Flimmerndes Farbspiel in p5.js
Das Ziel des Tutorials ist es, Rechtecke zu erstellen, die durch Interaktionen mit der Maus an beliebiger Stelle platziert werden können. Durch Klicken und Ziehen mit der Maus können die gezeichneten Rechtecke außerdem ihre Farbe ändern.
Canvas anlegen
Zuallererst wird in der Setup Function die Canvas angelegt. Hierfür werden die Werte auf 600 x 400 Pixel gesetzt. Die Farbe des Hintergrunds wird in der Funktion draw festgelegt. Für einen schwarzen Hintergrund wird der Wert auf 0 gesetzt.
function setup() {
createCanvas(600, 400); //groesse von dem Canvas festlegen
}
function draw() {
background(0); //Hintergrund auf 0 setzen, fuer farbe Schwarz
}Rechtecke erstellen
Es wird ein Feld initialisiert, welches später die Rechtecke enthalten wird.
let rechtecke = []; //Array rechtecke initialisierenIn der Klasse rechteck wird die Methode show angelegt, die die Rechtecke bei Ausführung sichtbar macht. Zunächst werden die Rechtecke mit Platzhalterwerten erzeugt. Die Parameter x und y stehen für die Koordinaten der Mittelpunkte und r für die Größe der Rechtecke. Außerdem wird das Aussehen der Rechtecke festgelegt. Die Rechtecke haben keine Füllung, aber eine Kontur die vorerst mit den unten angegebenen Werten auf ein helles Pink gesetzt wird. Hierfür wird das Farbmodell RGBA verwendet. Die ersten drei Werte geben die Rot-, Grün- und Blauwerte an. Mit dem vierten Wert kann die Deckkraft angepasst werden.
class rechteck {
show() {
rect(x, y, r * 2); /*Rechteck erzeugen mit x und y Koordinate, r fuer Groesse,
Achtung: Es sind noch keine Werte festgelegt*/
strokeWeight(4); //Konturstaerke der Rechtecke
stroke(245, 40, 145, 65); //Farbe der Kontur im Farbmodell rgba
nofill();
}
}Bei einem Mausklick wird die Funktion MouseDragged aufgerufen. Für die Größe der Rechtecke wird die Variable r deklariert. Diese soll bei jedem neuen Rechteck einen zufälligen Wert zwischen 10 und 50 Pixel bekommen.
Außerdem wird die Variable b initialisiert. Diese erzeugt neue Instanzen, also Rechtecke, der Klasse rechteck.
Die x- und y-Koordinaten richten sich dabei an der Mausposition aus und werden an die Klasse rechteck übermittelt. Für die Größe wird die eben initialisierte Variable r verwendet. Mit der Push-Funktion wird das Array rechtecke um die Instanz b erweitert.
function mouseDragged(){
let r = random (10,50); //Groesse r wird zwischen 10 und 50 festgelegt
let b = new rechteck(mouseX,mouseY,r); //neue Instanz der Klasse rechteck wird erzeugt,
Parameter werden gesetzt*/
rechtecke.push(b); //das Array wird um die neue Instanz erweitert
}In der Klasse rechteck wird zudem noch der Konstruktor benötigt, der die Parameter and die Methode show übergibt. Dafür werden in der Methode show die Parameter angeglichen.
class rechteck {
constructor(x, y, r) { //Parameter aus der neuen Instanz von mouseDragged
this.x = x; //Parameter werden uebergeben
this.y = y;
this.r = r;
}
show() {
rect(x, y, r * 2); /*Achtung: Es sind noch keine Werte festgelegt*/
strokeWeight(4);
stroke(245, 40, 145, 65);
nofill();
}
}Ebenfalls müssen die Parameter des Konstruktors in das rect der Methode show übergeben werden.
class rechteck {
constructor(x, y, r) { //Parameter aus der neuen Instanz von mouseDragged
this.x = x; //Parameter werden uebergeben
this.y = y;
this.r = r;
}
show() {
rect(this.x, this.y, this.r * 2); //Parameter aus Konstruktor werden uebernommen
strokeWeight(4);
stroke(245, 40, 145, 65);
nofill();
}
}Anschließend wird in der Funktion draw eine for-Schleife angelegt. Die Schleife wird in Abhängigkeit zur Länge des Felds ausgeführt. Mithilfe der Methode show können so die Rechtecke ausgegeben werden.
function draw() {
background(0);
for (let i=0; i<rechtecke.length; i++) { //Schleife for in Abhaengigkeit des Arrays rechtecke
rechtecke[i].show(); //Ausgabe der Rechtecke
}
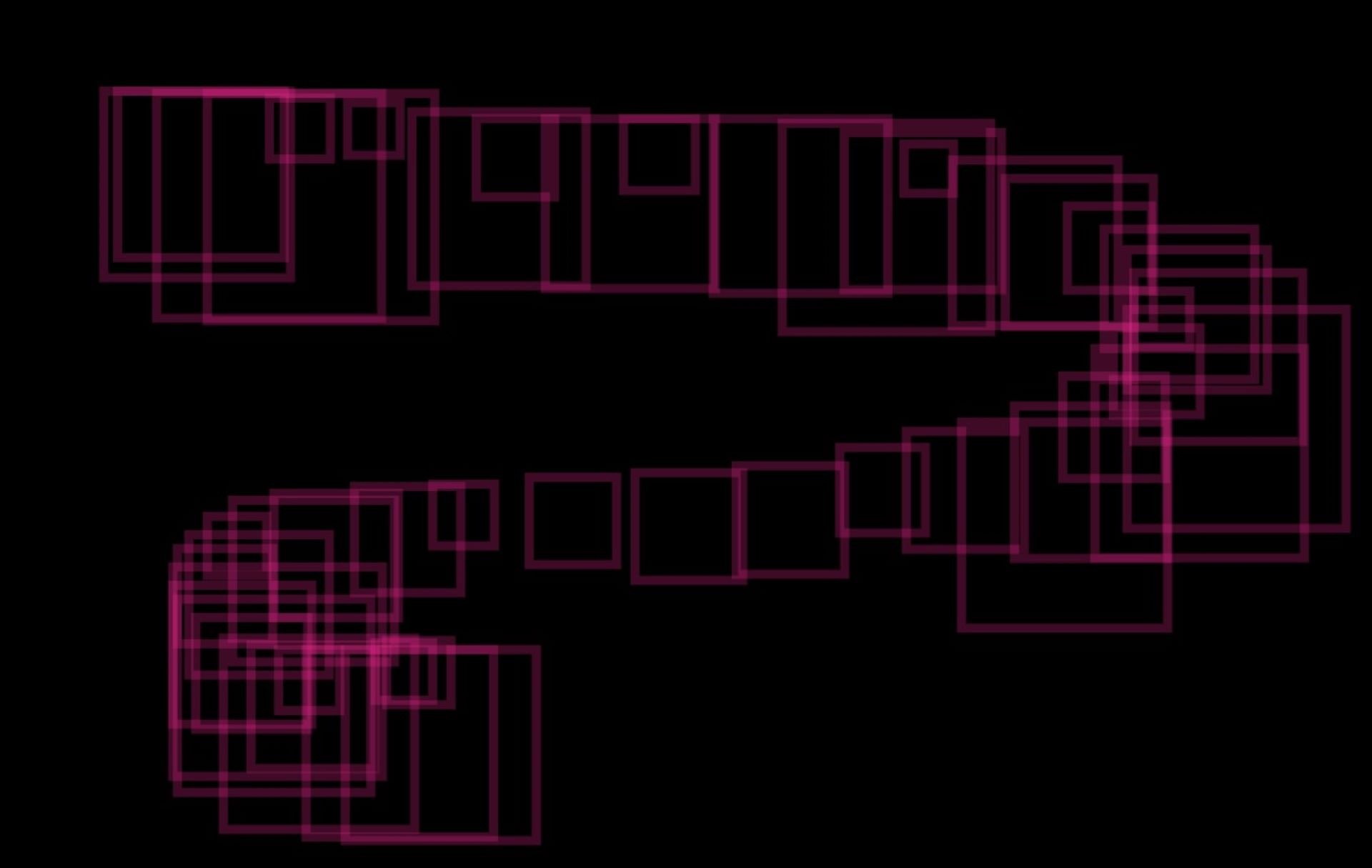
}Nun ist die erste Durchführung möglich. Bei Maus klicken und ziehen sollten nun verschieden große Rechtecke erscheinen.

Bewegung der Rechtecke
Als nächstes wird eine weitere Methode festgelegt. Mithilfe der Methode move bewegen sich die Rechtecke. Die x- und y-Koordinaten variieren per Zufall um Werte zwischen -5 und 5 Pixel. So entsteht eine minimale Bewegung der Rechtecke. Möchte man, dass sich die Rechtecke weniger bewegen, so können die Werte heruntergesetzt werden.
class rechteck {
constructor(x, y, r) { //Parameter aus neuer Instanz von mouseDragged
this.x = x; //Parameter werden uebergeben
this.y = y;
this.r = r;
}
show() {
rect(this.x, this.y, this.r * 2);
strokeWeight(4);
stroke(245, 40, 145, 65);
nofill();
}
move() { //Bewegung der x und y Koordinaten, der Instanzen
this.x = this.x + random(-5, 5);
this.y = this.y + random(-5, 5);
}
}Die Methode move wird in der For-Schleife aufgerufen.
for (let i=0; i<rechtecke.length; i++) { //In Funktion draw
rechtecke[i].show();
rechtecke[i].move(); //Aufrufen und Umsetzung der Methode move
}Interaktive Farbänderung
Die Farbe der Rechtecke soll sich durch Mausklicken ändern. Für die vier Werte des RGBA-Farbmodells werden nun Variablen initialisiert. Diesen werden zunächst feste Werte zugewiesen.
let a = 255; //Variablen initialisieren und Werte zuweisen, am Anfang des Codes
let b = 110;
let c = 0;
let d = 50;In der Methode show werden die Farbwerte von fill durch die eben initialisierten Variablen ersetzt.
show() { //In Klasse rechteck verändern
rect(this.x, this.y, this.r * 2);
strokeWeight(4);
stroke(245, 40, 145, 65); //Werte werden durch Variblen ersetzt
nofill();
}Mit einer if-Schleife, werden die Farbänderungen ausgeführt. Die Bedingung für die Ausführung ist die gedrückte Maustaste. Wenn dies erfüllt ist, ändern die Variablen zufällig ihre Werte und somit auch die Farbe der Rechtecke.
if (mouseIsPressed === true){ /*Farbaenderung aller Rechtecke durch Variablenaenderung,
In Funktion draw*/
a = 155 + random (-30, +20); //random veraendert die Farben zufaellig
b = b + random (-10, +10);
c = c + random (-10, +10);
d = d + random (-0.10, +0.10);
}Bei korrekter Durchführung können nun Rechtecke gezeichnet werden, die sich leicht bewegen und bei jedem Mausklick ihre Farbe verändern.