In unserer hektischen Welt bleibt vieles auf der Strecke, besonders wenn es um unsere körperliche und mentale Gesundheit geht. Laut der Weltgesundheitsorganisation braucht es nicht mehr als 1-2 Stunden Zeit für deine körperliche Gesundheit pro Tag um eine erhebliche Verbesserung der Gesundheit zu bewirken.
Doch es geht nicht nur um die körperliche Gesundheit. Negative Gedanken, Stress und chronische Erkrankungen belasten uns. Die Zahl der fehlenden Arbeitstage steigt drastisch, und das beeinträchtigt nicht nur unsere Lebensqualität, sondern auch die Fähigkeit, unsere Ziele zu erreichen.
Wie versuchen wir das zu lösen? Ratgeber als Bücher und eBooks im Bereich Gesundheit, Lebenshilfe & Alltag und Sport gibt es in unzähliger Menge, werden jedoch meist nicht eingesetzt. Positive Veränderung tritt nur durch Handeln ein. Move&Mind ist deshalb mehr als nur ein Ratgeber.
Was?
Aus der ehemaligen Idee einer E-Learning-Anwendung für Sport & Mentalität auf Basis einer bestimmten Sportart, wurde eine neue Plattform, in welcher Übungen aus verschiedenen Sportarten unter einem Thema vereint werden. Dabei wird der Kunde jeden Tag mit einer neuen Übung überrascht. Diese werden mit themenspezifischen, theoretischen Lektionen und Tipps begleitet, welche in leichten alltäglichen Aufgaben angewendet werden können. Die Themen handeln über z.B. Innere Ruhe, Selbstmanagement und Überwindung. Neben kostenpflichtigen Kursen gibt es für den Nutzer Testkurse, welcher er kostenlos ausprobieren kann.
Für Wen?
Move&Mind eignet sich für vielbeschäftigte Arbeitnehmer, Studenten und Azubis, welche Probleme mit Stress haben. Vor allem Personen, welche sich selbst besser kennenlernen wollen, Interesse an Neuem haben und mehr aus sich heraus holen wollen.
Warum?
Einige Leute haben kein Interesse an langen Wegen von und zu Sportangeboten oder es mangelt an zeitlichen Möglichkeiten diese regelmäßig aufzusuchen. Daher ist ein Online-Angebot, welches von zu Hause aus aufgesucht werden kann, eine Alternative. Außerdem wird nicht nur eine Sportart angeboten, sondern verschiedene Sportarten unter einem gemeinsamen Thema vereint, da es mehr Vielfalt bietet und dem Kunden besser hilft sich selbst besser kennzulernen.

Value Proposition Canvas
Durch die Erstellung des Value Proposition Canvas werden die Schlüsselelemente des Wertangebots visuell dargestellt. Aus den definierten Customer Jobs wurden mögliche Pains und erwünschte Gains heraus kristallisiert. Darauf hin wird auf der linken Seite des Canvas nach Lösungsansätzen für diese Bereiche gesucht. Daraus entstehen Werte (Values), welche in Produkte zusammengefasst werden können. Daraus ergibt sich in unserem Fall ein digitales Produkt, welches Kursangebote in Form von Persönlichkeits-Entwicklungs-Paketen zur Verfügung stellt.
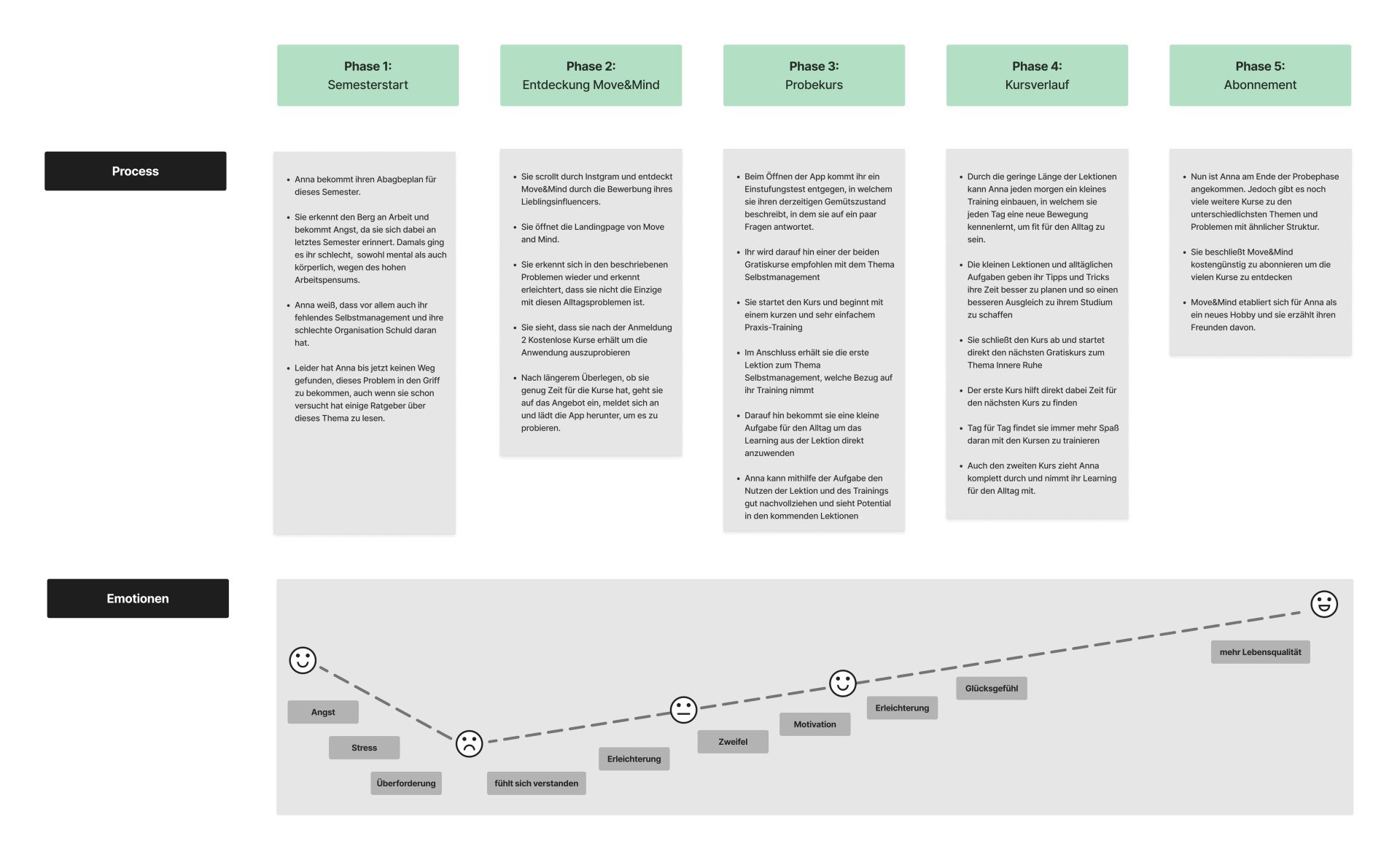
User Jouney Map
In der User Journey wird der Alltag einer Move&Mind Nutzerin namens Anna verfolgt. Es wird beschrieben, welche Phasen Anna bei der Nutzung durchläuft und welche Emotionen sie empfindet.
Anfangs durchlebt Anna einen Stimmungsabfall, da sie durch die kommenden Abgaben in ihrem Studium frustriert ist. Doch als sie Move&Mind ausprobiert findet sie neue Motivation und lernt ein neues Hobby, sowie Selbstregulationsfähigkeiten für ihren Alltag kennen.
Die User Journey Map hat geholfen die einzelnen Schritte eines Nutzers besser zu verstehen und das Angebot nutzerzentriert anzupassen.

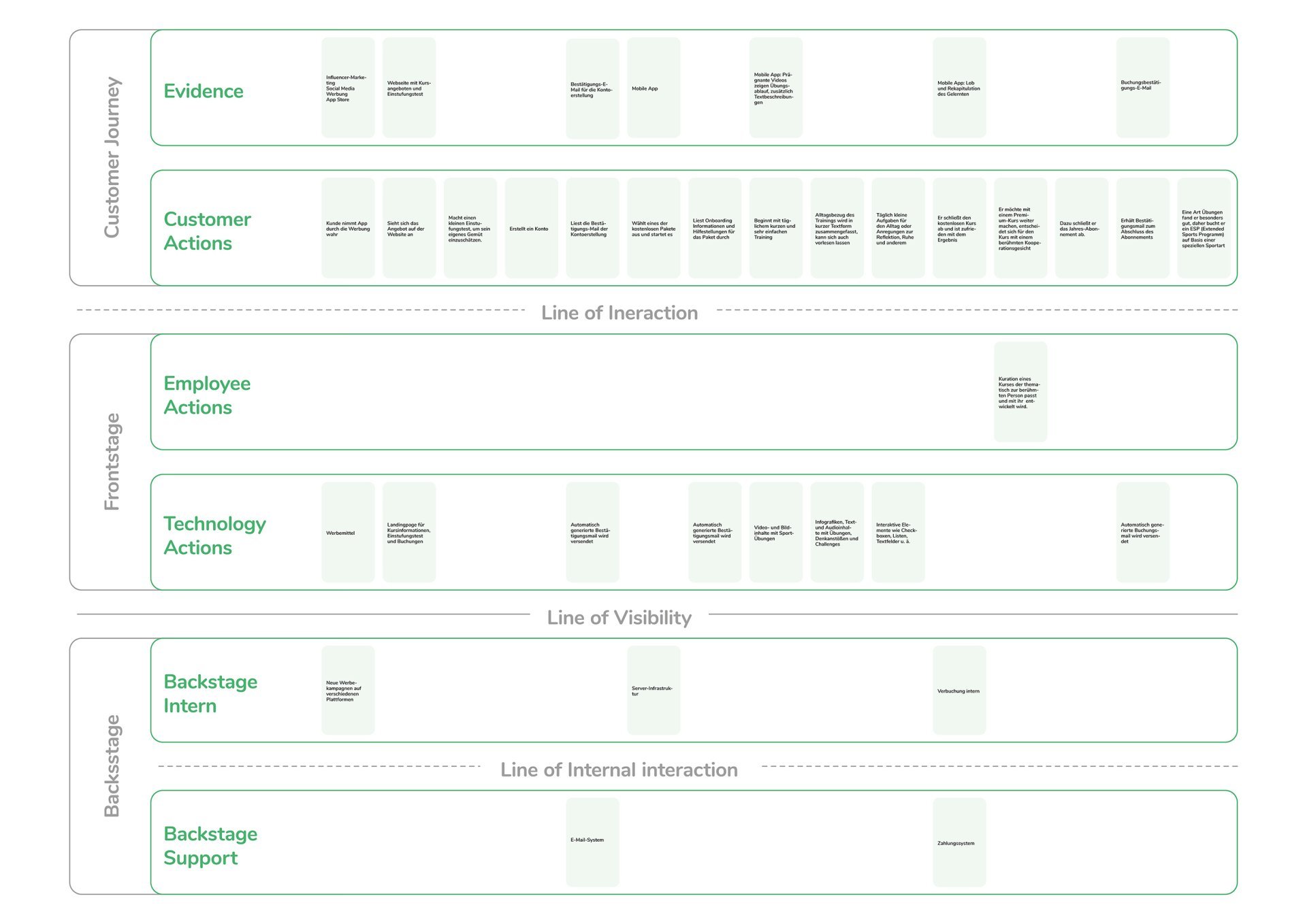
Service Blue Print
Um eine umfassende und detaillierte Visualisierung der Serviceleistungen und Interaktionen zu erstellen, wurde ein Service Blueprint angelegt. Dadurch wird es ermöglicht, den gesamten Serviceprozess im Querschnitt in einer klaren Struktur abzubilden, angefangen von den Kundeninteraktionen bis hin zu den zugrunde liegenden Support- und Backstage-Prozessen.
Dabei wird der Service mit Bedacht auf Kunden aber auch auf Angestellte aufgegliedert. Es gibt die Frontstage und die Backstage, diese unterscheiden die vom Kunden ersichtlichen und nicht ersichtlichen Prozesse des Unternehmens.
Interaction Stage
Zunächst wurden die Customer Actions aus der User Journey abgeleitet undgegebenenfalls nochmal aufgespaltet. Sie sind der Ausgangspunkt für den Service Blueprint, da sich die Dienstleistung oder das Produkt um Bedürfnisse und Erlebnisse des Kunden dreht. Die Customer Actions werden gestützt durch Phsyical Evidence. So können Aktionen des Kunden für ihn selbst bestätigt werden.
Frontstage
Mit diesen Grundlagen wird nun die Line of Interaction überquert, es wird also aufgelistet, mit welchen Elementen der Kunde interagiert. Da der Kunde interagieren kann, sind diese Elemente auch identifizierbar. Sie gehören also zur Frontstage. Das können Interaktionen mit Mitarbeitern oder technische Lösungen wie eine elektronische Rechnung sein.
Backstage
Zuletzt folgt noch die Backstage, der Kunde kann diesen Bereich nicht erkennen, obwohl er Bestandteil seiner Interaktionen ist. Zur Backstage gehören daher für den Kunden unsichtbare Prozesse, wie beispielsweise das Hosting der Webapp oder betriebswirtschaftliche Aktivitäten innerhalb des Unternehmens.

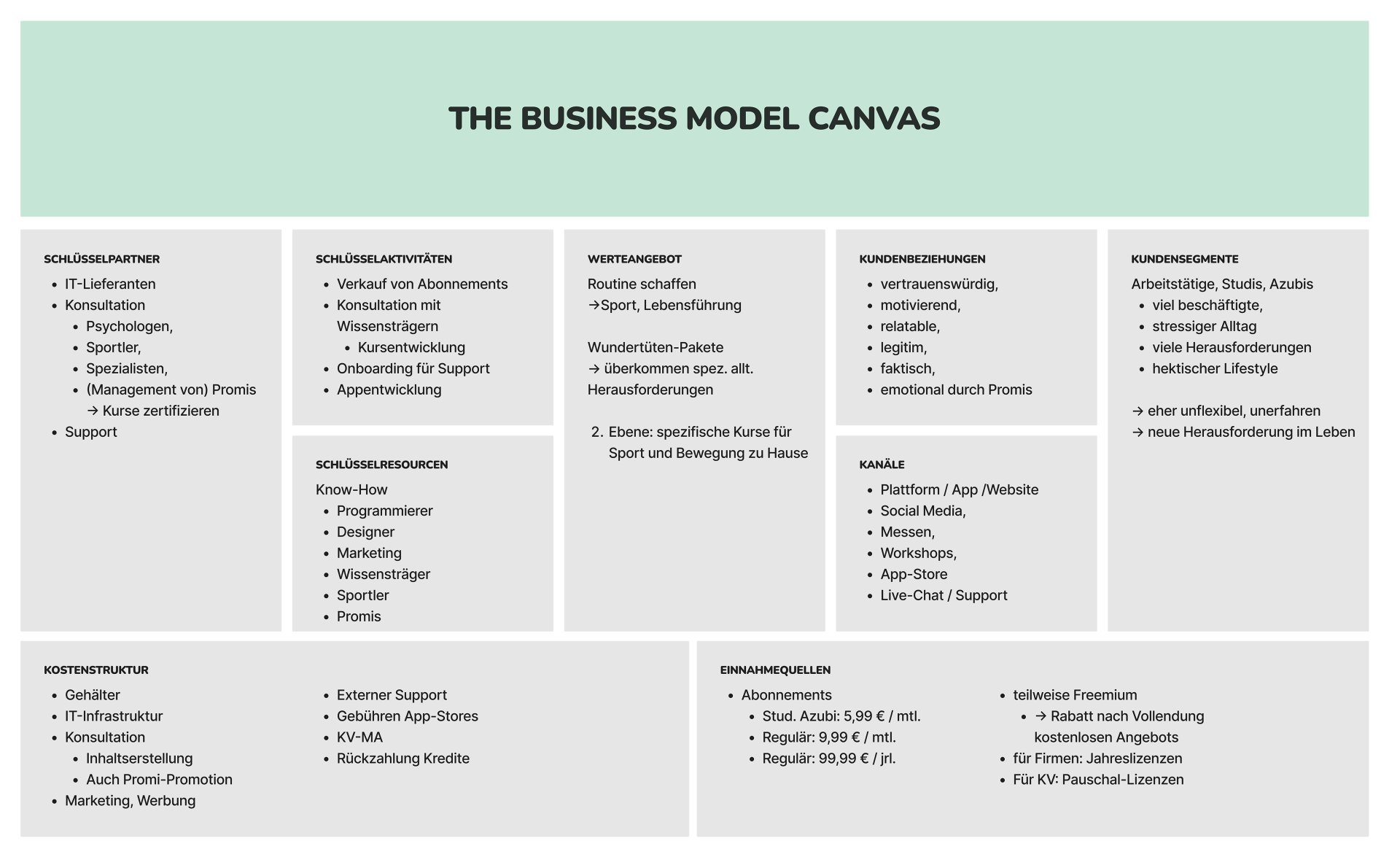
Business Model Canvas
Die Business Model Canvas-Methode wurde angewendet, um eine ganzheitliche Darstellung des Geschäftsmodells zu erstellen. Diese Methode bietet eine visuelle Übersicht über die Schlüsselelemente eines Unternehmens und ermöglicht es, die verschiedenen Aspekte auf einer einzigen Seite zu erfassen.
Der Business Model Canvas erleichtert die Kommunikation und das Verständnis der verschiedenen Komponenten des Geschäftsmodells sowohl innerhalb des Unternehmens als auch extern mit Partnern und Interessengruppen. Sie ermöglicht es, potenzielle Schwachstellen oder Möglichkeiten zur Innovation zu erkennen und das Geschäftsmodell agil anzupassen.

Screen Designs
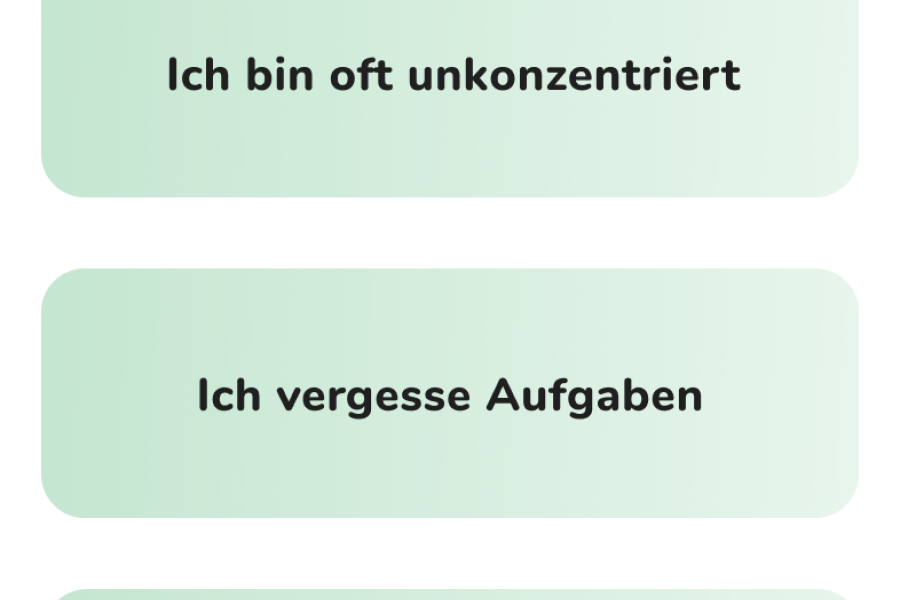
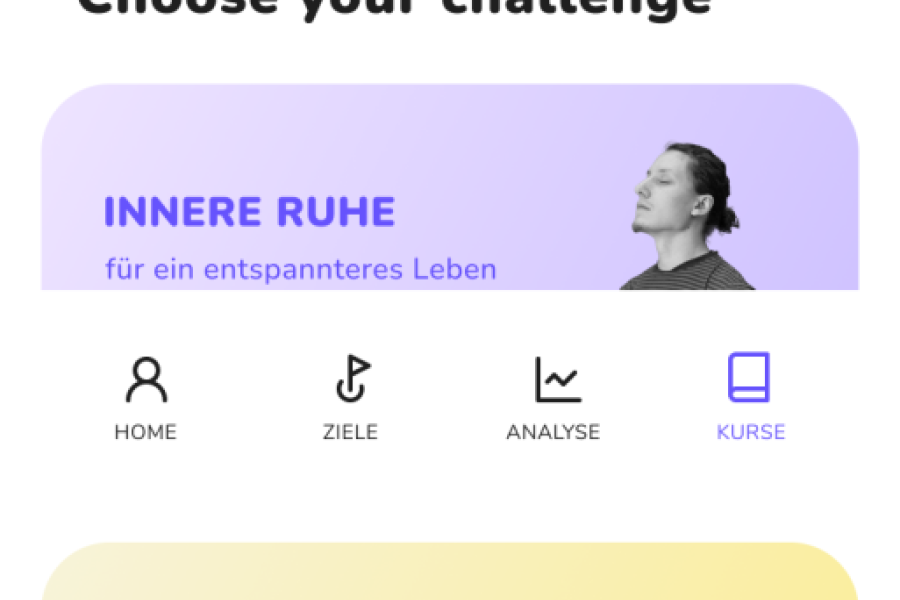
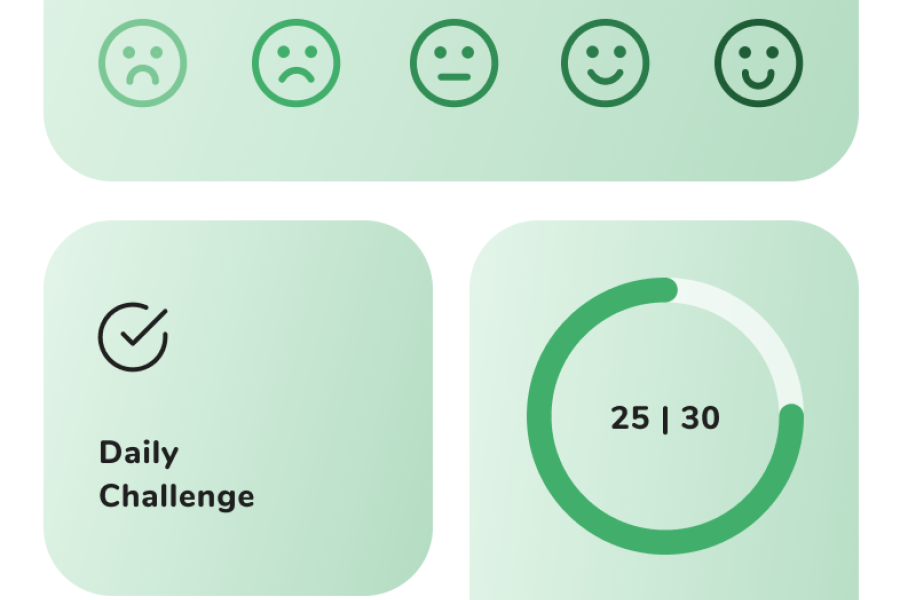
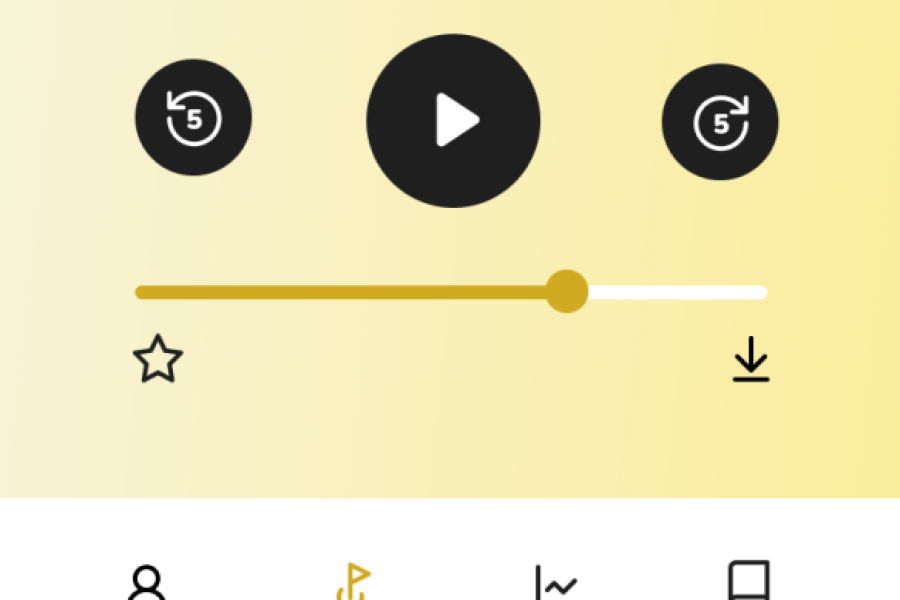
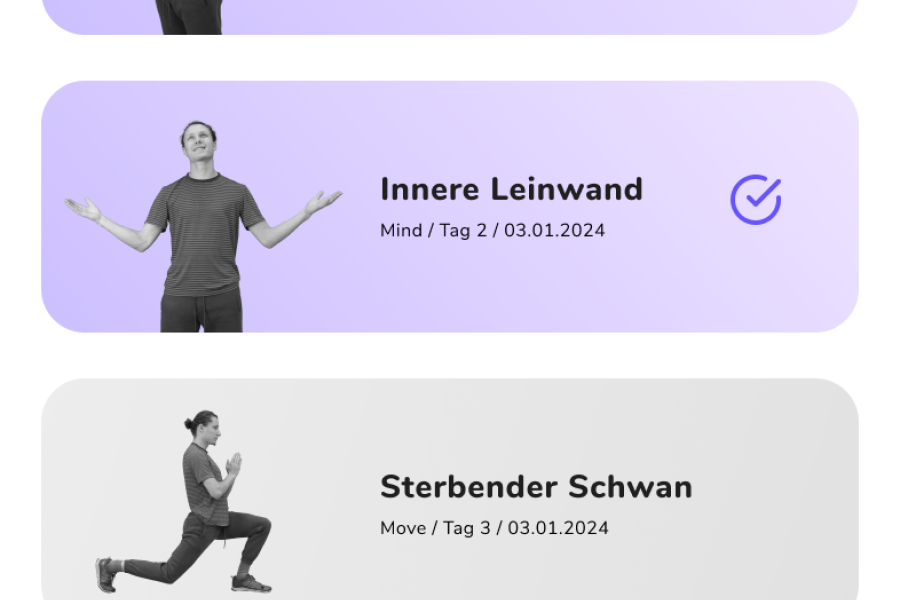
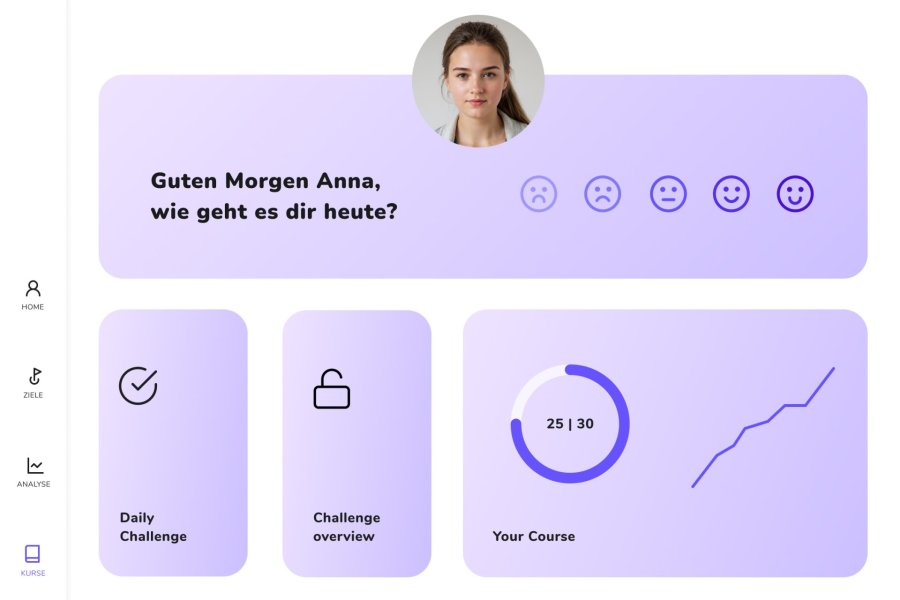
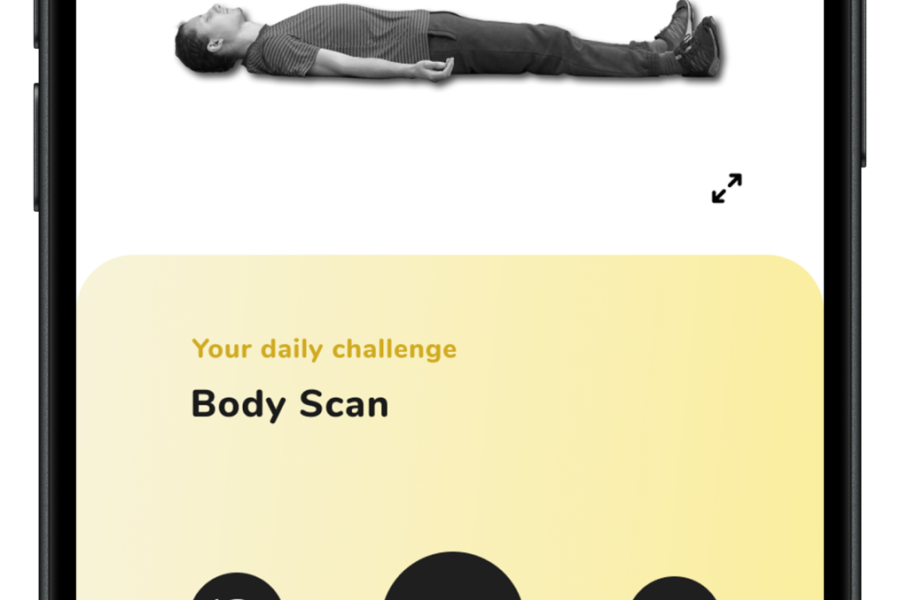
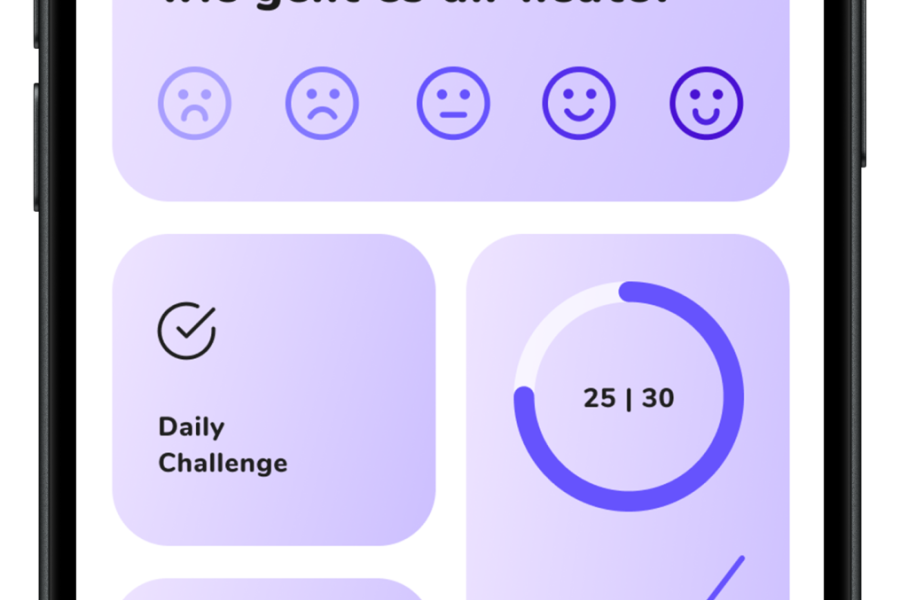
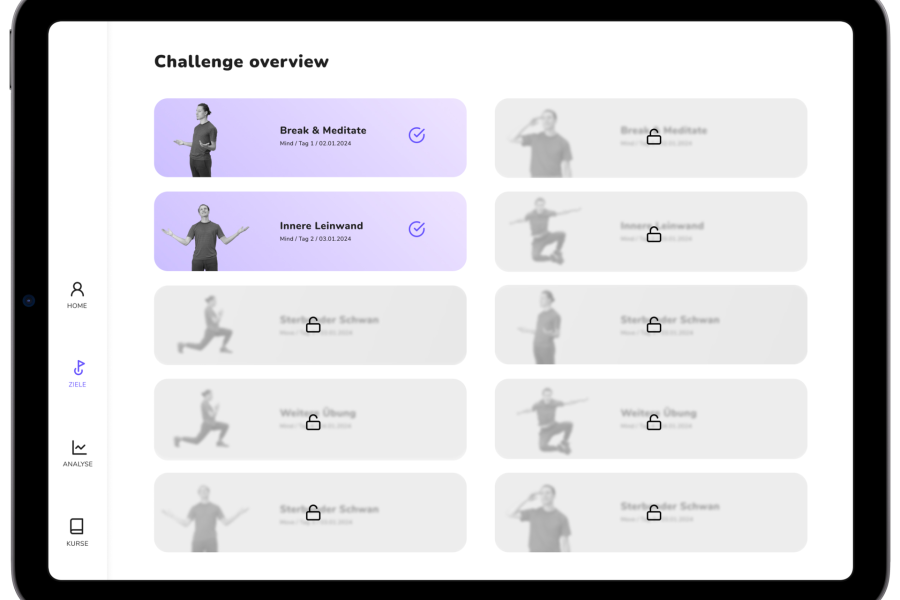
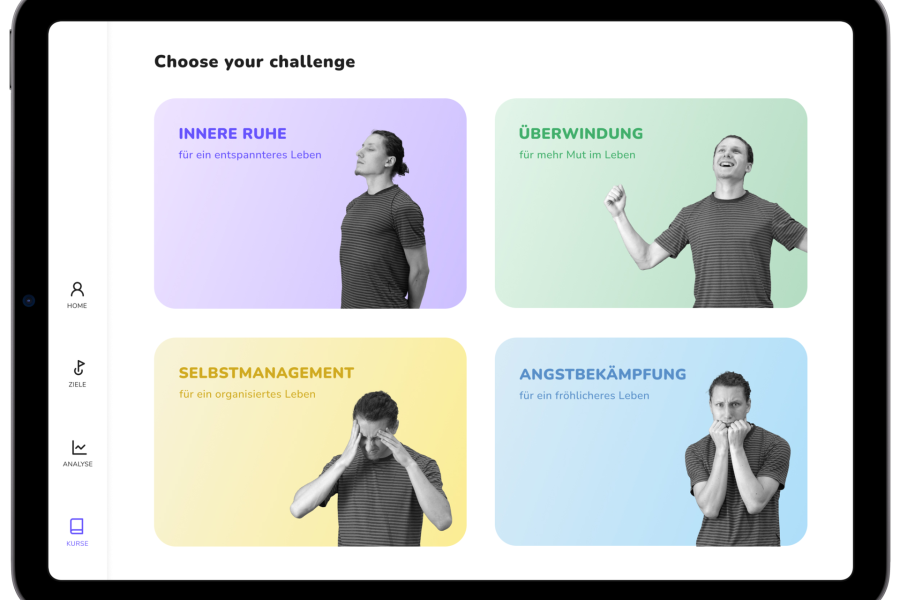
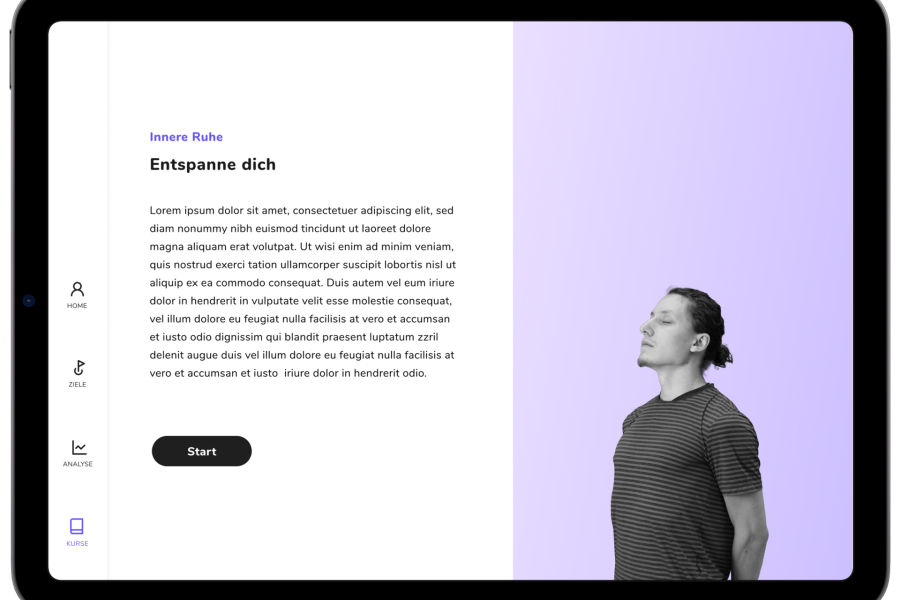
Ein Teil der Prototypentwicklung waren Screen Designs für die Mobiel App. Es wurden Screens für die Bildschirme Start, Einstufungstest, Kurswahl, Kurseinleitung, Home, Daily Challange und Chalange Overview erstellt. Je nach Kurswahl wird die App in der jeweiligen Farbe eingefärbt. Dies soll eine zusätzliche visuelle Orientierung geben, welcher Kurs gerade läuft.
Um dem Nutzer die Möglichkeit zu geben, Move&Mind auch mit einem Tablet benutzen zu können, wurde weiter ein Layout für die Tabletansicht entworfen. Dabei wurden hauptsächlich die quadratischen Elemente an das Querformat der Tablet-Ansicht und in der Größe auf das gewünschte Endgerät angepasst.
Design
Logo
Bei dem Logo von Move&Mind handelt es sich um eine Wortbildmarke. Bei der Bildmarke wurden zwei flächige Elemente so kombiniert, dass sie in einer abstrahierten Form den Buchstaben „M“ darstellen. Die flächigen Elemente selbst wurden passend zur Farbgebung des Corporate Designs ebenfalls mit einem Verlauf in den Corporate Farben eingefärbt. So wird zudem der fließende Übergang zwischen Move und Mind in abstrakter Weise widergespiegelt. Bei der Wortmarke wurde die Corporate Font „Nunito“ verwendet.

Farbgebung
Bei der Farbwahl wurde darauf geachtet dass keine zu kräftigen Farben ausgewählt werden. Klassische Sportapps verwenden oft ein plakatives Design mit sehr kräftigen Farben. Das wirkt aktivierend und motivierend symbolisiert und verdeutlich aber gleichzeitig auch den die angestrebte Leistungssteigerung die hinter klassischen Sportapps steht. Da dies bei Move&Mind aber nicht der Fall ist und eine verbesserte Lebensqualität im Fokus steht wurde entstättigte Farben verwende, die ruhig und harmonisch wirken. Für ein spannenderer Erscheinungsbild wurden die Farben mit einem Gradient versehen. Neben diesen Farbverläufen wurden außerdem jeweils Farbabstufungen für Schrift und Icons verwendet. Um dem Nutzer eine visuelle Orientierung zu geben, wurde jeweils pro Kurs eine Farbe angewandt die ausschließlich innerhalb von diesem genutzt wird.
Typografie
Bei der Wahl der Schrift fiel die Entscheidung auf die Schriftart „Nunito“, designt von Vernon Adams, Cyreal und Jacques Le Bailly. Bei der Font handelt sich sich um eine serifenlose Linearaniqua mit abgerundeten Kanten. Dadurch wirkt sie zum einen modern als auch dynamisch und spiegelt so gut den sportlichen, dynamischen Aspekt des Appkonzeptes wider.

Bildanmutung

Um eine persönlichere Atmosphäre innerhalb der App zu schaffen wurde eine Leitfigur eingeführt, die durch die Kurse führt. So wird der Nutzer von einem Trainer an die Hand genommen und durch seinen geweiligen Kurs geführt.
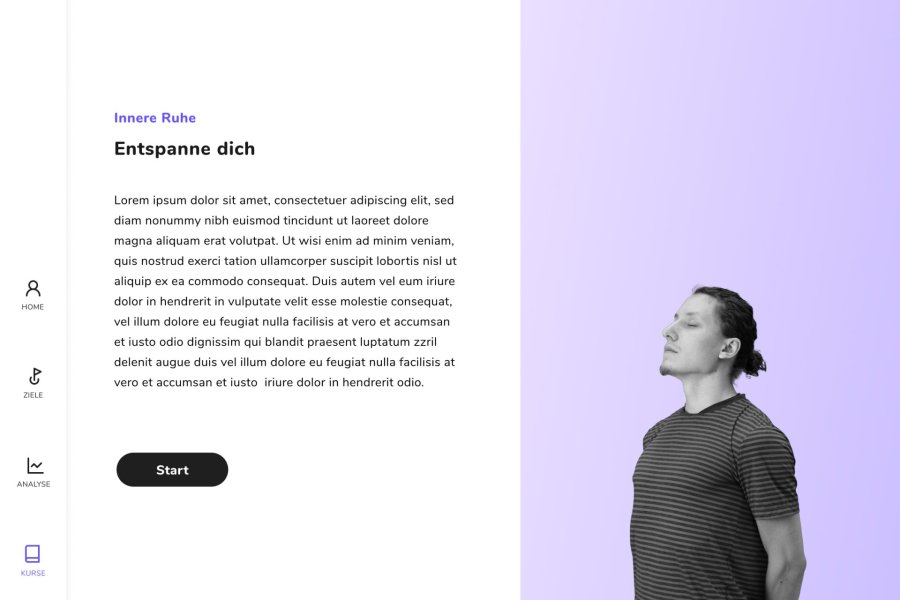
Bei den verwendeten Fotografien selbst handelt es sich um Freistellungen der Leitfigur, die auf eine anschauliche Art und Weise die jeweiligen Übungen, bzw. Beschreibungen visualisieren. Diese wurden außschließlich in einer Schwarz-Weiß Variante verwendet, was in Kombination mit den definierten Farben ein modernes und ausgelichenes Erscheinungsbild ergibt.
Fotografien wurden außschließlich in den Masterclasses in entstättigter Variante als Farbfotografien eingesetzt, da diese keine eigene Farbgebung haben, wodurch der Fokus auf den Promi selbst gelenkt werden soll.
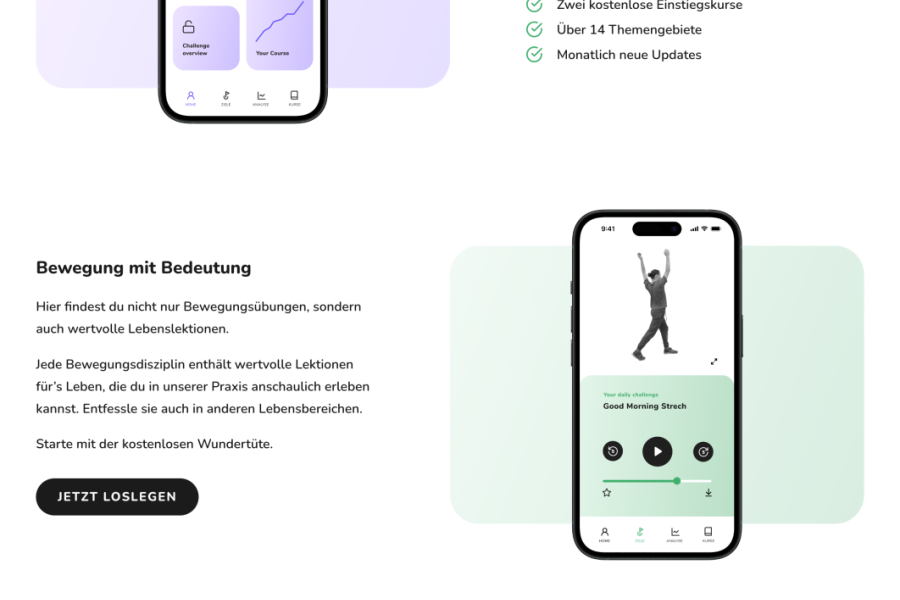
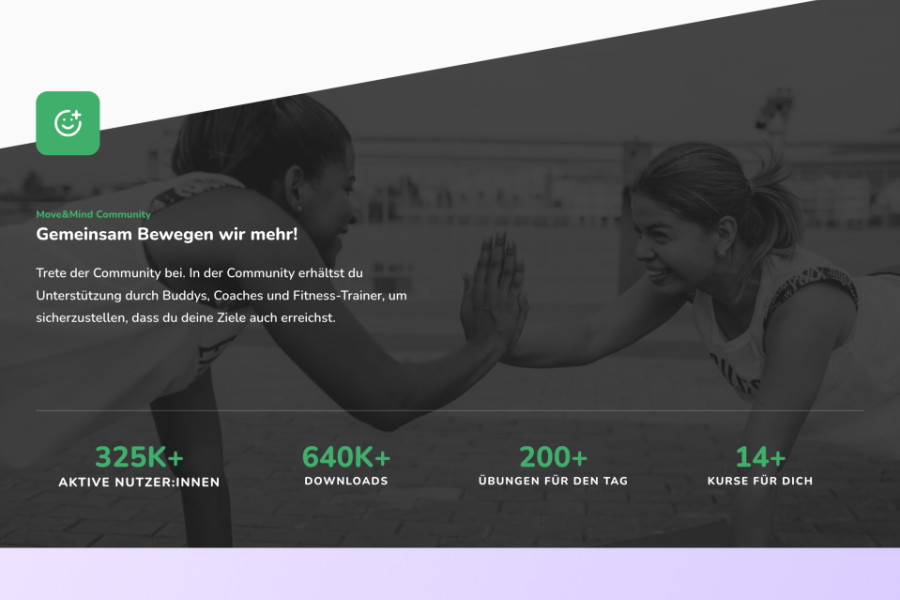
Landing Page
Die Move&Mind Landing Page ist der zweite Teil des Prototypen. Sie ist an das Design der App angelehnt und präsentiert plakativ Informationen über die Inhalte der App und den USP. Mockups veranschaulichen die App-Nutzung, während Social Proof durch prominente Verifizierungen und beeindruckende Nutzerzahlen Vertrauen schafft. Die Seite endet mit einem Call-to-Action zum App-Download und unterstützt damit die Marketingfunktion.
Zur Landing PageFazit
Nach einer intensiven Reise durch die verschiedenen Phasen dieses Projekts, von der Konzeption bis zur Erstellung des Pitchdecks, wurden sichbare Fortschritte im Projekt erzielt als auch Kenntnisse und Erfahrungen im Team erworben. Die Entwicklung von Move&Mind war geprägt von kreativen Herausforderungen, konzeptionellen Verfeinerungen und konstruktivem Teamwork. Die Erstellung des Business Model Canvas, des Service Blueprints, der Kostenkalkulation, Prototypen und App-Designs bildeten das solide Fundament für eine mögliche künftige Startup-Gründung.
Wir schließen dieses Kapitel mit Dankbarkeit gegenüber dem engagierten Team und insbesondere unserem Dozenten, Prof. Gerbaulet, für die wertvollen Lektionen und Unterstützung auf diesem Weg.
Autor:innen:
Klaus Gogg,
Markus Leukel,
Philipp Ratter,
Katja Schnitzler