Der Ablauf
1. Auftraggeber suchen
Im ersten Schritt habe ich einen Auftraggeber für das Semesterprojekt gesucht. Dieser durfte sowohl fiktional als auch real sein.
2. Ein Briefing schreiben
Im nächsten Schritt habe ich ein Briefing für das Projekt geschrieben. Dabei sollte unter Anderem auf den (fiktiven) Auftraggeber, die Zielgruppe und die Konkurrenz eingegangen werden.
3. Visuelle Recherche
Anknüpfend an die zuvor definierten Schlüsselwörter habe ich eine visuelle Recherche durchgeführt, um erste Inspiration für Designrichtungen zu erlangen.
4. Visuelles System
Danach habe ich Komponenten experimentiert und verschiedene Assets entwickelt, wodurch sich verschiedene Herangehensweisen an das Projekt herauskristallisiert haben.
5. Flexible Anwendungen
Basierend auf den Assets habe ich im Anschluss flexible Anwendungen gestaltet, um eine flexible Identität für die Firma zu schaffen.
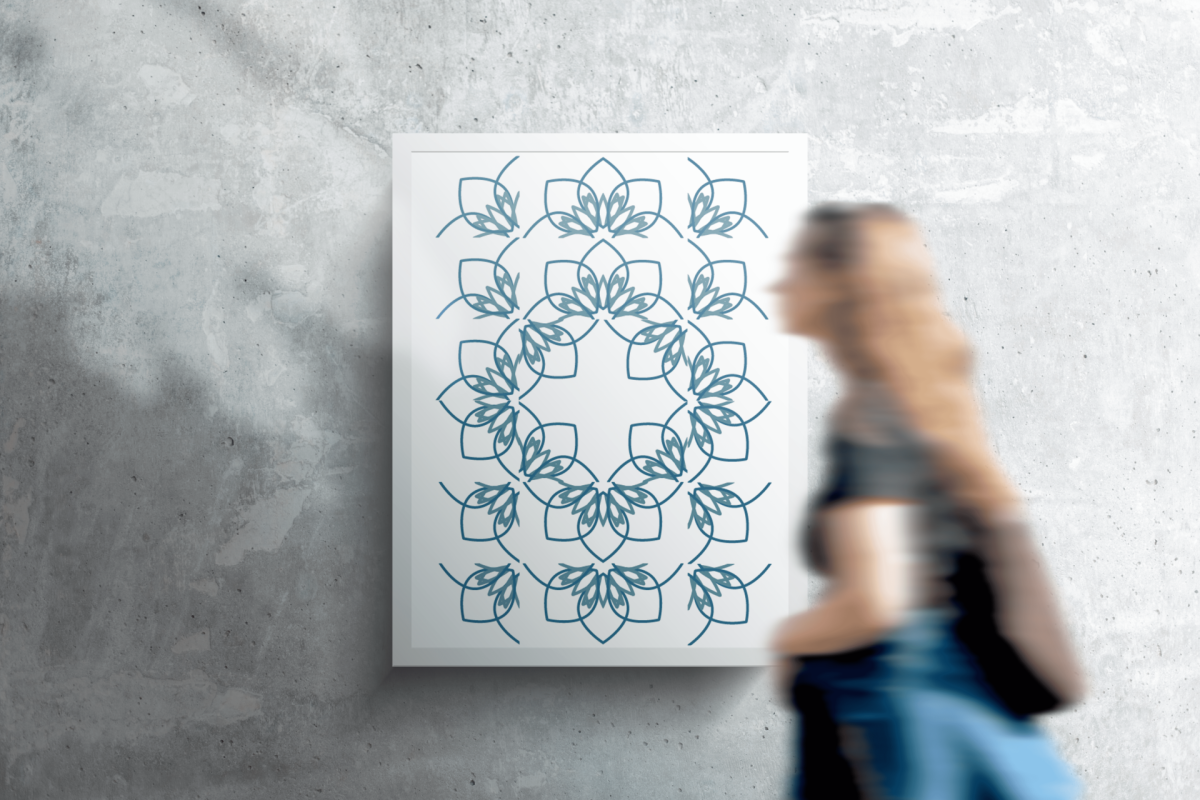
6. Mock-Ups
Als Beispiele für das Design Manual und als Hilfestellung für neue Gestaltungsansätze habe ich folglich Mock-Ups der Anwendungen erstellt.
7. Design Manual
Im Design Manual habe ich Regeln meines entwickelten visuellen Systems zusammengefasst. Hierbei sollte verständlich werden, wie man mit dem System gestaltet.

Auftraggeber suchen
Für dieses Projekt habe ich mich für ein fiktives Unternehmen entschieden. Zudem sollte es sich im besten Fall um ein "Nischenunternehmen" handeln. Durch diese Herangehensweise möchte ich mir genügend Freiraum in der späteren Gestaltung ermöglichen. So habe ich mich letzlich für einen hochqualitativen und hochpreisigen Floristenladen entschieden.
Ein Briefing schreiben
Produkt:
Es handelt sich um eine Neueröffnung eines Floristengeschäfts, das sich auf Qualität, Eleganz und Exklusivität konzentriert. Dabei werden frische Blumen und Pflanzen angeboten, die von bester Qualität sind und regelmäßig aufgefüllt werden, um sicherzustellen, dass sie frisch und attraktiv bleiben. Diese Produkte werden in Arrangements präsentiert, die von professionellen Floristen gestaltet werden. Zudem gibt es eine Auswahl an exotischen Pflanzen, die nicht in jedem anderen Laden erhältlich sind.
Ziel:
Entwickelt ein visuelles Konzept für einen luxuriösen Blumenladen, der sich durch Qualität, Eleganz und Exklusivität auszeichnet. Der Laden soll sich an einer zentralen, gut besuchten Lage befinden und sowohl anspruchsvolle Einzelkunden als auch Geschäftskunden ansprechen.
Zielgruppe:
Anspruchsvolle Einzelkunden, die bereit sind, mehr für hochwertige Blumenarrangements und Pflanzen auszugeben. Geschäftskunden, die nach besonderen Geschenken oder dekorativen Elementen für ihr Büro oder ihre Veranstaltungen suchen.
Konkurrenz:
Der Blumenladen muss sich zum einen Unternehmen stellen, die sich in ähnlicher Weise auf Qualität und Eleganz konzentrieren. Andererseits stellen Einzelhandelsketten, die eine größere Auswahl an Blumen und Pflanzen zu niedrigeren Preisen anbieten, eine Konkurrenz dar.
Vorgaben:
- Der Blumenladen sollte eine Auswahl von Blumen und Pflanzen anbieten, die von bester Qualität sind und regelmäßig aufgefüllt werden, um sicherzustellen, dass sie frisch und attraktiv bleiben.
- Das Design des Ladens sollte zeitlos und elegant sein, mit hochwertigen Materialien und Farben, die Luxus ausstrahlen.
- Der Floristenladen könnte sich von anderen Unternehmen in der selben Branche abheben, indem er exotische Pflanzen anbietet, spezielle Verkaufsaktionen durchführt oder sich auf besondere Arrangements spezialisiert.
Schlüsselwörter:
- Qualität
- Eleganz
- Exklusivität


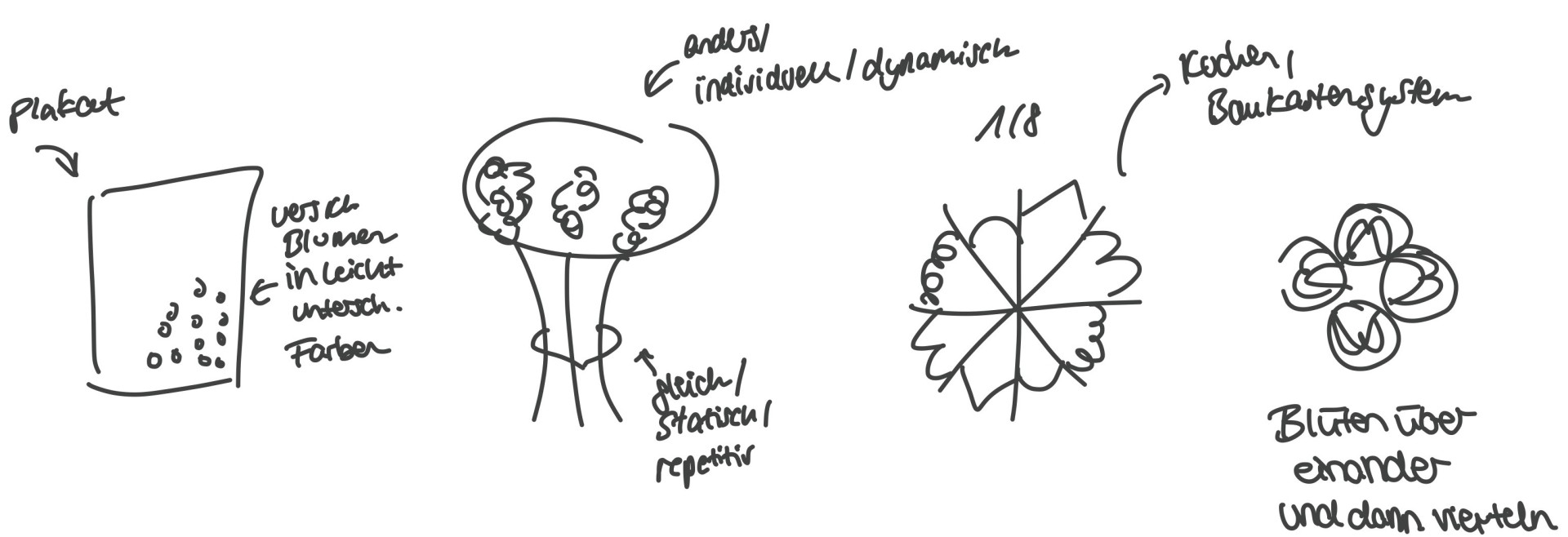
Bei der Entwicklung des visuellen Systems habe ich viel ausprobiert. Letzlich haben sich drei verschiedene Herangehensweisen herauskristallisiert:
Herangehensweise 1
Bei der ersten Variante habe ich besonders interessante Blumen aus meinem Raster kopiert und mit einem Farbverlauf eingefärbt. Dadurch erhalten die Blumen eine Art Dreidimensionalität, Dynamik und Individualität. Danach habe ich die Blumen in einem Dreieck platziert, um für Ordnung zu sorgen. Zudem habe ich eine Schriftmarke platziert, um zu schauen, wie diese in Kombination mit den Blumen wirkt. Letzlich habe ich aus dieser Idee verschiedene Plakate entwickelt, die die vier Jahreszeiten repräsentieren könnten.
Herangehensweise 2
Als Nächstes habe ich mit den Blumen einen Blumenstrauß erstellt, da Blumenläden häufig mit schön aussehenden Bouquets assoziiert werden. Hierbei habe ich die Blumen farbenfroher gestaltet, als bei der ersten Variante. Farbverläufe habe ich dabei jedoch beibehalten, sodass die Blumen noch interessanter aussehen. Bei dieser Herangehensweise wird besonders die Individualität einer Blume betont.

Herangehensweise 3
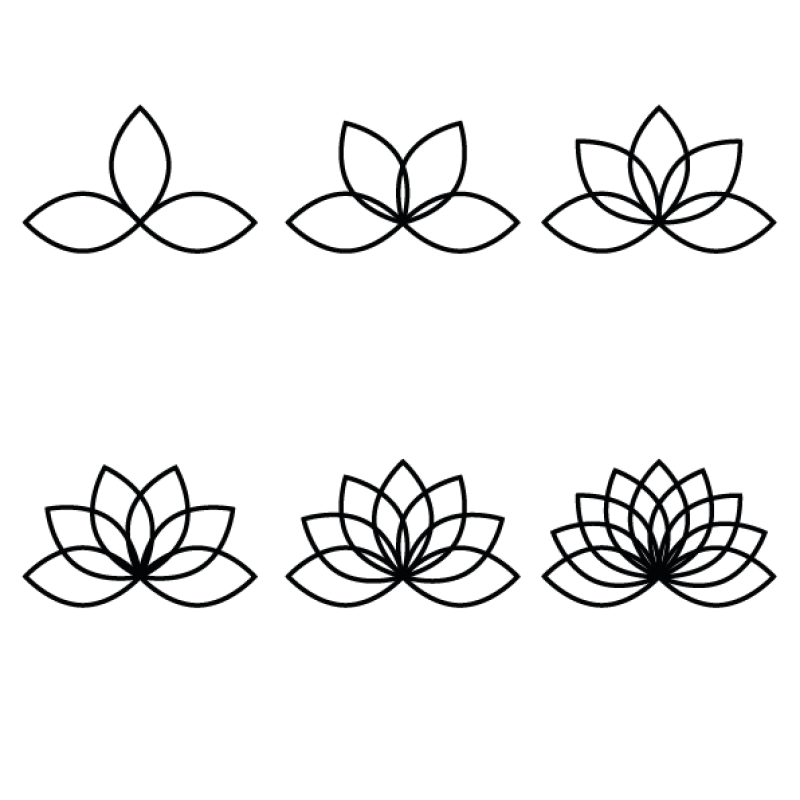
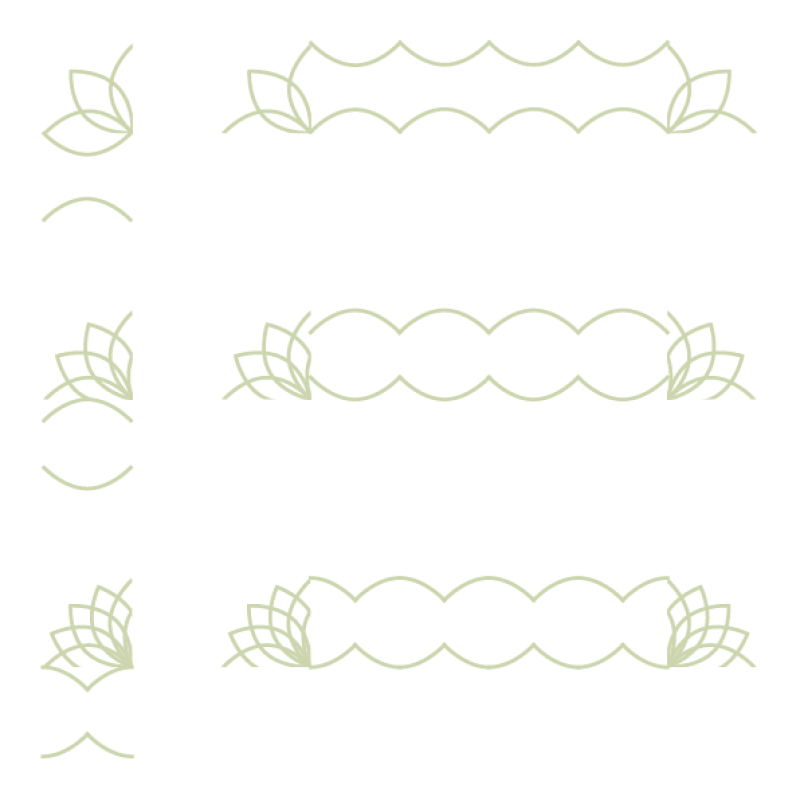
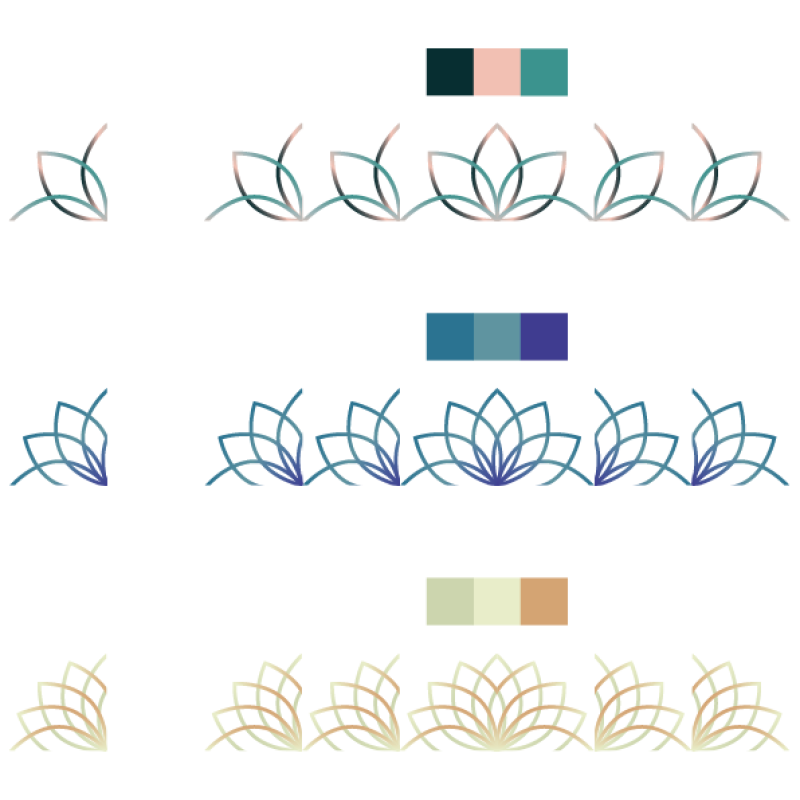
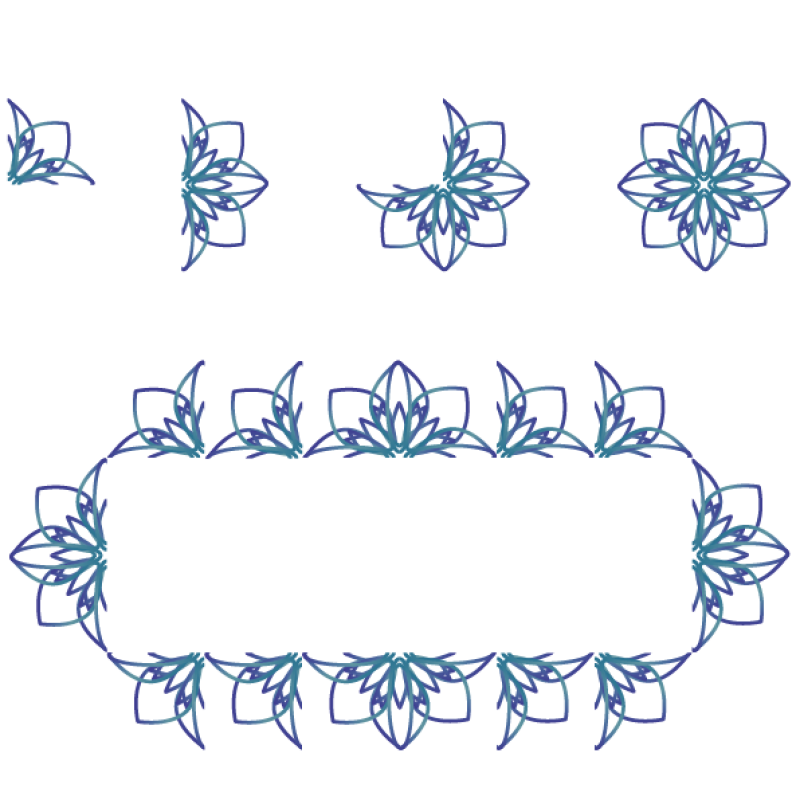
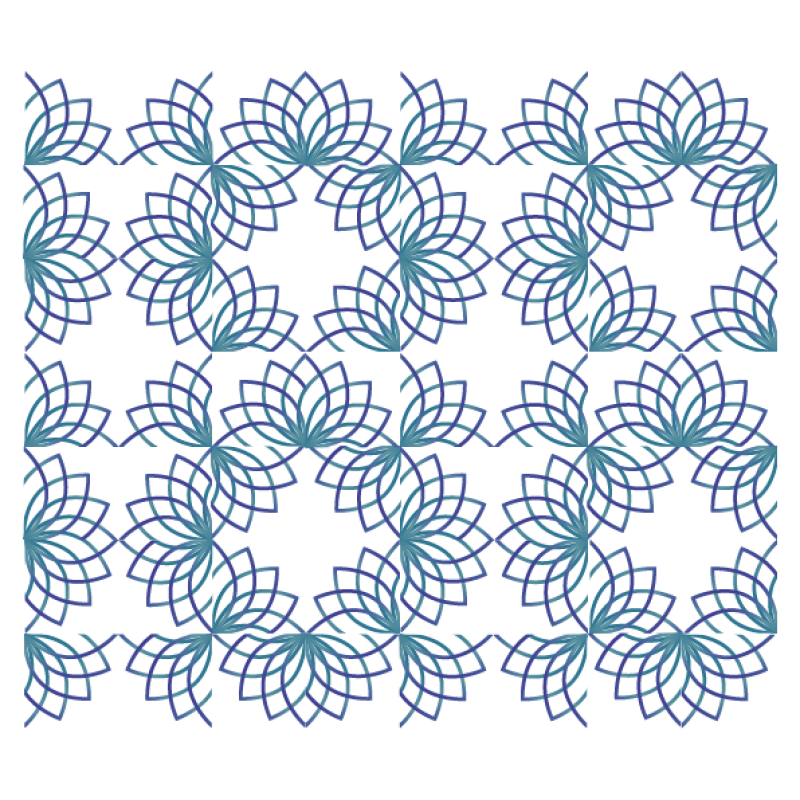
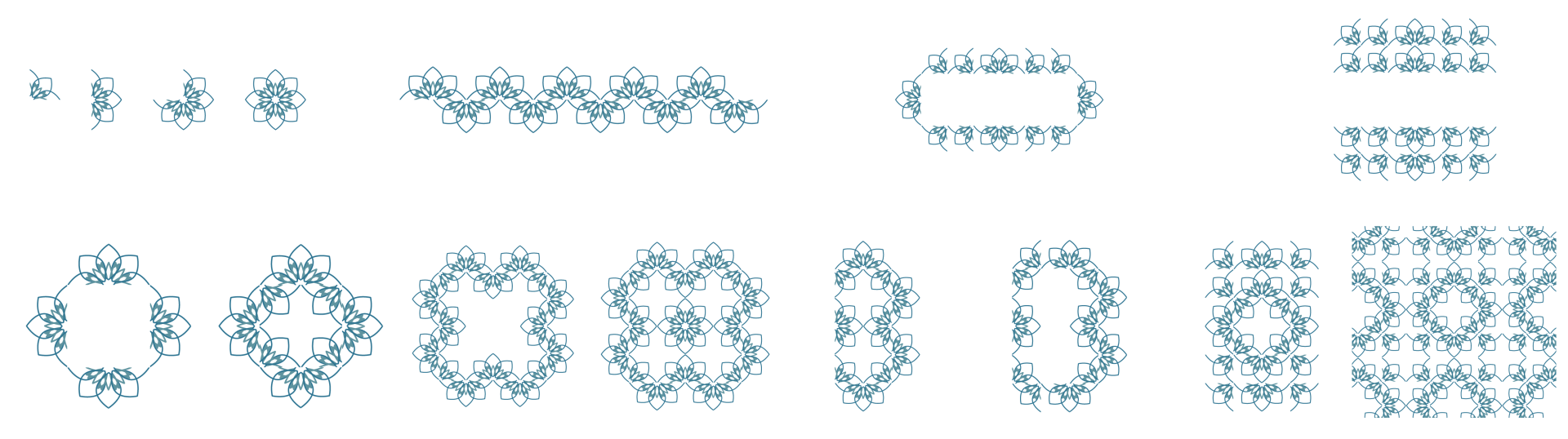
Um auf Basis der Blumen ein visuelles System aufzubauen, habe ich bei der dritten Herangehensweise die Ornamente in Viertel geteilt. So eröffnete sich für mich die Möglichkeit, die Vierteilteile als Komponenten neu miteinander zu kombinieren. Dabei habe ich die Vierteilteile zusätzlich mit linearen Verbindungsteilen verbunden. Außerdem habe ich mich bei der Farbauswahl noch nicht festgelegt, weil ich noch etwas herumexperimentieren wollte. Auf diesem Wege habe ich mithilfe der Komponenten Banner oder Muster erstellt.
Flexible Anwendungen
Mithilfe der Assets habe ich im darauffolgenden Schritt Logos, Visitenkarten, einen Banner und weiteres Muster erstellt.
Mock-Ups
Um zu sehen, wie die Anwendungsbeispiele in ihrem Kontext wirken, habe ich sie in Mockups kopiert.
Verbesserungen
Besonders bei der Erstellung der Mockups ist aufgefallen, dass ich bei der Visitenkarte noch an der Mikrotypografie, der Anordnung der Blumen und an den Platzhaltern arbeiten sollte. Zudem sollte ich mich für 1-2 Farben entscheiden, mit denen ohne Farbverläufe weitergearbeitet wird. Positiv ist mir die Petrolfarbe im Kopf geblieben. Es handelt sich dabei weniger um eine typische Farbe für einen Blumenladen, diesen Aspekt finde ich jedoch besonders spannend. So erscheint diese Farbe als ungewohnt, erregt mehr Aufmerksamkeit und wirkt gleichzeitig edel.
Überarbeitung der Herangehensweise 3
Die gerade aufgeführten Punkte habe ich im Anschluss verbessert. So habe ich die Blumen zweifarbig ohne einen Farbverlauf gestaltet und verschiedene Assets zusammengebaut. Diese werden mir im nächsten Schritt bei der Gestaltung der flexiblen Anwendungen helfen.


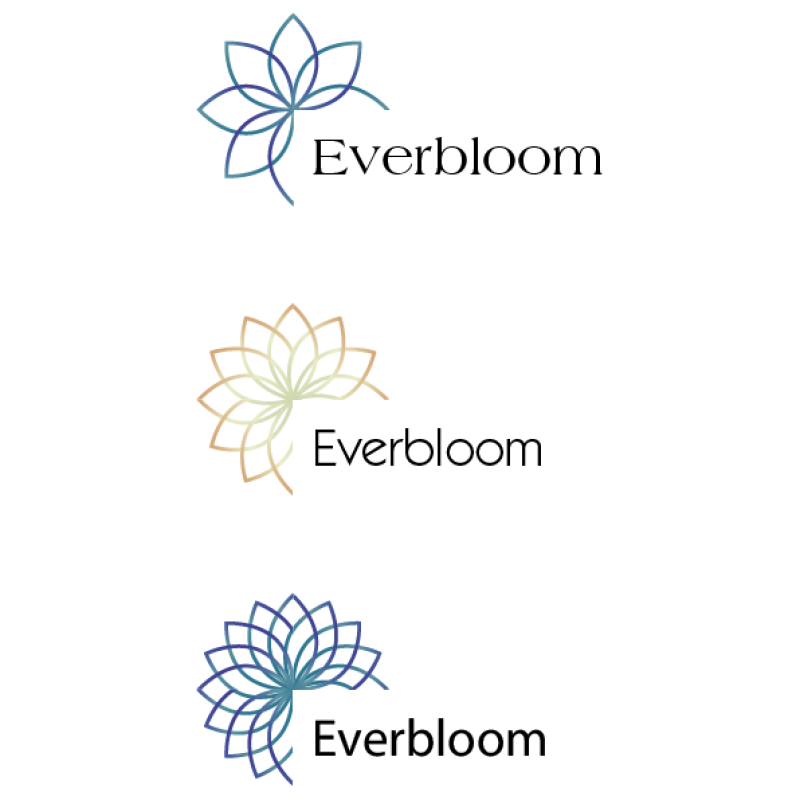
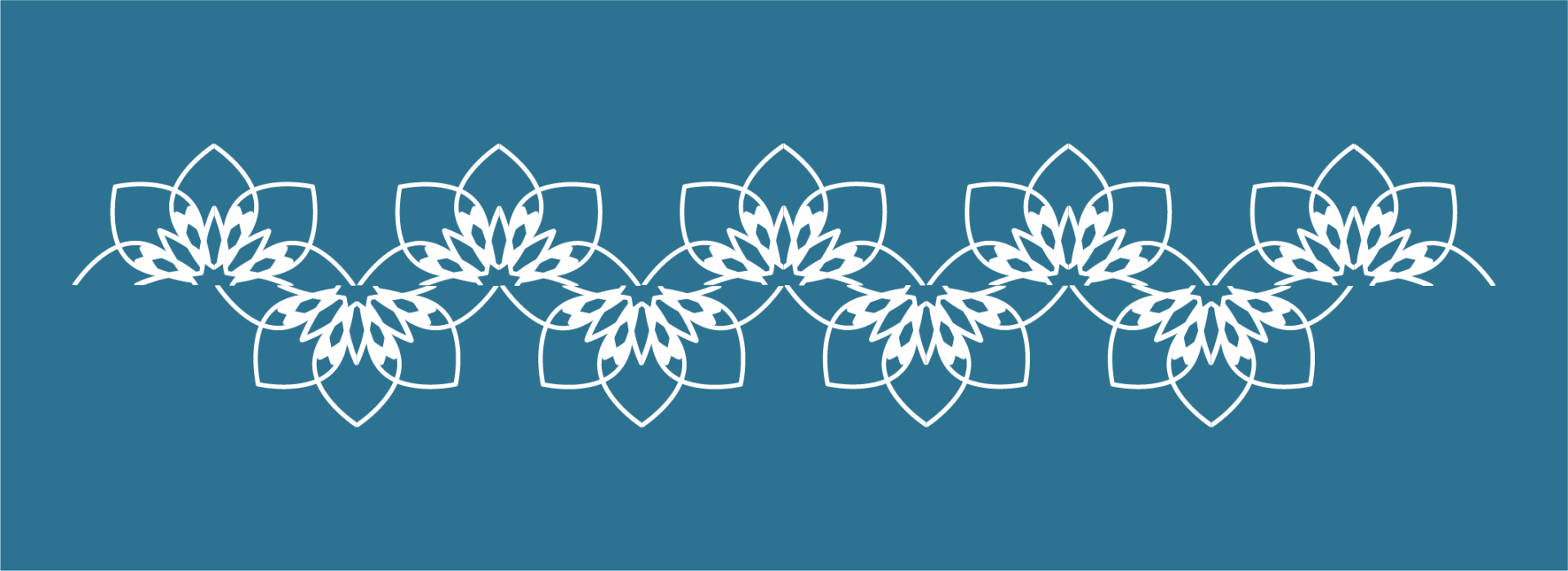
Logos und Banner
Folglich sind mögliche Logos und Banner zu sehen, die mithilfe des visuellen Systems gestaltet wurden.
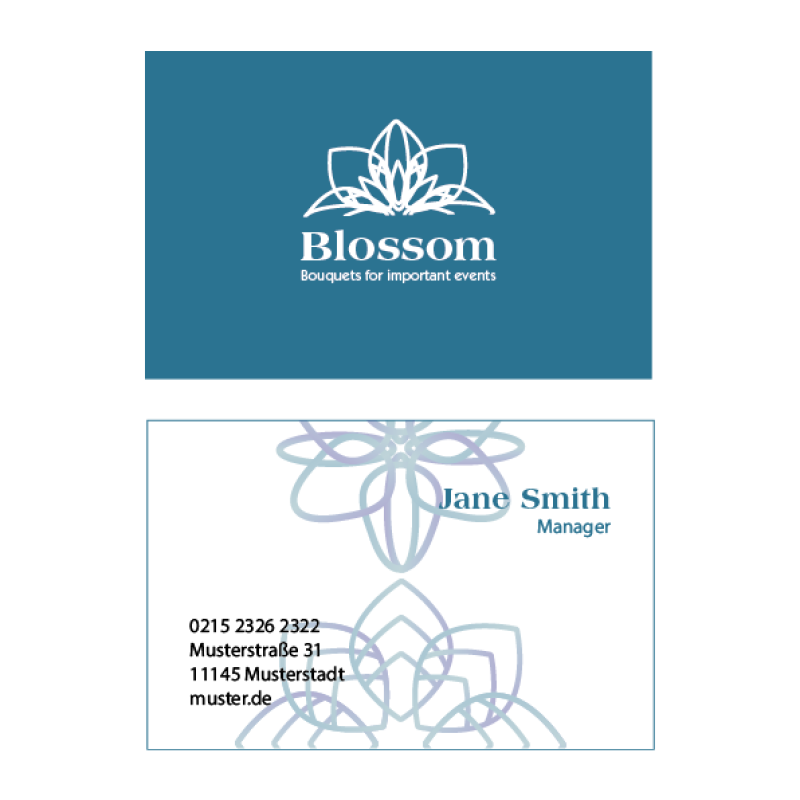
Visitenkarte
Auch in der Visitenkarte werden die Assets verwendet, um einen optimalen ersten Eindruck zu erzielen.
Schild für den Außenbereich
Im Außenbereich soll ein Schild die Aufmerksamkeit der Zielgruppe wecken und einen positiven ersten Eindruck vermitteln. Dies wird mit dem Logo oder einem Symbol bestehend aus den Assets erzielt.
Plakate
Die Plakate dienen als Informationsmedium, welche Aufmerksamkeit erregen. Auch hierbei wurde mit den Assets auf verschiedene Weise gearbeitet.
Magazincover
Mithilfe der Assets können zudem Magazincover gestaltet werden. Die Titelbilder weisen dabei einen Schwarz-Weiß-Ton auf, um das Farbschema beizubehalten.

Assets
Folgend sind die Assets zu sehen, die ich für flexible Anwendungen verwendet werden.
Farben und Farbquantitäten
DIe Designs sind hauptsächlich in dem dunklen Blauton und Weiß gehalten, um eine Konsistenz herauszukristallisieren.
Schrift
Als Schriftart wird die Americana Std Extra Bold und Bold verwendet.
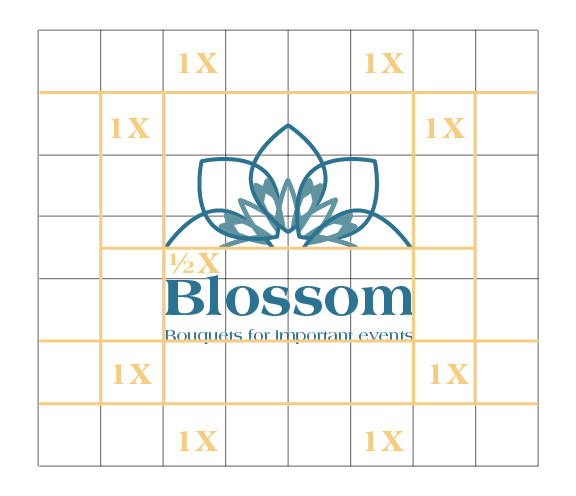
Anwendung der Assets
Bei der Anwendung der Assets wird sich an ein 1x1 Raster orientiert. Hierbei sind Vielfache möglich.
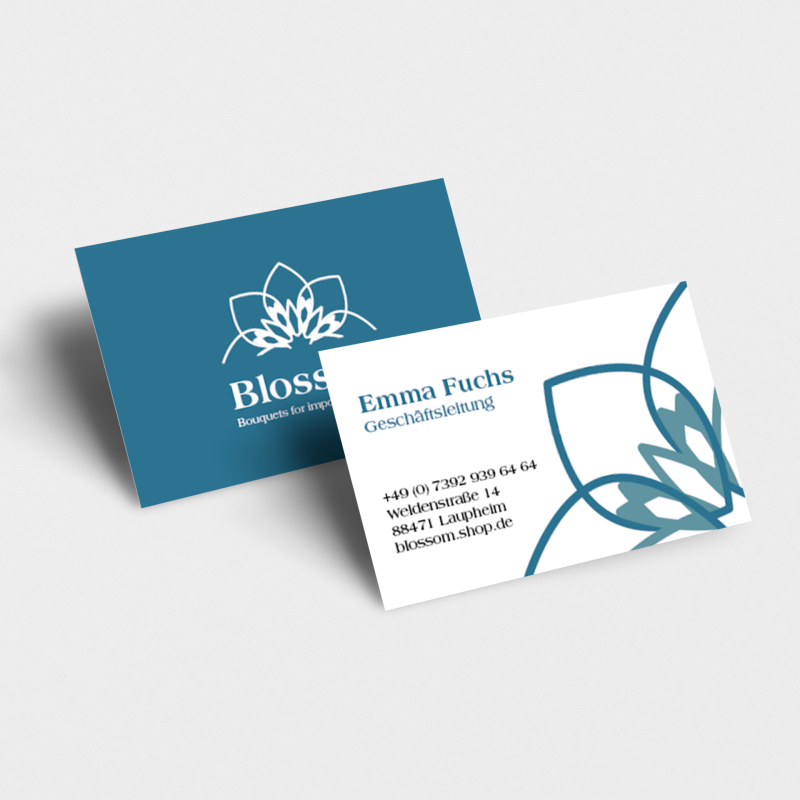
Mock-Ups
Mock-Ups dienen der visuellen Präsentation des Erscheinungsbildes. Diese werden auf Basis der flexibel gestalteten Anwendungen erstellt.
Fazit
Insgesamt kann ich sagen, dass mir das Experimentieren in diesem Wahlpflichtfach sehr gut gefallen hat, da dieser Punkt in anderen Kursen oft zu kurz kommt. Zudem habe ich bemerkt, dass man durch ein flexibles System viel mehr Freiheiten in der Gestaltung hat. Ich kann mir vorstellen, in zukünftigen Projekten wieder ähnlich vorzugehen, wie in diesem.
Autor
Katharina Engelhardt
Betreuung
Prof. Damian Gerbaulet