Mit Unterstützung zu deiner eigenen Farbpalette
Colors.Tools und Adobe Color
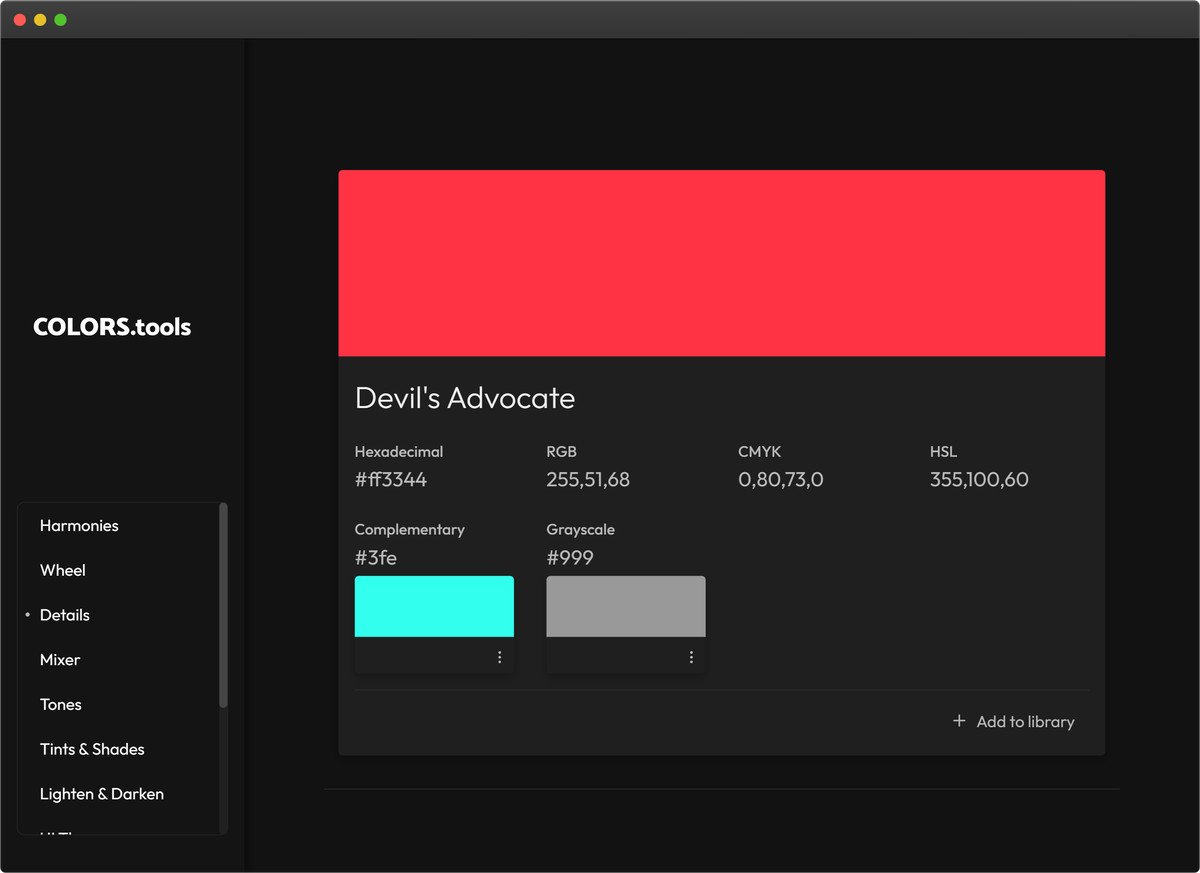
Nutze diese Tools, um zu einer eingegebenen Farbe:
- Weitere Farbkontraste zu finden,
- mehr Informationen (z. B. unterschiedliche Farbkennungen oder die passende Graustufe) abzurufen,
- Farben zu mischen,
- Farben auf verschiedene Weisen abzustufen
- und mehr.
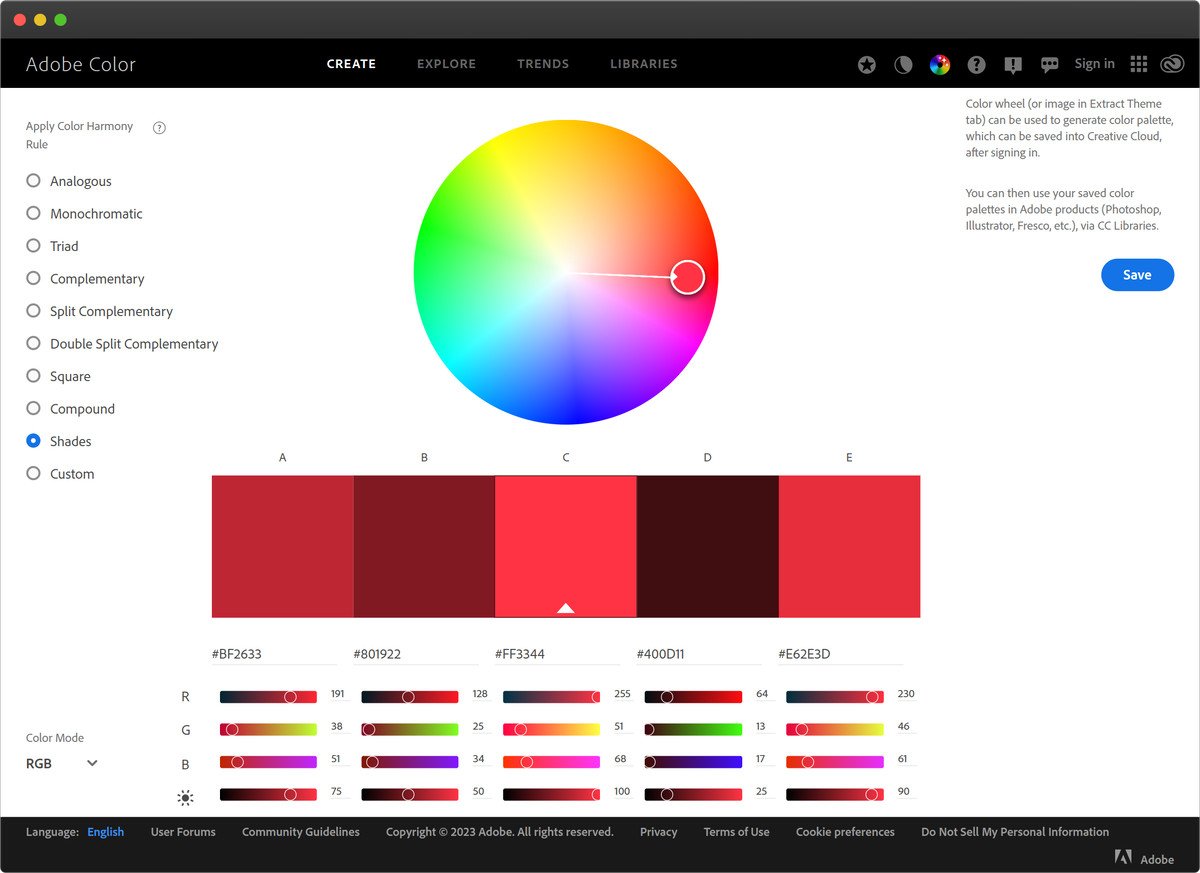
Adobe Color eignet sich gut, um eine kreativere Farbpalette zusammenzustellen. Allerdings kann man sich auch gut darin verlieren und möglicherweise nicht die prägnanten Ergebnisse erhalten, die man sich erhofft hatte.
Wenn du Farben für eine Illustration suchst, dann wirst du hier bestimmt fündig.
Colors.Tools Adobe Color Paletton

Sichere die Farben, die du brauchst
Wenn du gerade nach Inspiration suchst und eine tolle Farbe entdeckst, dann solltest du sie dir schnell holen. Dafür gibt es z. B. folgende Browser-Erweiterungen. Ganz einfach auf die Schaltfläche klicken und die Pipette zur gewünschten Farbe führen.
Fertige Paletten für deine Entwürfe
Wenn es mal schnell gehen muss, dann ist es praktisch, direkt auf eine fertige Farbpalette zurückgreifen zu können. Dafür gibt es die folgenden Seiten – damit du dir schnell ein besseres Bild von deinem Design machen kannst. Oder setze deine eigens kreierte Farbpalette ein, um diese auf ihre Tauglichkeit zu prüfen.
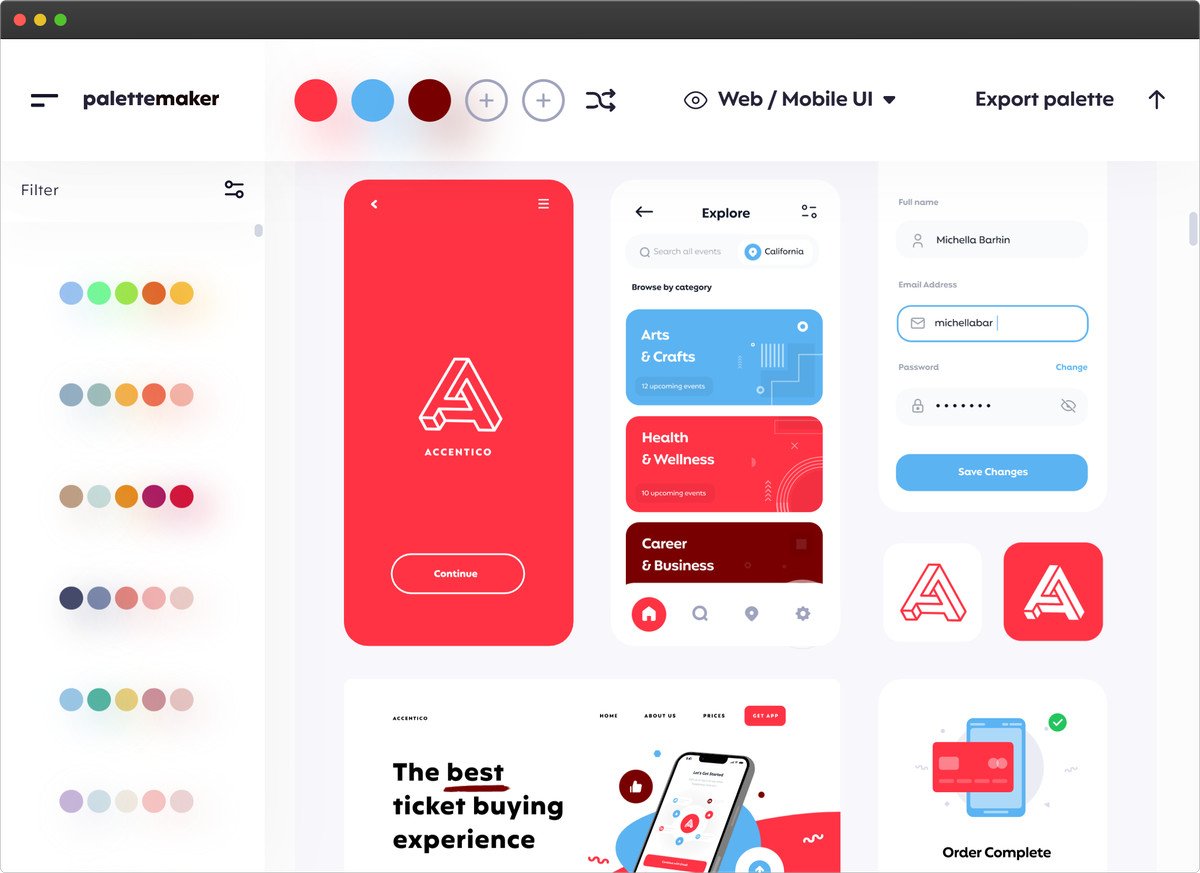
palettemaker

Mit Palettemaker kannst du verschiedene Design-Anwendungen direkt auf der Seite ansehen. Ändere die Anzahl der vertretenen Farben und natürlich auch die Farben selbst. Toll, um eine eigene Farbpalette zu vervollständigen oder auszutesten. Aber du kannst auch eine von ihren vorgefertigten Paletten für deine Entwürfe nutzen.
Außerdem kannst du dir auch Farbkombinationen per Klick auf die Pfeile generieren lassen.
Ähnliches Konzept: Happy Hues
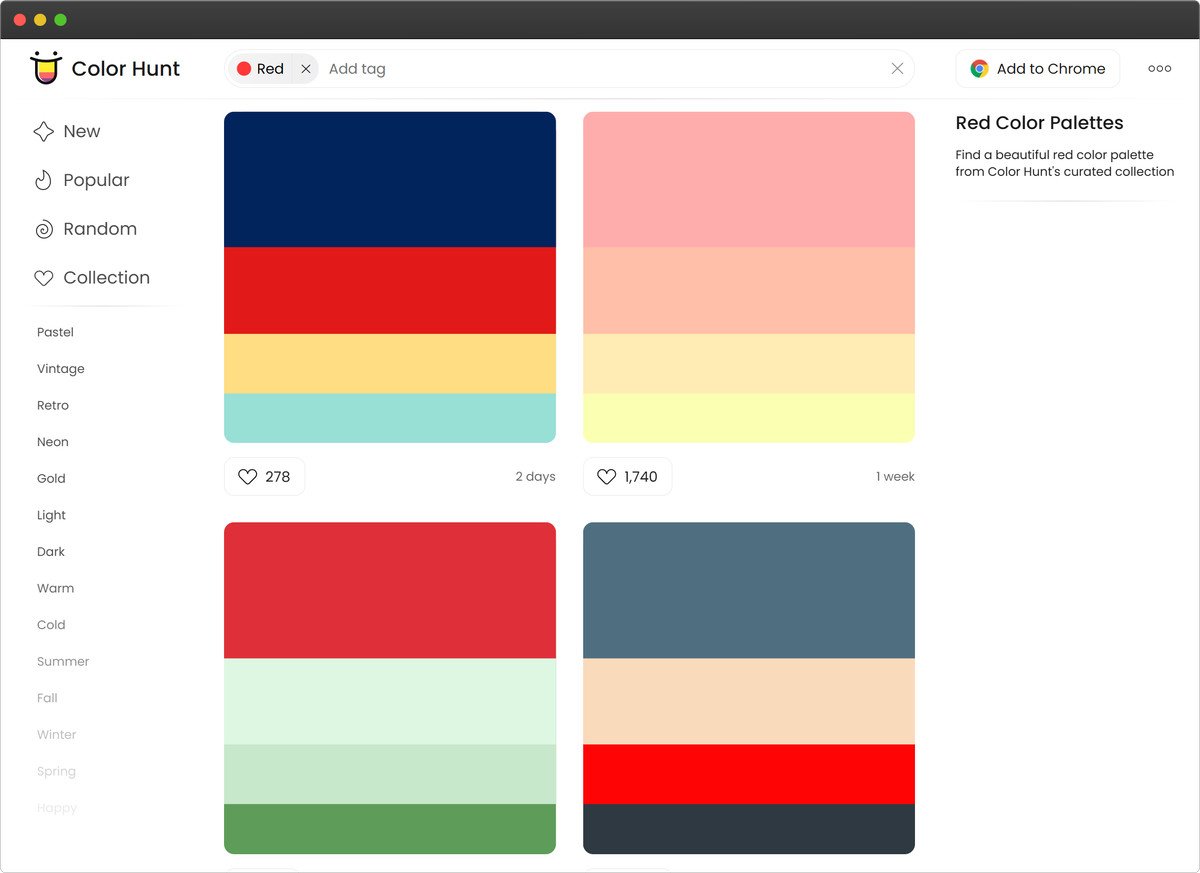
Color Hunt

Bei Color Hunt gibt es eine Auswahl an fertigen Farbpaletten. Diese werden von den Nutzern erstellt, umfassen vier Farben und können in unterschiedlichen Kategorien gefiltert und bewertet werden.
Color HuntMyColor.Space

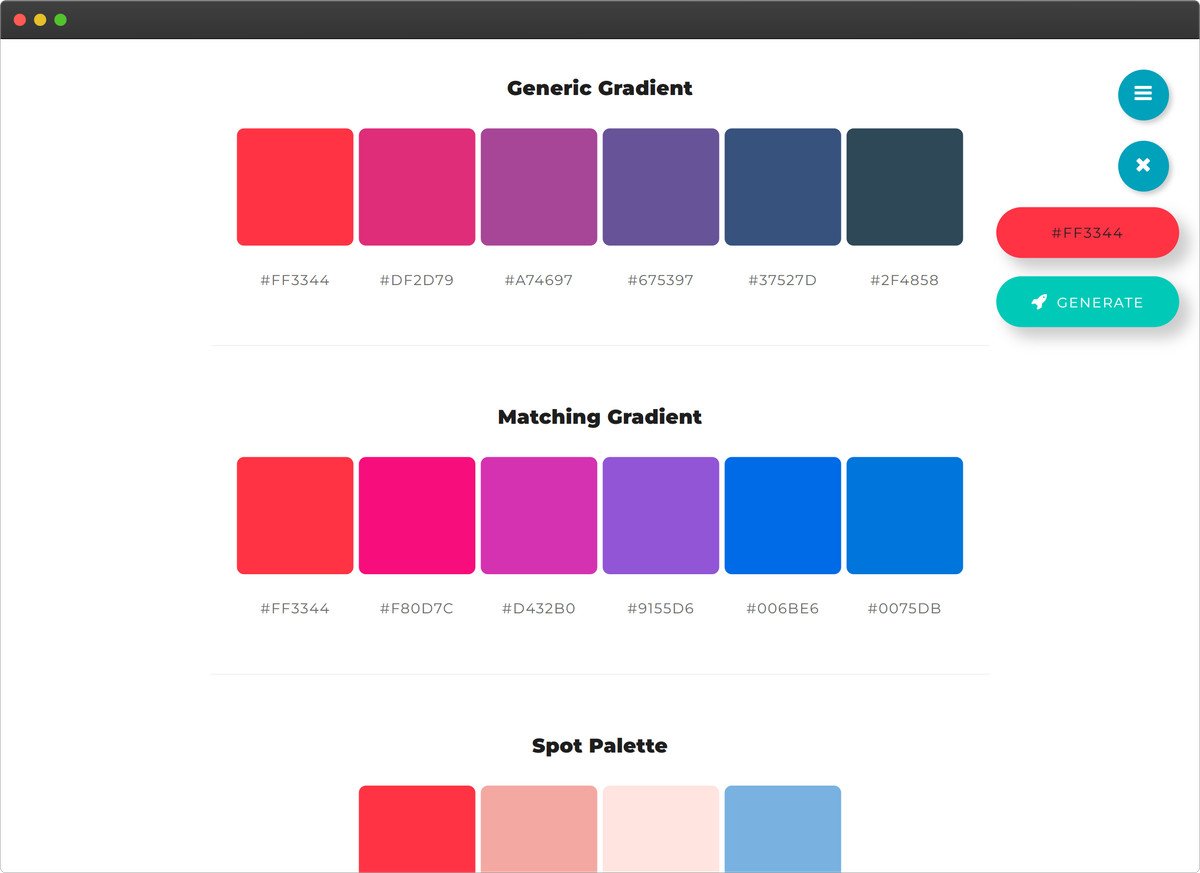
Mit My Color Space eine Startfarbe einsetzen und verschiedene Farbstimmungen zusammenstellen lassen.
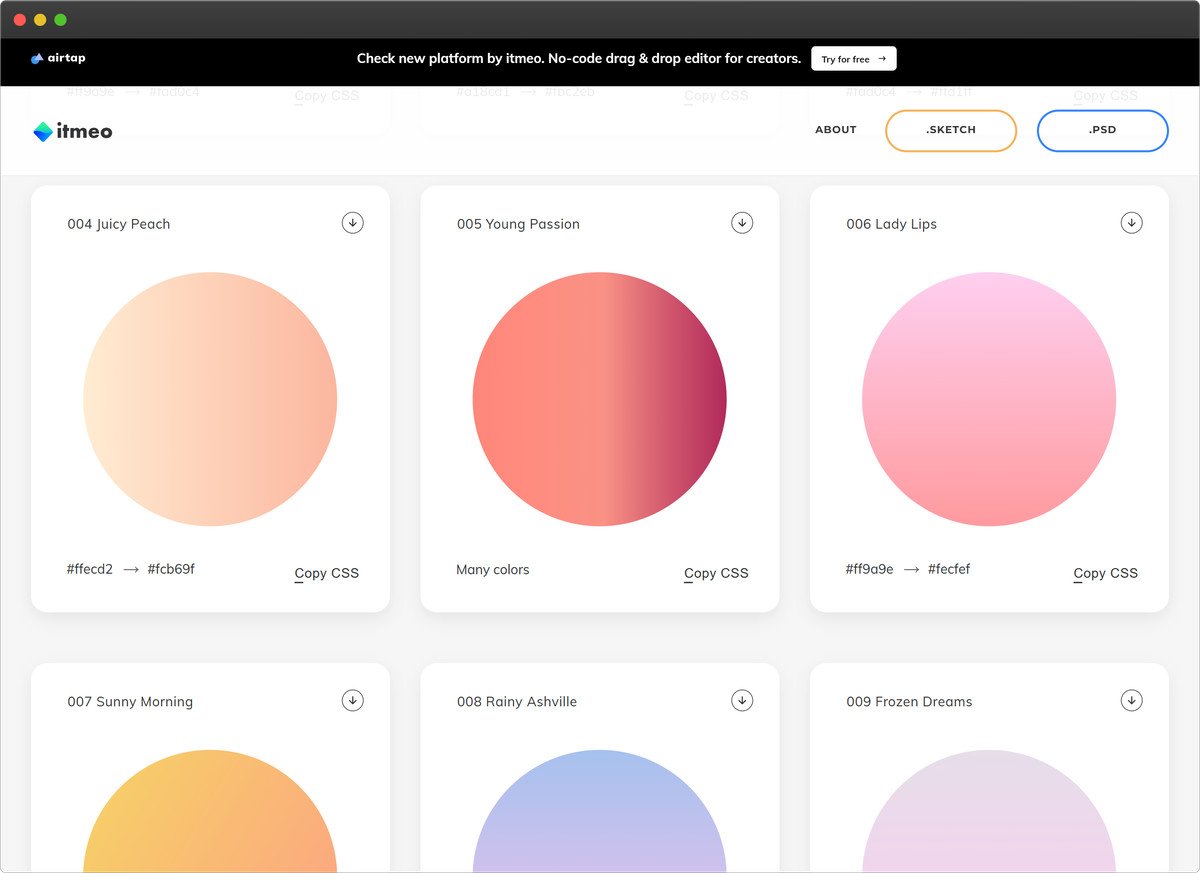
MyColor.SpaceWebgradients

Wenn du schnell einen ästhetischen Verlauf brauchst, dann schau auf die Liste bei Webgradients. Alle 180 Verläufe sind von einer Gruppe Designer zusammengestellt worden und sind mit einem Klick in CSS-Code verfügbar, oder als HEX-Farbcodes ablesbar.
WebgradientsGut zu wissen
Nutze diese Seiten, wenn du nach etwas Spezifischem suchst, oder wenn du nur stöbern willst.

