Problemstellung
„The truth is that you are living in a system that is pouring acid on your attention every day, and then you are being told to blame yourself and to fiddle with your own habits while the world’s attention burns.“
Dieses Zitat von Johann Hari hat mich besonders zu meinem Thema der Bachelorarbeit inspiriert, da Hari präzise auf den Punkt bringt, wie unsere Fähigkeit zur Konzentration zunehmend absichtlich untergraben wird. Das ist ein direktes Ergebnis einer technisierten Welt, die Aufmerksamkeit zur knappen Ressource gemacht hat. Ebenso haben Smartphones, soziale Medien und permanente Erreichbarkeit eine Kultur des ständigen Informationsflusses geschaffen. Diese stetige Reizüberflutung führt dazu, dass Menschen sich häufig in einem Zustand der Zerstreuung und Ablenkung befinden. Dabei sind kreative Menschen darauf angewiesen, sich intensiv und ungestört in ihre Arbeit vertiefen zu können, um innovative Ideen zu entwickeln und anspruchsvolle Projekte umzusetzen. Doch die digitale Technologie machen dies unmöglich. Gerade für kreative Tätigkeiten ist der sogenannte Flow-Zustand von zentraler Bedeutung.
Ziel und Forschungsfrage
Vor diesem Hintergrund war mein Ziel, eine App zu entwickeln, welche speziell kreativ tätige Menschen unterstützt, den Flow-Zustand zu erreichen und beizubehalten. Dabei soll eine App konzipiert, gestaltet und prototypisch umgesetzt werden, die durch gezieltes Aufgabenmanagement eine ruhige und fokussierte Umgebung für kreative Prozesse schafft. Die Anwendung wird sich an den Prinzipien der Calm Technology orientieren und so gestaltet sein, dass sie Flow und Kreativität fördert, ohne durch digitale Reize oder unnötige Ablenkungen störend oder ablenkend zu wirken.
Wie kann eine App entwickelt werden, die die negativen Auswirkungen moderner Technologien minimiert und kreative Menschen gezielt dabei unterstützt, einen Flow-Zustand für tiefes und fokussiertes Arbeiten zu erreichen?
Flow-Theorie nach Csikszentmihalyi

„Als flow beschreiben Menschen ihren seelischen Zustand in Augenblicken, wenn das Bewusstsein harmonisch geordnet ist und sie etwas um der Sache selbst willen tun.“
Der Flow-Zustand wurde als Konzept erstmals von Mihaly Csikszentmihalyi vorgestellt und beschreibt einen Zustand intensiver Vertiefung und Konzentration in eine Aufgabe, der mit einem Gefühl tiefer Zufriedenheit und gesteigerter Leistungsfähigkeit einhergeht. Menschen, die Flow erleben, bezeichnen es oft als „optimale Erfahrung“, indem die Personen völlig in einer Tätigkeit aufgehen und die Außenwelt sowie das Zeitgefühl verlieren. Flow ist ein universelles Phänomen, das in nahezu allen Lebensbereichen auftreten kann und unsere alltäglichen Tätigkeiten tiefgreifend bereichert. Wahrscheinlich hat jeder schon einmal diesen Zustand erlebt und das auf ganz individuelle Art und Weise – sei es beim Autofahren, Videospiele spielen oder Putzen.
Flow ist nicht auf besondere oder außergewöhnliche Situationen beschränkt, sondern kann in jeder Tätigkeit entstehen, die ausreichend Konzentration und Hingabe erfordert. Dabei wird von einer nahtlosen Abfolge von Handlungen berichtet, bei der eine Bewegung organisch aus der anderen hervorgeht. Dieses Gefühl der Mühelosigkeit und der völligen Fokussierung zeigt, dass Flow nicht nur ein Zustand ist, sondern auch eine universelle menschliche Erfahrung ist. Flow tritt auf, wenn sowohl die wahrgenommene Herausforderung als auch die Fähigkeiten eines Individuums über dem persönlichen Durchschnitt liegen, wie es in der Abbildung oben zu sehen ist.
Gestaltung

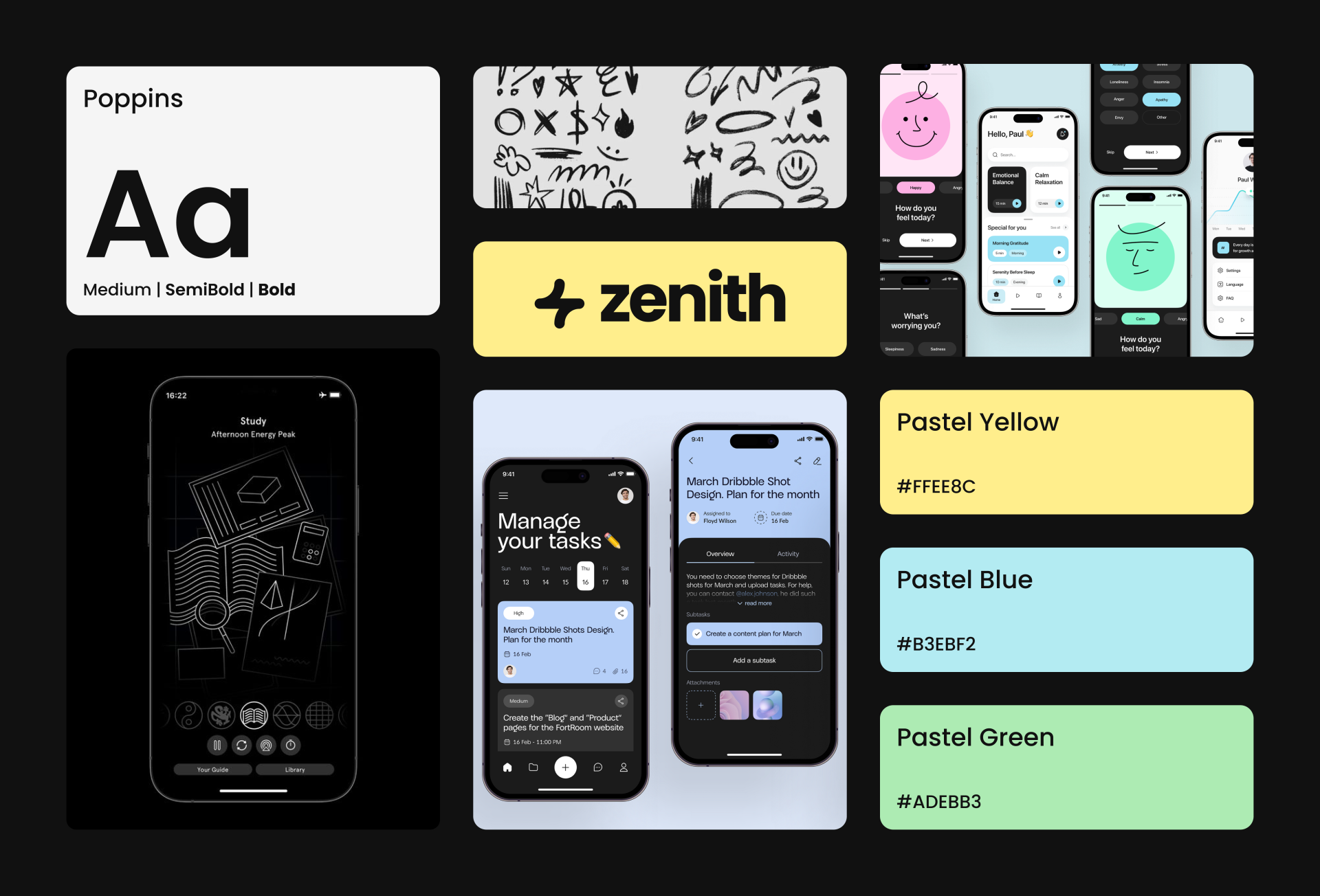
Im Moodboard wurden alle essenziellen gestalterischen Elemente zusammengefasst. Die Schriftart Poppins wurde gewählt, da sie durch ihre geometrische Form Klarheit und Zugänglichkeit bietet. Die Schrift trägt zur Modernität bei und schaffen eine hohe Lesbarkeit auf verschiedenen Bildschirmgrößen. Das Farbschema setzt auf sanfte Pastelltöne wie Pastellgelb, Pastellblau und Pastellgrün, die eine ruhige und motivierende Atmosphäre schaffen. Die Pastelltöne wirken in Kombination mit der dunklen visuellen Identität der Benutzeroberfläche ansprechend, ohne dabei ablenkend zu wirken. Skizzenartige grafische Elemente bringen eine persönliche und kreative Note in die Gestaltung ein. Skizzen gelten oft als erste und unmittelbarste Instanzen im kreativen Schaffensprozess. Die „unfertige“ Ästhetik dieser grafischen Elemente schafft eine einladende Atmosphäre, die die Nutzer dazu ermutigt, selbst aktiv zu werden und mit den Funktionen der App zu experimentieren.
Ein weiterer zentraler Aspekt ist der „Dark Mode“, der dazu dient, visuelle Ablenkungen zu reduzieren, die Konzentration zu fördern und die Augen zu schonen, besonders bei längerers Nutzung. Der dunkle Hintergrund harmoniert mit den Pastelltönen und bietet einen ausgewogenen visuellen Kontrast, der sowohl ansprechend als auch ergonomisch ist. Die App legt Wert auf eine klare und intuitive Struktur, die durch übersichtliche Layouts wie Karten- und Listenformate unterstützt wird. Das Logo der App verbindet die Wortmarke „zenith“ mit der fließenden Bildmarke, die sowohl ein „Z“ als auch ein Pluszeichen symbolisiert, und spiegelt so die Zielsetzung der App wider. Der Begriff „zenith“ steht für den höchsten Punkt oder Höhepunkt, der erreicht werden kann, und symbolisiert den angestrebten Flow-Zustand. Die Bildmarke ergänzt die Wortmarke und Flow, indem sie Dynamik durch ihre fließende Form vermittelt.
Funktionen der App
Die App wurde entwickelt, um kreativen Menschen mithilfe von KI-unterstütztem Aufgabenmanagement den Eintritt in den Flow-Zustand zu erleichtern. Da der Flow-Zustand individuell sehr unterschiedlich erlebt wird, basiert die App auf einem personalisierten Ansatz. Zu Beginn werden Fragen gestellt, um die App an die Ziele und Präferenzen der Nutzer anzupassen, wodurch die Farbe der Benutzeroberfläche individuell abgestimmt wird.

Der Flow-Bereich fokussiert sich auf das Erstellen von Aufgaben, um den Flow-Zustand zu erreichen. Die KI generiert auf Basis der Angaben individuelle Pläne zur Aufgabenbearbeitung. Der Landscape-Modus dient zur Minimierung von Ablenkungen. Der Bildschirm wird abgedunkelt und von unnötigen UI-Elementen befreit. Dieser reduzierte Modus lenkt den Fokus vollständig auf die Aufgabe.

Das Dashboard dient als zentraler Hub für die Navigation und Übersicht der App. Es bietet Nutzern eine klare und intuitive Struktur, um alle wesentlichen Funktionen im Blick zu behalten, wobei eine Aufgabenübersicht, Tipps zur Aufgabenbearbeitung, motivierende Zitate, eine Wochenübersicht und Live-Statistiken angeboten werden.

Der Profilbereich der App ist in zwei Hauptkategorien unterteilt: Statistiken und Einstellungen. Beide Bereiche bieten den Nutzern wertvolle Einblicke und Optionen zur Personalisierung, um ihre Erfahrung mit der App zu optimieren. Die Statistiken unterteilen sich in ein Produktivitäts-Graph, Kalender und Themen-Analyse.

Die App bietet auch eine Integration in das iOS-Betriebssystem durch Live-Aktivitäten. Diese Funktion wird aktiv, wenn der Nutzer die App während der Bearbeitung einer Aufgabe verlässt. Dabei bleiben die Grundfunktionen weiterhin zugänglich. Die Integration ermöglicht es, dass der Nutzer selbst bei der Nutzung anderer Apps oder beim Sperren des Geräts nicht aus dem Flow gerissen wird.
Umsetzung und Ergebnis
Ein Designsystem wurde als zentrale Grundlage für die Gestaltung und Umsetzung der App entwickelt. Ziel war es, eine einheitliche visuelle Sprache zu schaffen, die sowohl funktional als auch ästhetisch konsistent ist. Das Designsystem wurde in Figma aufgebaut, wodurch alle Elemente zentral verwaltet werden können. Es umfasst verschiedene wesentliche Elemente, darunter Typografie, Farben, Abstände, Interaktionsmuster und eine Vielzahl an wiederverwendbaren Designkomponenten. Dieses systematische Vorgehen sichert nicht nur eine effiziente Entwicklung, sondern gewährleistet auch eine konsistente Nutzererfahrung. Änderungen an Komponenten oder Stileinstellungen wirken sich automatisch auf den gesamten Prototypen aus.
Es wurde zusätzlich zum finalen Prototypen der App eine Website in dem CMS Webflow erstellt, um die App zu präsentieren. Webflow wurde aufgrund seiner intuitiven visuellen Entwicklungsumgebung gewählt, die es ermöglicht, Design, Interaktivität und technische Umsetzung effizient zu verbinden. Die Plattform erlaubte die Gestaltung komplexer visueller und interaktiver Elemente direkt im Browser, wodurch eine voll funktionsfähige und moderne Website ohne umfangreiche Programmierkenntnisse realisiert werden konnte. Die Gestaltung der Website orientiert sich eng an den Designprinzipien der App. Farben, Typografie und grafische Elemente wurden aus dem bestehenden Designsystem übernommen, um eine konsistente Markenidentität zu schaffen.
Prototyp
Zenith AppWebseite
Zenith WebseiteAutor
Arber Kasumaj
Betreuung
Prof. Damian Gerbaulet
Tobias Becker







