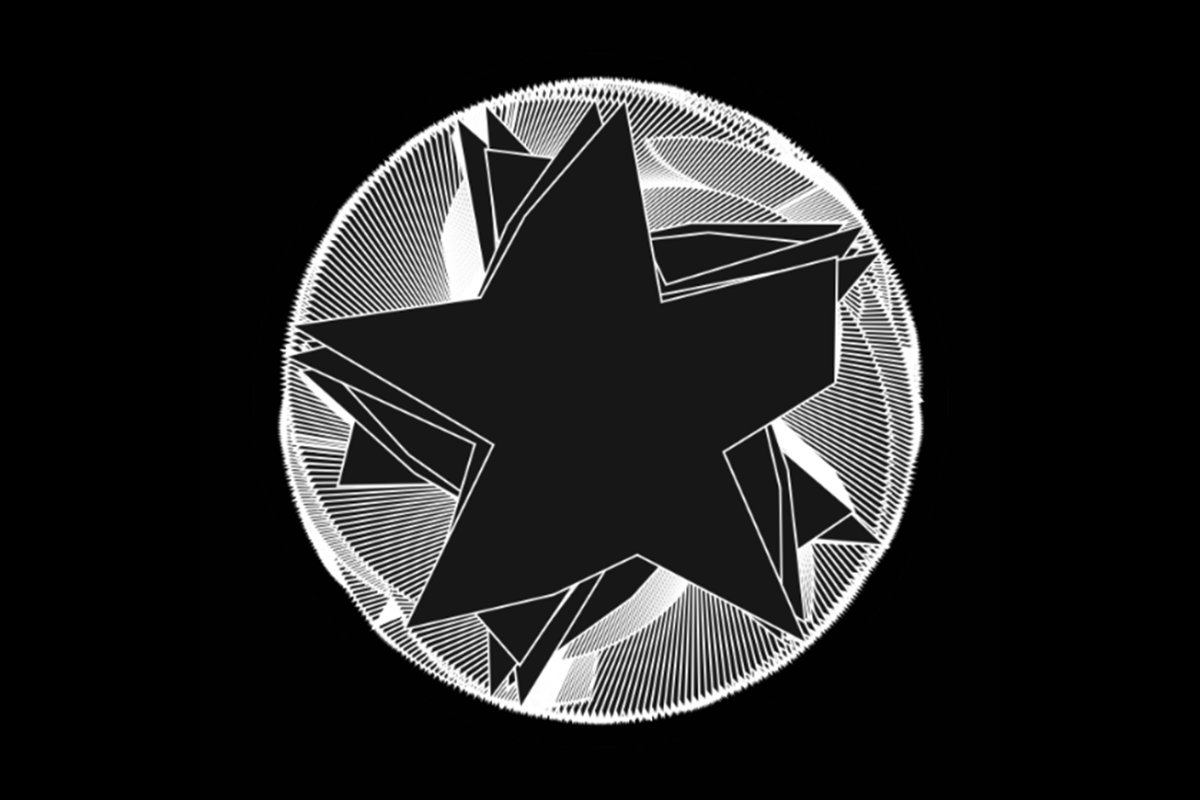
Interaktives Kunstwerk mit Audiovisualisierung
In diesem Tutorial werden wir Schritt für Schritt eine faszinierende audiovisuelle Kunstinstallation mit p5.js entwickeln, die durch Nutzung von Mikrofon eingaben und dynamischen Einstellungen einzigartige Formen entstehen lässt.
Schritt 1: Canvas und Winkelmodus einrichten
Hier richten wir den Canvas mit einer Breite und Höhe von 700 Pixel ein und legen den Winkelmodus auf Grad fest, um die Rotationswinkel besser zu verstehen.
function setup() {
createCanvas(700, 700);
angleMode(DEGREES);
// ...
}Schritt 2: Slider für die Steuerung erstellen
Als Erstes erstellen wir die function setup()in ihr werden die benötigten Slider definiert. Eine wird über 4 Parameter definiert. Von links nach rechts durch Kommata getrennt: (der Startwert, der Endwert, der Ausgangswert, die Zwischenschritte)
Dahinter wird der Slider durch .position() auf dem Canvas ausgerichtet
Das createP('Radius')-Statement erstellt ein Textelement mit dem Label "Radius", das oberhalb des Sliders platziert wird.
function setup() {
// ...
// Slider for minimum radius
s4 = createSlider(50, 300, 100, 5).position(-100, -100); // Set position off-canvas to hide
p4 = createP('Minimum radius').position(-20, -800);
s6 = createSlider(50, 300, 100, 10).position(25, 850);
p6 = createP('Radius').position(25, 800);
s7 = createSlider(2, 30, 10, 5).position(175, 850);
p7 = createP('Stroke').position(175, 800);
s8 = createSlider(3, 50, 3, 3).position(325, 850);
p8 = createP('Fragments').position(325, 800);
s9 = createSlider(0, 100, 50, 20).position(475, 850);
p9 = createP('Recurrence').position(475, 800);
// ...
}Schritt 3: Mikrofon-Input definieren und aktivieren
Jetzt wird ein Mikrofon-Eingang definiert und eingerichtet, um Audioeingaben zu verarbeiten. Die Funktion mic.start() startet den Mikrofon-Eingang und aktiviert die Aufnahme.
let mic;
function setup() {
// ...
mic = new p5.AudioIn();
mic.start();
}Schritt 4: Hintergrund zeichnen und Ursprung verschieben
Wir erstellen die fucntion draw(), um das Zeichnen auf dem Canvas zu steuern. Als Nächstes zeichnen wir den Hintergrund. Der Transparenz-Wert wird dabei dynamisch von Slider S9 vergeben. Dieser sorgt später für den Recurrence-Effekt. translate() verschiebt den Ursprung des Koordinatensystems in die Mitte des Canvas.
function draw() {
background(0, 0, 0, s9.value()); // Transparenter Hintergrund
translate(width / 2, height / 2); // Ursprung in die Mitte des Canvas verschieben
// ...
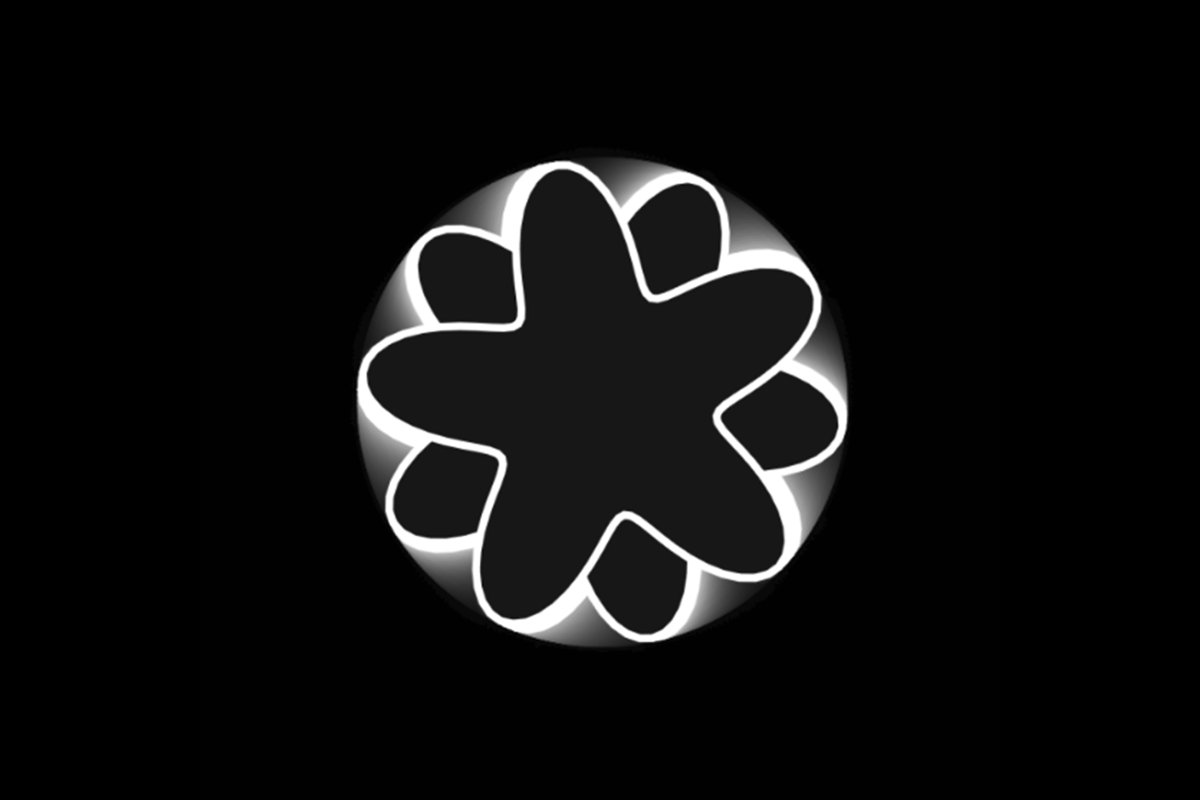
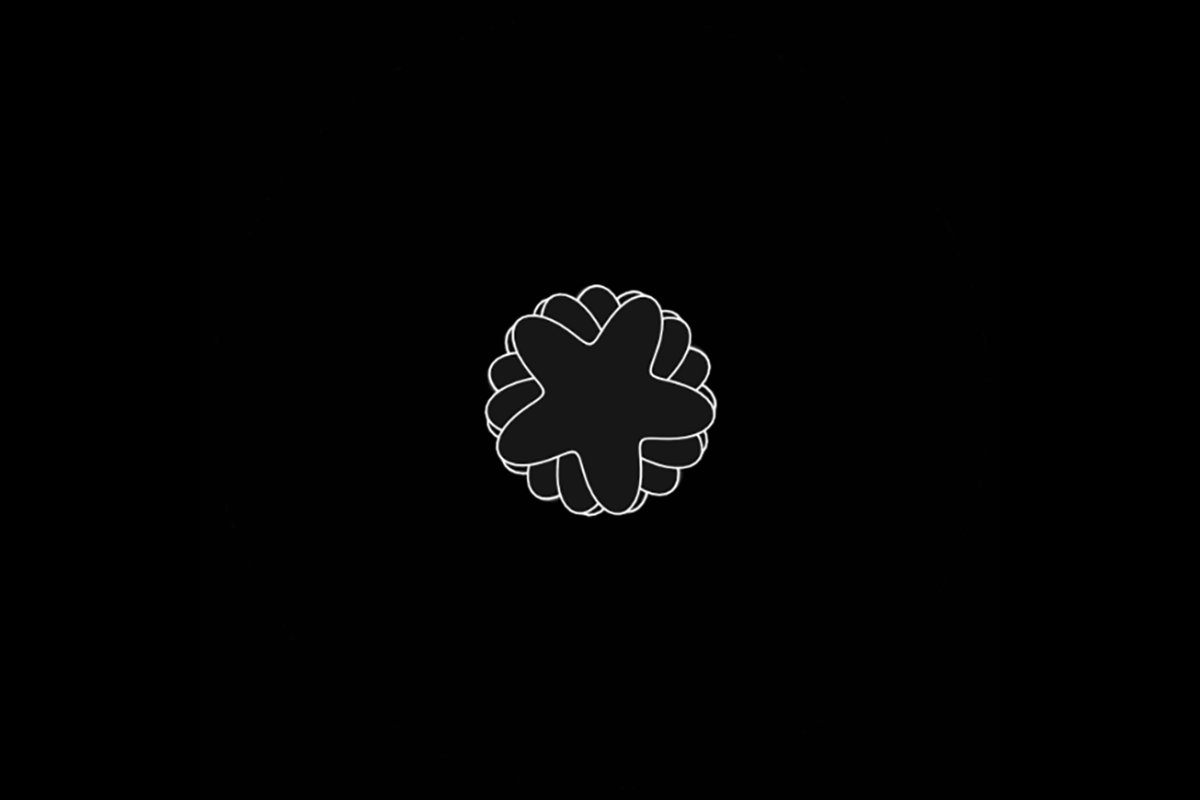
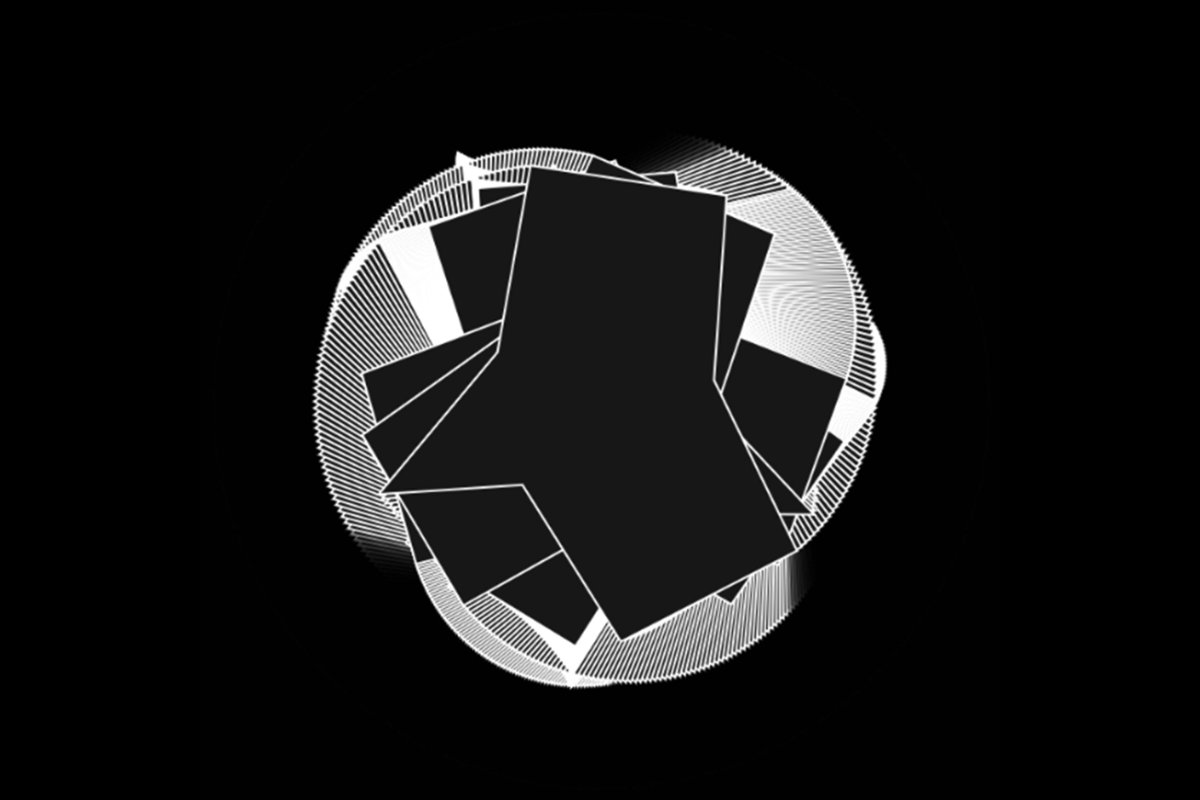
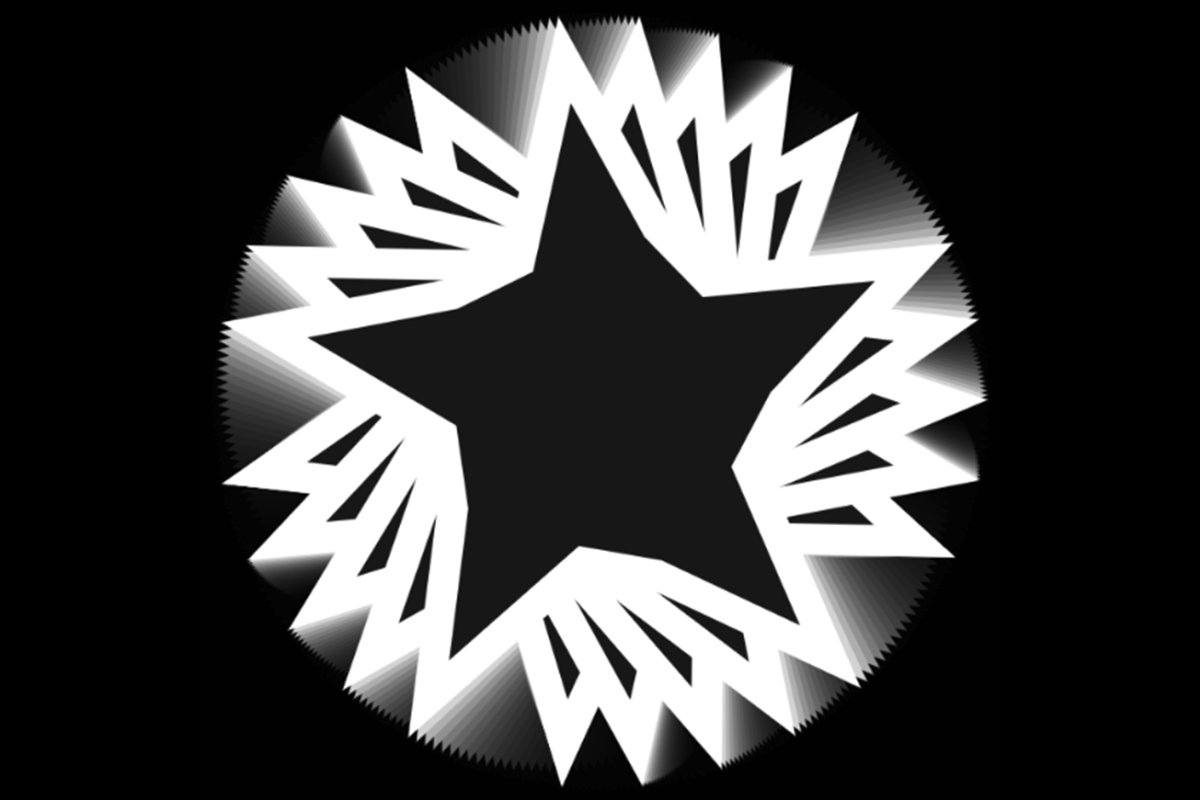
}Schritt 5: Formen erstellen
Die Funktion fill(20) wird verwendet, um die Füllfarbe der Form auf einen Grauwert von 20 festzulegen.
Zudem wird über strokeWidth() die Linienstärke dynamisch über den Slider s7 reguliert
Die Variable vol greift die Lautstärke des Mikrofons ab. Dieser Wert wird als Mindestradius in die Variable minRadius weitergegeben und schließlich an den Slider S4 weitergegeben.
function draw() {
// ...
fill(20);
strokeWeight(s7.value());
let vol = mic.getLevel(); // Lautstärke des Mikrofons abrufen
let minRadius = map(vol, 0, 1, 100, 1500); // Mindestradius basierend auf der Lautstärke
s4.value(minRadius); // Slider-Wert entsprechend einstellen
// ...
}Schritt 6: Die Formen dynamisch variieren
Hier zeichnen wir dynamische Formen, indem wir einen Bereich von Punkten durchlaufen und ihre Positionen basierend auf dem aktuellen Frame und den Slider-Werten berechnen. Wir verwenden die Sinus-Funktion für Variation und Rotation für Bewegung.
Die for-Schleifen iteriert 5-mal, um jeweils eine Form zu erstellenfor (var n = 0; n < 5; n++).
Über stroke() kann die Konturfarbe der Formen definiert werden.
beginShape(); erstellt jeweils eine neue Form
for (var i = 0; i < 360; i += s8.value()) { führt eine Schleife durch, die von 0 bis 360 geht. Das bedeutet, dass sie alle Winkel im Kreis durchgeht. Die Variable s8.value() bestimmt, wie groß die Schritte zwischen den Winkeln sind. Wenn s8.value() beispielsweise 10 ist, geht die Schleife in Schritten von 10 Grad.
Radiusberechnung basierend auf einer Sinuswelle, die sich um den Kreis bewegt. Die Sinuswelle ändert den Radius zwischen zwei vom Benutzer festgelegten Grenzen. Der Wert für s4 stammt aus der Tonaufnahme. Der Wert für s6 aus dem Slider Radius
var rad = map(sin(i * 5 + frameCount), -1, 1, s4.value(), s6.value());
var x = rad * cos(i); & var y = rad * sin(i); berechnen den jeweiligen Punkt auf der x- bzw. auf der y-Achse
vertex(x, y); fügt den aktuellen Punkt zur Form hinzu
endShape(CLOSE); schließt die Form
rotate(frameCount / 3); Die 3 legt hier die Rotationsgeschwindigkeit fest
function draw() {
// ...
for (var n = 0; n < 5; n++) { // Anzahl der Elemente begrenzen
stroke(255, 255, 255);
beginShape();
for (var i = 0; i < 360; i += s8.value()) { // Inkrement für die Rotation reduziert
var rad = map(sin(i * 5 + frameCount), -1, 1, s4.value(), s6.value()); // Dynamische Berechnung des Radius
var x = rad * cos(i);
var y = rad * sin(i);
vertex(x, y);
}
endShape(CLOSE);
rotate(frameCount / 3); // Rotationsgeschwindigkeit
}
}Vollständiger Code
function setup() {
createCanvas(700, 700);
angleMode(DEGREES);
s4 = createSlider(50, 300, 100, 5).position(-100, -100); // Set position off-canvas to hide
p4 = createP('Minimum radius').position(-20, -800);
s6 = createSlider(50, 300, 100, 10).position(25, 850);
p6 = createP('Radius').position(25, 800);
s7 = createSlider(2, 30, 10, 5).position(175, 850);
p7 = createP('Stroke').position(175, 800);
s8 = createSlider(3, 50, 3, 3).position(325, 850);
p8 = createP('Fragments').position(325, 800);
s9 = createSlider(0, 100, 50, 20).position(475, 850);
p9 = createP('Recurrence').position(475, 800);
mic = new p5.AudioIn();
mic.start();
}
function draw() {
background(0, 0, 0, s9.value()); // Transparenter Hintergrund
translate(width / 2, height / 2); // Ursprung in die Mitte des Canvas verschieben
fill(20);
strokeWeight(s7.value());
let vol = mic.getLevel(); // Lautstärke des Mikrofons abrufen
let minRadius = map(vol, 0, 1, 100, 1500); // Mindestradius basierend auf der Lautstärke
s4.value(minRadius); // Slider-Wert entsprechend einstellen
for (var n = 0; n < 5; n++) { // Anzahl der Elemente begrenzen
stroke(255, 255, 255);
beginShape();
for (var i = 0; i < 360; i += s8.value()) { // Inkrement für die Rotation reduziert
var rad = map(sin(i * 5 + frameCount), -1, 1, s4.value(), s6.value()); // Dynamische Berechnung des Radius
var x = rad * cos(i);
var y = rad * sin(i);
vertex(x, y);
}
endShape(CLOSE);
rotate(frameCount / 3); // Rotationsgeschwindigkeit
}
}Inspiration
Hier findet ihr den vollständigen Code und unsere Inspiration für das Tutorial.