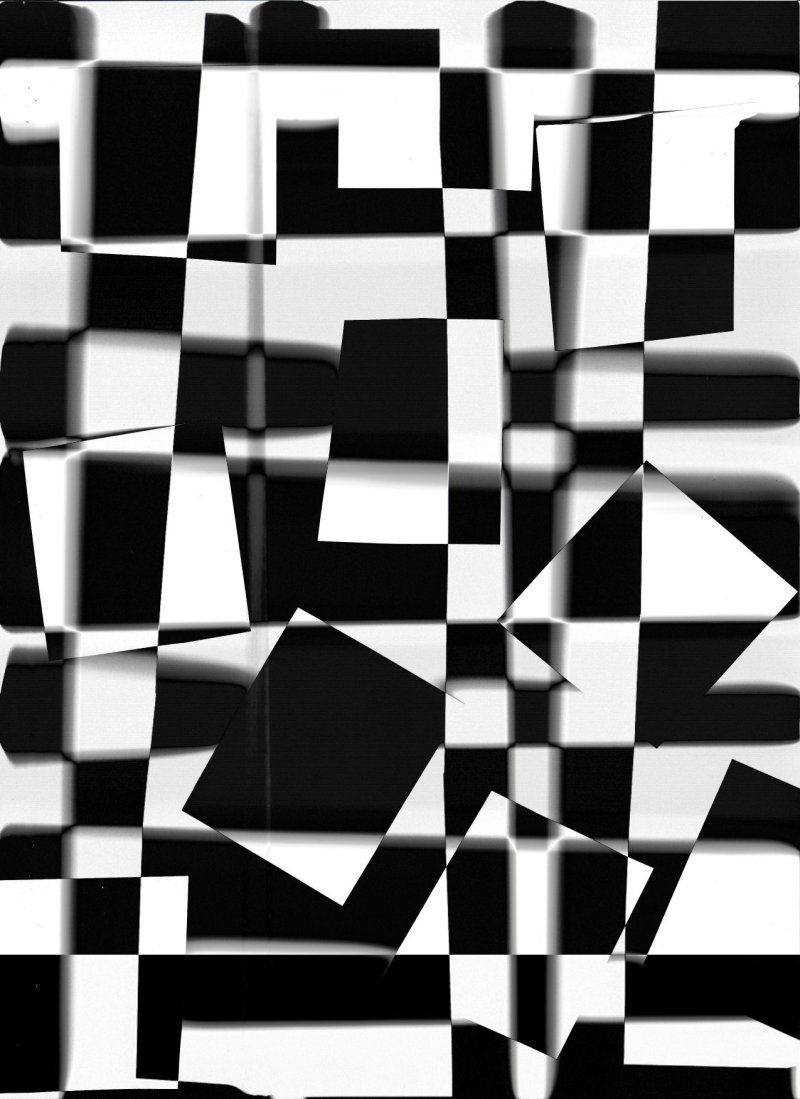
Sehr gut! Mit diesen Scans können wir uns nun in Photoshop begeben. Hier wählst du jeweils ein oder mehrere Bilder aus den Schritten 1 und 2 aus und legst sie als unterschiedliche Bildebenen übereinander. Jetzt kannst du die Ebenen mithilfe der Überblendmodi (Blending Modes), z. B. »Differenz« (Difference) kombinieren. Nutzt du mehr als zwei Bildebenen, so kannst du auch mit Transformationen arbeiten und z. B. eine der Lichtstreifen-Ebenen drehen.
Das ganze könnte dann so aussehen:
Fazit
Und das war es auch schon. Mithilfe nur wenigen Equipments und in nur drei simplen Schritten lassen sich bereits sehr interessante grafische Muster hervorbringen, die die statischen Linien des Scannerabdeckens mit den spielerischen Texturen des Darüberstreuens kombinieren.
Zwar sind die Beispiele alle schwarz-weiß, doch lassen sich auch bunte Materialien einsetzen, bzw. könntest Du Deine Ergebnisse als Schritt 4 digital einfärben, z. B. indem Du eine Farbebene über alles legst und auch hier die Überblendmodi (Blending Modes) nutzt.
Viel Spaß beim Ausprobieren!