LineTraceDraw
Coden eines kreativen Zeichenprogramms in p5.js
Was du hier lernst?
Wir bringen dir bei, wie du in p5.js ein Programm erstellst, welches ein kreative Zeichenmethode ermöglicht. Dabei werden Punkte gesetzt, welche dann durchgehend mit dem Position der Maus durch Linien verbunden werde.
Schritt 1: Editor öffnen
Den genutzten Editor findet man unter https://editor.p5js.org/ und kann diesen einfach im Browser verwenden. Eine Anmeldung ist nicht nötig, sie wird nur zum Speichern des Codes auf der Seite benötigt. Man kann den Code aber auch ganz einfach mit einer Text-Datei lokal speicher.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}Diese zwei Standard-Methoden sind von Anfang an gegeben und werden auch beide benötigt. Wir werden diese nun Schritt für Schritt anpassen und erweitern.
Die setup()-Methode wird hierbei ein einziges mal beim Programmstart ausgeführt, die draw()-Methode wird danach durchgehen wieder und wieder ausgeführt.
Schritt 2: Anpassbare Variablen erstellen
//Variablen zum Anpassen
//Strichstärke
var strokeweight = 0.2;
//Farbe für Linien (Werte von 0-255)
//rot
var lr = 255
//grün
var lg = 255
//blau
var lb = 255
//Farbe für Hintergrund (Werte von 0-255)
//rot
var hr = 0
//grün
var hg = 0
// blau
var hb = 0Die benötigten Variablen fügen wir ganz oben im Code hinzu, damit diese global verfügbar und schnell zu finden sind, da man mit diesen am Ende etwas rumprobieren kann. Der Code wird außerdem für die Übersichtlichkeit mit Kommentaren versehen. Die strokeweight Variable bestimmt die Strichstärke und kann eine beliebige Zahl größer als 0 sein. Wir starten hier mit 0,2. Die drei Variablen lr, lg und lb bestimmten die RGB-Werte der Linienfarbe. Und die Variablen hr, hg und hb bestimmen die RGB-Werte für die Hintergrundfarbe der Zeichenfläche. Die RGB-Werte können jeweils von 0-255 gesetzt werden.
//Weitere nötige Variablen (nicht zum Anpassen)
//Variable für Programmsteuerung
var x = 0;
//Felder bzw. Array Erstellung für Koordinaten der Punkte
var posx = [];
var posy = [];Diese weiteren Variablen benötigen wir für die Funktionsweise des Programmes später. Wir haben die Variable x, welche zum Zählen da ist und somit genutzt werden kann um Programmzeilen zum gewollten Zeitpunkt auszuführen und die Arrays posx[] und posy[], welche die x und y Koordinaten verschiedener Punkte speichern können.
Schritt 3: Zeichenfläche erstellen
function setup() {
//Erstellung der Zeichenfläche
createCanvas(400, 400);
//Farbfestlegung Hintergrund
background(hr, hg, hb);
}
function draw() {
background(220);
}Nun fügen wir die ersten Befehle in die setup()-Methode ein. Zuerst wird mit createCanvas eine Zeichenfläche erstellt. Die Maße betragen in diesem Tutorial eine Höhe von 400px und eine Breite von ebenfalls 400px.
Im nächsten Befehl background werden unsere vorhin erstellten Variablen für die Hintergrundfarbe eingesetzt. Dadurch kannst du nacher selber über das ändern der Variablen die Farbe des Hintergrundes ändern. Die background Funktion die hier noch in der draw()-Methode zu sehen ist, muss entfernt werde. Sonste würder unser einmalig erstellter Hintergrund in Wunschfarbe direkt überschrieben werden.
In unserem Beispiel entsteht nun ein schwarzer Hintergrund wenn man den Code startet.
Schritt 4: Koordinaten für festgelegte Punkte
function setup() {
//Erstellung der Zeichenfläche
createCanvas(400, 400);
//Farbfestlegung Hintergrund
background(hr, hg, hb);
//Modus mit festen Punkten --> Hinzufügen der Punkte
posx.push(0)
posy.push(0)
posx.push(200)
posy.push(0)
posx.push(400)
posy.push(0)
posx.push(0)
posy.push(200)
posx.push(0)
posy.push(400)
posx.push(400)
posy.push(200)
posx.push(200)
posy.push(400)
posx.push(400)
posy.push(400)
x++
}Über den push Operator für Arrays werden nun in die zwei Arrays die Koordinaten der jeweiligen Eck- und Mittelpunkte des Rahmens hinzugefügt. In unserem Beispiel sind das die Punkte 0/0, 0/200, 0/400, 200/0, 200/400, 400/0, 400/200 und 400/400. Später werden wir den Code so anpassen, das man wählen kann, ob man diese festgelegten Punkte nutzen will oder eigene per Mausklick erstellen will. Als letztes wird durch x++ die Variable x um eins erhöht. Warum siehst du gleich im nächsten Schritt.
Schritt 5: Linien erstellen
//Erstellen der Linien zu den verschiedenen Punkten
function draw() {
//Wird erst nach erster Punkt Erstellung ausgeführt durch if Schaltung
if(x>0){
strokeWeight(strokeweight);
stroke (lr, lg, lb)
for (let i = 0; i < posx.length; i++) {
line(posx[i], posy[i], mouseX, mouseY);
}
}
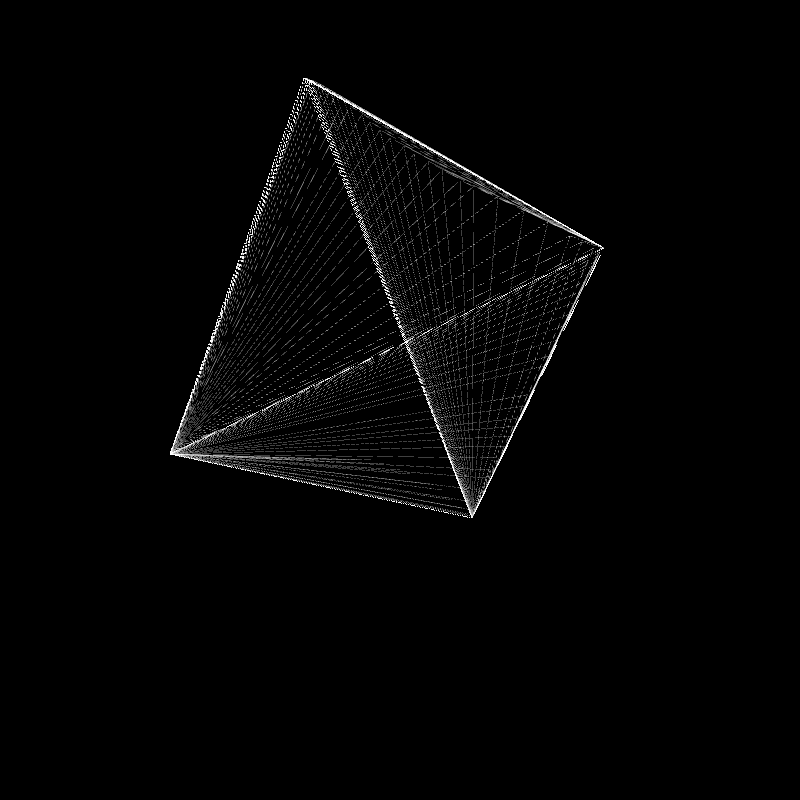
}Die Befehle zum zeichnen der Linien befinden sich in einer If-Schaltung welche erst ausgeführt wird, wenn x > 0 ist. Dadurch werden die Befehle erst ausgeführt wenn Punkte erstellt wurden. Darin werden erstmal unsere mit der Variable strokeweight eingegebene Strichstärke festgelegt und mit den RGB-Werten auch die Linienfarbe festgelegt. Dann folgt eine for-Schleife, welche die Arrays mit den Koordinaten durchgeht und von dort aus eine Linie zur Mausposition zieht, welche über mouseX und mouseY abgefragt wird. Die Grundfunktion des Programmes sollte nun zu sehen sein. Starte den Code und wische mit der Maus über die Zeichenfläche.

Das Ergebnis sollte nun in etwa so aussehen. Alle vorhin erstellten Punkte werden durchgehend mit der Position der Maus verbunden. Dadurch ergeben sich diese Sternartigen Formen, wenn man mit der Maus über die Fläche wischt.
Schritt 6: Frei setztbare Punkte
//Punktanzahl (0 = freie Anzahl und beenden mit Tastatur)
// (-1 = feste Punkte an Ecken und Mittelpunkten der Ränder)
// (1 bis unendlich feste Punktanhzahl)
var anzahl = 3Da wir unseren bisher erstellten Code nicht löschen wollen, bauen wir ein Modus-Auswahl ein. Über die Variable anzahl kann man ab jetzt auswählen welchen Modus des Programmes man nutzen möchte. Dabei steht ein -1 für den gerade erstellten Code, eine 0 steht für eine frei wählbare Anzahl an Punkten, welche man frei setzen kann und jede Zahl über 0 steht für die entsprechene maximale Anzahl an setzbaren Punkten.
//Modus mit festen Punkten --> Hinzufügen der Punkte
if(anzahl < 0){
posx.push(0)
posy.push(0)
posx.push(200)
posy.push(0)
posx.push(400)
posy.push(0)
posx.push(0)
posy.push(200)
posx.push(0)
posy.push(400)
posx.push(400)
posy.push(200)
posx.push(200)
posy.push(400)
posx.push(400)
posy.push(400)
x++
}Damit die Modus-Auswahl funktioniert setzen wir um unsere vorhingeschriebene Koordinatenzuweisung eine if-Schaltung mit der Bedingung anzahl<0. Somit werden diese Punkte nicht erstellt, wenn wir einen der anderen Modi auswählen, dies würde nämlich stören.
//Hinzufügen von Verbindungspunkten durch Mausklick
function mouseClicked(){
//If-Schaltung für bestimmten Modus
if(anzahl>-1){
//mouseX und Y greifen auf die Koordinaten der Mausposition zu
//Diese werden ist die Erstellten Felder hinzugefügt
if(x < anzahl||anzahl==0){
posx.push(mouseX);
posy.push(mouseY);
x++;
}
}
}Da wir nun mit der Maus die Verbindungspunkte setzen wollen müssen wir die mouseClicked()-Methode hinzufügen. Diese wird, wie der Name bereits verrät, immer ausgeführt, wenn die Mausgeklickt wird. Und da alle Befehle darin nur für die neuen Modi gelten, schreiben wir zuerst eine if-Schaltung mit der Bedingung anzahl > -1 hinein. Die nächste if-Schaltung soll nur ausgeführt werden, wenn die maximal Zahl der Punkte noch nicht erreich wurde (x < anzahl) oder wenn wir beliebig viele Punkte setzen wollen (anzahl == 0), dadurch kommen wir auf die oder-Bedingung 'x < anzahl || anzahl == 0'. In dieser if-Schaltung werden nun die Koordinaten der Maus in die Arrays für die Verbindungspunkte geschrieben, entweder beliebig oft oder bis eben die festgelegte maximal Anzahl erreicht wurde.
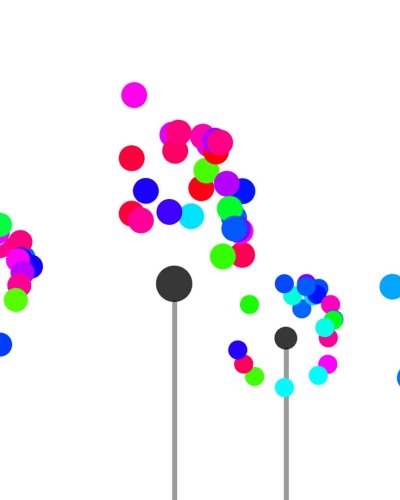
Du kannst diesen Code nun ausprobieren. Probier auch mal aus, mit festgelegter maximal Anzahl Formen zu zeichnen. Du solltest nun beliebige Formen zeichnen können, die vielleicht ähnlich wie diese hier aussehen.

Schritt 7: Zurücksetzen ohne Löschen
function keyPressed(){
x=0;
posx = [];
posy = [];
}Nun fügen wir diese letzte Funktion ein, welche dir mehr Freiheit in der Anwendung gibt. Die keyPressed()-Methode wird immer ausgeführt, wenn eine Taste auf der Tastatur gedrückt wird. Hier drin sind die Befehle x = 0 und posx = [] und posy = [], was dazu führt, dass die bishergesetzten Punkte zurückgesetzt und die Zählvariable zurückgesetzt werden. Was bisher gezeichnet wurde bleibt allerdings weiterhin bestehen.
Dadurch kann man nun mehrere Formen auf eine Zeichenfläche zeichen. Nur im Modus mit den festgelegten Punkten am Rand und in den Ecken, kann man nicht nochmal beginnen zu zeichnen.
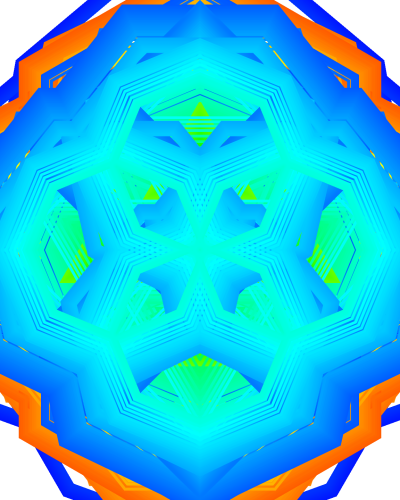
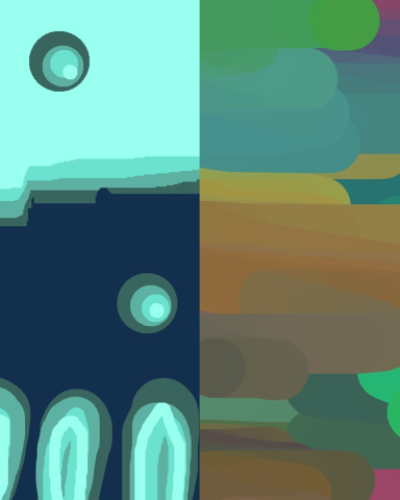
Durch diese Funktionen kann man nun Bilder zeichnen, welche eventuell ähnlich wie diese aussehen können.

Schritt 8: Canvas abspeichern
//the code below will save the canvas when you press the s key.
function keyTyped() {
if (key === 's' || key === 'S') {
saveCanvas('myCanvas', 'jpg');
print("saving image");
}
return false;
}Will man seine erstellte Zeichnung nun abspeichern kann man die Taste S auf der Tastatur drücken. Dadurch wir das Canvas als jpg unter dem Namen myCanvas heruntergeladen. Dabei wird auch die aktuelle Form beendet, wie wenn man jeden anderen Knopf drückt.
Zum Code